- 【解决问题】HBuilderX窗口文字太小
书山有路勤为径~
物联网-手机APPuni-app
系列文章目录文章目录系列文章目录前言1右键HBuilderX,点击属性2选中兼容性3点击“更改高DPI设置”4勾选5解决总结前言在安装HBuilderX软件以后,默认字体非常小,因此需要设置1右键HBuilderX,点击属性2选中兼容性3点击“更改高DPI设置”4勾选5解决总结
- uniapp - 实现苹果App打包上架App Store应用商店详细教程,详解Hbuilder打包编译ipa发布上传到苹果ios软件商店全流程,提供云打包/离线本地打包ios、申请IOS苹果证书方法
前端开发大师鸭
+UniAppuni-appiosAppStore苹果商店打包编译ipa文件全流程苹果IOS证书申请方法教程苹果ios打包上架全流程教学解决上架被拒一直不通过失败问题
前言【安卓App】打包上架主流应用商店,请访问这篇文章。在uni-app苹果App项目开发中,详解打包发布上架苹果appstore应用商店全流程,uniappIOS从打包到上架流程,提供多种方式打包编译为ipa文件(HbuilderX云打包/本地原生打包/离线打包),详解如何申请苹果证书多种方法,将uni-App打包生成的苹果APP发布到AppStore软件商店,解决打包编译失败、苹果证书不会申请
- uniapp - 解决苹果ios真机运行报错:错误:请查看是否设备未加入到证书列表或者确认证书类型是否匹配(HbuilderX运行IOS手机出现问题,uniapp运行到IOS真机提示请查看是否设备未)
王二红
+UniApp+Uniapp开发问题汇总uni-app运行到IOS真机提示错误请查苹果app平台端ios苹果真机调试运行失败书列表或者确认证书类型是否匹配UDID没有任何问题还是提示添加手机设备UUID
前言网上的教程都无法解决问题,本文提供强力解决方案。在uni-appApp端(苹果APP)开发中,强力解决“错误:请查看是否设备未加入到证书列表或者确认证书类型是否匹配”,如何解决hbuilder运行AppiOS端真机调试查看失败无法启动问题,本文解决连接失败、设备UDID已经绑定添加了还是提示这个错误(也确保了udid没有任何问题)、证书profile文件也重新弄了还是不行,本文提供强大多种解决
- 计算机毕业设计Node.js+Vue新海图书商城网页设计论文(程序+源码+LW+部署)
Node.js橙子毕设程序
vue.js课程设计node.js
该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流项目运行环境配置:Node.js+Vscode+Mysql5.7+HBuilderX+Navicat11+Vue+Express。项目技术:Express框架+Node.js+Vue等等组成,B/S模式+Vscode管理+前后端分离等等。环境需要1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可
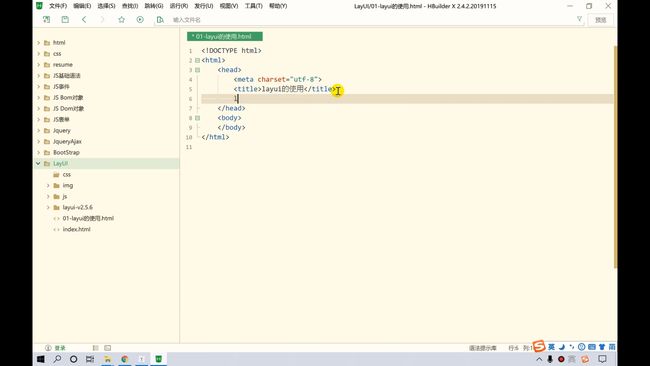
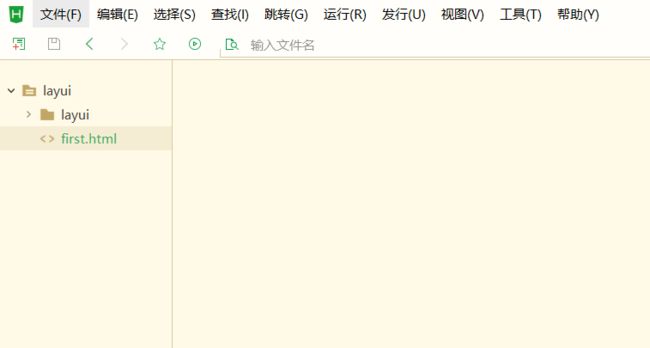
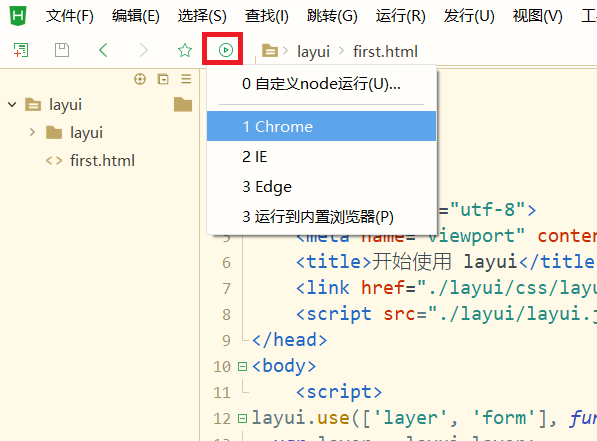
- UniApp 开发第一个项目
速易达网络
uni-app
UniApp开发第一个项目全流程指南,涵盖环境搭建、项目创建、核心开发到调试发布,结合最新实践整理而成,适合零基础快速上手:一、环境准备(5分钟)安装开发工具HBuilderX(官方推荐IDE):下载App开发版,安装路径避免中文或空格微信开发者工具(调试小程序必备):官网下载,安装后开启服务端口(设置→安全设置)Node.js(可选):用于包管理,建议v18+️
- 访问http请求, webservice接口报错证书问题
chang3247
httpjavassl
javax.net.ssl.SSLHandshakeException:sun.security.validator.ValidatorException:PKIXpathbuildingfailed:sun.security.provider.certpath.SunCertPathBuilderException:unabletofindvalidcertificationpathtorequ
- uniapp发布安卓app流程
panda4919
uni-app
1.登录hbuilder2.打开项目根目录中的manifest.json配置文件,在基础配置面板中,获取uni-app应用标识,并填写应用名称:3.切换到App图标配置面板,点击浏览按钮,选择合适的图片之后,再点击自动生成所有图标并替换即可4.点击菜单栏上的发行->原生App-云打包:5.勾选打包配置6.在控制台中查看打包的进度信息:7.点击链接下载apk的安装包,并安装到Android手机中查看
- 如何在宝塔面板中配置SSL证书?
奔跑吧邓邓子
高效运维ssl服务器网络协议
提示:“奔跑吧邓邓子”的高效运维专栏聚焦于各类运维场景中的实际操作与问题解决。内容涵盖服务器硬件(如IBMSystem3650M5)、云服务平台(如腾讯云、华为云)、服务器软件(如Nginx、Apache、GitLab、Redis、Elasticsearch、Kubernetes、Docker等)、开发工具(如Git、HBuilder)以及网络安全(如挖矿病毒排查、SSL证书配置)等多个方面。无论
- 卡片区样式,按钮样式,运营模块
哎呦你好
CSS+HTML案例java前端javascriptcss3csshtml
最近写了一个卡片区的样式,效果如下,HBuilder编辑器,样式代码使用scss语法编写。在Vue组件的标签中添加lang="scss"属性后,Vue(以及构建工具如Webpack)会识别这个属性,并使用相应的预处理器(如sass-loader)将SCSS代码编译成普通的CSS代码,这样浏览器才能识别和执行它。页面中的其他样式如:flex,wrap,ustify-between是flex布局的
- Python+Vue计算机毕业设计智慧养老院管理系统egn81(源码+程序+LW+部署)
心心毕设程序源码
pythonvue.js课程设计
该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程项目运行环境配置:Python3.7.7+Django+Mysql5.7+piplist+HBuilderX(Vscode也行)+Vue+Pychram社区版。项目技术:Django+Vue+Python+Mysql等等组成,B/S模式等等。环境需要1.运行环境:最好是安装Python3.7.7,我们在这个平台上运行的。其他版本理论上也
- uni-app的UTS插件开发,调用鸿蒙原生API
随着uni-app对鸿蒙系统的支持不断增强,开发者可以通过UTS(UniTypedScript)插件实现鸿蒙原生组件的嵌入与交互。从HBuilderX4.62版本开始,uni-app提供了对鸿蒙原生组件的同层渲染支持,开发者可以直接在.ets文件中定义原生组件,并通过UTS插件将其集成到uni-app项目中。本文将以「自定义按钮组件」为例,详细讲解如何在鸿蒙系统中注册原生组件,并在uni-app中
- uni-app 开发鸿蒙应用---uts实现文件下载并保存到系统文件资源管理器
白菜zzz
harmonyosuni-app华为
uni-app开发鸿蒙应用---uts实现文件下载并保存到系统文件资源管理器当前编译器版本:HBuilderX4.26Alpha版当前工程文件:template-1.3.7.tgzuni-app开发鸿蒙应用|uni-app官网(dcloud.net.cn)目的:文件下载并保存到系统文件资源管理器;实现方法:通过uts插件方式接入鸿蒙原生api,实现文件下载并保存到系统文件资源管理器。一、新建uts
- 【uniapp小程序】上传图片_小程序 uni,2024年最新Golang开发面经分享
acupofcoffee
程序员uni-app小程序golang
OBJECT参数说明参数名类型必填说明平台差异说明countNumber否最多可以选择的图片张数,默认9见下方说明sizeTypeArray否original原图,compressed压缩图,默认二者都有App、微信小程序、支付宝小程序、百度小程序extensionArray否根据文件拓展名过滤,每一项都不能是空字符串。默认不过滤。H5(HBuilderX2.9.9+)sourceTypeArra
- 创建 uni-app 项目与运行项目
阿珊和她的猫
uni-appvue.jsjavascript前端typescript
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录安装HBuilderX创建uni-app项目运行uni-app项目使用命
- uni-app总结4-项目配置+HBuilder插件使用+uni插件使用
Heyuan_Xie
Uni-Appuni-app
这篇文章将介绍uni-app开发过程中的部分项目配置(vite、自动化测试、unocss配置等)、HBuilderX插件使用(Prettier、githubcopilot等)以及uni插件使用(原生插件、UTS插件)。一、项目配置1.vite环境配置1.通过pnpm安装vite:pnpmaddvite2.新增vite.config.js配置文件,引入uni并设置为plugin2.自动化测试配置(j
- Node.js升级工具n
奔跑吧邓邓子
高效运维工具使用nodejsnpm
提示:“奔跑吧邓邓子”的高效运维专栏聚焦于各类运维场景中的实际操作与问题解决。内容涵盖服务器硬件(如IBMSystem3650M5)、云服务平台(如腾讯云、华为云)、服务器软件(如Nginx、Apache、GitLab、Redis、Elasticsearch、Kubernetes、Docker等)、开发工具(如Git、HBuilder)以及网络安全(如挖矿病毒排查、SSL证书配置)等多个方面。无论
- Uniapp在鸿蒙中的使用 二
一、Uniapp对鸿蒙平台的支持概述Uniapp从v3.1.0版本开始正式支持鸿蒙(HarmonyOS)平台,可将Vue代码编译为鸿蒙原生应用(HAP包),支持以下特性:原生渲染:通过鸿蒙原生组件渲染界面,性能接近原生开发。系统能力集成:支持调用鸿蒙API(如文件系统、网络、设备传感器等)。多端兼容:在同一套代码中同时适配鸿蒙、安卓、iOS、小程序等平台。二、环境准备与工具安装安装HBuilder
- linux 下 jenkins 构建 uniapp node-sass 报错
无名前端小白
uni-appsass前端
背景:jenkins中构建uniapp应用配置:1.将windowsHbuilderX插件目录下的uniapp-cli文件夹复制到服务器/var/jenkins_home/uniapp-cli2.jenkins构建步骤增加执行shell,内容如下echo">>构建中..."#打包前端exportLANG=en_US.UTF-8npminstall-gcnpm--registry=https://r
- HarmonyOS 5中UniApp的调试步骤
在HarmonyOS5中调试UniApp应用的完整步骤如下,涵盖环境配置、设备连接及调试方法:一、环境准备开发工具安装HBuilderX4.64+(需启用鸿蒙插件)可选安装DevEcoStudio5.0.3+(用于真机调试)配置Node.js≥18.x:npminstall-g@dcloudio/uni-cli#安装UniAppCLI2.项目配置在manifest.json声明鸿蒙平台:"
- 如何使用uni-app做一个音乐播放器
白侯老哥
vueuni-app前端
如何使用uni-app做一个音乐播放器uni-app提供给我们非常棒的API,可以做出很好看的自定义样式的音乐播放器好的编译器可以让我们的项目事半功倍,HBuilderX可以很方便的创建uni-app项目,文件-新建-项目-uni-app项目-创建首先我们先写一个简单的样式,一个歌曲列表和一个播放器我的icon图标使用的是阿里巴巴的icon图标库https://www.iconfont.cn/不知
- uniapp小程序不支持动态组件问题
胡斌附体
uni-app小程序动态组件不支持if-else编译异常
背景:开发微信小程序。使用uniapp提供的框架进行开发。在pc端可以使用的component动态组件标签不被支持。HbuilderX中启动微信小程序时报编译错误。替代方案。在诸多收费的自定义表单中。很少有提供微信小程序端的渲染组件。可能是基于此原因。也有支持的,但仅仅是在web-view页面中使用。通过if-else判断。暂时能满足要求{{item.label}}{{option.label}}
- HBuilderX 4.71+ 版本更新详解:鸿蒙开发体验全面升级
harmonyos
HBuilderX4.71+版本更新详解:鸿蒙开发体验全面升级本次优化主要新增App真机运行鸿蒙平台uni-appx项目支持原生联编,方便原生工程和uni-appx混合开发以及uni-appx支持鸿蒙PC的运行。一、HBuilder核心功能优化鸿蒙模拟器与原生联编支持新增App真机运行鸿蒙平台uni-appx项目时,支持x64平台的鸿蒙模拟器,适配更多开发环境(文档)。重要更新支持原生联编功能,允
- UniApp组件封装,2025年最新HarmonyOS鸿蒙模块化开发项目式教程
程序员小刘
harmonyosuni-app华为
一、环境配置与前置条件开发工具要求HBuilderX4.64+(鸿蒙插件已预装)DevEcoStudio5.0.3.400+(真机调试必备)鸿蒙离线SDK(通过HBuilderX导入,每个项目独立配置)项目初始化#创建Vue3项目(鸿蒙仅支持Vue3)npxdegitdcloudio/uni-preset-vue#vite-tsmy-project在manifest.json中声明鸿蒙支持:
- HBuilderX 中适配鸿蒙插件的安装使用指南
harmonyos
HBuilderX中适配鸿蒙插件的安装使用指南在开发适配鸿蒙系统的应用时,借助HBuilderX的插件能有效提升开发效率,拓展应用功能。本文将详细介绍在HBuilderX中使用适配鸿蒙插件的具体方法。第一步:注册/登陆插件市场访问DCloud插件市场官网:https://ext.dcloud.net.cn/。若已有账号,直接使用账号密码或第三方登录方式登陆;若没有账号,点击注册按钮,根据提示完成注
- 基于UniApp开发HarmonyOS 5.0鸿蒙汽车应用的指南
一、开发环境配置1.基础工具(1)DevEcoStudio5.0.3.400+:内置鸿蒙模拟器及JSSDK工具链(2)HBuilderX4.22+(Alpha):支持鸿蒙跨平台编译2.项目初始化unicreate-pharmonyoscar-app#创建鸿蒙汽车应用项目(1)修改manifest.json配置鸿蒙参数:"harmonyos":{"package":"com.example.
- Uniapp如何适配HarmonyOS5?条件编译指南以及常见的错误有哪些?
程序员小刘
uni-app
以下为Uniapp适配HarmonyOS5的条件编译全指南,结合关键配置与实战技巧:一、环境与基础配置开发环境要求IDE:HBuilderX4.64+(需安装鸿蒙插件)+DevEcoStudio5.0.3.400+框架限制:仅支持Vue3,禁用Vue2及HTML5PlusAPI包名规范:需三段式命名(如com.example.app),禁用保留词(harmony/ohos等)//m
- 跨平台移动应用的开发利器:uni-app
Ginger cat~
vue.js前端uni-app前端vue.js
目录前言什么是uni-app?uni-app的优势1.跨平台性2.Vue.js生态3.原生性能4.强大的插件生态uni-app的优势1.开发效率高2.用户体验好3.生态完善uni-app的应用场景开发软件—HBuilderX1.功能和特点:1.1.多端框架支持:1.2.集成调试工具:1.3.丰富的插件生态:1.4.项目模板和脚手架:1.5.智能提示和自动补全:1.6.版本控制和团队协作:2.插件2
- 基于uni-app for HarmonyOS5 的跨平台组件库开发指南,以及组件示例
程序员小刘
uni-appharmonyos华为
以下是基于Uni-App在HarmonyOS5上开发跨平台组件库的指南及组件示例,结合HarmonyOS特性与Uni-App跨平台能力实现高效开发:⚙️一、环境配置与核心原则开发环境要求IDE:HBuilderXAlpha4.22++DevEcoStudio5.0.3.400+系统兼容:HarmonyOSAPI12及以上,Windows需启用Hyper-V等虚拟化功能框架限制:仅支持Vue3,不支
- uni-app学习笔记及感悟
韦雪佳
uni-app学习笔记vue.js前端
简介及感悟在学习uni-app中,我们需要用到HBuilderX、微信开发者工具、vscode,一般用HBuilderX比较多。HBuilderX是为前端开发者服务的通用IDE,或者称为编辑器;HBuilder是一个web开发的IDE,它支持HTML5。旧的HBuilder是一个红色的标志,并且在2018年就已经不再更新了。带有绿色标志的HBuilderX是新版本的选择;顶级的AST文法解析技巧,
- 在uni-app中如何从Options API迁移到Composition API?
疯狂的沙粒
默认专栏(前端)uni-appvue.jsjavascript
uni-app从OptionsAPI迁移到CompositionAPI的详细指南一、迁移前的准备升级环境:确保HBuilderX版本≥3.2.0项目uni-app版本≥3.0.0了解CompositionAPI基础:响应式系统:ref、reactive生命周期钩子:onMounted、onUnload等组合函数:提取可复用逻辑备份项目:迁移前务必备份代码建议使用版本控制系统(如Git)二、渐进式迁
- Nginx负载均衡
510888780
nginx应用服务器
Nginx负载均衡一些基础知识:
nginx 的 upstream目前支持 4 种方式的分配
1)、轮询(默认)
每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器down掉,能自动剔除。
2)、weight
指定轮询几率,weight和访问比率成正比
- RedHat 6.4 安装 rabbitmq
bylijinnan
erlangrabbitmqredhat
在 linux 下安装软件就是折腾,首先是测试机不能上外网要找运维开通,开通后发现测试机的 yum 不能使用于是又要配置 yum 源,最后安装 rabbitmq 时也尝试了两种方法最后才安装成功
机器版本:
[root@redhat1 rabbitmq]# lsb_release
LSB Version: :base-4.0-amd64:base-4.0-noarch:core
- FilenameUtils工具类
eksliang
FilenameUtilscommon-io
转载请出自出处:http://eksliang.iteye.com/blog/2217081 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- xml文件解析SAX
不懂事的小屁孩
xml
xml文件解析:xml文件解析有四种方式,
1.DOM生成和解析XML文档(SAX是基于事件流的解析)
2.SAX生成和解析XML文档(基于XML文档树结构的解析)
3.DOM4J生成和解析XML文档
4.JDOM生成和解析XML
本文章用第一种方法进行解析,使用android常用的DefaultHandler
import org.xml.sax.Attributes;
- 通过定时任务执行mysql的定期删除和新建分区,此处是按日分区
酷的飞上天空
mysql
使用python脚本作为命令脚本,linux的定时任务来每天定时执行
#!/usr/bin/python
# -*- coding: utf8 -*-
import pymysql
import datetime
import calendar
#要分区的表
table_name = 'my_table'
#连接数据库的信息
host,user,passwd,db =
- 如何搭建数据湖架构?听听专家的意见
蓝儿唯美
架构
Edo Interactive在几年前遇到一个大问题:公司使用交易数据来帮助零售商和餐馆进行个性化促销,但其数据仓库没有足够时间去处理所有的信用卡和借记卡交易数据
“我们要花费27小时来处理每日的数据量,”Edo主管基础设施和信息系统的高级副总裁Tim Garnto说道:“所以在2013年,我们放弃了现有的基于PostgreSQL的关系型数据库系统,使用了Hadoop集群作为公司的数
- spring学习——控制反转与依赖注入
a-john
spring
控制反转(Inversion of Control,英文缩写为IoC)是一个重要的面向对象编程的法则来削减计算机程序的耦合问题,也是轻量级的Spring框架的核心。 控制反转一般分为两种类型,依赖注入(Dependency Injection,简称DI)和依赖查找(Dependency Lookup)。依赖注入应用比较广泛。
- 用spool+unixshell生成文本文件的方法
aijuans
xshell
例如我们把scott.dept表生成文本文件的语句写成dept.sql,内容如下:
set pages 50000;
set lines 200;
set trims on;
set heading off;
spool /oracle_backup/log/test/dept.lst;
select deptno||','||dname||','||loc
- 1、基础--名词解析(OOA/OOD/OOP)
asia007
学习基础知识
OOA:Object-Oriented Analysis(面向对象分析方法)
是在一个系统的开发过程中进行了系统业务调查以后,按照面向对象的思想来分析问题。OOA与结构化分析有较大的区别。OOA所强调的是在系统调查资料的基础上,针对OO方法所需要的素材进行的归类分析和整理,而不是对管理业务现状和方法的分析。
OOA(面向对象的分析)模型由5个层次(主题层、对象类层、结构层、属性层和服务层)
- 浅谈java转成json编码格式技术
百合不是茶
json编码java转成json编码
json编码;是一个轻量级的数据存储和传输的语言
在java中需要引入json相关的包,引包方式在工程的lib下就可以了
JSON与JAVA数据的转换(JSON 即 JavaScript Object Natation,它是一种轻量级的数据交换格式,非
常适合于服务器与 JavaScript 之间的数据的交
- web.xml之Spring配置(基于Spring+Struts+Ibatis)
bijian1013
javaweb.xmlSSIspring配置
指定Spring配置文件位置
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>
/WEB-INF/spring-dao-bean.xml,/WEB-INF/spring-resources.xml,
/WEB-INF/
- Installing SonarQube(Fail to download libraries from server)
sunjing
InstallSonar
1. Download and unzip the SonarQube distribution
2. Starting the Web Server
The default port is "9000" and the context path is "/". These values can be changed in &l
- 【MongoDB学习笔记十一】Mongo副本集基本的增删查
bit1129
mongodb
一、创建复本集
假设mongod,mongo已经配置在系统路径变量上,启动三个命令行窗口,分别执行如下命令:
mongod --port 27017 --dbpath data1 --replSet rs0
mongod --port 27018 --dbpath data2 --replSet rs0
mongod --port 27019 -
- Anychart图表系列二之执行Flash和HTML5渲染
白糖_
Flash
今天介绍Anychart的Flash和HTML5渲染功能
HTML5
Anychart从6.0第一个版本起,已经逐渐开始支持各种图的HTML5渲染效果了,也就是说即使你没有安装Flash插件,只要浏览器支持HTML5,也能看到Anychart的图形(不过这些是需要做一些配置的)。
这里要提醒下大家,Anychart6.0版本对HTML5的支持还不算很成熟,目前还处于
- Laravel版本更新异常4.2.8-> 4.2.9 Declaration of ... CompilerEngine ... should be compa
bozch
laravel
昨天在为了把laravel升级到最新的版本,突然之间就出现了如下错误:
ErrorException thrown with message "Declaration of Illuminate\View\Engines\CompilerEngine::handleViewException() should be compatible with Illuminate\View\Eng
- 编程之美-NIM游戏分析-石头总数为奇数时如何保证先动手者必胜
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class Nim {
/**编程之美 NIM游戏分析
问题:
有N块石头和两个玩家A和B,玩家A先将石头随机分成若干堆,然后按照BABA...的顺序不断轮流取石头,
能将剩下的石头一次取光的玩家获胜,每次取石头时,每个玩家只能从若干堆石头中任选一堆,
- lunce创建索引及简单查询
chengxuyuancsdn
查询创建索引lunce
import java.io.File;
import java.io.IOException;
import org.apache.lucene.analysis.Analyzer;
import org.apache.lucene.analysis.standard.StandardAnalyzer;
import org.apache.lucene.document.Docume
- [IT与投资]坚持独立自主的研究核心技术
comsci
it
和别人合作开发某项产品....如果互相之间的技术水平不同,那么这种合作很难进行,一般都会成为强者控制弱者的方法和手段.....
所以弱者,在遇到技术难题的时候,最好不要一开始就去寻求强者的帮助,因为在我们这颗星球上,生物都有一种控制其
- flashback transaction闪回事务查询
daizj
oraclesql闪回事务
闪回事务查询有别于闪回查询的特点有以下3个:
(1)其正常工作不但需要利用撤销数据,还需要事先启用最小补充日志。
(2)返回的结果不是以前的“旧”数据,而是能够将当前数据修改为以前的样子的撤销SQL(Undo SQL)语句。
(3)集中地在名为flashback_transaction_query表上查询,而不是在各个表上通过“as of”或“vers
- Java I/O之FilenameFilter类列举出指定路径下某个扩展名的文件
游其是你
FilenameFilter
这是一个FilenameFilter类用法的例子,实现的列举出“c:\\folder“路径下所有以“.jpg”扩展名的文件。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
- C语言学习五函数,函数的前置声明以及如何在软件开发中合理的设计函数来解决实际问题
dcj3sjt126com
c
# include <stdio.h>
int f(void) //括号中的void表示该函数不能接受数据,int表示返回的类型为int类型
{
return 10; //向主调函数返回10
}
void g(void) //函数名前面的void表示该函数没有返回值
{
//return 10; //error 与第8行行首的void相矛盾
}
in
- 今天在测试环境使用yum安装,遇到一个问题: Error: Cannot retrieve metalink for repository: epel. Pl
dcj3sjt126com
centos
今天在测试环境使用yum安装,遇到一个问题:
Error: Cannot retrieve metalink for repository: epel. Please verify its path and try again
处理很简单,修改文件“/etc/yum.repos.d/epel.repo”, 将baseurl的注释取消, mirrorlist注释掉。即可。
&n
- 单例模式
shuizhaosi888
单例模式
单例模式 懒汉式
public class RunMain {
/**
* 私有构造
*/
private RunMain() {
}
/**
* 内部类,用于占位,只有
*/
private static class SingletonRunMain {
priv
- Spring Security(09)——Filter
234390216
Spring Security
Filter
目录
1.1 Filter顺序
1.2 添加Filter到FilterChain
1.3 DelegatingFilterProxy
1.4 FilterChainProxy
1.5
- 公司项目NODEJS实践0.1
逐行分析JS源代码
mongodbnginxubuntunodejs
一、前言
前端如何独立用nodeJs实现一个简单的注册、登录功能,是不是只用nodejs+sql就可以了?其实是可以实现,但离实际应用还有距离,那要怎么做才是实际可用的。
网上有很多nod
- java.lang.Math
liuhaibo_ljf
javaMathlang
System.out.println(Math.PI);
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1));
System.out.println(Math.abs(111111111));
System.out.println(Mat
- linux下时间同步
nonobaba
ntp
今天在linux下做hbase集群的时候,发现hmaster启动成功了,但是用hbase命令进入shell的时候报了一个错误 PleaseHoldException: Master is initializing,查看了日志,大致意思是说master和slave时间不同步,没办法,只好找一种手动同步一下,后来发现一共部署了10来台机器,手动同步偏差又比较大,所以还是从网上找现成的解决方
- ZooKeeper3.4.6的集群部署
roadrunners
zookeeper集群部署
ZooKeeper是Apache的一个开源项目,在分布式服务中应用比较广泛。它主要用来解决分布式应用中经常遇到的一些数据管理问题,如:统一命名服务、状态同步、集群管理、配置文件管理、同步锁、队列等。这里主要讲集群中ZooKeeper的部署。
1、准备工作
我们准备3台机器做ZooKeeper集群,分别在3台机器上创建ZooKeeper需要的目录。
数据存储目录
- Java高效读取大文件
tomcat_oracle
java
读取文件行的标准方式是在内存中读取,Guava 和Apache Commons IO都提供了如下所示快速读取文件行的方法: Files.readLines(new File(path), Charsets.UTF_8); FileUtils.readLines(new File(path)); 这种方法带来的问题是文件的所有行都被存放在内存中,当文件足够大时很快就会导致
- 微信支付api返回的xml转换为Map的方法
xu3508620
xmlmap微信api
举例如下:
<xml>
<return_code><![CDATA[SUCCESS]]></return_code>
<return_msg><![CDATA[OK]]></return_msg>
<appid><