学习笔记—VUE准备--Webpack
要想学习Vue先要了解Webpack,为什么要学习Webpack?Vue又是什么?
webpack
今日学习目标
能够理解webpack基本概念和作用
能够掌握webpack使用步骤
能够使用webpack相关配置
能够使用webpack开发服务器
能够查阅使用webpack中文文档
先认识
yarn包管理器(必须)
快速、可靠、安全的依赖管理工具。和 npm 类似, 都是包管理工具, 可以用于下载包, 就是比npm快
中文官网地址: Yarn 中文文档
可以不用Yarn,也可以用npm,他们没有区别,只不过Yarn比npm下载速度快
下载地址: 安装 | Yarn 中文文档
webpack为何学
思考
1、以前写的网站,文件很多,体积很大??
2、有没有一种自动整合,压缩,剔除无用代码的技术??
小结
1、减少文件数量
2、压缩代码体积
3、提高浏览器打开速度。(浏览器打开项目的速度)
一、webpack基本概念
思考
1、什么是 webpack?
2、作用是什么?
3、目的是什么?
本质
node的一个第三方模块包, 用于打包代码
1、现代 javascript 应用程序的 静态模块打包器 (module bundler)
2、为要学的 vue-cli 开发环境做铺垫
webpack能做什么
把很多文件打包整合到一起, 缩小项目体积, 提高加载速度
功能
1、支持所有类型文件的大包
2、支持 Less/Sass => css
3、支持 Es6/7/8 => ES5
4、压缩代码,提高加载速度
小结
1、他是一个模块包。
2、识别代码,翻译,压缩,整合打包。
3、提高打开网站的速度。
二、webpack的使用步骤
1、webpack使用前准备工作
思考
1、webpack 既然是个模块包,需要下载吗?
2、在一个文件夹里下载包?需要谁来记录呢?
步骤
- 初始化包环境
yarn init- 安装依赖包
yarn add webpack webpack-cli -D- 配置scripts(自定义命令)
"scripts": {
"build": "webpack"
}总结
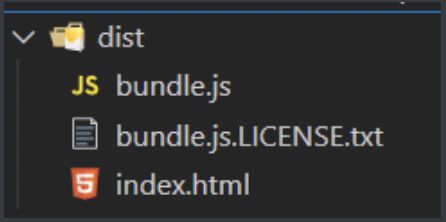
src并列处, 生成默认dist目录和打包后默认main.js文件
1、初始化文件夹包环境,得到 package.json
2、下载 webpack 等模块包
3、在 package.json 自定义打包命令,为打包做准备。
2、webpack基础使用
目标
把src下的2个js文件, 打包到1个js中, 并输出到默认dist目录下
默认入口: ./src/index.js
默认出口: ./dist/main.js
注意:路径上, 文件夹, 文件名不能叫webpack/其他已知的模块名
步骤
- 新建目录src
- 新建src/add/add.js - 定义求和函数导出
export const addFn = (a, b) => a + b- 新建src/index.js导入使用
import {addFn} from './add/add'
console.log(addFn(10, 20));- 运行打包命令
yarn build
#或者 npm run build- 打包后默认生成 dist 和 main.js,观察其中代码
总结
1、默认 src/index.js - 打包入口文件
2、需要引入到入口的文件才会参与打包
3、执行 package.json 里的 build 命令,执行 webpack 打包命令
4、默认输出 dist/main.js 的打包结果
3、webpack 更新打包
思考
以后代码变更, 如何重新打包呢
步骤
- 新建src/tool/tool.js - 定义导出数组求和方法
export const getArrSum = arr => arr.reduce((sum, val) => sum += val, 0)- src/index.js - 导入使用
import {addFn} from './add/add'
import {getArrSum} from './tool/tool'
console.log(addFn(10, 20));
console.log(getArrSum([1, 2, 3]));- 重新打包
yarn build总结
1、确保 src/index.js 引入和使用
2、重新执行 yarn build 打包命令
3、src下开发环境, dist是打包后, 分别独立
4、打包后格式压缩, 变量压缩等
三、webpack的配置
1、webpack-入口和出口
思考
能否修改 webpack 打包默认的入口和出口?
目标
告诉webpack从哪开始打包, 打包后输出到哪里
默认入口: ./src/index.js
默认出口: ./dist/main.js
步骤
webpack配置 - webpack.config.js(默认)
配置文档: https://webpack.docschina.org/concepts/#entry
- 新建src并列处, webpack.config.js
- 填入配置项
const path = require("path")
module.exports = {
entry: "./src/main.js", // 项目打包定义的入口文件
output: {
path: path.join(__dirname, "dist"), // 打完包之后的出口路径(文件夹)
filename: "bundle.js" // 打完包之后的出口文件名
}
}- 修改package.json, 自定义打包命令 - 让webpack使用配置文件
"scripts": {
"build": "webpack"
},- 打包观察效果
注意: webpack基于node, 所以导出, 遵守CommonJS规范
如何修改 webpack 入口和出口
1、新建 webpack.config.js(webpack 默认配置文件名)
2、通过 entry 设置入口文件路径
3、通过 output 对象设置出口路径和文件名
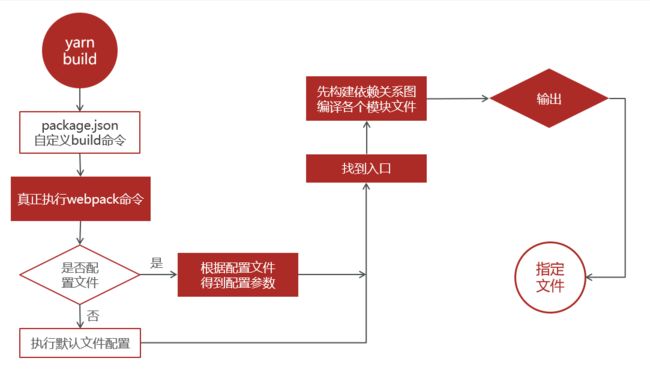
打包流程图
yarn build -> package.json 自定义 build 命令 -> 是否配置文件
是否配置文件 -> 否 -> 执行默认文件配置是否配置文件 -> 是 -> 根据配置文件得到配置参数 -> 找到入口 -> 先构建依赖关系图编译各个模块文件 -> 输出 -> 指定文件
重点
所有要被打包的资源都要跟入口产生直接/间接的引用关系
总结
yarn build 之后干了什么?
执行 webpack 命令,找到配置文件,入口和各个文件的依赖关系,打包代码输出到指定位置
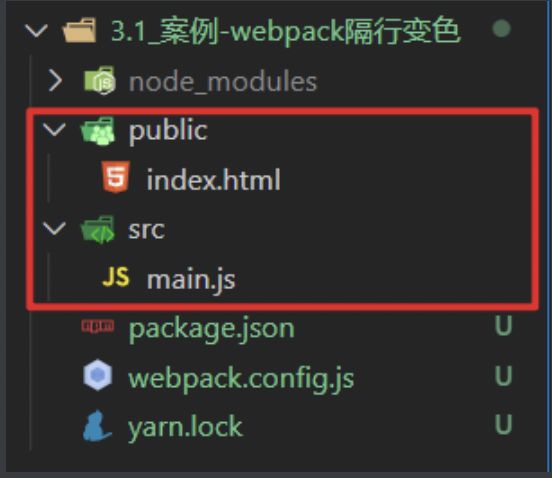
3、案例-webpack隔行变色
思考
打包后的 js 能不能应用于网页上呢?
需求
新建项目,yarn 下载 jquery,然后模块化引入到 js 中,编写 jq 代码实现隔行变色。
步骤
- 回顾从0准备环境
-
- 初始化包环境
-
- 下载依赖包
-
- 配置自定义打包命令
- 下载jquery, 新建public/index.html
yarn add jquery- index.html 准备一些li 标签
因为import语法浏览器支持性不好, 需要被webpack转换后, 再使用JS代码
Document
- 我是第1个li
- 我是第2个li
- 我是第3个li
- 我是第4个li
- 我是第5个li
- 我是第6个li
- 我是第7个li
- 我是第8个li
- 我是第9个li
- 在src/main.js引入jquery
yarn add jquery- src/main.js中编写隔行变色代码
// 引入jquery
import $ from 'jquery'
$(function() {
$('#app li:nth-child(odd)').css('color', 'red')
$('#app li:nth-child(even)').css('color', 'green')
})- 执行打包命令观察效果
总结
前端工程化模块化, 需要的包yarn下, 被webpack打包后引入到html中使用
拓展
1、devDependencies 里面的依赖只用于开发环境,不用于生产环境。
2、dependencies 依赖的包不仅开发环境能使用,生产环境也能使用。
4、插件-自动生成html文件
思考
每次打包后还的自己手动建立 html,累不累?麻烦不麻烦?有没有便捷的方法?
目标
html-webpack-plugin插件, 让webpack打包后生成html文件并自动引入打包后的js
步骤
- 下载插件
yarn add html-webpack-plugin -D- webpack.config.js配置
// 引入自动生成 html 的插件
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
// ...省略其他代码
plugins: [
new HtmlWebpackPlugin({
template: './public/index.html' // 以此为基准生成打包后html文件
})
]
}- 重新打包后观察dist下是否多出html并运行看效果
打包后的index.html自动引入打包后的js文件
总结
webpack就像一个人, webpack.config.js是人物属性, 给它穿什么装备它就干什么活
1、依赖 html-webpack-plugin 插件,yarn 下载此插件
2、在 webpack.config.js 中写入配置即可。
7、加载器 - 处理less文件
目标
less-loader让webpack处理less文件, less模块翻译less代码
less-loader文档:https://webpack.docschina.org/loaders/less-loader
作用
less 将 less 编译为 cssless-loader 识别 less 文件
步骤
- 下载依赖包
yarn add less less-loader -D- webpack.config.js 配置
module: {
rules: [ // loader的规则
// ...省略其他
{
test: /\.less$/,
// 使用less-loader, 让webpack处理less文件, 内置还会用less翻译less代码成css内容
use: [ "style-loader", "css-loader", 'less-loader']
}
]
}- src/less/index.less - 设置li字体大小24px
@size:30px;
ul, li{
font-size: @size
}- 引入到main.js中
import "./less/index.less"- 打包运行dist/index.html 观察效果
总结
只要找到对应的loader加载器, 就能让webpack处理不同类型文件
1、依赖 less 和 less-loader 模块包
2、转换 css 后还需要 css-loader 和 style-loader 的处理
8、加载器 - 处理图片文件
目标
用asset module方式(webpack5版本新增)
asset module文档:https://webpack.docschina.org/guides/asset-modules/
如果使用的是webpack5版本的, 直接配置在webpack.config.js - 的 rules里即可
{
test: /\.(png|jpg|gif|jpeg)$/i,
type: 'asset'
}如果你用的是webpack4及以前的, 请使用者里的配置
url-loader文档
file-loader文档
步骤
- 下载依赖包
yarn add url-loader file-loader -D- webpack.config.js 配置
{
test: /\.(png|jpg|gif|jpeg)$/i,
use: [
{
loader: 'url-loader', // 匹配文件, 尝试转base64字符串打包到js中
// 配置limit, 超过8k, 不转, file-loader复制, 随机名, 输出文件
options: {
limit: 8 * 1024,
},
},
],
}
图片转成 base64 字符串
-
- 好处就是浏览器不用发请求了,直接可以读取
-
- 坏处就是如果图片太大,再转
base64就会让图片的体积增大 30% 左右
- 坏处就是如果图片太大,再转
- src/assets/准备老师发的2个图文件
- 在css/less/index.less - 把小图片用做背景图
body{
background: url(../assets/logo_small.png) no-repeat center;
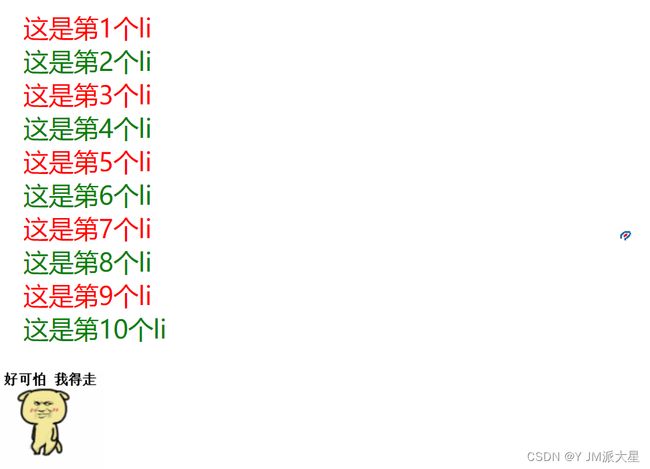
}- 在src/main.js - 把大图插入到创建的img标签上, 添加body上显示
// 引入图片-使用
import imgUrl from './assets/1.gif'
const theImg = document.createElement("img")
theImg.src = imgUrl
document.body.appendChild(theImg)- 打包运行dist/index.html观察2个图片区别
总结
url-loader 把文件转base64 打包进js中, 会有30%的增大, file-loader 把文件直接复制输出
1、webpack5,在rules里,针对图片文件设置type:asset
2、小于8KB转base64字符串进js里,大于8KB输出文件
9、webpack加载文件优缺点
图片转成 base64 字符串
- 好处就是浏览器不用发请求了,直接可以读取
- 坏处就是如果图片太大,再转
base64就会让图片的体积增大 30% 左右
10、加载器 - 处理字体文件
目标
用asset module技术, asset/resource直接输出到dist目录下
webpack5使用这个配置
{ // webpack5默认内部不认识这些文件, 所以当做静态资源直接输出即可
test: /\.(eot|svg|ttf|woff|woff2)$/,
type: 'asset/resource',
generator: {
filename: 'font/[name].[hash:6][ext]'
}
}webpack4及以前使用下面的配置
- webpack.config.js - 准备配置
{ // 处理字体图标的解析
test: /\.(eot|svg|ttf|woff|woff2)$/,
use: [
{
loader: 'url-loader',
options: {
limit: 2 * 1024,
// 配置输出的文件名
name: '[name].[ext]',
// 配置输出的文件目录
outputPath: "fonts/"
}
}
]
}- src/assets/ - 放入字体库fonts文件夹
- 在main.js引入iconfont.css
// 引入字体图标文件
import './assets/fonts/iconfont.css'- 在public/index.html使用字体图标样式
- 执行打包命令-观察打包后网页效果
总结
url-loader和file-loader 可以打包静态资源文件
在 webpackconfig.js 的 rules 里针对字体图标文件类型设置 asset/resource,直接输出到 dist 下
11、加载器 - 处理高版本js语法
思考
1、我们以前写完的代码,是如何做兼容低版本浏览器的?
2、写的太多,手工修改,工作量太大
目标
让webpack对高版本 的js代码, 降级处理后打包
高版本的js代码(箭头函数), 打包后, 直接原封不动打入了js文件中, 遇到一些低版本的浏览器就会报错
原因: webpack 默认仅内置了 模块化的 兼容性处理 import export
babel 的介绍 => 用于处理高版本 js语法 的兼容性
babel官网:https://www.babeljs.cn/docs/
解决: 让webpack配合babel-loader 对js语法做处理
babel-loader文档:http://webpack.docschina.org/loaders/babel-loader/
作用
babel:一个 javascript 编译器,把高版本 js 语法降级处理输出兼容的低版本语法。
babel-loader:可以让 webpack 转译打包的 js 代码
步骤
- 安装包
yarn add -D babel-loader @babel/core @babel/preset-env- 配置规则
module: {
rules: [
{
test: /\.js$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env'] // 预设:转码规则(用bable开发环境本来预设的)
}
}
}
]
}- 在main.js中使用箭头函数(高版本js)
// 高级语法
const fn = () => {
console.log("你好babel");
}
console.log(fn) // 这里必须打印不能调用/不使用, 不然webpack会精简成一句打印不要函数了/不会编译未使用的代码
// 没有babel集成时, 原样直接打包进lib/bundle.js
// 有babel集成时, 会翻译成普通函数打包进lib/bundle.js- 打包后观察lib/bundle.js - 被转成成普通函数使用了 - 这就是babel降级翻译的功能
总结
1、babel-loader 可以让webpack 对高版本js语法做降级处理后打包
2、借助 babel-loader 和 babel 编译器,给 webpack 配置上
四、webpack 开发服务器
1、webpack开发服务器-为何学?
问题
1、每次写完代码,想看效果,是不是都要重新打包?
2、浪费时间,麻烦吗?
文档地址: DevServer | webpack 中文文档
抛出问题: 每次修改代码, 都需要重新 yarn build 打包, 才能看到最新的效果, 实际工作中, 打包 yarn build 非常费时 (30s - 60s) 之间
原因:为什么费时?
- 构建依赖
- 磁盘读取对应的文件到内存, 才能加载
- 用对应的 loader 进行处理
- 将处理完的内容, 输出到磁盘指定目录
解决
起一个开发服务器, 在电脑内存中打包, 缓存一些已经打包过的内容, 只重新打包修改的文件, 最终运行加载在内存中给浏览器使用
总结
为什么要使用 webpack 开发服务器?
webpack 开发服务器,把代码运行在内存中,自动更新,实时返回给浏览器显示
1、打包在内存中,速度快
2、自动更新打包变化的代码,实时返回给浏览器显示
2、webpack-dev-server自动刷新
思考
webpack 开发服务器这么香,怎么使用呢?
目标
启动本地服务, 可实时更新修改的代码, 打包变化代码到内存中, 然后直接提供端口和网页访问
webpack-dev-server文档:DevServer | webpack 中文文档
步骤
- 下载包
yarn add webpack-dev-server -D
- 配置自定义命令
scripts: {
"build": "webpack",
"serve": "webpack serve"
}- 运行命令-启动webpack开发服务器
yarn serve
#或者 npm run serve- 重新编写代码,观察控制台和浏览器是否自动打包和更新
总结
以后改了src下的资源代码, 就会直接更新到内存打包, 然后反馈到浏览器上了
1、确保下载了 webpack-dev-server 到工程中
2、在 package.json - 配置自定义命令,然后启动即可
3、webpack-dev-server 会给我们一个地址 + 端口访问地址加端口即可看到内存中打包的 index.html 页面
3、webpack-dev-server配置
思考
webpack 开发服务器能不能改变它的端口号呢?比如:3000
步骤
在webpack.config.js中添加服务器配置
更多配置参考这里: DevServer | webpack 中文文档
module.exports = {
// ...其他配置
devServer: {
port: 3000 // 端口号
}
}小结
1、去文档查找配置项的名字
2、在 webpack.config.js - devServer 选项里添加