- Three.js世界中的三要素:场景、相机、渲染器
Front_Yue
3D技术实践指南javascriptthree.js3d
一、Three.js简介Three.js是一个基于WebGL的JavaScript库,它允许开发者在网页上创建和显示复杂的3D图形和动画,而无需用户安装任何额外的插件或软件。Three.js在Web开发中的地位非常重要,它通过提供简单直观的API,极大地降低了3D图形开发的门槛,使得开发者可以更专注于实现创意。Three.js广泛应用于游戏开发、虚拟现实、数据可视化、艺术创作等多个领域。二、场景:
- PHP框架为基础的购物平台设计思路分步骤说明
星糖曙光
后端语言(nodejavascriptvue等等)学习课程设计vue.jspythonphp
以下是以PHP框架为基础的购物平台设计思路分步骤说明:一、技术选型阶段技术栈={后端框架:Laravel/Yii2(提供ORM、路由、中间件支持)前端框架:Vue.js/React(可选SPA方案)数据库:MySQL8.0+(事务型数据存储)缓存:Redis(会话/商品缓存)队列:RabbitMQ(异步处理订单)\text{技术栈}=\begin{cases}后端框架:Laravel/Yii2(提
- 致现在的我与未来的我:编程长河中的摆渡手札
星糖曙光
后端语言(nodejavascriptvue等等)笔记学习深度学习人工智能网络
致现在的我与未来的我:编程长河中的摆渡手札一、技术积累:从萤火微光到星河初现(约3000字)前端的启蒙:HTML/CSS与"所见即所得"的魔法“代码是诗,但诗未必能成为产品”,初学编程时,我如《禅与摩托车维修艺术》中追寻"良质"的探索者,在W3School的教程中笨拙地敲下第一行。记得仿写京东首页时,一个浮动布局的错位让我通宵调试,最终发现竟是未闭合的标签——这让我想起《代码大全》中的警示:“计算
- 若依集成knife4j实现swagger文档增强
Roc-xb
knife4j
knife4j的前身是swagger-bootstrap-ui,为了契合微服务的架构发展,由于原来swagger-bootstrap-ui采用的是后端Java代码+前端Ui混合打包的方式,在微服务架构下显的很臃肿,因此项目正式更名为knife4j。目录一、单体版本1、ruoyi-admin\pom.xml模块添加整合依赖2、SwaggerController.java修改跳转访问地址二、前后端分离
- C++在线OJ负载均衡项目
平凡的小y
c++开发语言
1.演示项目项目源码链接:2.项目所用技术和开发环境所用技术C++STL标准库Boost准标准库(字符串切割)cpp-httplib第三方开源网络库ctemplate第三方开源前端网页渲染库jsoncpp第三方开源序列化、反序列化库负载均衡设计MySQLCconnectAce前端在线编辑器html/css/js/jquery/ajax开发环境Ubuntu云服务器vscodeMysqlWorkben
- 大屏自适应终极方案:基于比例缩放的完美适配实践(Vue3版)
FFF-X
html5javascript
需求背景在数据可视化大屏开发中,我们常面临这样的挑战:如何让1920*1080的设计稿在不同分辨率设备上完美呈现?传统的响应式布局难以应对复杂的大屏元素排布,本文介绍一种基于CSS3变换的终极适配方案实现思路本方案的核心是动态比例缩放,通过以下关键步骤实现:基准比例锁定:基于设计稿宽高比(16:9)建立基准比例视口实时检测:通过resize事件监听窗口变化智能比例判断:当视口更宽时:保持高度基准,
- router-view的name属性 <router-view name=“path“></router-view>
FFF-X
vue.js前端javascript
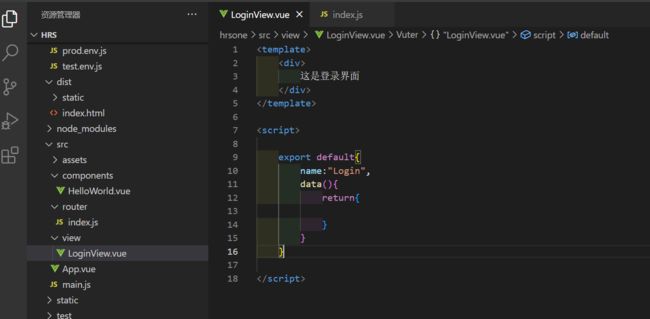
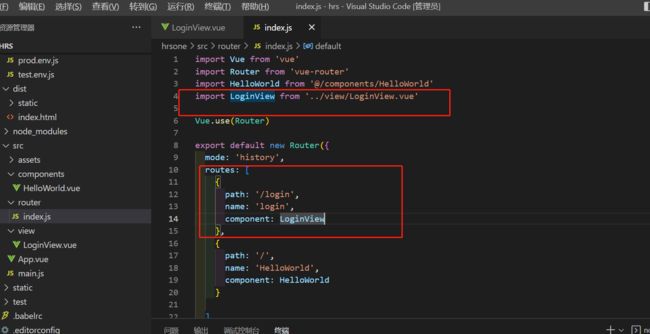
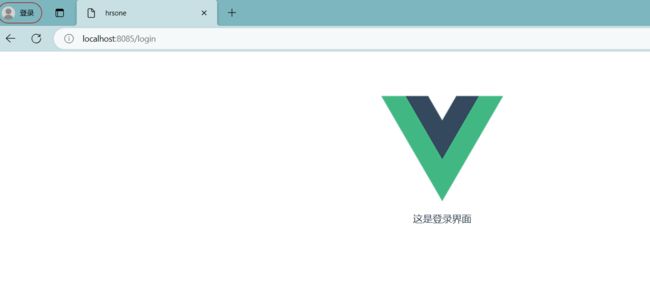
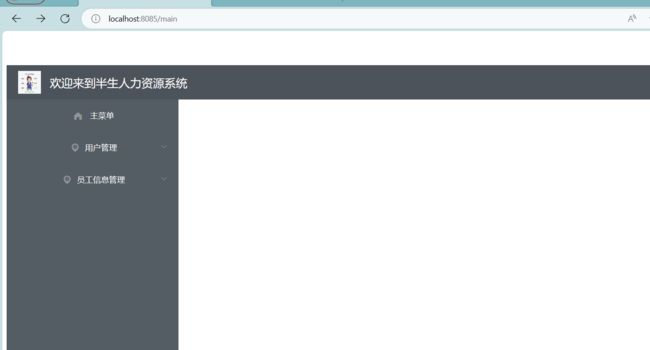
多个router-view的问题一个页面可以配置多个router-view,加上name属性使之区分,在路由配置中需要将component变为components,代码如下//vue2importVuefrom'vue'importVueRouterfrom'vue-router'Vue.use(VueRouter)constroutes=[{path:'/',name:'Home',compon
- Vue中使用echarts从后台获取数据渲染
FFF-X
echartsvue.jsjavascript
1.methods定义方法实例化Echartsmethods:{//定义方法asyncgetHistogram(){constechart=Echart.init(this.$refs.effect)//实例化Echartsechart.setOption({color:["#5ab1ef","#c8b6eb","#2ec7c9"],tooltip:{trigger:"axis",axisPoin
- JavaScript基础-DOM的一些基本常用语法
Southern Wind
JavaScriptjavascript
总结了一下JS一直到DOM中所用的单词的用法输入方式:window.prompt('请输入数据');输出方式:1、window.alert('HelloJavaScript');2、console.log输出到控制台3、输出数据到页面document.write('hello')JavaScript数据类型1、基本类型string:字符型number:数值型boolean:布尔型2、特殊类型und
- JavaScript基础-删除事件(解绑事件)
難釋懷
javascript前端开发语言
在现代Web开发中,动态地添加和移除事件处理器是构建交互式网页的关键技能之一。虽然添加事件处理器相对直观,但了解如何有效地移除或“解绑”这些处理器同样重要。这不仅有助于优化性能,还能防止潜在的内存泄漏问题。本文将介绍几种方法来删除JavaScript中的事件处理器,并探讨它们的应用场景及最佳实践。一、为什么需要删除事件?随着页面复杂度的增加,不恰当地管理事件处理器可能会导致性能下降或出现意外行为。
- rocketmq-client 4.3.0 在springboot中的使用
Myueye
JAVAjava
rocketmq-client4.3.0在springboot中的使用1、导入依赖2、配置文件属性3、编写配置类4、使用测试5、结果5.1RocketMQ后台显示5.2前端页面5.3后端后台1、导入依赖org.apache.rocketmqrocketmq-client4.3.02、配置文件属性mq.nameserverAdd=ip地址:9876mq.topic=top1(topic名称)mq.p
- 六十天前端强化训练之第二十九天之深入解析:从零构建企业级Vue项目的完整指南
编程星辰海
#前端前端Vue项目
=====欢迎来到编程星辰海的博客讲解======看完可以给一个免费的三连吗,谢谢大佬!目录一、Vite核心原理与开发优势二、项目创建深度解析三、配置体系深度剖析四、企业级项目架构设计五、性能优化实战六、开发提效技巧七、质量保障体系八、扩展阅读推荐一、Vite核心原理与开发优势1.1为什么选择Vite?Vite采用现代浏览器原生ES模块系统(NativeESM)作为开发服务器,颠覆了传统打包工具的
- 快速理解Vue3中Pinia里的subscribe方法使用
MXN_小南学前端
vue3vue前端
快速理解Vue3中Pinia里的subscribe方法使用一、Pinia简介Pinia是Vue3的状态管理库,类似Vue2中的Vuex,但使用更简洁高效二、subscribe方法简介subscribe方法是Pinia中的监听器函数,有点像watch,但监听的是store中的状态(数据/state)变化,在store中的状态变化时会执行自定义逻辑。可用于调试和定位问题、记录日志后续分析、触发操作(比
- HTTP核心知识
Sean2077
HTTPhttp
理解HTTP协议是优化Web应用性能、调试问题和实现高效通信的基础。以下是前端开发者需要掌握的核心HTTP知识:1.HTTP基础概念请求与响应模型理解客户端(浏览器)发送HTTP请求,服务器返回HTTP响应的基本流程。HTTP方法(Methods)GET:获取资源(幂等操作)POST:提交数据(非幂等)PUT:更新资源DELETE:删除资源HEAD:仅获取响应头OPTIONS:查看服务器支持的通信
- 前端性能优化-知识点
甲亿
前端性能优化
Web性能优化意义1.减少整体加载时间:减小文件体积、减少HTTP请求、使用预加载。2.使网站尽快可用:仅加载首屏内容,其他内容根据需要进行懒加载。3.平滑和交互性:使用CSS替代JS动画、减少UI重绘。4.加载表现形式:使用加载动画、进度条、骨架屏等过渡信息,让用户感觉到页面加载更快。5.性能监测:性能指标、性能测试、性能监控持续优化等Web性能指标RAIL性能模型Response(响应):快速
- JavaScript 性能优化实战:优化循环结构提升效率
deying0865423
javascript开发语言
目录一、理解循环的性能损耗二、减少循环迭代次数(一)缓存数组长度(二)提前终止循环三、优化循环内部操作(一)避免在循环内执行复杂计算(二)减少DOM操作四、选择合适的循环类型(一)for循环与while循环的选择(二)for...in与for...of的使用场景在JavaScript编程中,循环结构是实现重复执行任务的基础工具。然而,不当的循环使用常常会导致性能瓶颈,特别是在处理大量数据时,循环的
- 【网络安全 | 漏洞挖掘】通过控制台调试实现登录
秋说
web安全漏洞挖掘
未经许可,不得转载。文章目录正文在安全测试过程中,我留意到一个特殊现象:当登录出现错误时,相关请求包并不经过BurpSuite。那么此时账号密码是储存在前端的,我通过调试即可实现登录管理员账户。正文由于系统设定,输入错误的账号和密码会弹出“账号密码错误”的提示。基于此,我在代码中“账号密码错误”提示的相关位置设置了断点,截图如下:随后,我刷新浏览器页面,输入错误的账号和密码,然后点击登录按钮,操作
- vant官网-vant ui 首页-移动端Vue组件库
embelfe_segge
面试学习路线阿里巴巴android前端后端
Vant是有赞前端团队开源的移动端vue组件库,适用于手机端h5页面。鉴于百度搜索不到vant官方网址,分享一下vant组件库官网地址,方便新手使用vant官网地址https://vant-contrib.gitee.io/vant/#/zh-CN/通过npm安装在现有项目中使用Vant时,可以通过npm或yarn进行安装:#Vue2项目,安装Vant2:npmivant-S#Vue3项目,安装V
- 可视化埋点在React Native中的实践
Shopee技术团队
前端reactnative前端react.js
本文首发于微信公众号“Shopee技术团队”。1.背景笔者所在团队为Shopee的本地生活前端团队,用户可以在我们的平台购买优惠券,然后去线下门店使用。随着用户规模不断增加,研究用户行为数据可以更好地指导产品功能设计,提供更加优秀的用户体验。用户行为数据的研究首先涉及到如何采集,即我们常说的“埋点”。一直以来,我们项目中的埋点都采用代码埋点,每次新增埋点往往是一些重复性的工作,且需要重新发布代码才
- 去哪儿网 ReactNative 跨小程序多端方案介绍
去哪儿网技术沙龙
大前端前端reactnative小程序
1前言qrn-remax-unir是由去哪儿网前端技术团队实现的一套将RN适配到小程序端的跨端组件,通过该组件库可快速方便的将RN源代码直接运行到小程序端。方案参考了react-native-web的适配方案,使用remax框架来实现适配组件库并达到适配多小程序的目的。和react-native-web一样,它对RN源代码侵入度低,并且调试和替换组件相当方便。方案来自于社区,我们只是合理的应用用来
- .net 4.0 webServices 的使用,从前端到后端,代码超全。
静静香甜
.net前端后端c#
1、创建webServices:创建之后会生成两个文件,分别是:SecurityWebService.asmx,SecurityWebService.asmx.csSecurityWebService.asmx代码:SecurityWebService.asmx.cs代码:usingNewtonsoft.Json;usingNewtonsoft.Json.Linq;usingSystem;usin
- HTML+CSS案例展示(CSS3D效果旋转相册)
hacalili
htmlcss前端css3
参考来源:黑马程序员pink老师前端入门教程,零基础必看的h5(html5)+css3+移动端前端视频教程_哔哩哔哩_bilibili效果展示:总结:transform:translate(x,y)rotate(180deg)scale()...顺序对最后的效果有影响,需要根据需求安排位移和其他属性的顺序;实现暂停动画效果:animation-play-state:paused;经常和鼠标经过等其
- COMP 315: Cloud Computing for E-Commerce
W_X_99515681
开发语言
Assignment1:JavascriptCOMP315:CloudComputingforE-CommerceFebruary20251IntroductionAcommontaskwhenbackendprogrammingisdatacleaning,whichistheprocessoftakinganinitialdatasetthatmaycontainerroneousorinco
- Vue 中的日期格式化实践:从原生 Date 到可视化展示!!!
小丁学Java
产品资质管理系统vue.js前端javascriptts
Vue中的日期格式化实践:从原生Date到可视化展示在数据可视化场景中,日期时间的格式化显示是一个高频需求。本文将以一个邀请码关系树组件为例,深入解析Vue中日期格式化的核心方法、性能优化和最佳实践,并配合Mermaid流程图直观展示处理流程!一、️核心方法:原生Date对象处理代码实现privateformatDate(dateString:string|null):string{if(!dat
- 前端请求全面解析:AJAX、Axios 与 Fetch 的使用详解与代码示例
jiajia651304
前端ajaxjavascript
前端请求全面解析:AJAX、Axios与Fetch的使用详解与代码示例前端请求全面解析:AJAX、Axios与Fetch的使用详解与代码示例1.AJAX——传统的异步请求1.1基本用法示例1.2AJAX特点2.FetchAPI——现代化请求方案2.1基本用法示例2.2Fetch特点3.Axios——第三方HTTP请求库3.1安装Axios3.2基本用法示例3.3Axios特点4.总结前端请求全面解
- 编程内容简述!
恶霸不委屈
开发语言青少年编程汇编javapython
编程是指通过计算机语言来开发软件、程序和应用的过程,通常通过编写一系列的指令,来让计算机完成特定的任务。编程可以涉及多个领域和技术,以下是一些主要的编程内容:1.编程语言编程语言是程序员与计算机进行沟通的桥梁,不同的编程语言适用于不同的任务。常见的编程语言有:Python:简单易学,适用于数据分析、人工智能、网页开发等。JavaScript:网页开发中不可或缺的语言,用于动态网页和前端开发。Jav
- Axios 和 跨域 这两个概念
PLJJ685
前后端分离的仓库管理系统前端
1.Axios是什么?Axios是一个用于发送网络请求的工具,类似于浏览器自带的fetch,但更强大、更易用。在前端(Vue)中,我们通常用Axios来向后端(SpringBoot)请求数据。举个例子:假设你在一个仓储系统中,前端需要从后端获取商品库存信息。这时,前端就可以用Axios发送一个请求,比如:axios.get('/api/inventory').then(response=>{con
- uni-app 与webView 互相传值
九亿少女无法触及的梦ى
uni-app
uni-app向webView传值在uni-app传值有多种实现方式,主要推荐evalJS,次要webSorcket重点:1.webView要找到正确的children!如果页面中只有一个webView标签则直接可以currentWebview.children()[0]2.H5页面中的监听function必须写在全局,不要写在任何load事件中!//index.vueletcurrentWebv
- 麦谷科技-前端面经
dancehole
科技前端
base:车联网,uniapp小程序。面试时间:2025-03月(应届)投递岗位:前端(转正实习)面试流程比较短,可能是因为经历不匹配或者第一题答的不好Tvt时间:上午约一面,下午约二面,隔一天(第三天)约hr面。整体流程还是很快的。HR面去公司线下参观了,整体地理环境也很nice。最后因为个人原因没有入职,也是相当可惜一面自我介绍&BG:两端实习,介绍了一下自己的工作。面试官表示不太感兴趣(问了
- Vue3前端开发:组件化设计与状态管理
caihuayuan4
面试题汇总与解析springsqljava大数据课程设计
Vue3前端开发:组件化设计与状态管理一、Vue3组件化设计组件基本概念与特点是一款流行的JavaScript框架,它支持组件化设计,这意味着我们可以将页面分解成多个独立的组件,每个组件负责一部分功能,通过组件的嵌套和复用,可以快速构建复杂的用户界面。组件化设计具有以下特点:组件示例组件选项在上面的代码示例中,我们通过Vue.component方法注册了一个名为my-component的组件,这是
- redis学习笔记——不仅仅是存取数据
Everyday都不同
returnSourceexpire/delincr/lpush数据库分区redis
最近项目中用到比较多redis,感觉之前对它一直局限于get/set数据的层面。其实作为一个强大的NoSql数据库产品,如果好好利用它,会带来很多意想不到的效果。(因为我搞java,所以就从jedis的角度来补充一点东西吧。PS:不一定全,只是个人理解,不喜勿喷)
1、关于JedisPool.returnSource(Jedis jeids)
这个方法是从red
- SQL性能优化-持续更新中。。。。。。
atongyeye
oraclesql
1 通过ROWID访问表--索引
你可以采用基于ROWID的访问方式情况,提高访问表的效率, , ROWID包含了表中记录的物理位置信息..ORACLE采用索引(INDEX)实现了数据和存放数据的物理位置(ROWID)之间的联系. 通常索引提供了快速访问ROWID的方法,因此那些基于索引列的查询就可以得到性能上的提高.
2 共享SQL语句--相同的sql放入缓存
3 选择最有效率的表
- [JAVA语言]JAVA虚拟机对底层硬件的操控还不完善
comsci
JAVA虚拟机
如果我们用汇编语言编写一个直接读写CPU寄存器的代码段,然后利用这个代码段去控制被操作系统屏蔽的硬件资源,这对于JVM虚拟机显然是不合法的,对操作系统来讲,这样也是不合法的,但是如果是一个工程项目的确需要这样做,合同已经签了,我们又不能够这样做,怎么办呢? 那么一个精通汇编语言的那种X客,是否在这个时候就会发生某种至关重要的作用呢?
&n
- lvs- real
男人50
LVS
#!/bin/bash
#
# Script to start LVS DR real server.
# description: LVS DR real server
#
#. /etc/rc.d/init.d/functions
VIP=10.10.6.252
host='/bin/hostname'
case "$1" in
sta
- 生成公钥和私钥
oloz
DSA安全加密
package com.msserver.core.util;
import java.security.KeyPair;
import java.security.PrivateKey;
import java.security.PublicKey;
import java.security.SecureRandom;
public class SecurityUtil {
- UIView 中加入的cocos2d,背景透明
374016526
cocos2dglClearColor
要点是首先pixelFormat:kEAGLColorFormatRGBA8,必须有alpha层才能透明。然后view设置为透明glView.opaque = NO;[director setOpenGLView:glView];[self.viewController.view setBackgroundColor:[UIColor clearColor]];[self.viewControll
- mysql常用命令
香水浓
mysql
连接数据库
mysql -u troy -ptroy
备份表
mysqldump -u troy -ptroy mm_database mm_user_tbl > user.sql
恢复表(与恢复数据库命令相同)
mysql -u troy -ptroy mm_database < user.sql
备份数据库
mysqldump -u troy -ptroy
- 我的架构经验系列文章 - 后端架构 - 系统层面
agevs
JavaScriptjquerycsshtml5
系统层面:
高可用性
所谓高可用性也就是通过避免单独故障加上快速故障转移实现一旦某台物理服务器出现故障能实现故障快速恢复。一般来说,可以采用两种方式,如果可以做业务可以做负载均衡则通过负载均衡实现集群,然后针对每一台服务器进行监控,一旦发生故障则从集群中移除;如果业务只能有单点入口那么可以通过实现Standby机加上虚拟IP机制,实现Active机在出现故障之后虚拟IP转移到Standby的快速
- 利用ant进行远程tomcat部署
aijuans
tomcat
在javaEE项目中,需要将工程部署到远程服务器上,如果部署的频率比较高,手动部署的方式就比较麻烦,可以利用Ant工具实现快捷的部署。这篇博文详细介绍了ant配置的步骤(http://www.cnblogs.com/GloriousOnion/archive/2012/12/18/2822817.html),但是在tomcat7以上不适用,需要修改配置,具体如下:
1.配置tomcat的用户角色
- 获取复利总收入
baalwolf
获取
public static void main(String args[]){
int money=200;
int year=1;
double rate=0.1;
&
- eclipse.ini解释
BigBird2012
eclipse
大多数java开发者使用的都是eclipse,今天感兴趣去eclipse官网搜了一下eclipse.ini的配置,供大家参考,我会把关键的部分给大家用中文解释一下。还是推荐有问题不会直接搜谷歌,看官方文档,这样我们会知道问题的真面目是什么,对问题也有一个全面清晰的认识。
Overview
1、Eclipse.ini的作用
Eclipse startup is controlled by th
- AngularJS实现分页功能
bijian1013
JavaScriptAngularJS分页
对于大多数web应用来说显示项目列表是一种很常见的任务。通常情况下,我们的数据会比较多,无法很好地显示在单个页面中。在这种情况下,我们需要把数据以页的方式来展示,同时带有转到上一页和下一页的功能。既然在整个应用中这是一种很常见的需求,那么把这一功能抽象成一个通用的、可复用的分页(Paginator)服务是很有意义的。
&nbs
- [Maven学习笔记三]Maven archetype
bit1129
ArcheType
archetype的英文意思是原型,Maven archetype表示创建Maven模块的模版,比如创建web项目,创建Spring项目等等.
mvn archetype提供了一种命令行交互式创建Maven项目或者模块的方式,
mvn archetype
1.在LearnMaven-ch03目录下,执行命令mvn archetype:gener
- 【Java命令三】jps
bit1129
Java命令
jps很简单,用于显示当前运行的Java进程,也可以连接到远程服务器去查看
[hadoop@hadoop bin]$ jps -help
usage: jps [-help]
jps [-q] [-mlvV] [<hostid>]
Definitions:
<hostid>: <hostname>[:
- ZABBIX2.2 2.4 等各版本之间的兼容性
ronin47
zabbix更新很快,从2009年到现在已经更新多个版本,为了使用更多zabbix的新特性,随之而来的便是升级版本,zabbix版本兼容性是必须优先考虑的一点 客户端AGENT兼容
zabbix1.x到zabbix2.x的所有agent都兼容zabbix server2.4:如果你升级zabbix server,客户端是可以不做任何改变,除非你想使用agent的一些新特性。 Zabbix代理(p
- unity 3d还是cocos2dx哪个适合游戏?
brotherlamp
unity自学unity教程unity视频unity资料unity
unity 3d还是cocos2dx哪个适合游戏?
问:unity 3d还是cocos2dx哪个适合游戏?
答:首先目前来看unity视频教程因为是3d引擎,目前对2d支持并不完善,unity 3d 目前做2d普遍两种思路,一种是正交相机,3d画面2d视角,另一种是通过一些插件,动态创建mesh来绘制图形单元目前用的较多的是2d toolkit,ex2d,smooth moves,sm2,
- 百度笔试题:一个已经排序好的很大的数组,现在给它划分成m段,每段长度不定,段长最长为k,然后段内打乱顺序,请设计一个算法对其进行重新排序
bylijinnan
java算法面试百度招聘
import java.util.Arrays;
/**
* 最早是在陈利人老师的微博看到这道题:
* #面试题#An array with n elements which is K most sorted,就是每个element的初始位置和它最终的排序后的位置的距离不超过常数K
* 设计一个排序算法。It should be faster than O(n*lgn)。
- 获取checkbox复选框的值
chiangfai
checkbox
<title>CheckBox</title>
<script type = "text/javascript">
doGetVal: function doGetVal()
{
//var fruitName = document.getElementById("apple").value;//根据
- MySQLdb用户指南
chenchao051
mysqldb
原网页被墙,放这里备用。 MySQLdb User's Guide
Contents
Introduction
Installation
_mysql
MySQL C API translation
MySQL C API function mapping
Some _mysql examples
MySQLdb
- HIVE 窗口及分析函数
daizj
hive窗口函数分析函数
窗口函数应用场景:
(1)用于分区排序
(2)动态Group By
(3)Top N
(4)累计计算
(5)层次查询
一、分析函数
用于等级、百分点、n分片等。
函数 说明
RANK() &nbs
- PHP ZipArchive 实现压缩解压Zip文件
dcj3sjt126com
PHPzip
PHP ZipArchive 是PHP自带的扩展类,可以轻松实现ZIP文件的压缩和解压,使用前首先要确保PHP ZIP 扩展已经开启,具体开启方法就不说了,不同的平台开启PHP扩增的方法网上都有,如有疑问欢迎交流。这里整理一下常用的示例供参考。
一、解压缩zip文件 01 02 03 04 05 06 07 08 09 10 11
- 精彩英语贺词
dcj3sjt126com
英语
I'm always here
我会一直在这里支持你
&nb
- 基于Java注解的Spring的IoC功能
e200702084
javaspringbeanIOCOffice
- java模拟post请求
geeksun
java
一般API接收客户端(比如网页、APP或其他应用服务)的请求,但在测试时需要模拟来自外界的请求,经探索,使用HttpComponentshttpClient可模拟Post提交请求。 此处用HttpComponents的httpclient来完成使命。
import org.apache.http.HttpEntity ;
import org.apache.http.HttpRespon
- Swift语法之 ---- ?和!区别
hongtoushizi
?swift!
转载自: http://blog.sina.com.cn/s/blog_71715bf80102ux3v.html
Swift语言使用var定义变量,但和别的语言不同,Swift里不会自动给变量赋初始值,也就是说变量不会有默认值,所以要求使用变量之前必须要对其初始化。如果在使用变量之前不进行初始化就会报错:
var stringValue : String
//
- centos7安装jdk1.7
jisonami
jdkcentos
安装JDK1.7
步骤1、解压tar包在当前目录
[root@localhost usr]#tar -xzvf jdk-7u75-linux-x64.tar.gz
步骤2:配置环境变量
在etc/profile文件下添加
export JAVA_HOME=/usr/java/jdk1.7.0_75
export CLASSPATH=/usr/java/jdk1.7.0_75/lib
- 数据源架构模式之数据映射器
home198979
PHP架构数据映射器datamapper
前面分别介绍了数据源架构模式之表数据入口、数据源架构模式之行和数据入口数据源架构模式之活动记录,相较于这三种数据源架构模式,数据映射器显得更加“高大上”。
一、概念
数据映射器(Data Mapper):在保持对象和数据库(以及映射器本身)彼此独立的情况下,在二者之间移动数据的一个映射器层。概念永远都是抽象的,简单的说,数据映射器就是一个负责将数据映射到对象的类数据。
&nb
- 在Python中使用MYSQL
pda158
mysqlpython
缘由 近期在折腾一个小东西须要抓取网上的页面。然后进行解析。将结果放到
数据库中。 了解到
Python在这方面有优势,便选用之。 由于我有台
server上面安装有
mysql,自然使用之。在进行数据库的这个操作过程中遇到了不少问题,这里
记录一下,大家共勉。
python中mysql的调用
百度之后能够通过MySQLdb进行数据库操作。
- 单例模式
hxl1988_0311
java单例设计模式单件
package com.sosop.designpattern.singleton;
/*
* 单件模式:保证一个类必须只有一个实例,并提供全局的访问点
*
* 所以单例模式必须有私有的构造器,没有私有构造器根本不用谈单件
*
* 必须考虑到并发情况下创建了多个实例对象
* */
/**
* 虽然有锁,但是只在第一次创建对象的时候加锁,并发时不会存在效率
- 27种迹象显示你应该辞掉程序员的工作
vipshichg
工作
1、你仍然在等待老板在2010年答应的要提拔你的暗示。 2、你的上级近10年没有开发过任何代码。 3、老板假装懂你说的这些技术,但实际上他完全不知道你在说什么。 4、你干完的项目6个月后才部署到现场服务器上。 5、时不时的,老板在检查你刚刚完成的工作时,要求按新想法重新开发。 6、而最终这个软件只有12个用户。 7、时间全浪费在办公室政治中,而不是用在开发好的软件上。 8、部署前5分钟才开始测试。