Node.js---Express基本使用和静态资源托管
Express
- 一、Express简介
- 二、Express 的基本使用
-
- 1、安装
- 2、创建基本的 Web 服务器
- 3、监听 GET 请求
- 4、监听 POST 请求
- 5、 把内容响应给客户端
- 6、获取 URL 中携带的查询参数
- 7、获取 URL 中的动态参数
- 三、托管静态资源
-
- 1、express.static()
- 2、托管多个静态资源目录
- 3、挂载路径前缀
- 四、nodemon
-
- 1、安装nodemon
- 2、使用nodemon
一、Express简介
Express 是一个简洁而灵活的 node.js Web应用框架, 提供了一系列强大特性帮助创建各种 Web 应用,和丰富的 HTTP 工具。使用 Express 可以快速地搭建一个完整功能的网站。
通俗的理解:Express 的作用和 Node.js 内置的 http模块类似,是专门用来创建 Web 服务器的。Express 的本质:就是一个 npm 上的第三方包,提供了快速创建 Web 服务器的便捷方法。
Express 框架核心特性:
(1)可以设置中间件来响应 HTTP 请求。
(2)定义了路由表用于执行不同的 HTTP 请求动作。
(3)可以通过向模板传递参数来动态渲染 HTML 页面。
二、Express 的基本使用
1、安装
在项目所处的目录中,运行如下的终端命令,即可将 express 安装到项目中使用:
npm install express
2、创建基本的 Web 服务器
接下来我们就可以创建一个基本的Web服务器。如下:
// 1.导入express
const express = require('express');
//2.创建web服务器
const app = express();
//3.调用app.listen(端口号,启动成功的回调函数),启动服务器
app.listen(80,()=>{
console.log('express server running at http://127.0.0.1')
})
3、监听 GET 请求
通过 app.get() 方法,可以监听客户端的 GET 请求,具体的语法格式如下:
//参数1:客户端请求的URL地址
//参数2:请求对应的处理函数
// req:请求对象(包含了与请求相关的属性和方法)
// res:响应对象(包含了与响应相关的属性与方法)
app.get('请求URL',function(){/*处理函数*/})
4、监听 POST 请求
通过 app.post() 方法,可以监听客户端的 POST 请求,具体的语法格式如下:
//参数1:客户端请求的URL地址
//参数2:请求对应的处理函数
// req:请求对象(包含了与请求相关的属性和方法)
// res:响应对象(包含了与响应相关的属性与方法)
app.post('请求URL',function(){/*处理函数*/})
例如:
const express = require('express');
//2.创建web服务器
const app = express();
app.post('/use',(req,res)=>{
//调用express提供的res.send()方法,向客户端响应一个文本字符串
res.send('请求成功!')
})
//3.调用app.listen(端口号,启动成功的回调函数),启动服务器
app.listen(80,()=>{
console.log('express server running at http://127.0.0.1')
})
5、 把内容响应给客户端
通过res.send()方法,可以把处理好的内容,发送给客户端:
const express = require('express');
//2.创建web服务器
const app = express();
app.get('/user',(req,res)=>{
//调用express提供的res.send()方法,向客户端响应一个JSON对象
res.send({name:'王欢',age:18,sex:'女'})
})
//3.调用app.listen(端口号,启动成功的回调函数),启动服务器
app.listen(80,()=>{
console.log('express server running at http://127.0.0.1')
})
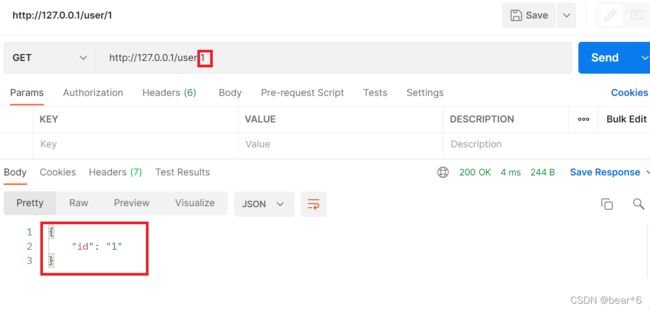
get请求验证:打开postman工具,新建一个get 请求,输入请求地址并跟上确切的url地址,如下图所示:

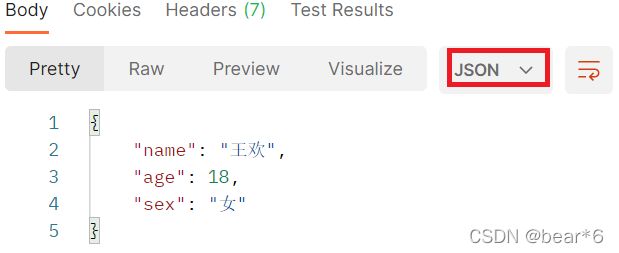
点击send按钮,发起请求,返回结果为:

可以发现,返回了一个JSON格式的数据对象。
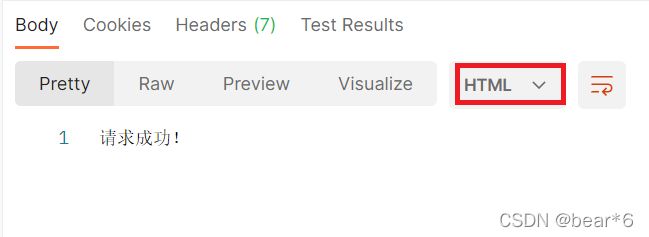
post请求验证:打开postman工具,新建一个post 请求,输入请求地址并跟上确切的url地址,点击send按钮,如下图所示:

得到了一个文本字符串。
6、获取 URL 中携带的查询参数
通过 req.query 对象,可以访问到客户端通过查询字符串的形式,发送到服务器的参数:
app.get('/',(req,res)=>{
console.log(req.query);
res.send(req.query)
})
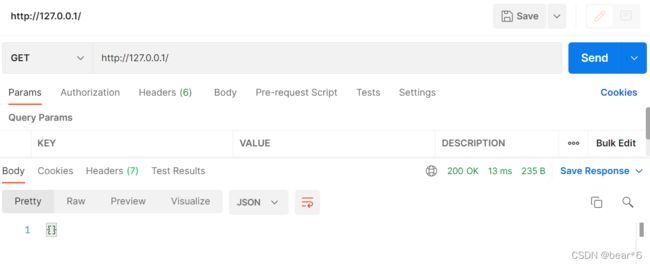
需要注意的是,req.query默认是一个空对象,如下:
在终端运行后,在打开postman工具,新建一个get 请求,输入请求地址并跟上确切的url地址,点击send按钮,如下图所示:

如果客户端使用?name=wh&sge=18这种查询字符串形式,发送到服务器的参数,可以通过req.query对象访问到,例如:

7、获取 URL 中的动态参数
通过 req.params 对象,可以访问到 URL 中,通过 : 匹配到的动态参数:
app.get('user/:id',(req,res)=>{
//req.params是动态匹配到的URL参数,默认也是一个空对象
res.send(req.params)
})
reqparams默认也是一个空对象。
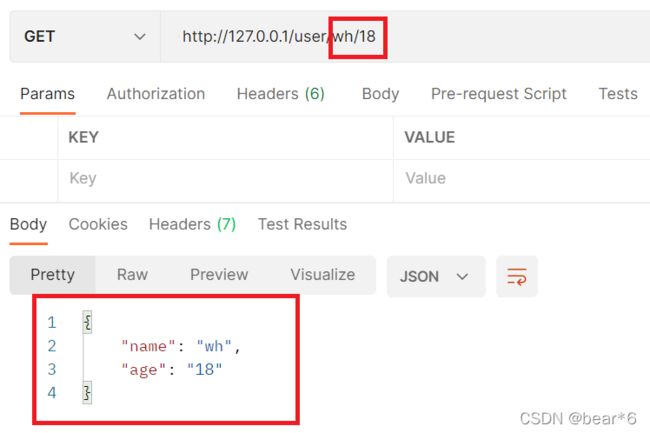
在终端运行后,在打开postman工具,新建一个get 请求,输入请求地址并跟上具体的id值,点击send按钮,如下图所示:

也可以匹配多个动态参数:
app.get('/user/:name/:age',(req,res)=>{
//req.params是动态匹配到的URL参数,默认也是一个空对象
res.send(req.params)
})
三、托管静态资源
1、express.static()
express 提供了一个非常好用的函数,叫做 express.static(),通过它,我们可以非常方便地创建一个静态资源服务器,例如,通过如下代码就可以将 public 目录下的图片、CSS 文件、JavaScript 文件对外开放访问了:
app.use(express.static('publish'));
然后就可以访问 public 目录中的所有文件。
需要注意的是:Express 在指定的静态目录中查找文件,并对外提供资源的访问路径。因此,存放静态文件的目录名不会出现在 URL 中。
如下:在box目录里面存放有如下信息:

通过调用 express.static()函数,我们就可以访问该目录下的所有文件:
const express = require('express');
const app= express();
app.use(express.static('./box'))
app.listen('80',()=>{
console.log('express server running at http://127.0.0.1')
})
2、托管多个静态资源目录
如果要托管多个静态资源目录,就要多次调用 express.static() 函数:
app.use(express.static('publish'));
app.use(express.static('files'));
访问静态资源文件时,express.static() 函数会根据目录的添加顺序查找所需的文件。
例如我们在与box目录同级目录下新建一个files文件夹,里面添加一个index.html文件,如下:

里面添加的内容为:
<p>好好学习,天天向上!</p>
现在通过express.static()函数来访问文件:
const express = require('express');
const app= express();
app.use(express.static('./box'))
app.use(express.static('./files'))
app.listen('80',()=>{
console.log('express server running at http://127.0.0.1')
})
重启服务器,访问index.html,如下:

可以发现,打印的是box文件夹下的index.html。
如果将托管顺序换为:
app.use(express.static('files'));
app.use(express.static('publish'));
说明:访问静态资源文件时,express.static() 函数会根据目录的添加顺序查找所需的文件。
3、挂载路径前缀
如果希望在托管的静态资源访问路径之前,挂载路径前缀,则可以使用如下的方式:
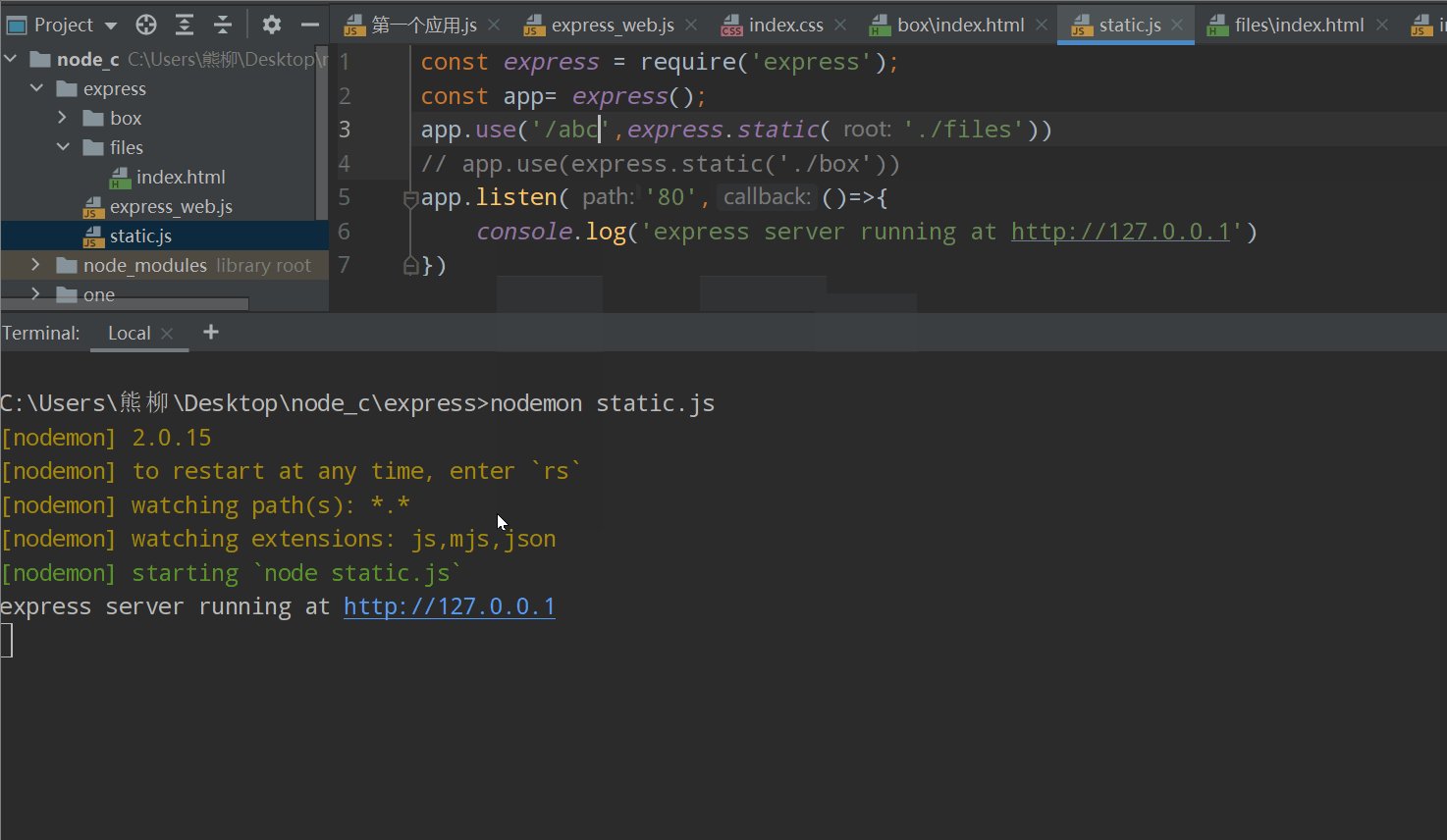
app.use('/public',express.static('public'))
现在就可以通过带有 /public 前缀地址来访问 public 目录中的文件了。
例如,通过/files前缀地址访问files目录中的文件:
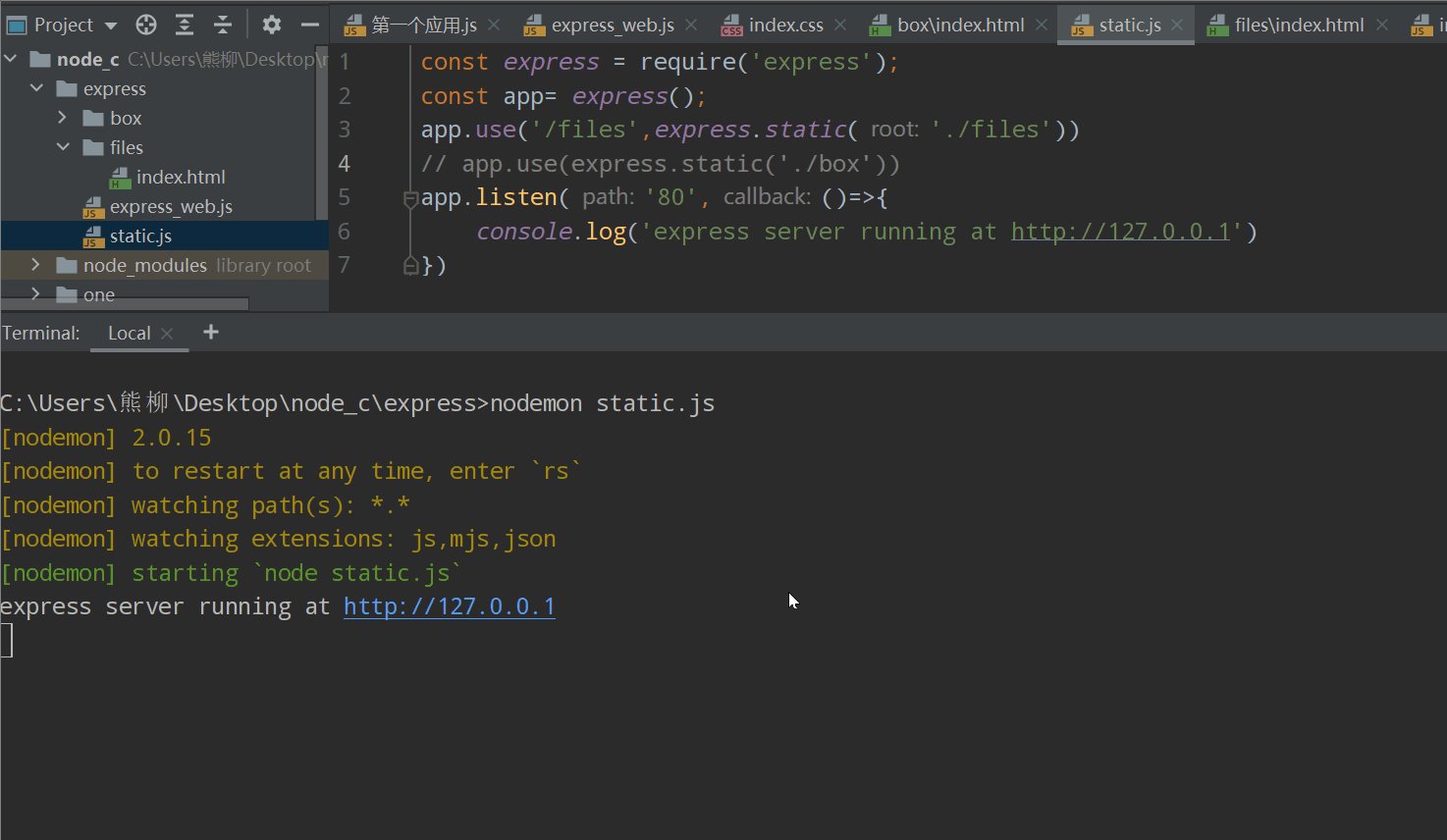
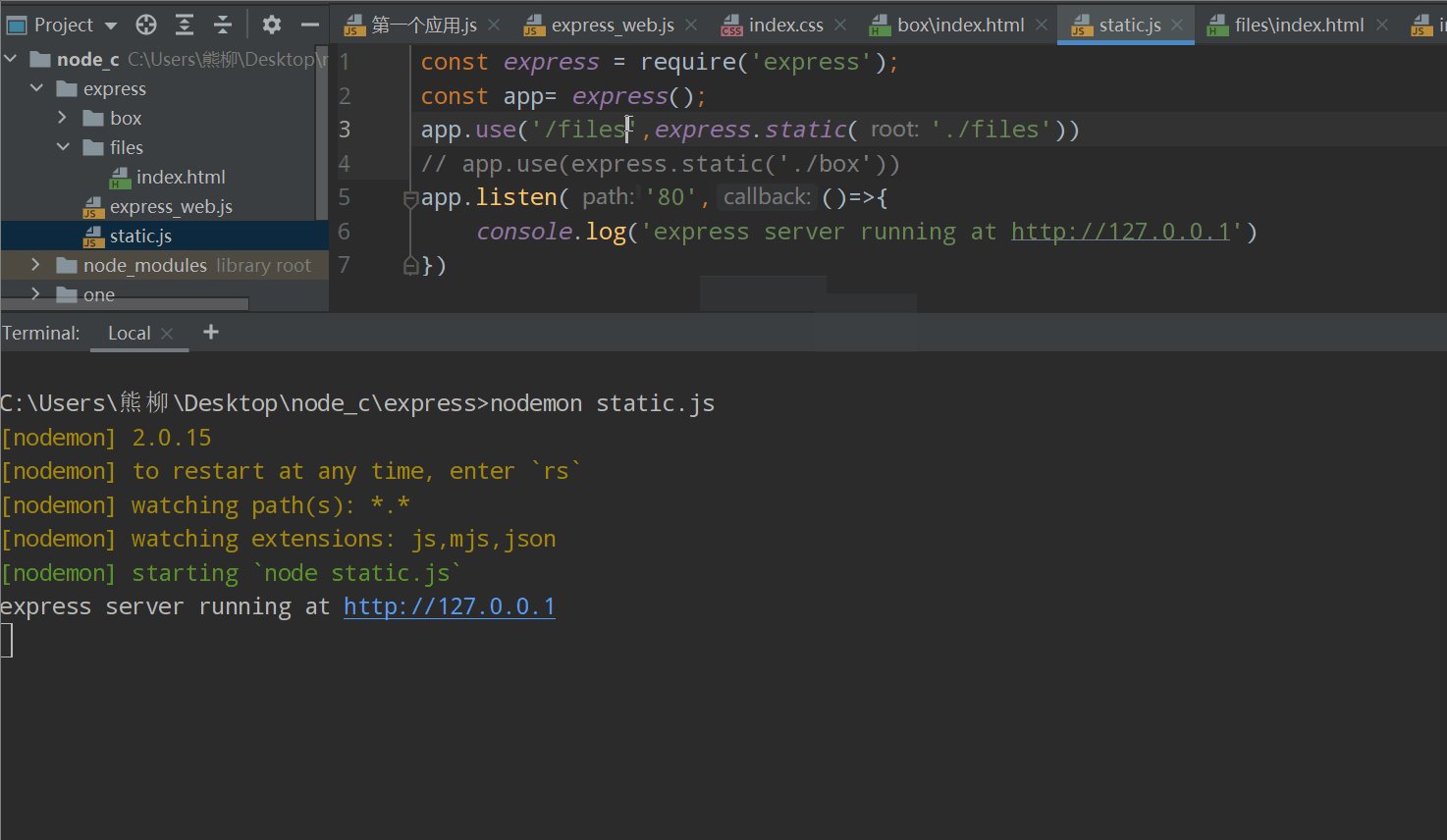
app.use('/files',express.static('files'))
四、nodemon
在编写调试 Node.js 项目的时候,如果修改了项目的代码,则需要频繁的手动 关掉,然后再重新启动,非常繁琐。我们可以使用 nodemon这个工具,它能够监听项目文件的变动,当代码被修改后,nodemon 会自动帮我们重启项目,极大方便了开发和调试。
1、安装nodemon
在终端中,运行如下命令,即可将 nodemon 安装为全局可用的工具:
npm install -g nodemom
2、使用nodemon
当基于 Node.js 编写了一个网站应用的时候,传统的方式,是运行 node app.js 命令,来启动项目。这样做的坏处是:代码被修改之后,需要手动重启项目。
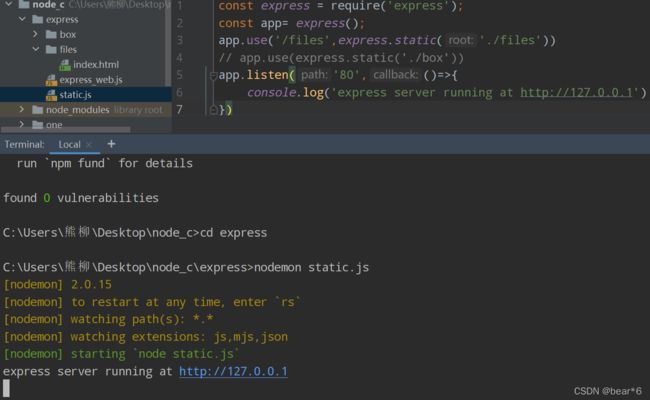
现在,我们可以将 node 命令替换为 nodemon 命令,使用 nodemon app.js 来启动项目。如下:

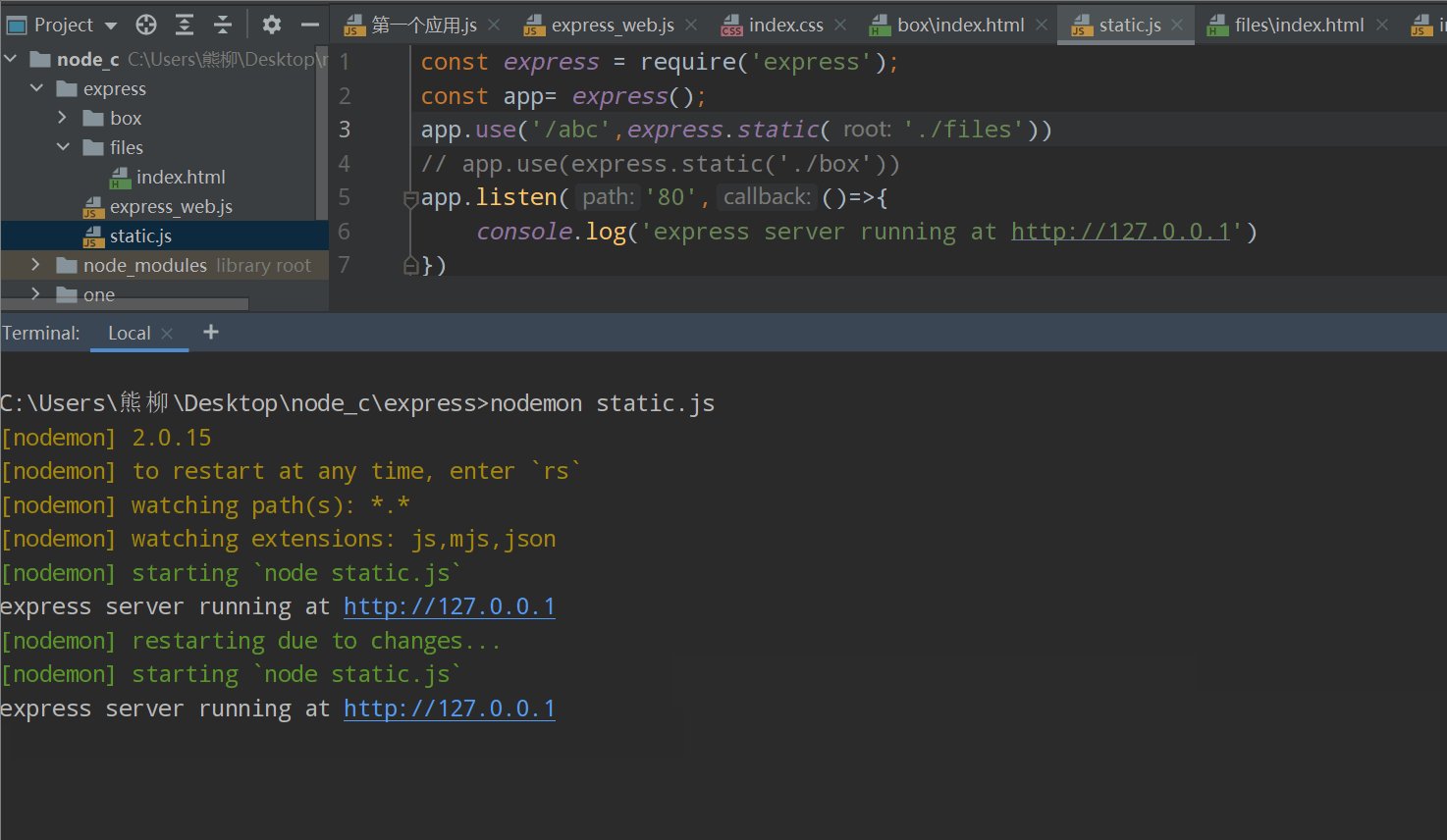
当我们在项目中修改某些属性保存后:

node发现代码被修改之后,会实现自动重启项目的效果,极大的方便了我们的效率。