Bootstrap4
Bootstrap4
- 1.简介
- 2.使用
- 3.网格系统
-
- 1.网格类
- 2.偏移列
- 4.文字排版
-
- 1.display类标题
- 2.mark类
- 3.abbr和blockquote类
- 4.dl和code类
- 5.kbd和pre类
- 5.颜色
- 6.表格
-
- **条纹表格**
- 带边框表格
- 鼠标悬停状态表格
- 黑色背景表格
- 黑色条纹表格
- 鼠标悬停效果 - 黑色背景表格
- 无边框表格
- 指定意义的颜色类
- 表头颜色
- 8.Jumbotron
- 9.信息提示框
- 10.按钮
- 11.徽章
- 12.进度条
- 13.加载
- 14.分页
- 15.列表组
- 16.卡片
- 17.下拉菜单
- 18.折叠
- 19.导航
-
- 1.导航
- 2.导航栏
- 3.面包屑导航
- 20.表单
-
- 1.表单
- 2.表单控件
- 3.输入框组
- 4.自定义表单
- 21.轮播
- 22.模态框、提示框,弹出框
-
- 1.模态框
- 2.提示框
- 3.弹出框
- 23.小工具
-
- 1.边框
- 2.浮动
1.简介
Bootstrap 是全球最受欢迎的前端组件库,用于开发响应式布局、移动设备优先的 WEB 项目。Bootstrap4 是一套用于 HTML、CSS 和 JS 开发的开源工具集。利用我们提供的 Sass 变量和大量 mixin、响应式栅格系统、可扩展的预制组件、基于 jQuery 的强大的插件系统,能够快速为你的想法开发出原型或者构建整个 app 。
2.使用
要先引入

Bootstrap 要求使用 HTML5 文件类型,所以需要添加 HTML5 doctype 声明。HTML5 doctype 在文档头部声明,并设置对应编码:
"utf-8">
为了让 Bootstrap 开发的网站对移动设备友好,确保适当的绘制和触屏缩放,需要在网页的 head 之中添加 viewport meta 标签,如下所示:
"viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
Bootstrap 4 需要一个容器元素来包裹网站的内容。
我们可以使用以下两个容器类:
.container 类用于固定宽度并支持响应式布局的容器。
.container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器。
3.网格系统
1.网格类
Bootstrap 4 网格系统有以下 5 个类:
.col- 针对所有设备
.col-sm- 平板 - 屏幕宽度等于或大于 576px
.col-md- 桌面显示器 - 屏幕宽度等于或大于 768px)
.col-lg- 大桌面显示器 - 屏幕宽度等于或大于 992px)
.col-xl- 超大桌面显示器 - 屏幕宽度等于或大于 1200px)


2.偏移列
4.文字排版
1.display类标题
2.mark类
3.abbr和blockquote类
4.dl和code类
5.kbd和pre类
5.颜色
Bootstrap 4 提供了一些有代表意义的颜色类:.text-muted, .text-primary, .text-success, .text-info, .text-warning, .text-danger, .text-secondary, .text-white, .text-dark and .text-light:
"container">
代表指定意义的文本颜色
"text-muted">柔和的文本。
"text-primary">重要的文本。
"text-success">执行成功的文本。
"text-info">代表一些提示信息的文本。
"text-warning">警告文本。
"text-danger">危险操作文本。
"text-secondary">副标题。
"text-dark">深灰色文字。
"text-light">浅灰色文本(白色背景上看不清楚)。
"text-white">白色文本(白色背景上看不清楚)。
提供背景颜色的类有: .bg-primary, .bg-success, .bg-info, .bg-warning, .bg-danger, .bg-secondary, .bg-dark 和 .bg-light。注意背景颜色不会设置文本的颜色,在一些实例中你需要与 .text-* 类一起使用。
"container">
背景颜色
"bg-primary text-white">重要的背景颜色。
"bg-success text-white">执行成功背景颜色。
"bg-info text-white">信息提示背景颜色。
"bg-warning text-white">警告背景颜色
"bg-danger text-white">危险背景颜色。
"bg-secondary text-white">副标题背景颜色。
"bg-dark text-white">深灰背景颜色。
"bg-light text-dark">浅灰背景颜色。
6.表格
Bootstrap4 通过 .table 类来设置基础表格的样式,实例如下:
"table">
Firstname
Lastname
Email
John
Doe
[email protected]
Mary
Moe
[email protected]
July
Dooley
[email protected]
条纹表格
通过添加 .table-striped 类,您将在 内的行上看到条纹,如下面的实例所示:
"table table-striped">
Firstname
Lastname
Email
John
Doe
[email protected]
Mary
Moe
[email protected]
July
Dooley
[email protected]
带边框表格
.table-bordered 类可以为表格添加边框
"table table-bordered">
Firstname
Lastname
Email
John
Doe
[email protected]
Mary
Moe
[email protected]
July
Dooley
[email protected]
鼠标悬停状态表格
.table-hover 类可以为表格的每一行添加鼠标悬停效果(灰色背景):
"table table-hover">
Firstname
Lastname
Email
John
Doe
[email protected]
Mary
Moe
[email protected]
July
Dooley
[email protected]
黑色背景表格
.table-dark 类可以为表格添加黑色背景:
"table table-dark">
Firstname
Lastname
Email
John
Doe
[email protected]
Mary
Moe
[email protected]
July
Dooley
[email protected]
黑色条纹表格
联合使用 .table-dark 和 .table-striped 类可以创建黑色的条纹表格:
"table table-dark table-striped">
Firstname
Lastname
Email
John
Doe
[email protected]
Mary
Moe
[email protected]
July
Dooley
[email protected]
鼠标悬停效果 - 黑色背景表格
联合使用 .table-dark 和 .table-hover 类可以设置黑色背景表格的鼠标悬停效果:
"table table-dark table-hover">
Firstname
Lastname
Email
John
Doe
[email protected]
Mary
Moe
[email protected]
July
Dooley
[email protected]
无边框表格
.table-borderless 类可以设置一个无边框的表格:
"table table-borderless">
Firstname
Lastname
Email
John
Doe
[email protected]
Mary
Moe
[email protected]
July
Dooley
[email protected]
指定意义的颜色类
通过指定意义的颜色类可以为表格的行或者单元格设置颜色:
"table">
Firstname
Lastname
Email
Default
Defaultson
[email protected]
"table-primary">
Primary
Joe
[email protected]
"table-success">
Success
Doe
[email protected]
"table-danger">
Danger
Moe
[email protected]
"table-info">
Info
Dooley
[email protected]
"table-warning">
Warning
Refs
[email protected]
"table-active">
Active
Activeson
[email protected]
"table-secondary">
Secondary
Secondson
[email protected]
"table-light">
Light
Angie
[email protected]
"table-dark text-dark">
Dark
Bo
[email protected]
表头颜色
在 Bootstrap v4.0.0-beta.2 中.thead-dark 类用于给表头添加黑色背景, .thead-light 类用于给表头添加灰色背景:
8.Jumbotron
Jumbotron(超大屏幕)会创建一个大的灰色背景框,里面可以设置一些特殊的内容和信息。
提示: Jumbotron 里头可以放一些 HTML标签,也可以是 Bootstrap 的元素。
我们可以通过在
"jumbotron">
菜鸟教程
学的不仅是技术,更是梦想!!!
如果你想创建一个没有圆角的全屏幕,可以在 .jumbotron-fluid 类里头的 div添加 .container 或 .container-fluid 类来实现:
"jumbotron jumbotron-fluid">
"container">
菜鸟教程
学的不仅是技术,更是梦想!!!
9.信息提示框
提示框可以使用 .alert 类, 后面加上 .alert-success, .alert-info, .alert-warning, .alert-danger, .alert-primary, .alert-secondary, .alert-light 或 .alert-dark 类来实现:
"alert alert-success">
成功! 指定操作成功提示信息。
提示框添加链接
提示框中在链接的标签上添加 alert-link 类来设置匹配提示框颜色的链接:
"alert alert-success">
成功! 你应该认真阅读 "#" class="alert-link">这条信息。
关闭提示框
我们可以在提示框中的 div 中添加 .alert-dismissible 类,然后在关闭按钮的链接上添加 class=“close” 和 data-dismiss=“alert” 类来设置提示框的关闭操作。
"alert alert-success alert-dismissible">
成功! 指定操作成功提示信息。
提示框动画
.fade 和 .show 类用于设置提示框在关闭时的淡出和淡入效果:
"alert alert-danger alert-dismissible fade show">
10.按钮
按钮设置边框
不同大小的按钮
块级按钮
通过添加 .btn-block 类可以设置块级按钮:
激活和禁用的按钮
按钮可设置为激活或者禁止点击的状态。
.active 类可以设置按钮是可用的, disabled 属性可以设置按钮是不可点击的。 注意 元素不支持 disabled 属性,你可以通过添加 .disabled 类来禁止链接的点击。
"#" class="btn btn-primary disabled">禁止点击的链接
加载按钮
我们也可以设置一个正在加载的按钮。
Bootstrap 4 中允许我们将按钮放在同一行上。
可以在
元素上添加 .btn-group 类来创建按钮组。
"btn-group">
提示: 我们可以使用 .btn-group-lg|sm 类来设置按钮组的大小。
"btn-group btn-group-lg">
"button" class="btn btn-primary">Apple
"button" class="btn btn-primary">Samsung
"button" class="btn btn-primary">Sony
垂直按钮组
可以使用 .btn-group-vertical 类来创建垂直的按钮组:
"btn-group-vertical">
"button" class="btn btn-primary">Apple
"button" class="btn btn-primary">Samsung
"button" class="btn btn-primary">Sony
内嵌按钮组及下拉菜单
我们可以在按钮组内设置下拉菜单:
"btn-group">
"button" class="btn btn-primary">Apple
"button" class="btn btn-primary">Samsung
"btn-group">
"button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown">
Sony
"dropdown-menu">
"dropdown-item" href="#">Tablet
"dropdown-item" href="#">Smartphone
拆分按钮下拉菜单
"btn-group">
"button" class="btn btn-primary">Sony
"button" class="btn btn-primary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown">
"caret">
"dropdown-menu">
"dropdown-item" href="#">Tablet
"dropdown-item" href="#">Smartphone
垂直按钮组及下拉菜单
"btn-group-vertical">
"button" class="btn btn-primary">Apple
"button" class="btn btn-primary">Samsung
"btn-group">
"button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown">
Sony
"dropdown-menu">
"dropdown-item" href="#">Tablet
"dropdown-item" href="#">Smartphone
多个按钮组
按钮组可以一个个并列显示在同一行上:
"btn-group">
"button" class="btn btn-primary">Apple
"button" class="btn btn-primary">Samsung
"button" class="btn btn-primary">Sony
"btn-group">
"button" class="btn btn-primary">BMW
"button" class="btn btn-primary">Mercedes
"button" class="btn btn-primary">Volvo
11.徽章

徽章(Badges)主要用于突出显示新的或未读的项。如需使用徽章,只需要将 .badge 类加上带有指定意义的颜色类 (如 .badge-secondary) 添加到 元素上即可。 徽章可以根据父元素的大小的变化而变化:
测试标题 "badge badge-secondary">New
测试标题 "badge badge-secondary">New
测试标题 "badge badge-secondary">New
测试标题 "badge badge-secondary">New
测试标题 "badge badge-secondary">New
测试标题 "badge badge-secondary">New
各种颜色类型的徽章
以下列出了所有颜色类型的徽章:
"badge badge-primary">主要
"badge badge-secondary">次要
"badge badge-success">成功
"badge badge-danger">危险
"badge badge-warning">警告
"badge badge-info">信息
"badge badge-light">浅色
"badge badge-dark">深色
药丸形状徽章
使用 .badge-pill 类来设置药丸形状徽章:
"badge badge-pill badge-default">默认
"badge badge-pill badge-primary">主要
"badge badge-pill badge-success">成功
"badge badge-pill badge-info">信息
"badge badge-pill badge-warning">警告
"badge badge-pill badge-danger">危险
徽章插入到元素内
以下实例将徽章嵌入到按钮内:
"button" class="btn btn-primary">
Messages "badge badge-light">4
12.进度条
"progress">
"progress-bar" style="width:70%">
进度条高度
进度条高度默认为 16px。我们可以使用 CSS 的 height 属性来修改他:
"progress" style="height:20px;">
"progress-bar" style="width:40%;">
进度条标签
可以在进度条内添加文本,如进度的百分比:
"progress">
"progress-bar" style="width:70%">70%
不同颜色的进度条
默认情况下进度条为蓝色,Bootstrap4 还提供了以下颜色的进度条:
"progress">
"progress-bar bg-success" style="width:40%">
"progress">
"progress-bar bg-info" style="width:50%">
"progress">
"progress-bar bg-warning" style="width:60%">
"progress">
"progress-bar bg-danger" style="width:70%">
条纹的进度条
可以使用 .progress-bar-striped 类来设置条纹进度条:
"progress">
"progress-bar progress-bar-striped" style="width:40%">
动画进度条
使用 .progress-bar-animated 类可以为进度条添加动画:
"progress-bar progress-bar-striped progress-bar-animated" style="width: 40%">
混合色彩进度条
进度条可以设置多种颜色:
"progress">
"progress-bar bg-success" style="width:40%">
Free Space
"progress-bar bg-warning" style="width:10%">
Warning
"progress-bar bg-danger" style="width:20%">
Danger
13.加载
"spinner-border text-muted">
"spinner-border text-primary">
"spinner-border text-success">
"spinner-border text-info">
"spinner-border text-warning">
"spinner-border text-danger">
"spinner-border text-secondary">
"spinner-border text-dark">
"spinner-border text-light">
设置加载效果大小
使用.spinner-border-sm 或 .spinner-grow-sm 类来创建加载效果的大小:
"spinner-grow text-muted">
"spinner-grow text-primary">
"spinner-grow text-success">
"spinner-grow text-info">
"spinner-grow text-warning">
"spinner-grow text-danger">
"spinner-grow text-secondary">
"spinner-grow text-dark">
"spinner-grow text-light">
加载按钮
我们也可以设置一个正在加载的按钮。
"btn btn-primary">
"spinner-border spinner-border-sm">
"btn btn-primary">
"spinner-border spinner-border-sm">
Loading..
"btn btn-primary" disabled>
"spinner-border spinner-border-sm">
Loading..
"btn btn-primary" disabled>
"spinner-grow spinner-grow-sm">
Loading..
14.分页
"pagination">
- "page-item">"page-link" href="#">Previous
- "page-item">"page-link" href="#">1
- "page-item">"page-link" href="#">2
- "page-item">"page-link" href="#">3
- "page-item">"page-link" href="#">Next
"pagination" style="margin:20px 0">
- "page-item">...
"pagination justify-content-center" style="margin:20px 0">
- "page-item">...
"pagination justify-content-end" style="margin:20px 0">
- "page-item">...
15.列表组
"list-group">
- "list-group-item">First item
- "list-group-item">Second item
- "list-group-item">Third item





列表项目的颜色可以通过以下列来设置: .list-group-item-success, list-group-item-secondary, list-group-item-info, list-group-item-warning, .list-group-item-danger, list-group-item-dark 和 list-group-item-light:
"list-group">
- "list-group-item list-group-item-success">成功列表项
- "list-group-item list-group-item-secondary">次要列表项
- "list-group-item list-group-item-info">信息列表项
- "list-group-item list-group-item-warning">警告列表项
- "list-group-item list-group-item-danger">危险列表项
- "list-group-item list-group-item-primary">主要列表项
- "list-group-item list-group-item-dark">深灰色列表项
- "list-group-item list-group-item-light">浅色列表项
16.卡片
"card">
"card-body">简单的卡片
"card">
"card-header">头部
"card-body">内容
"card-footer">底部
多种颜色卡片
Bootstrap 4 提供了多种卡片的背景颜色类: .bg-primary, .bg-success, .bg-info, .bg-warning, .bg-danger, .bg-secondary, .bg-dark 和 .bg-light。
"container">
多种颜色卡片
"card">
"card-body">Basic card
"card bg-primary text-white">
"card-body">Primary card
"card bg-success text-white">
"card-body">Success card
"card bg-info text-white">
"card-body">Info card
"card bg-warning text-white">
"card-body">Warning card
"card bg-danger text-white">
"card-body">Danger card
"card bg-secondary text-white">
"card-body">Secondary card
"card bg-dark text-white">
"card-body">Dark card
"card bg-light text-dark">
"card-body">Light card
标题、文本和链接
我们可以在头部元素上使用 .card-title 类来设置卡片的标题 。 .card-text 类用于设置卡片正文的内容。 .card-link 类用于给链接设置颜色。
"card">
"card-body">
"card-title">Card title
"card-text">Some example text. Some example text.
"#" class="card-link">Card link
"#" class="card-link">Another link
图片卡片
我们可以给 添加 .card-img-top(图片在文字上方) 或 .card-img-bottom(图片在文字下方 来设置图片卡片:
"card" style="width:400px">
![]() "async" class="card-img-top" src="img_avatar1.png" alt="Card image">
"card-body">
"async" class="card-img-top" src="img_avatar1.png" alt="Card image">
"card-body">
"card-title">John Doe
"card-text">Some example text.
"#" class="btn btn-primary">See Profile
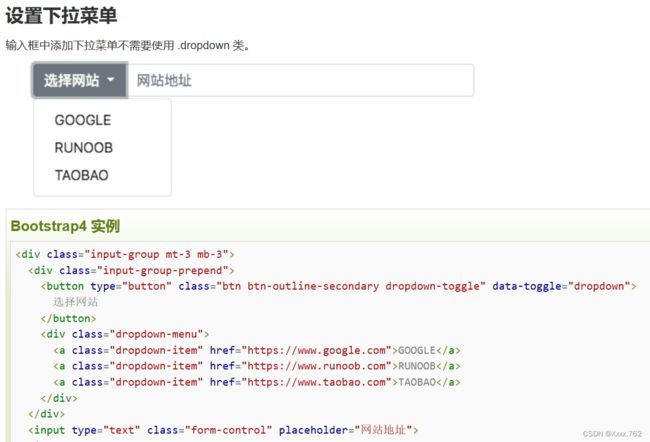
17.下拉菜单
"dropdown">
"button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown">
Dropdown button
**实例解析
.dropdown 类用来指定一个下拉菜单。
我们可以使用一个按钮或链接来打开下拉菜单, 按钮或链接需要添加 .dropdown-toggle 和 data-toggle=“dropdown” 属性。
元素上添加 .dropdown-menu 类来设置实现下拉菜单,然后在下拉菜单的选项中添加 .dropdown-item 类。 我们也可以在 标签中使用:**
"dropdown">
"btn btn-secondary dropdown-toggle" href="#" role="button" id="dropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown link
"dropdown-menu" aria-labelledby="dropdownMenuLink">
"dropdown-item" href="#">Action
"dropdown-item" href="#">Another action
"dropdown-item" href="#">Something else here


下拉菜单弹出方向设置
下拉菜单弹出方向默认为向下,当然我们也可以设置不同的方向。
指定向右弹出的下拉菜单
如果你希望下拉菜单向右弹出,可以在 div 元素上添加 “dropright” 类:
"btn-group dropright">
"button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropright
"dropdown-menu">
"btn-group dropright">
"button" class="btn btn-secondary">
Split dropright
"button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
"sr-only">Toggle Dropright
"dropdown-menu">
指定向上弹出的上拉菜单
如果你希望上拉菜单向上弹出,可以在 div 元素上添加 “dropup” 类:
"btn-group dropup">
"button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropup
"dropdown-menu">
"btn-group dropup">
"button" class="btn btn-secondary">
Split dropup
"button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
"sr-only">Toggle Dropdown
"dropdown-menu">
指定向左边弹出的下拉菜单
如果你希望下拉菜单向上弹出,可以在 div 元素上添加 “dropleft” 类:
"btn-group dropleft">
"button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropleft
"dropdown-menu">
"btn-group">
"btn-group dropleft" role="group">
"button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
"sr-only">Toggle Dropleft
"dropdown-menu">
"button" class="btn btn-secondary">
Split dropleft
18.折叠
Bootstrap4 折叠
Bootstrap4 折叠可以很容易的实现内容的显示与隐藏。
"collapse" data-target="#demo">折叠
"demo" class="collapse">
Lorem ipsum dolor text....
19.导航
1.导航
"nav">
- "nav-item">
"nav-link" href="#">Link
- "nav-item">
"nav-link" href="#">Link
- "nav-item">
"nav-link" href="#">Link
- "nav-item">
"nav-link disabled" href="#">Disabled


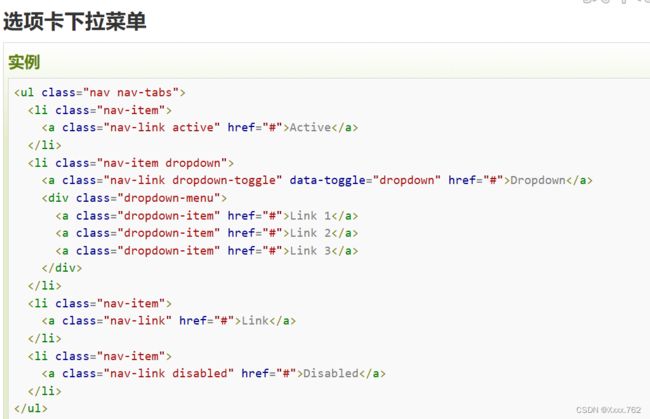
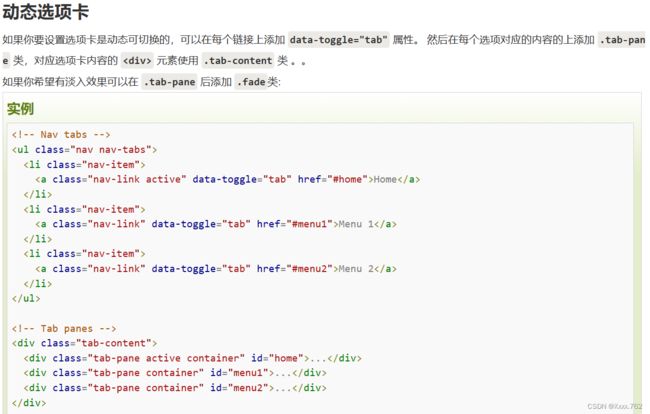
选项卡
使用 .nav-tabs 类可以将导航转化为选项卡。然后对于选中的选项使用 .active 类来标记。
"nav nav-tabs">
- "nav-item">
"nav-link active" href="#">Active
- "nav-item">
"nav-link" href="#">Link
- "nav-item">
"nav-link" href="#">Link
- "nav-item">
"nav-link disabled" href="#">Disabled
胶囊导航
.nav-pills 类可以将导航项设置成胶囊形状。
"nav nav-pills">
- "nav-item">
"nav-link active" href="#">Active
- "nav-item">
"nav-link" href="#">Link
- "nav-item">
"nav-link" href="#">Link
- "nav-item">
"nav-link disabled" href="#">Disabled
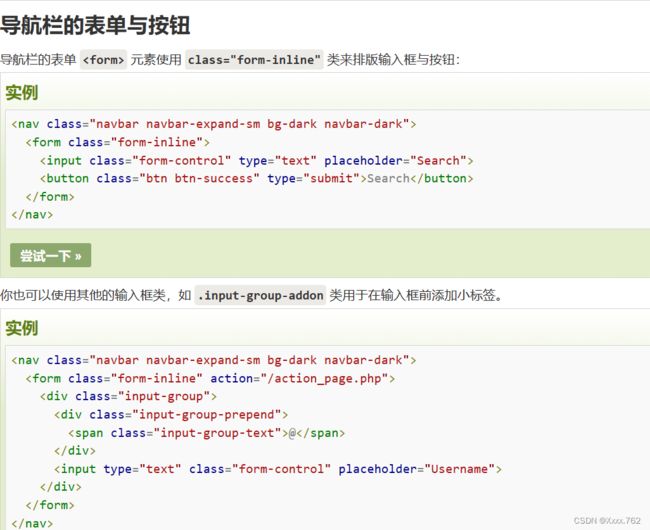
2.导航栏


不同颜色导航栏
可以使用以下类来创建不同颜色导航栏:.bg-primary, .bg-success, .bg-info, .bg-warning, .bg-danger, .bg-secondary, .bg-dark 和 .bg-light)。
提示: 对于暗色背景需要设置文本颜色为浅色的,对于浅色背景需要设置文本颜色为深色的。

折叠导航栏
通常,小屏幕上我们都会折叠导航栏,通过点击来显示导航选项。
要创建折叠导航栏,可以在按钮上添加 class=“navbar-toggler”, data-toggle=“collapse” 与 data-target=“#thetarget” 类。然后在设置了 class=“collapse navbar-collapse” 类的 div 上包裹导航内容(链接), div 元素上的 id 匹配按钮 data-target 的上指定的 id:
导航栏使用下拉菜单
导航栏上可以设置下拉菜单:
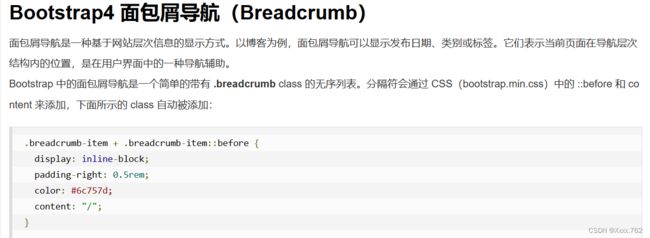
3.面包屑导航
"breadcrumb">
- "breadcrumb-item active">Home
"breadcrumb">
- "breadcrumb-item">"#">Home
- "breadcrumb-item active">Library
"breadcrumb">
- "breadcrumb-item">"#">Home
- "breadcrumb-item">"#">Library
- "breadcrumb-item active">Data
20.表单
1.表单


表单验证
我们可以使用不同的验证类来设置表单的验证功能。
.was-validated 或 .needs-validation 添加到 元素中,input 输入字段将具有绿色(有效)或红色(无效)边框效果,用于说明表单是否需要输入内容。
.valid-feedback 或 .invalid-feedback 类用来告诉用户缺少什么信息,或者在提交表单之前需要完成什么。
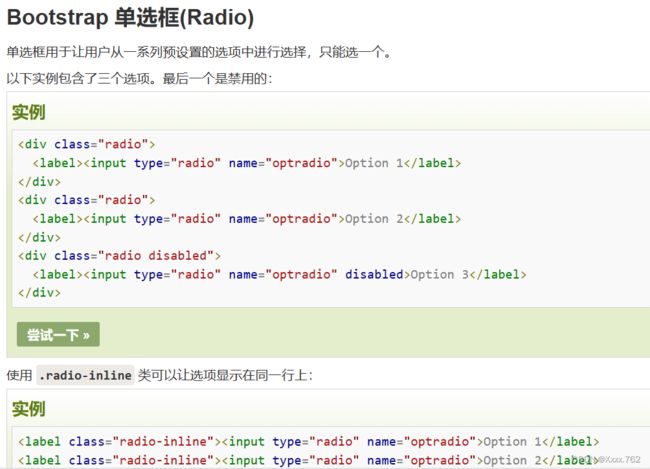
2.表单控件
"form-group">
"text" class="form-control" id="usr">
"form-group">
"password" class="form-control" id="pwd">
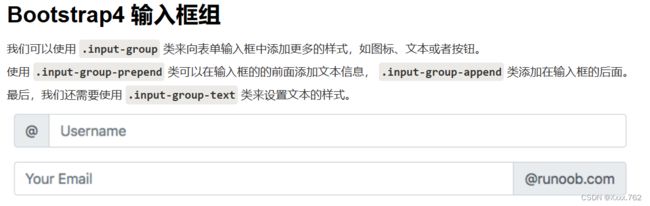
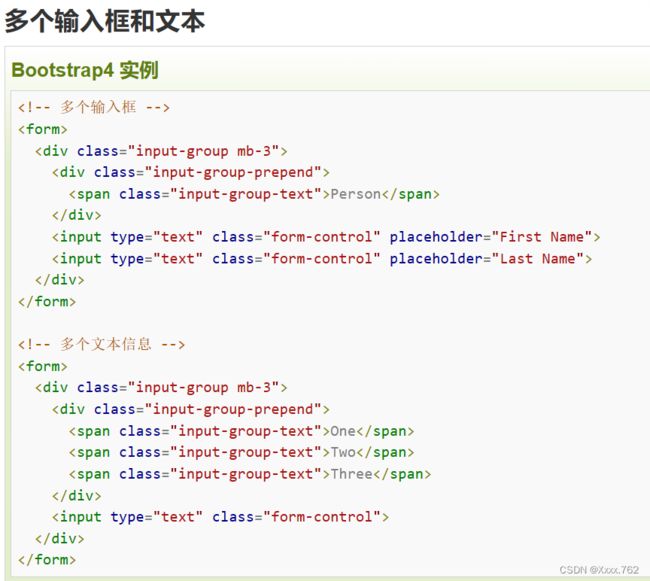
3.输入框组
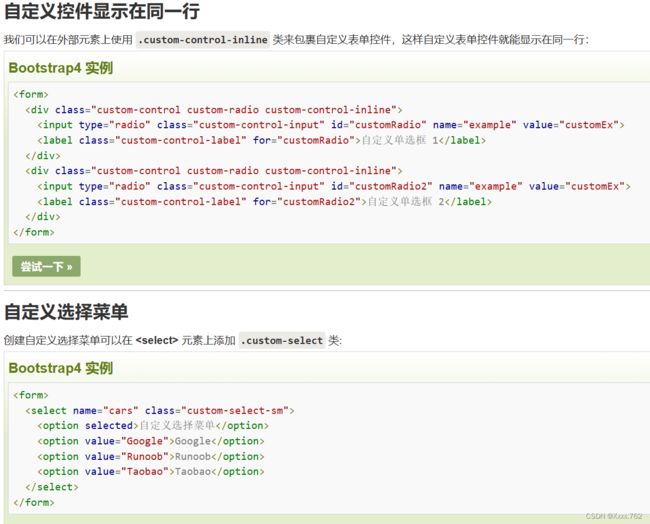
4.自定义表单
21.轮播
"demo" class="carousel slide" data-ride="carousel">
"carousel-indicators">
- "#demo" data-slide-to="0" class="active">
- "#demo" data-slide-to="1">
- "#demo" data-slide-to="2">
"carousel-inner">
"carousel-item active">
![]() "async" src="https://static.runoob.com/images/mix/img_fjords_wide.jpg">
"carousel-item">
"async" src="https://static.runoob.com/images/mix/img_fjords_wide.jpg">
"carousel-item">
![]() "async" src="https://static.runoob.com/images/mix/img_nature_wide.jpg">
"carousel-item">
"async" src="https://static.runoob.com/images/mix/img_nature_wide.jpg">
"carousel-item">
![]() "async" src="https://static.runoob.com/images/mix/img_mountains_wide.jpg">
"carousel-control-prev" href="#demo" data-slide="prev">
"carousel-control-prev-icon">
"carousel-control-next" href="#demo" data-slide="next">
"carousel-control-next-icon">
"async" src="https://static.runoob.com/images/mix/img_mountains_wide.jpg">
"carousel-control-prev" href="#demo" data-slide="prev">
"carousel-control-prev-icon">
"carousel-control-next" href="#demo" data-slide="next">
"carousel-control-next-icon">
22.模态框、提示框,弹出框
1.模态框
Bootstrap4 模态框
模态框(Modal)是覆盖在父窗体上的子窗体。通常,目的是显示来自一个单独的源的内容,可以在不离开父窗体的情况下有一些互动。子窗体可提供信息交互等。
"button" class="btn btn-primary" data-toggle="modal" data-target="#myModal">
打开模态框
"modal fade" id="myModal">
"modal-dialog">
"modal-content">
"modal-header">
"modal-title">模态框头部
"button" class="close" data-dismiss="modal">×;
"modal-body">
模态框内容..
"modal-footer">
"button" class="btn btn-secondary" data-dismiss="modal">关闭
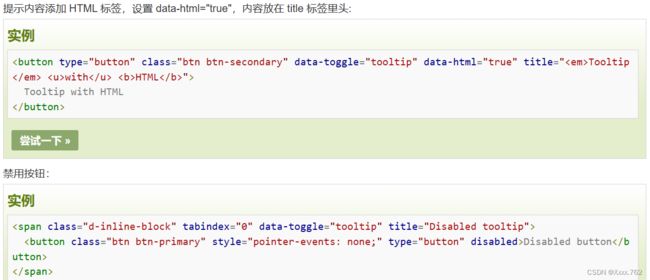
2.提示框
$(document).ready(function(){
$('[data-toggle="tooltip"]').tooltip();
});
指定提示框的位置
默认情况下提示框显示在元素上方。
可以使用 data-placement 属性来设定提示框显示的方向: top, bottom, left 或 right:
"#" data-toggle="tooltip" data-placement="top" title="我是提示内容!">鼠标移动到我这
"#" data-toggle="tooltip" data-placement="bottom" title="我是提示内容!">鼠标移动到我这
"#" data-toggle="tooltip" data-placement="left" title="我是提示内容!">鼠标移动到我这
"#" data-toggle="tooltip" data-placement="right" title="我是提示内容!">鼠标移动到我这
"button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
"button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
"button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
"button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
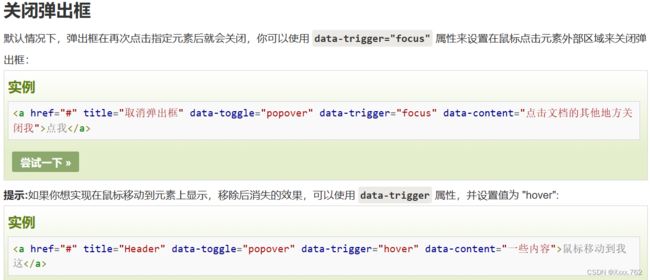
3.弹出框
$(document).ready(function(){
$('[data-toggle="popover"]').popover();
});
**指定弹出框的位置
默认情况下弹出框显示在元素右侧。
可以使用 data-placement 属性来设定弹出框显示的方向: top, bottom, left 或 right:**
"#" title="Header" data-toggle="popover" data-placement="top" data-content="Content">点我
"#" title="Header" data-toggle="popover" data-placement="bottom" data-content="Content">点我
"#" title="Header" data-toggle="popover" data-placement="left" data-content="Content">点我
"#" title="Header" data-toggle="popover" data-placement="right" data-content="Content">点我
"button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
"button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
"button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
"button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
23.小工具
1.边框
边框
使用 border 类可以添加或移除边框:
"border">
"border border-0">
"border border-top-0">
"border border-right-0">
"border border-bottom-0">
"border border-left-0">
2.浮动