GitHub Actions自动化部署+定时百度链接推送
前言
最近用VuePress搭建了一个静态网站,由于是纯静态的东西,每次修改完文章都要重新打包上传很是麻烦。虽然vuepress-theme-vdoing主题作者提供了GitHub Actions自动化部署的教程文章,但是过于简陋且是19年发布的。。
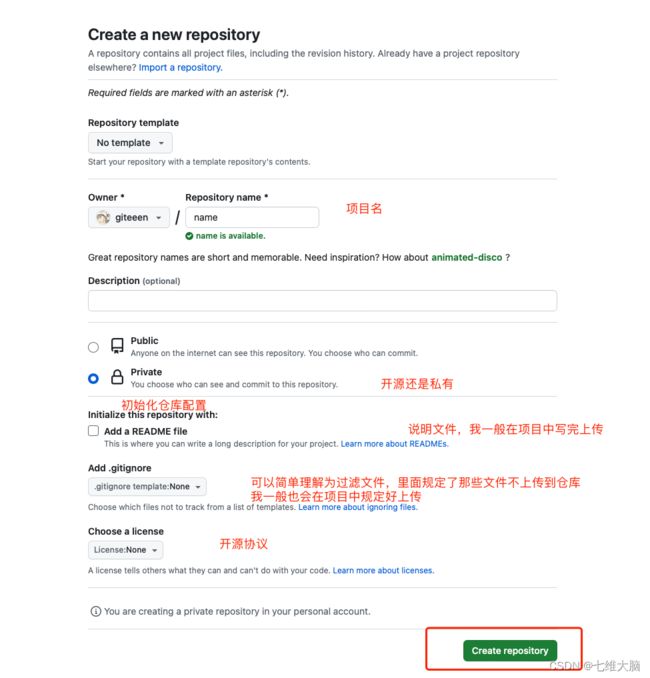
1. 创建一个GitHub仓库(私有仓库也可以)
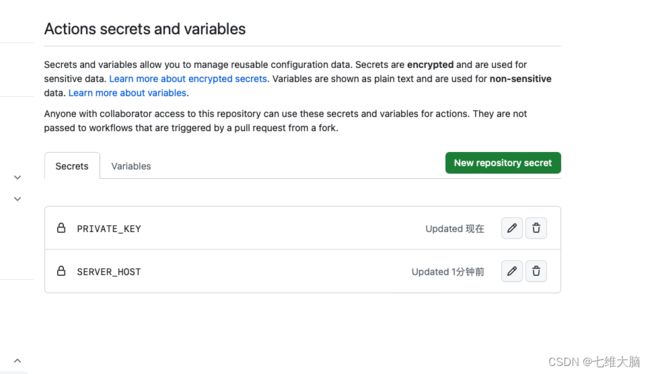
2. 设置服务器地址和 SSH 私钥
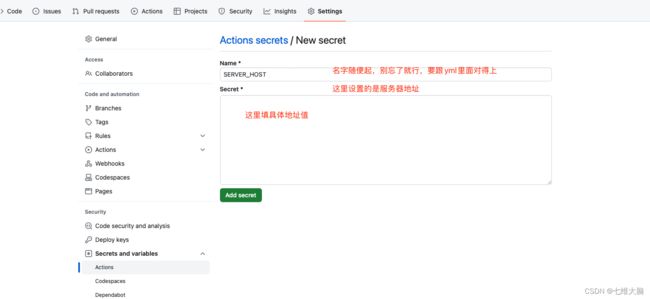
服务器地址获取: 这个不用说了。
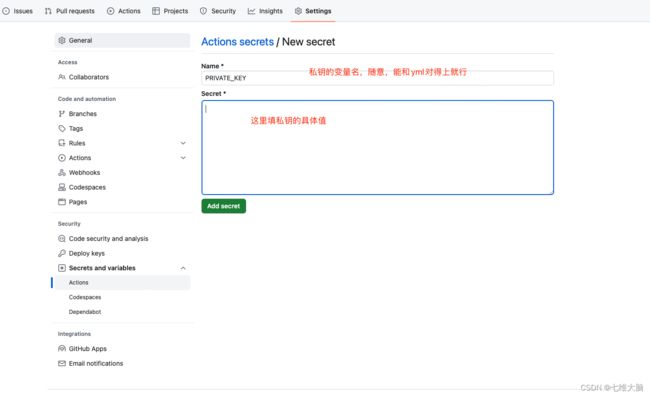
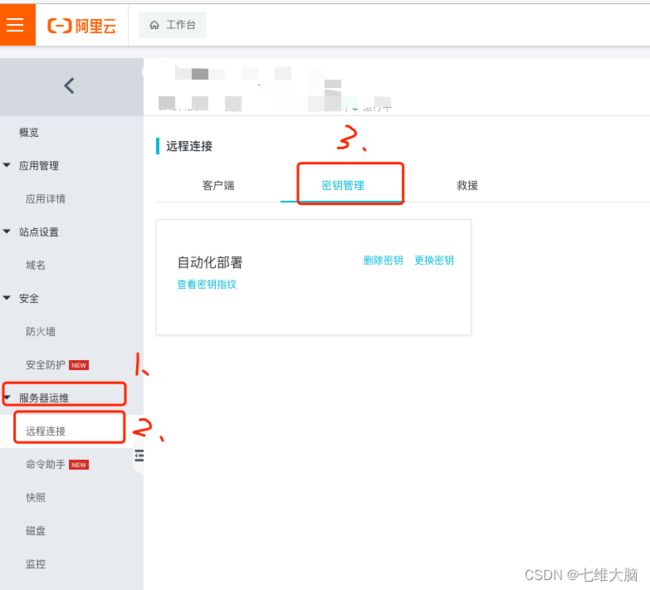
SSH私钥: 自己到服务器服务商控制台获取。比如我是阿里云的轻量服务器

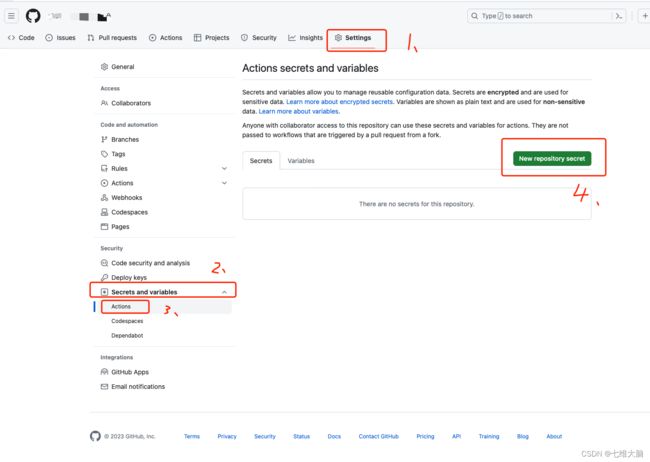
在GitHub中设置服务器地址和SSH私钥变量:
3. 创建自动化部署必须文件
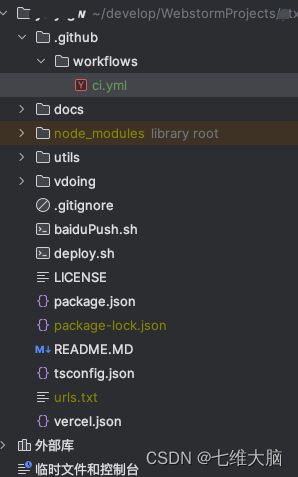
3.1 创建目录文件
- 在项目根目录创建一个目录:
.github - 在
.github目录创建workflows目录 - 在
workflows目录创建一个yml文件,名字可以随意。我这里叫ci.yml
3.2 ci.yml配置(超详细每行都有注释)
# 工作流名称,可以根据你的需求进行命名
name: CI
# 这个部分定义了触发工作流程的事件,即在什么情况下工作流程会被触发。在这里,工作流会在master分支有push事件时被触发。
on:
push:
branches:
- master
# 这是工作流程的主要部分,包含了一个或多个工作(jobs),每个工作都是一系列步骤的组合。
jobs:
build:
# 指定工作在哪种虚拟机环境中运行,这里是在ubuntu-latest(最新版本的Ubuntu)中运行。(注意:这里指的是GitHub托管的虚拟机,与你实际服务器没有直接关系)
runs-on: ubuntu-latest
# 这部分允许你定义一些矩阵策略,以在不同的条件下运行不同的步骤。在这里,使用了一个node-version矩阵,具体的版本是18.x。
strategy:
matrix:
# 一定要注意!这里一定要是自己项目所使用的node版本,否则在自动打包时会出错。
node-version: [ 18.x ]
# 这是工作的实际步骤。
steps:
# 步骤1 这是步骤的名称,表示将检出(克隆)代码库。
- name: Checkout # 步骤1
# 使用的动作。这里使用了actions/checkout@v1,这是一个官方的GitHub Actions动作,用于检出代码库中的代码。官方actions库:https://github.com/actions
uses: actions/checkout@v1
# 步骤2 这是步骤的名称,表示使用特定的Node.js版本。
- name: Use Node.js ${{ matrix.node-version }}
# 使用的动作。这里使用了actions/setup-node@v1,用于安装指定版本的Node.js。
uses: actions/setup-node@v1 # 作用:安装nodejs
# 这里是动作的输入参数,指定了要安装的Node.js版本,来自于上面定义的矩阵。
with:
node-version: ${{ matrix.node-version }} # 版本
# 步骤3 安装依赖
- name: npm install
run: npm install
# 步骤4 打包
- name: build
run: npm run build
# 步骤5 部署
- name: deploy
# 使用动作:wlixcc/[email protected]
uses: wlixcc/SFTP-Deploy-[email protected]
with:
# 这里是动作的输入参数,指定了要部署的服务器信息。
username: 'root' #ssh user name
# 服务器地址,我们在项目的secrets中配置的SERVER_HOST
server: ${{ secrets.SERVER_HOST }}
# 服务器私钥,我们在项目的secrets中配置的PRIVATE_KEY
ssh_private_key: ${{ secrets.PRIVATE_KEY }}
# 项目打包后的文件路径(根据你们实际的打包路径进行修改)
local_path: './docs/.vuepress/dist/*'
# 服务器上的项目路径(根据你们实际的项目路径进行修改)
remote_path: '/xxx/xxx/xxx'
# 步骤6 清理打包文件(根据你们实际的打包路径进行修改)
- name: clean
run: rm -rf ./docs/.vuepress/dist
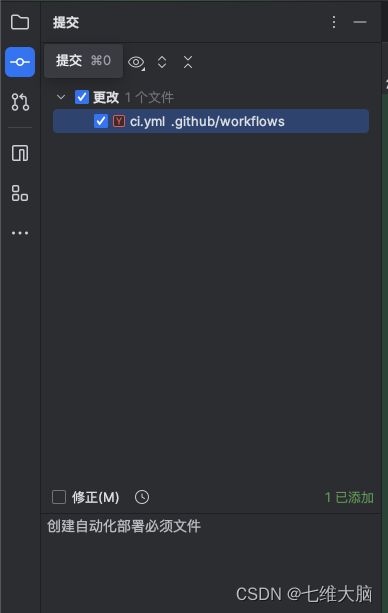
3.3 提交新增的文件到GitHub仓库
提交后刷新一下就能看到了:
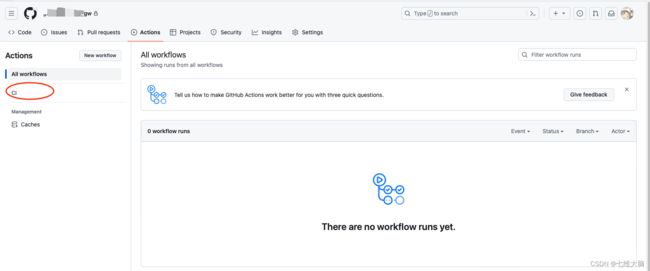
4. 测试自动化部署
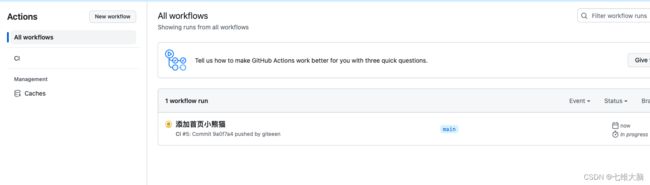
前期的配置流程已经结束了,现在测试一下更新代码提交到仓库主分支,看会不会触发。
我随便修改了一些代码。然后提交:
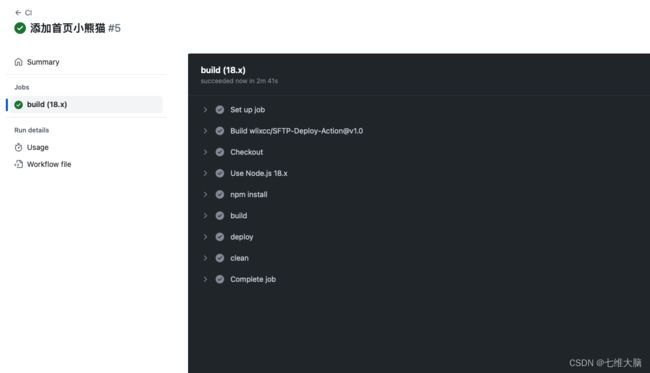
ok,已经触发了。
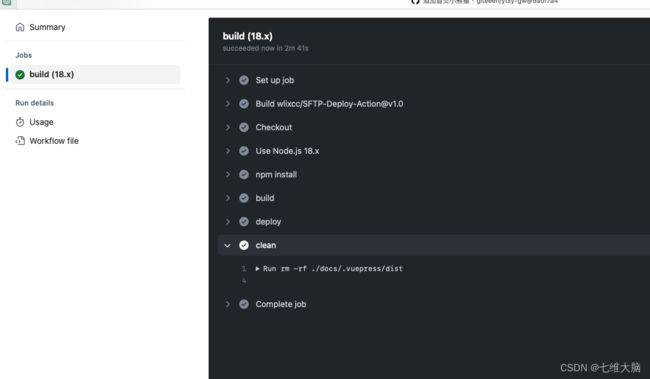
点击左侧侧边栏jobs 中的具体任务,可查看具体日志:
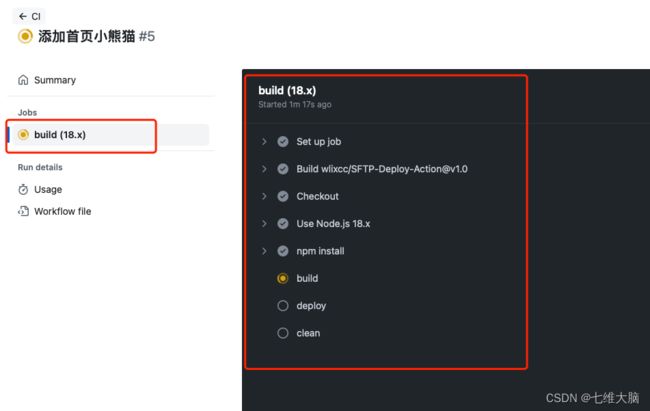
展开可查看每一个步骤的具体日志:
任务完成没有出错,会变成绿色对号图标:
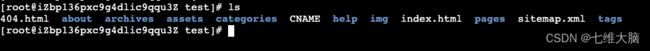
查看服务器是否已经有了:
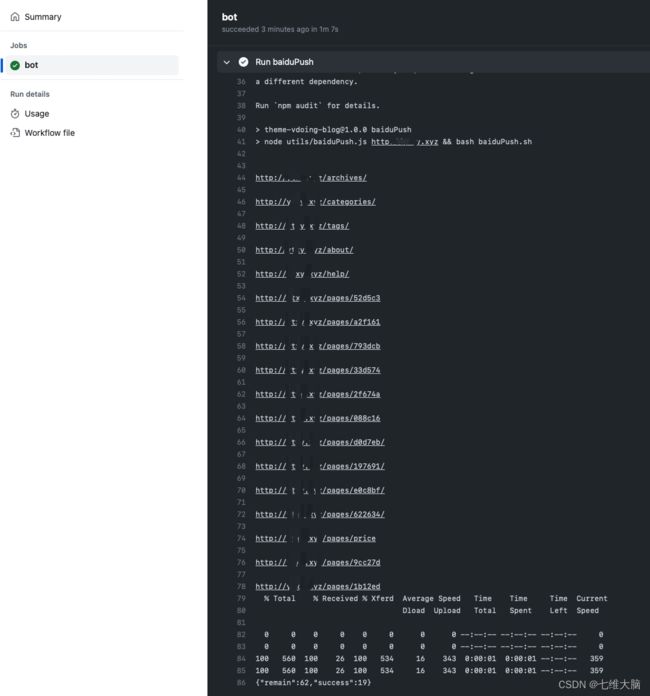
5. 定时百度链接推送
在 .github/workflows 目录中创建一个针对百度推送的yml,我这里取名 baiduPush.yml
在项目根目录创建baiduPush.sh
yml配置:
## 利用GitHub Actions每天定时给百度推送链接,提高收录率 ##
name: baiduPush
# 两种触发方式:一、push代码,二、每天国际标准时间23点(北京时间+8即早上7点)运行
on:
push:
schedule:
# 每天国际标准时间23点(北京时间+8即早上7点)运行
- cron: '0 23 * * *' # https://help.github.com/en/actions/automating-your-workflow-with-github-actions/events-that-trigger-workflows#scheduled-events-schedule
# on:
# schedule:
# - cron: '*/5 * * * *' # 每5分钟一次,测试用
jobs:
bot:
runs-on: ubuntu-latest # 运行环境为最新版的Ubuntu
steps:
- name: 'Checkout codes' # 步骤一,获取仓库代码
uses: actions/checkout@v1
- name: 'Run baiduPush' # 步骤二,执行sh命令文件
run: npm install && npm run baiduPush # 运行目录是仓库根目录
baiduPush.sh脚本内容:
#!/usr/bin/env sh
# 确保脚本抛出遇到的错误
set -e
# 百度链接推送
curl -H 'Content-Type:text/plain' --data-binary @urls.txt "http://data.zz.baidu.com/urls?site=ytxy.xyz&token=Oo5Ue3daxKJxkPid"
rm -rf urls.txt # 删除文件
最后提交代码到GitHub仓库即可
测试推送成功:
6. 注意
在自动化部署前或者部署后,你需要自己配置一下Nginx,才能让网站正常访问!
在自动化部署前或者部署后,你需要自己配置一下Nginx,才能让网站正常访问!
这里的自动化部署只是将打包后的文件上传到你服务器中的某个文件夹内。你需要自行配置访问。
Nginx或者其他方式配置,都请自行百度,这个太简单了,不再这里说了!!!