- python实现规则引擎_规则引擎python
weixin_39601511
python实现规则引擎
广告关闭回望2020,你在技术之路上,有什么收获和成长么?对于未来,你有什么期待么?云+社区年度征文,各种定制好礼等你!我正在用python编写日志收集分析应用程序,我需要编写一个“规则引擎”来匹配和处理日志消息。它需要具有以下特点:正则表达式匹配消息本身消息严重性优先级的算术比较布尔运算符我设想一个例子规则可能是这样的:(message~program:messageandseverity>=h
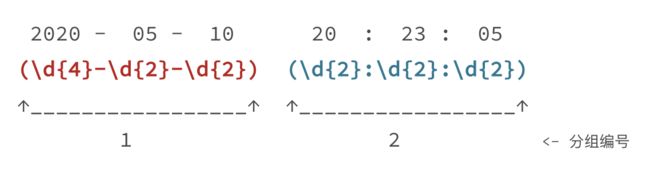
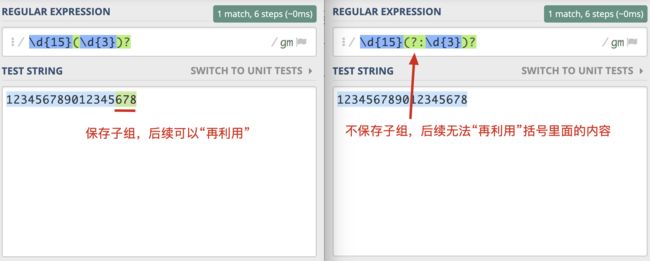
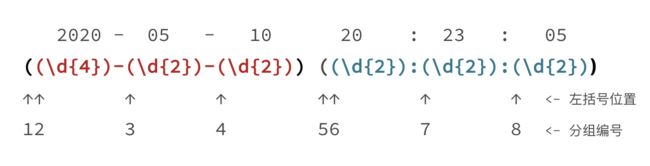
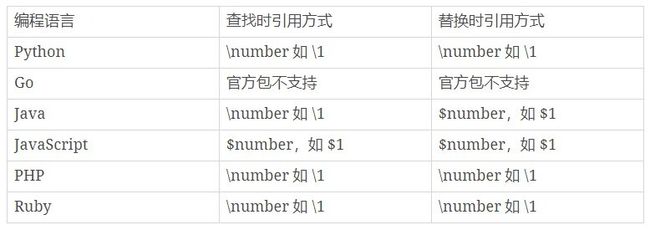
- Regular Expression 正则表达式
Aimyon_36
DataDevelopment正则表达式redis数据库
RegularExpression前言1.基本匹配2.元字符2.1点运算符.2.2字符集2.2.1否定字符集2.3重复次数2.3.1*号2.3.2+号2.3.3?号2.4{}号2.5(...)特征标群2.6|或运算符2.7转码特殊字符2.8锚点2.8.1^号2.8.2$号3.简写字符集4.零宽度断言(前后预查)4.1?=...正先行断言4.2?!...负先行断言4.3?Thefatcatsaton
- Nginx从入门到实践(三)
听你讲故事啊
动静分离动静分离是将网站静态资源(JavaScript,CSS,img等文件)与后台应用分开部署,提高用户访问静态代码的速度,降低对后台应用访问。动静分离的一种做法是将静态资源部署在nginx上,后台项目部署到应用服务器上,根据一定规则静态资源的请求全部请求nginx服务器,达到动静分离的目标。rewrite规则Rewrite规则常见正则表达式Rewrite主要的功能就是实现URL的重写,Ngin
- 爬虫技术抓取网站数据
Bearjumpingcandy
爬虫
爬虫技术是一种自动化获取网站数据的技术,它可以模拟人类浏览器的行为,访问网页并提取所需的信息。以下是爬虫技术抓取网站数据的一般步骤:发起HTTP请求:爬虫首先会发送HTTP请求到目标网站,获取网页的内容。解析HTML:获取到网页内容后,爬虫会使用HTML解析器解析HTML代码,提取出需要的数据。数据提取:通过使用XPath、CSS选择器或正则表达式等工具,爬虫可以从HTML中提取出所需的数据,如文
- 互联网 Java 工程师面试题(Java 面试题四)
苹果酱0567
面试题汇总与解析java中间件开发语言springboot后端
下面列出这份Java面试问题列表包含的主题多线程,并发及线程基础数据类型转换的基本原则垃圾回收(GC)Java集合框架数组字符串GOF设计模式SOLID抽象类与接口Java基础,如equals和hashcode泛型与枚举JavaIO与NIO常用网络协议Java中的数据结构和算法正则表达式JVM底层Java最佳实JDBCDate,Time与CalendarJava处理XMLJUnit编程现在是时候给
- 【无标题】正则表达式笔记
qis_qis
正则表达式笔记
作用查找特殊规则的字符串编写一个正则表达式,用来查找所有以0开头,后面跟着2-3个数字,然后是一个连字号“-”,最后是7或8位数字的字符串(像010-12345678或0376-7654321)。0\d{2,3}-\d{7,8}基本匹配区分大小写cat会匹配"cat"CAt会匹配"CAt"元字符元字符是正则表达式的基本组成元素。元字符在这里跟它通常表达的意思不一样,而是以某种特殊的含义去解释。有些
- python学习第七节:正则表达式
一只会敲代码的小灰灰
python学习python学习正则表达式
python学习第七节:正则表达式正则表达式基本上在所有开发语言中都会使用到,在python中尤为重要。当我们使用python开发爬虫程序将目标网页扒下来之后我们要从网页中解析出我们想要的信息,这个时候就需要正则表达式去进行匹配。importrere的常量re模块中有9个常量,常量的值都是int类型!(知道就行)修饰符描述re.l使匹配对大小写不敏感re.L做本地化识别(locale-aware)
- Linux三剑客之grep命令详解
promise524
Linuxlinux服务器pythonshellbash后端运维
grep是Linux中最常用的文本搜索工具,用于在文件或文本输出中查找与指定模式匹配的行。它支持基本正则表达式、扩展正则表达式、多文件搜索、递归搜索等多种功能,非常适合过滤、搜索和提取文本内容。1.grep的基本语法grep[选项]模式[文件...]模式:搜索的文本模式,可以是普通字符串或正则表达式。[文件...]:要搜索的文件。如果没有指定文件,grep会从标准输入中读取数据。2.常用选项-i:
- Linux三剑客与管道使用
许琳珊
一、管道1、什么是管道linux提供管道符“|”将两个命令隔开,管道符左边命令的输出就会作为管道符右边命令的输入2、例子echo"hello123"|grep"hello"二、正则1、什么是正则正则表达式就是记录文本规则的代码2、正则的用法常用元字符代码说明.匹配除换行符以外的任意字符\w匹配字母或数字或下划线或汉字\s匹配任意的空白符\d匹配数字\b匹配单词的开始或结束^匹配字符串的开始$匹配字
- Java 正则表达式详解
艾伦~耶格尔
Java初级java正则表达式开发语言学习
正则表达式(RegularExpression,简称regex)是一种强大的文本处理工具,可以用来匹配、搜索和替换文本中的特定模式。在Java中,正则表达式由java.util.regex包提供支持。1.理解正则表达式语法正则表达式使用特殊的字符和符号来定义匹配模式。一些常用的元字符如下:.:匹配任意单个字符*:匹配前面的字符零次或多次+:匹配前面的字符一次或多次?:匹配前面的字符零次或一次[]:
- Linux三剑客-sed
krb___
linux运维服务器
前言:sed是StreamEditor(字符流)的缩写,简称流编辑器。sed是操作、过滤和转换问吧内容的强大工具。sed是一次读取一行数据常用功能包括结合正则表达式对文件实现快速增删改查,其中查询的功能中最常用的两大功能是过滤(过滤指定字符串),取行(取出指定行)sed命令语法:sed[选项][sed内置命令字符][输入文件]选项参数解释-n取消默认sed的输出,常与sed内置命令p一起使用-i直
- Python基础知识进阶之正则表达式_头歌python正则表达式进阶
前端陈萨龙
程序员python学习面试
最后硬核资料:关注即可领取PPT模板、简历模板、行业经典书籍PDF。技术互助:技术群大佬指点迷津,你的问题可能不是问题,求资源在群里喊一声。面试题库:由技术群里的小伙伴们共同投稿,热乎的大厂面试真题,持续更新中。知识体系:含编程语言、算法、大数据生态圈组件(Mysql、Hive、Spark、Flink)、数据仓库、Python、前端等等。网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是
- Java中的数组和字符串
RenX000
JavaSEjava
文章目录数组一维数组创立默认值转型多维数组可变长参数基本格式应用字符串String类StringBuilder类裁剪正则表达式检测数组数组类型本身也是类,即使是基本类型的数组也是以对象形式存在的,并不是基本数据类型一维数组int[]array=newint[10];//创建数组时需要指定长度创立类型[]变量名称=new类型[数组大小];类型变量名称[]=new类型[数组大小];//支持C语言样式,
- Linux如何使用sed命令进行文本替换
yang295242361
linux运维服务器
在Linux中,sed(StreamEditor)是一个用于处理文本流的命令行工具,它非常适合用于执行基本的文本转换。sed可以读取输入的文本文件,根据指定的指令对文本进行处理,并将结果输出到标准输出设备。以下是如何使用sed命令进行文本替换的详细说明:1.基本语法sed命令的基本语法如下:sed's/regexp/replacement/flags'fileregexp:正则表达式,用于匹配要替
- Linux 运维三剑客:grep、sed 和 awk 实战案例与命令参数详解
Lyle_Tu
Linux云计算运维运维linuxchrome云计算服务器
在Linux运维中,grep、sed和awk是三个非常强大的文本处理工具,它们在处理文本数据时发挥着重要作用。本文将通过一些实战案例,展示这三个工具的使用方法和强大功能,并对它们的命令参数进行详解。grep:文本搜索利器grep是一个强大的文本搜索工具,它使用正则表达式来匹配文本模式。以下是grep的一些常用命令参数:-i:忽略大小写进行匹配。-v:反向查找,只打印不匹配的行。-n:显示匹配行的行
- python核心编程课后习题答案--第一章
NewForMe
正则表达式1-1[bh][aiu]t;1-2\w+\w+;1-3\w+,\s\w+;1-4[A-Za-z_]+[\w_]+python有效标识符的定义:1.python中的标识符是区分大小写的。2.标示符以字母或下划线开头,可包括字母,下划线和数字。3.以下划线开头的标识符是有特殊意义的。1-5\d+(\s\w+)+1-6(1)^w{3}://.+com/?$(2)^\w+://.+?\.\w{3
- Java 正则表达式
南风_001
正则表达式定义了字符串的模式。正则表达式可以用来搜索、编辑或处理文本。正则表达式并不仅限于某一种语言,但是在每种语言中有细微的差别。正则表达式实例一个字符串其实就是一个简单的正则表达式,例如HelloWorld正则表达式匹配"HelloWorld"字符串。.(点号)也是一个正则表达式,它匹配任何一个字符如:"a"或"1"。下表列出了一些正则表达式的实例及描述:正则表达式描述thisistext匹配
- Linux shell sed 命令详解
BugBear1989
详细的sed命令详解,请参考https://my.oschina.net/u/3908182/blog/1921761一、sed命令工作机制:每次读取一行文本至“模式空间(patternspace)”中,在模式空间中完成处理;将处理结果输出至标准输出设备;语法:sed[OPTION]...{script}[input-file]...参数说明-r支持扩展正则表达式-n静默模式-escript1-e
- 用正则表达式过滤logcat中的多个tag的日志
fc82bb084ee7
在AndroidStudio中,在过滤器的byLogTag选项中配置.我配置了2个tagfilter方便开发,1.multi-tag-filter2.ignore-multi-tag-filter.过滤出指定tag的日志信息^(?:Watchdog|InputReader|ahking)Watchdog忽略指定tag的日志信息^(?!WifiMonitor|WifiHW)有些tag的无用log非常
- Python实现对哈利波特小说单词统计
胜天半月子
Python基础及应用python字符串列表正则表达式
文章目录要求一、打开文件正则表达式spilt()函数实例二、词频统计三、单词排序四、输出或写入文件python文件写入要求对HarryPotter5.txt英文小说进行词频统计,统计出前二十个频率最高的单词,并打印输出或写入文件一、打开文件打开文件并将单词中非单词字符用空格代替代码:#读取小说内容fp=open('HarryPotter5.txt')content=fp.read()#所有标点符号
- javase笔记3----正则表达式
芝奥小婷
笔记
正则表达式简介正则表达式(RegularExpressions),是一个特殊的字符串,可以对普通的字符串进行校验检测等工作,校验一个字符串是否满足预设的规则。基本语法字符集合[]:表示匹配括号里的任意一个字符。[abc]:匹配a或者b或者c[^abc]:匹配任意一个字符,只要不是a,或b,或c就表示匹配成功[a-z]:表示匹配所有的小写字母的任意一个。[A-Za-z]:表示匹配所有的小写字母和大写
- 搜索结果关键字标红 — 正则
月亮消失了.974
servlethtmljavascript
str是你的内容,key是关键字正则表达式匹配模式支持的三个标志(newregexp的第二个参数)g:global全文搜索,不添加则搜索到第一个匹配停止;i:ignorecase忽略大小写,默认大小写敏感;m:multiplelines多行搜索highlight(str,key){ varreg=newRegExp(`(${key})`,'gi'); v
- 正则表达式语法、运算符优先级
weixin_54668000
mvc
正则表达式(regularexpression)描述了一种字符串匹配的模式(pattern),可以用来检查一个串是否含有某种子串、将匹配的子串替换或者从某个串中取出符合某个条件的子串等。例如:runoo+b,可以匹配runoob、runooob、runoooooob
- shell脚本——正则表达式
诚诚k
正则表达式
概述正则表达式是你所定义的模式模板,Linux工具可以用它来过滤文本。Linux工具(比如sed编辑器或gawk程序)能够在处理数据时使用正则表达式对数据进行模式匹配。如果数据匹配模式,它就会被接受并进一步处理;如果数据不匹配模式,它就会被滤掉。数据流--正则表达式---(1)匹配的数据(2)滤掉的数据正则表达式(或称RegularExpression,简称RE),是用于描述字符排列和匹配模式的一
- 正则表达式-运算符优先级
一只小棉花
正则表达式正则表达式-优先级
转自:http://www.runoob.com/regexp/regexp-operator.html
- 【Python】正则表达式
丕羽
python正则表达式mysql
正则表达式正则表达式,全称是RegularExpression,正则表达式,即:正确的,符合特定规则的式子.用来校验和匹配数据,正则不独属于任意的一门语言,Java,Python…都支持,且:正则规则都是一样的,不同的是写法不一样.python中正则使用步骤:#1.导包importre#2.正则校验.re.match()re.search()re.compile().sub()#3.获取匹配结果.
- re模块
匿隱
defmain():""""""#1.compile(正则表达式)->将正则表达式转换成正则对象"""编译后可以直接通过对象调用相关的对象方法"""re_object=re.compile(r'\d{3}')re_object.fullmatch('432')#2.fullmatch(正则表达式,字符串)->让字符串和正则表达式完全匹配,匹配成功返回匹配对象,匹配失败返回None"""应用:检测字
- Python 标准库
一马归一码
Pythonpython
目录1.一些常见的标准库:2.os模块的导入和使用3.re模块的导入与调用4.math模块的导入与调用5.datetime模块的导入与调用标准库:Python本身带着的一些标准的模块库,这些模块被直接构建在解析器里,虽然不是语言内置的功能,但可以高效地调用,甚至是系统级调用也可以。1.一些常见的标准库:os模块:提供了很多与操作系统相关联的函数re模块:为高级字符串处理提供了正则表达式工具,对于复
- 正则表达式
他@
正则表达式php数据库
一:正则表达式grep-a不要忽略二进制数据。-A除了显示符合范本样式的那一行之外,并显示该行之后的内容。-b在显示符合范本样式的那一行之外,并显示该行之前的内容。-c计算符合范本样式的列数。-C或-除了显示符合范本样式的那一列之外,并显示该列之前后的内容。-d当指定要查找的是目录而非文件时,必须使用这项参数,否则grep命令将回报信息并停止动作。-e指定字符串作为查找文件内容的范本样式。-E将范
- 14.JS-正则表达式的反向引用
WahFung_
js笔记正则表达式js
选择字符:|com|cn|edu---选择其中一个(含有其中一个就能匹配成功)子表达式:用()包围的就是子表达式str="((/d)(/w))"第一个子表达式:((\d)(\w))第二个子表达式:(\d)第三个子表达式:(\w)子表达式:以第一个出现的(为第一个表达式捕获:将匹配到的子表达式保存在RegExp对象中RegExp.$1:保存第一个子表达式RegExp.$2:保存第二个子表达式RegE
- java观察者模式
3213213333332132
java设计模式游戏观察者模式
观察者模式——顾名思义,就是一个对象观察另一个对象,当被观察的对象发生变化时,观察者也会跟着变化。
在日常中,我们配java环境变量时,设置一个JAVAHOME变量,这就是被观察者,使用了JAVAHOME变量的对象都是观察者,一旦JAVAHOME的路径改动,其他的也会跟着改动。
这样的例子很多,我想用小时候玩的老鹰捉小鸡游戏来简单的描绘观察者模式。
老鹰会变成观察者,母鸡和小鸡是
- TFS RESTful API 模拟上传测试
ronin47
TFS RESTful API 模拟上传测试。
细节参看这里:https://github.com/alibaba/nginx-tfs/blob/master/TFS_RESTful_API.markdown
模拟POST上传一个图片:
curl --data-binary @/opt/tfs.png http
- PHP常用设计模式单例, 工厂, 观察者, 责任链, 装饰, 策略,适配,桥接模式
dcj3sjt126com
设计模式PHP
// 多态, 在JAVA中是这样用的, 其实在PHP当中可以自然消除, 因为参数是动态的, 你传什么过来都可以, 不限制类型, 直接调用类的方法
abstract class Tiger {
public abstract function climb();
}
class XTiger extends Tiger {
public function climb()
- hibernate
171815164
Hibernate
main,save
Configuration conf =new Configuration().configure();
SessionFactory sf=conf.buildSessionFactory();
Session sess=sf.openSession();
Transaction tx=sess.beginTransaction();
News a=new
- Ant实例分析
g21121
ant
下面是一个Ant构建文件的实例,通过这个实例我们可以很清楚的理顺构建一个项目的顺序及依赖关系,从而编写出更加合理的构建文件。
下面是build.xml的代码:
<?xml version="1
- [简单]工作记录_接口返回405原因
53873039oycg
工作
最近调接口时候一直报错,错误信息是:
responseCode:405
responseMsg:Method Not Allowed
接口请求方式Post.
- 关于java.lang.ClassNotFoundException 和 java.lang.NoClassDefFoundError 的区别
程序员是怎么炼成的
真正完成类的加载工作是通过调用 defineClass来实现的;
而启动类的加载过程是通过调用 loadClass来实现的;
就是类加载器分为加载和定义
protected Class<?> findClass(String name) throws ClassNotFoundExcept
- JDBC学习笔记-JDBC详细的操作流程
aijuans
jdbc
所有的JDBC应用程序都具有下面的基本流程: 1、加载数据库驱动并建立到数据库的连接。 2、执行SQL语句。 3、处理结果。 4、从数据库断开连接释放资源。
下面我们就来仔细看一看每一个步骤:
其实按照上面所说每个阶段都可得单独拿出来写成一个独立的类方法文件。共别的应用来调用。
1、加载数据库驱动并建立到数据库的连接:
Html代码
St
- rome创建rss
antonyup_2006
tomcatcmsxmlstrutsOpera
引用
1.RSS标准
RSS标准比较混乱,主要有以下3个系列
RSS 0.9x / 2.0 : RSS技术诞生于1999年的网景公司(Netscape),其发布了一个0.9版本的规范。2001年,RSS技术标准的发展工作被Userland Software公司的戴夫 温那(Dave Winer)所接手。陆续发布了0.9x的系列版本。当W3C小组发布RSS 1.0后,Dave W
- html表格和表单基础
百合不是茶
html表格表单meta锚点
第一次用html来写东西,感觉压力山大,每次看见别人发的都是比较牛逼的 再看看自己什么都还不会,
html是一种标记语言,其实很简单都是固定的格式
_----------------------------------------表格和表单
表格是html的重要组成部分,表格用在body里面的
主要用法如下;
<table>
&
- ibatis如何传入完整的sql语句
bijian1013
javasqlibatis
ibatis如何传入完整的sql语句?进一步说,String str ="select * from test_table",我想把str传入ibatis中执行,是传递整条sql语句。
解决办法:
<
- 精通Oracle10编程SQL(14)开发动态SQL
bijian1013
oracle数据库plsql
/*
*开发动态SQL
*/
--使用EXECUTE IMMEDIATE处理DDL操作
CREATE OR REPLACE PROCEDURE drop_table(table_name varchar2)
is
sql_statement varchar2(100);
begin
sql_statement:='DROP TABLE '||table_name;
- 【Linux命令】Linux工作中常用命令
bit1129
linux命令
不断的总结工作中常用的Linux命令
1.查看端口被哪个进程占用
通过这个命令可以得到占用8085端口的进程号,然后通过ps -ef|grep 进程号得到进程的详细信息
netstat -anp | grep 8085
察看进程ID对应的进程占用的端口号
netstat -anp | grep 进程ID
&
- 优秀网站和文档收集
白糖_
网站
集成 Flex, Spring, Hibernate 构建应用程序
性能测试工具-JMeter
Hmtl5-IOCN网站
Oracle精简版教程网站
鸟哥的linux私房菜
Jetty中文文档
50个jquery必备代码片段
swfobject.js检测flash版本号工具
- angular.extend
boyitech
AngularJSangular.extendAngularJS API
angular.extend 复制src对象中的属性去dst对象中. 支持多个src对象. 如果你不想改变一个对象,你可以把dst设为空对象{}: var object = angular.extend({}, object1, object2). 注意: angular.extend不支持递归复制. 使用方法: angular.extend(dst, src); 参数:
- java-谷歌面试题-设计方便提取中数的数据结构
bylijinnan
java
网上找了一下这道题的解答,但都是提供思路,没有提供具体实现。其中使用大小堆这个思路看似简单,但实现起来要考虑很多。
以下分别用排序数组和大小堆来实现。
使用大小堆:
import java.util.Arrays;
public class MedianInHeap {
/**
* 题目:设计方便提取中数的数据结构
* 设计一个数据结构,其中包含两个函数,1.插
- ajaxFileUpload 针对 ie jquery 1.7+不能使用问题修复版本
Chen.H
ajaxFileUploadie6ie7ie8ie9
jQuery.extend({
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
- [机器人制造原则]机器人的电池和存储器必须可以替换
comsci
制造
机器人的身体随时随地可能被外来力量所破坏,但是如果机器人的存储器和电池可以更换,那么这个机器人的思维和记忆力就可以保存下来,即使身体受到伤害,在把存储器取下来安装到一个新的身体上之后,原有的性格和能力都可以继续维持.....
另外,如果一
- Oracle Multitable INSERT 的用法
daizj
oracle
转载Oracle笔记-Multitable INSERT 的用法
http://blog.chinaunix.net/uid-8504518-id-3310531.html
一、Insert基础用法
语法:
Insert Into 表名 (字段1,字段2,字段3...)
Values (值1,
- 专访黑客历史学家George Dyson
datamachine
on
20世纪最具威力的两项发明——核弹和计算机出自同一时代、同一群年青人。可是,与大名鼎鼎的曼哈顿计划(第二次世界大战中美国原子弹研究计划)相 比,计算机的起源显得默默无闻。出身计算机世家的历史学家George Dyson在其新书《图灵大教堂》(Turing’s Cathedral)中讲述了阿兰·图灵、约翰·冯·诺依曼等一帮子天才小子创造计算机及预见计算机未来
- 小学6年级英语单词背诵第一课
dcj3sjt126com
englishword
always 总是
rice 水稻,米饭
before 在...之前
live 生活,居住
usual 通常的
early 早的
begin 开始
month 月份
year 年
last 最后的
east 东方的
high 高的
far 远的
window 窗户
world 世界
than 比...更
- 在线IT教育和在线IT高端教育
dcj3sjt126com
教育
codecademy
http://www.codecademy.com codeschool
https://www.codeschool.com teamtreehouse
http://teamtreehouse.com lynda
http://www.lynda.com/ Coursera
https://www.coursera.
- Struts2 xml校验框架所定义的校验文件
蕃薯耀
Struts2 xml校验Struts2 xml校验框架Struts2校验
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 15:54:59 星期六
http://fa
- mac下安装rar和unrar命令
hanqunfeng
mac
1.下载:http://www.rarlab.com/download.htm 选择
RAR 5.21 for Mac OS X 2.解压下载后的文件 tar -zxvf rarosx-5.2.1.tar 3.cd rar sudo install -c -o $USER unrar /bin #输入当前用户登录密码 sudo install -c -o $USER rar
- 三种将list转换为map的方法
jackyrong
list
在本文中,介绍三种将list转换为map的方法:
1) 传统方法
假设有某个类如下
class Movie {
private Integer rank;
private String description;
public Movie(Integer rank, String des
- 年轻程序员需要学习的5大经验
lampcy
工作PHP程序员
在过去的7年半时间里,我带过的软件实习生超过一打,也看到过数以百计的学生和毕业生的档案。我发现很多事情他们都需要学习。或许你会说,我说的不就是某种特定的技术、算法、数学,或者其他特定形式的知识吗?没错,这的确是需要学习的,但却并不是最重要的事情。他们需要学习的最重要的东西是“自我规范”。这些规范就是:尽可能地写出最简洁的代码;如果代码后期会因为改动而变得凌乱不堪就得重构;尽量删除没用的代码,并添加
- 评“女孩遭野蛮引产致终身不育 60万赔偿款1分未得”医腐深入骨髓
nannan408
先来看南方网的一则报道:
再正常不过的结婚、生子,对于29岁的郑畅来说,却是一个永远也无法实现的梦想。从2010年到2015年,从24岁到29岁,一张张新旧不一的诊断书记录了她病情的同时,也清晰地记下了她人生的悲哀。
粗暴手术让人发寒
2010年7月,在酒店做服务员的郑畅发现自己怀孕了,可男朋友却联系不上。在没有和家人商量的情况下,她决定堕胎。
12月5日,
- 使用jQuery为input输入框绑定回车键事件 VS 为a标签绑定click事件
Everyday都不同
jspinput回车键绑定clickenter
假设如题所示的事件为同一个,必须先把该js函数抽离出来,该函数定义了监听的处理:
function search() {
//监听函数略......
}
为input框绑定回车事件,当用户在文本框中输入搜索关键字时,按回车键,即可触发search():
//回车绑定
$(".search").keydown(fun
- EXT学习记录
tntxia
ext
1. 准备
(1) 官网:http://www.sencha.com/
里面有源代码和API文档下载。
EXT的域名已经从www.extjs.com改成了www.sencha.com ,但extjs这个域名会自动转到sencha上。
(2)帮助文档:
想要查看EXT的官方文档的话,可以去这里h
- mybatis3的mapper文件报Referenced file contains errors
xingguangsixian
mybatis
最近使用mybatis.3.1.0时无意中碰到一个问题:
The errors below were detected when validating the file "mybatis-3-mapper.dtd" via the file "account-mapper.xml". In most cases these errors can be d