【vue】时间戳、中国标准时间等格式转换时间样式(yyyy-MM-dd)
1、
2020-03-06 17:26:40截取变2020-03-06
2、3、时间戳变yyyy-MM-dd(两种方法)
4、时间戳转换成NaN 乱码转换成yyyy-MM-dd
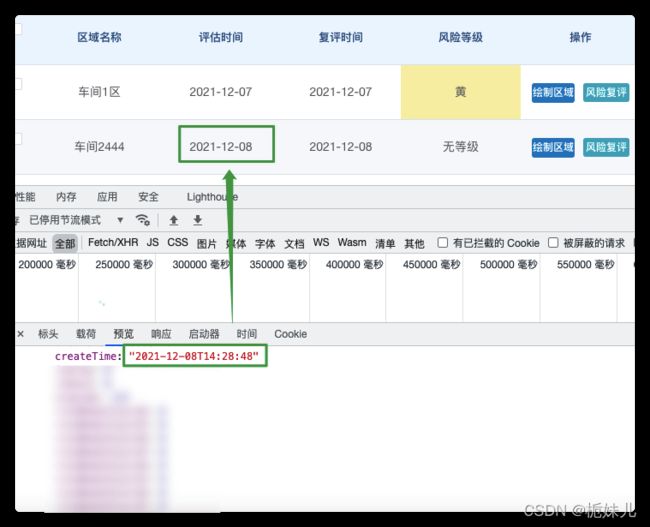
5、中国标准时间格式转yyyy-MM-dd hh:mm:ss
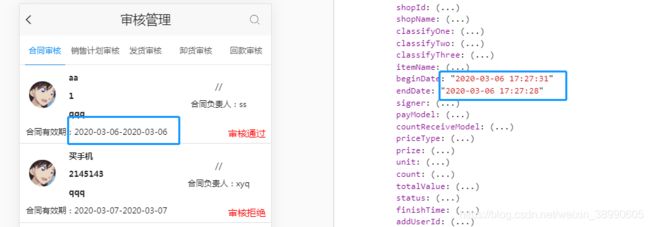
1.后端传来的是完整的时间格式:" 2020-03-06 17:26:40 "
想要显示年月日:“ 2020-03-06 ”
{{(item.beginDate || '').split(' ')[0]}}-{{(item.endDate || '').split(' ')[0]}}
本页显示样式:

我这里做的是mobile端界面,所需要显示的时间数据在一个flexbox 下的flexbox-item中,这里是Vue中的完整代码片:
<flexbox-item :span="3/7">
<div>
<flexbox orient="vertical" :gutter="0">
<flexbox-item><div class="tdname">{{item.classifyOneName}}/{{item.classifyTwoName}}/{{item.classifyThreeName}}</div></flexbox-item>
<flexbox-item><div class="tdname">合同负责人:{{item.contractOwner}}
</div></flexbox-item>
</flexbox>
</div>
</flexbox-item>
同理:中间带“T”的写法就是{{(scope.row.createTime || '').split('T')[0]}}
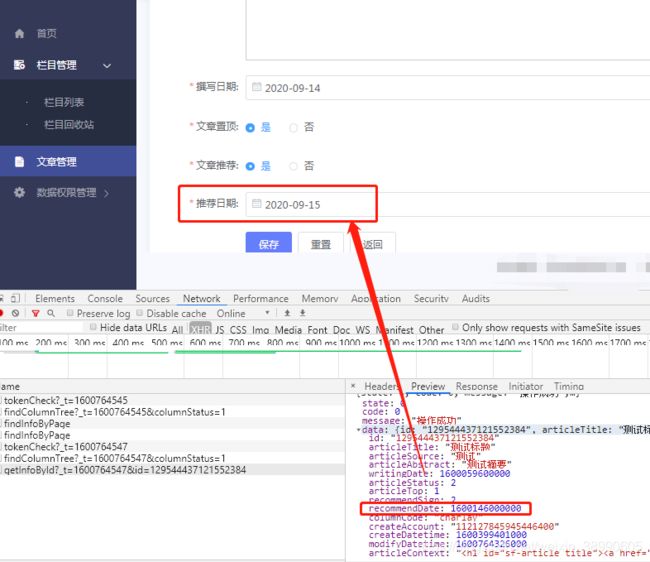
2.将毫秒数(时间戳:1583769600000)
转换成标准时间格式(yyyy-MM-dd:2020-3-10)
以下过滤器写法源于:chp-22博主的博客
过滤器写法是一种一劳永逸的操作,经常用你就给咱好好保存了
步骤1:建立一个Date.js文件
export function formatDate (date, fmt) {
if (/(y+)/.test(fmt)) {
fmt = fmt.replace(RegExp.$1, (date.getFullYear() + '').substr(4 - RegExp.$1.length));
}
let o = {
'M+': date.getMonth() + 1,
'd+': date.getDate(),
'h+': date.getHours(),
'm+': date.getMinutes(),
's+': date.getSeconds()
};
for (let k in o) {
if (new RegExp(`(${k})`).test(fmt)) {
let str = o[k] + '';
fmt = fmt.replace(RegExp.$1, (RegExp.$1.length === 1) ? str : padLeftZero(str));
}
}
return fmt;
};
function padLeftZero (str) {
return ('00' + str).substr(str.length);
}
步骤2:在需要用的页面引用Date.js中的formatDate方法
import {formatDate} from '../../../assets/js/Date.js'
步骤3:写过滤器(还是这个步骤2的页面里)
过滤器filters和methods平级啊别忘了
filters:{
formatDate(time){
var data = new Date(time);
return formatDate(data,'yyyy MM dd hh:mm:ss');
}
}
步骤4:使用
<span>{{scope.row.startTime | formatDate}}</span>
filters:{
format(value){
var date = new Date(value);
var tt = [date.getFullYear(), date.getMonth()+1, date.getDate()].join('-') ;
return tt;
}
}
步骤2:使用
<span>{{scope.row.endTime | format}}</span>
4.以上的方法用了变成显示 NaN 乱码
需要提前转换一下字符串形式
filters:{
format(value){
var date = new Date(parseInt(value));
var tt = [date.getFullYear(), date.getMonth()+1, date.getDate()].join('-') ;
return tt;
}
},
<el-form-item label="推荐日期:" prop="recommendDate">
<el-date-picker
class="zindex-marge"
v-model="addForm.recommendDate"
type="date"
format="yyyy-MM-dd"
value-format="yyyy-MM-dd"
placeholder="选择日期">
</el-date-picker>
</el-form-item>
getArticleById(id).then(res => {
if(res.state == 0) {
this.addForm.articleTitle = res.data.articleTitle;//普通字段
this.addForm.recommendDate = new Date(res.data.recommendDate);//时间字段
} else {
this.$message.error(res.message || '查询失败')
}
}).catch(err => {
this.$message.error(err.message || '查询失败')
})
4、
var Time = new Date();
var weeks = new Array("星期日","星期一","星期二","星期三","星期四","星期五","星期六");
this.nowWeek = weeks[Time.getDay()];
let t = Time.toLocaleDateString() + ' ' +
Time.getHours() +
":" + (Time.getMinutes() < 10 ? `0${Time.getMinutes()}` : Time.getMinutes()) +
":" + (Time.getSeconds() < 10 ? `0${Time.getSeconds()}` : Time.getSeconds())
this.nowTime = t;