037.PyQt5_QLineEdit_单行文本输入框
QLineEdit单行文本输入框
-
描述
- 是一个单行文本编辑器,允许用户输入和编辑单行纯文本
- 自带一组编辑功能:撤销、重做、剪切、粘贴、拖放
-
继承自:QWidget
-
功能作用
-
控件的创建
QLineEdit(parent: QWidget = None) # 创建的同时设置父控件 QLineEdit(str, parent: QWidget = None) # 创建的同时添加内容和设置父控件 -
文本的设置和获取
setText(str) # 设置内容文本 insert(newText) # 在光标处插入文本 text() # 获取真实内容文本(用户输入的内容) displayText() # 获取用户能看到的内容文本(密文显示时获取的是密文) -
显示模式(回显模式)
setEchoMode(QLineEdit.EchoMode) # 设置输出模式 # 参数QLineEdit.EchoMode NoEcho = 1 # 不输出(不显示内容,实际是有内容) Normal = 0 # 正常输出 Password = 2 # 密文形式 PasswordEchoOnEdit = 3 # 编辑时明文, 结束后密文 echoMode() # 获取文本框输出模式 # 返回:QLineEdit.NoEcho / QLineEdit.Normal / QLineEdit.Password / QLineEdit.PasswordEchoOnEdit -
占位提示字符串
setPlaceholderText(notice_str) # 设置占位提示字符 placeholderText() # 获取占位提示字符内容 -
清空按钮显示
setClearButtonEnabled(bool) # 设置是否显示清空按钮 isClearButtonEnabled() -> bool # 获取是否设置显示清空按钮 -
添加操作行为
addAction(QAction, QLineEdit.ActionPosition) # 通过QAction对象添加 addAction(QIcon, QLineEdit.ActionPosition) -> QAction # 通过QIcon对象添加,返回QAction对象 # 参数QLineEdit.ActionPosition QLineEdit.LeadingPosition # 显示在最前面 QLineEdit.TrailingPosition # 显示在最后面 # 通过QAction对象的triggered信号连接槽函数,通过槽函数来设置相关属性 -
自动补全
setCompleter(QCompleter) # 设置完成器 QCompleter(Iterable[str], parent: QObject = None) # 创建QCompleter对象 # 示例 # 创建QCompleter对象,用于自动补全参数 completer = QCompleter(['FengZi','Fz','WangZhe','chiJi'], self.account_le) self.account_le.setCompleter(completer) # 设置自动补全 -
输入限制
- 设置最大长度后,输入内容字符个数不能超过最大长度,即使是通过代码写入setText()也不行
- 设置只读限制后,文本框中的文本只能查看,不能修改。但是通过代码setText()可以进行修改
- 关于QValidator验证器对象
- 掩码:掩码可以指定固定位置的固定数据类型, 达到一个格式上的限制
- 例如:座机号码(四位区号-七位电话),IP地址(XXX.XXX.XXX.XXX)
- 格式:掩码字符 + 分隔符组成 [+ ;空白占位字符]
格式示例:9999-9999999;0 说明:-作为分隔符,前面限定填写4位数字,后面限定填写7位数字,没有填写的时候默认显示0 - 掩码字符
掩码字符 说明1 说明2 A 需要ASCII字母字符AZ,az ASCII字母字符是必须输入的(A-Z、a-z) a 允许但不要求使用ASCII字母字符 ASCII字母字符是允许输入的,但不是必需的(A-Z、a-z) N 需要ASCII字母数字字符AZ,az,0-9 ASCII字母字符是必须输入的(A-Z、a-z、0-9) n 允许但不要求使用ASCI字母数字字符 ASII字母字符是允许输入的,但不是必需的(A-Z、a-z、0-9) X 需要任何角色 任何字符都是必须输入的 x 允许但不要求的任何角色 任何字符都是允许输入的,但不是必需的 9 需要ASCII数字0-9 ASCII数字字符是必须输入的(0-9) 0 允许使用ASCII数字但不是必需的 ASCII数字字符是允许输入的,但不是必需的(0-9) D 需要ASCII数字1-9 ASCII数字字符是必须输入的(1-9) d 允许但不需要ASCII数字 (1-9) ASCII数字字符是允许输入的,但不是必需的(1-9) # 允许但不要求ASCII数字或加号/减号 ASCI数字字符或加减符号是允许输入的,但不是必需的 H 需要十六进制字符AF,af,0-9 十六进制格式字符是必须输入的(A-F、a-f、0-9) h 允许使用十六进制字符,但不是必需的 十六进制格式字符是允许输入的,但不是必需的(A-F、a-f、0-9) B 需要二进制字符0-1 二进制格式字符是必须输入的(0,1) b 允许二进制字符但不是必需的 二进制格式字符是允许输入的,但不是必需的(0,1) > 以下所有字母字符均为大写字母 所有的字母字符都大写 < 以下所有字母字符均为小写字母 所有的字母字符都小写 ! 关闭大小转换 关闭大小写转换 \ 使用\逃脱上面列出的特殊字符使用它们作为分隔符 使用""转义上面列出的字符 []{} 保留
# 内容长度限制 setMaxLength(int) # 设置限制输入的最大长度(字符个数,不是字节数) maxLength() # 获取设定的最大输入长度 # 只读限制 setReadOnly(bool) # 设置内容只读,可以选中复制,不能修改 isReadOnly() # 获取是否设置只读 # 规则验证 setValidator(QValidator) # 设置验证器验证 # 参数QValidator:验证器对象 # QValidator属于抽象类,不能直接实例化创建对象 # 需要子类化该类(自定义一个类继承自QValidator) # class MyValidator(QValidator): setInputMask(mask_str) # 掩码验证 # 参数mask_str:掩码字符 # 判定输入的内容是否满足inputMask和validator的要求(是否满足规则验证和掩码验证的规则) hasAcceptableInput() -
是否被编辑过
isModified() # 获取文本框是否被编辑过(编辑之后光标离开,依然返回True) # 这里获取的并不是文本框是否可以编辑,也不是获取是否正在编辑 setModified(bool) # 设置文本框是否被编辑过 -
光标控制
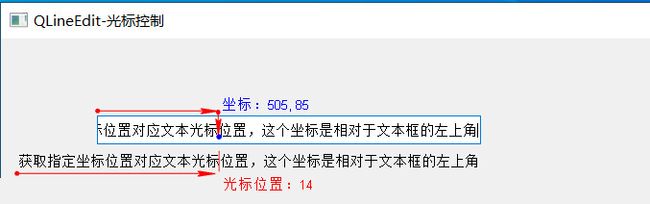
cursorBackward(bool mark,int steps = 1) # 向后(左)移动steps个字符 # 参数: mark # 是否带选中效果(是否选中文本) # steps # 移动的步长 cursorForward(bool mark,int steps = 1) # 向前(右)移动steps个字符 # 参数: mark # 是否带选中效果(是否选中文本) # steps # 移动的步长 cursorWordBackward(bool mark) # 向后(左)移动一个单词长度(以空格为分隔,并不是一个字符长度) # 从光标位置向后(左)移动到下一个空格之后 # 参数: mark # 是否带选中效果(是否选中文本) cursorWordForward(bool mark) # 向前(右)移动一个单词长度(以空格为分隔,并不是一个字符长度) # 从光标位置向前(右)移动到下一个空格之前 # 参数: mark # 是否带选中效果(是否选中文本) home(bool) # 移动到行首 # 参数: mark # 是否带选中效果(是否选中文本) end(bool) # 移动到行尾 # 参数: mark # 是否带选中效果(是否选中文本) setCursorPosition(int) # 设置光标位置 cursorPosition() # 获取光标位置 cursorPositionAt(const QPoint& pos) # 获取指定坐标位置对应文本光标位置,这个坐标是相对于文本框的左上角 # 注意:如果文本框内容超出了文本框长度,左侧有隐藏的文本,那么光标的位置是会加上隐藏部分的字符数 -
文本边距设置
getTextMargins() # 获取文本内容的边距,返回一个元组 setTextMargins(int left,int top,int right,int bottom) # 设置文本内容边距 -
对齐方式
setAlignment(Qt.Alignment) # 设置文本内容对其方式 # 参数Qt.Alignment # 水平方向 Qt.AlignLeft # 水平居左 Qt.AlignRight # 水平居右 Qt.AlignHCenter # 水平居中 Qt.AlignJustify # 水平方向调整间距两端对齐 # 垂直方向 Qt.AlignTop # 垂直居上 Qt.AlignBottom # 垂直居下 Qt.AlignVCenter # 垂直居中 Qt.AlignBaseline # 与基线对齐 Qt.AlignCenter # 垂直和水平都居中,相当于Qt.AlignHCenter | Qt.AlignVCenter alignment() # 获取文本内容对其方式,返回 Qt.Alignment 对象- 通过文本内容对其方式设置和文本边距设置进行配合使用,能将文本内容调整到自己想要的任何位置
-
常用编辑功能
# 以下常用编辑功能,在文本框的右键菜单中都有了 backspace() # 删除选中文本(如果有) 或 删除光标左侧一个字符 del_() # 删除选中文本(如果有) 或 删除光标右侧的一个字符 clear() # 删除文本框所有内容 copy() # 复制 cut() # 剪切 paste() # 粘贴 isUndoAvailable() # 撤消是否可用 undo() # 撤消 isRedoAvailable() # 重做是否可用 redo() # 重做 setDragEnabled(bool) # 设置选中文本后是否可以拖拽 setSelection(start_pos, length) # 选中指定区间的文本 selectAll() # 选中所有文本 deselect() # 取消选中已选择文本 hasSelectedText() # 是否有选中文本 selectedText() -> str # 获取选中的文本 selectionStart() -> int # 选中的开始位置 selectionEnd() -> int # 选中的结束位置 selectionLength() -> int # 选中的长度backspace()、del_()、copy()、cut()、paste()这些编辑功能做在按钮上,那么通过鼠标选中多个字符,再点击按钮时,并不能编辑多个字符,会删掉选中字符左侧一个字符- 原因:当鼠标点击按钮的时候,文本框会丢失焦点同时会取消选中状态
- 如果需要做到删除多个字符,需要通过代码对字符进行选中
-
可用信号
textEdited(text) # 常用,文本编辑时发射的信号(通过代码设置文本内容时候不会触发该信号) textChanged(text) # 常用,文本框文本发生改变时发出的信号 returnPressed() # 常用,按下回车键时发出的信号 editingFinished() # 常用,结束编辑时发出的信号(按下回车键、Tab键、丢失焦点时) cursorPositionChanged(int oldPos,int newPos) # 光标位置发生改变时发出的信号,传递原光标位置和新光标位置 selectionChanged() # 选中的文本发生改变时发出的信号(光标开始移动时就会触发该信号,并不需要等到选中文本)
- 示例代码
- 示例1:QLineEdit-创建使用
from PyQt5.Qt import * import sys app = QApplication(sys.argv) window = QWidget() window.resize(500, 500) window.setWindowTitle('QLineEdit-创建使用') # 创建的同时设置提示文本和父对象 lie = QLineEdit('请输入账号', window) lie.move(100,100) # 设置提示文本 lie.setText('修改了内容') # 获取真实的内容 print(lie.text()) # 获取看到的内容 print(lie.displayText()) btn = QPushButton("插入",window) btn.move(100, 130) btn.pressed.connect(lambda :lie.insert('插入新内容')) window.show() sys.exit(app.exec_()) - 示例2:QLineEdit文本的设置和获取
- 案例要求:
- 创建一个窗口, 添加两个文本框一个按钮
- 点击按钮后,将文本框A内输入的内容复制到文本框B中
from PyQt5.Qt import * import sys app = QApplication(sys.argv) window = QWidget() window.resize(500, 500) window.setWindowTitle('QLineEdit-案例1') # 案例要求: # 创建一个窗口, 添加两个文本框一个按钮 # 点击按钮后,将文本框A内输入的内容复制到文本框B中 linea = QLineEdit(window) lineb = QLineEdit(window) linea.move(100, 100) lineb.move(100, 150) btn = QPushButton('复制内容', window) btn.move(100, 200) def cao(): lineb.setText(linea.text()) btn.clicked.connect(cao) window.show() sys.exit(app.exec_()) - 案例3:QLineEdit显示模式
from PyQt5.Qt import * import sys app = QApplication(sys.argv) window = QWidget() window.resize(500, 500) window.setWindowTitle('QLineEdit-输出模式') line1 = QLineEdit(window) line2 = QLineEdit(window) line3 = QLineEdit(window) line4 = QLineEdit(window) line1.resize(100, 30) line2.resize(100, 30) line3.resize(100, 30) line4.resize(100, 30) line1.move(100, 100) line2.move(100, 150) line3.move(100, 200) line4.move(100, 250) # NoEcho = 1 # 不输出 # Normal = 0 # 正常输出 # Password = 2 # 密文输出 # PasswordEchoOnEdit = 3 # 编辑时正常输出,失去光标时候显示密文 line1.setEchoMode(QLineEdit.NoEcho) line2.setEchoMode(QLineEdit.Normal) line3.setEchoMode(QLineEdit.Password) line4.setEchoMode(QLineEdit.PasswordEchoOnEdit) leb1 = QLabel(window) leb2 = QLabel(window) leb3 = QLabel(window) leb4 = QLabel(window) leb1.resize(100, 30) leb2.resize(100, 30) leb3.resize(100, 30) leb4.resize(100, 30) leb1.move(220, 100) leb2.move(220, 150) leb3.move(220, 200) leb4.move(220, 250) leb5 = QLabel(window) leb6 = QLabel(window) leb7 = QLabel(window) leb8 = QLabel(window) leb5.resize(100, 30) leb6.resize(100, 30) leb7.resize(100, 30) leb8.resize(100, 30) leb5.move(340, 100) leb6.move(340, 150) leb7.move(340, 200) leb8.move(340, 250) btn1 = QPushButton('显示真实内容', window) btn1.move(220, 300) btn2 = QPushButton('显示看到内容', window) btn2.move(340, 300) def cao1(): leb1.setText(line1.text()) leb2.setText(line2.text()) leb3.setText(line3.text()) leb4.setText(line4.text()) def cao2(): leb5.setText(line1.displayText()) leb6.setText(line2.displayText()) leb7.setText(line3.displayText()) leb8.setText(line4.displayText()) btn1.clicked.connect(cao1) btn2.clicked.connect(cao2) window.show() sys.exit(app.exec_()) - 示例4:QLineEdit登录框案例
- 涉及内容:
- 输出模式(显示模式:密文、明文、不显示)
- 占位提示字符串(灰色提示文本)
- 清空按钮(尾部一键清空按钮)
- 操作行为(明文和密文切换显示)
- 自动补全(下拉显示最近记录)
from PyQt5.Qt import * import sys class AccountTool: """定义一个账号工具类,专门用来返回连接状态""" # @staticmethod定义方法为静态方法,调用时无需创建对象,可以通过类名.方法名直接调用 @staticmethod def connect_dba(account, pwd): """ 通过传入的账号和密码,进行连接 :param account: 账号 :param pwd: 密码 :return: 返回连接状态(0:已连接,1:账号错误,2:密码错误) """ if account != 'FengZi': return 1 if pwd != 'abc123': return 2 return 0 class Windows(QWidget): def __init__(self): super().__init__() self.setWindowTitle('QLineEdit-登录框案例') self.resize(600, 300) self.setMinimumSize(300, 230) self.setMaximumSize(600, 300) # self.account_le = None # self.pwd_le = None # self.login_btn = None self.widget_list() def widget_list(self): self.add_widget() def add_widget(self): self.account_le = QLineEdit(self) self.pwd_le = QLineEdit(self) self.login_btn = QPushButton('登录', self) # 账号文本框相关设置 self.account_le.setPlaceholderText('请输入账号') # 设置占位符文本 # 创建QCompleter对象,用于自动补全参数 completer = QCompleter(['FengZi','Fz','WangZhe','chiJi'], self.account_le) self.account_le.setCompleter(completer) # 设置自动补全 # 密码文本框相关设置 self.pwd_le.setEchoMode(QLineEdit.Password) # 设置输出模式为密文 self.pwd_le.setPlaceholderText('请输入密码') # 设置占位符文本 self.pwd_le.setClearButtonEnabled(True) # 设置开启清空按钮 # 给密码文本框添加行为(显示铭文和显示密文) action = QAction(self.pwd_le) action.setIcon(QIcon('../images/png/close1.png')) def echomod_cao(): if self.pwd_le.echoMode() == QLineEdit.Password: action.setIcon(QIcon('../images/png/open1.png')) self.pwd_le.setEchoMode(QLineEdit.Normal) else: action.setIcon(QIcon('../images/png/close1.png')) self.pwd_le.setEchoMode(QLineEdit.Password) action.triggered.connect(echomod_cao) # self.pwd_le.addAction(action, QLineEdit.LeadingPosition) # 显示在最前面 self.pwd_le.addAction(action, QLineEdit.TrailingPosition) # 显示在最后面 self.login_btn.clicked.connect(self.login_cao) def login_cao(self): # 获取账号和密码信息 account = self.account_le.text() pwd = self.pwd_le.text() # 对账号进行验证判断 # 方法一:嵌套比较多,太麻烦 # if account == 'Fz': # # 账号正确之后,再对密码进行验证判断 # if pwd == 'abc123': # print('登录成功,欢迎使用!') # else: # print('密码错误,请重新输入!') # self.pwd_le.setText("") # self.pwd_le.setFocus() # else: # print('账号错误,请重新输入') # self.account_le.setText("") # self.pwd_le.setText("") # self.account_le.setFocus() # # 方法二:分别对账号和密码进行验证判断 # # 任何一个错误就return来结束 # if account != 'FengZi': # print('账号错误,请重新输入!') # self.account_le.setText("") # self.pwd_le.setText("") # self.account_le.setFocus() # return None # if pwd != 'abc123': # print('密码错误,请重新输入!') # self.pwd_le.setText("") # self.pwd_le.setFocus() # return None # print('登录成功,欢迎使用!') # 方法三:抽离业务逻辑,创建单独的工具类,调用工具类返回连接状态 state = AccountTool.connect_dba(account, pwd) if state == 1: print('账号错误,请重新输入!') self.account_le.setText("") self.pwd_le.setText("") self.account_le.setFocus() return None if state == 2: print('密码错误,请重新输入!') self.pwd_le.setText("") self.pwd_le.setFocus() return None print('登录成功,欢迎使用!') def resizeEvent(self, evt) -> None: """窗口大小改变事件""" dist_left = int(self.width() / 60) # 控件左右间距 dist_top = int(self.height() / 15) # 控件顶部间距 dist_cent = 10 # 控件之间的距离 widget_w = self.width() - 2 * dist_left # 控件宽度 widget_h = 30 # 控件高度 # 根据窗口大小设置控件大小 self.account_le.resize(widget_w, widget_h) self.pwd_le.resize(widget_w, widget_h) self.login_btn.resize(widget_w, widget_h) # 根据窗口大小设置控件位置 self.account_le.move(dist_left, dist_top) self.pwd_le.move(self.account_le.x(), self.account_le.y() + widget_h + dist_cent) self.login_btn.move(self.pwd_le.x(), self.pwd_le.y() + widget_h + dist_cent) if __name__ == '__main__': app = QApplication(sys.argv) w = Windows() w.show() sys.exit(app.exec_()) - 涉及内容:
- 示例5:QLineEdit输入限制_限制长度和只读
from PyQt5.Qt import * import sys class Windows(QWidget): def __init__(self): super().__init__() self.setWindowTitle('QLineEdit-输入限制') self.resize(980, 500) self.widget_list() def widget_list(self): self.add_widget() def add_widget(self): le1 = QLineEdit(self) le2 = QLineEdit(self) le1.move(100, 100) le2.move(100, 150) le1.setPlaceholderText('长度限制为3个字符') le2.setText('限制为只读模式') le1.setMaxLength(5) le2.setReadOnly(True) if __name__ == '__main__': app = QApplication(sys.argv) window = Windows() window.show() sys.exit(app.exec_()) - 示例6:QLineEdit输入限制_验证器限制
- 关于限制器,详见下一节笔记
from PyQt5.Qt import * import sys class MyValidator(QValidator): """子类化QValidator类""" def validate(self, a0: str, a1: int): """ 文本框设置了验证后,当内容发生改变时调用该方法 :param a0: 文本框内容 :param a1: 光标位置 :return: 返回验证状态 QValidator.Acceptable:验证通过 QValidator.Intermediate:暂不验证,文本框失去焦点时调用fixup()方法进行验证 QValidator.Invalid:验证不通过 """ try: if 1 <= int(a0) <= 17: print('暂时不处理', a0) return (QValidator.Intermediate, a0, a1) elif 18 <= int(a0) <= 120: print('validator中满足条件', a0) return (QValidator.Acceptable, a0, a1) else: print('validator中超出范围', a0) return (QValidator.Invalid, a0, a1) except: print('validator中转换报错', a0) return (QValidator.Invalid, '18', a1) def fixup(self, a0: str) -> str: """ 当文本框失去焦点,并且validate返回的是 QValidator.Intermediate 时调用 :param a0: 文本框内容 :return: 返回要显示在文本框里面的内容 """ try: if 18 > int(a0): print('fixup中数值太小了', a0) return '18' except: print('fixup中转换报错', a0) return a0 class Windows(QWidget): def __init__(self): super().__init__() self.setWindowTitle('QLineEdit-验证器限制') self.resize(980, 500) self.widget_list() def widget_list(self): self.add_widget() def add_widget(self): le_1 = QLineEdit(self) le_2 = QLineEdit(self) le_1.move(100, 100) le_2.move(100, 150) le_1.setPlaceholderText('请输入数字18~120') validate = MyValidator() le_1.setValidator(validate) if __name__ == '__main__': app = QApplication(sys.argv) window = Windows() window.show() sys.exit(app.exec_()) - 示例7:QLineEdit输入限制-掩码限制
from PyQt5.Qt import * import sys class Windows(QWidget): def __init__(self): super().__init__() self.setWindowTitle('QLineEdit-掩码限制') self.resize(980, 500) self.widget_list() def widget_list(self): self.add_widget() def add_widget(self): le1 = QLineEdit(self) le2 = QLineEdit(self) le3 = QLineEdit(self) le4 = QLineEdit(self) le5 = QLineEdit(self) lab1 = QLabel('座机号码:',self) lab2 = QLabel(' IP地址:',self) lab3 = QLabel('身份证号:',self) lab4 = QLabel('Mac地址:',self) lab5 = QLabel('掩码测试:',self) le1.move(130, 100) le2.move(130, 150) le3.move(130, 200) le4.move(130, 250) le5.move(130, 300) lab1.move(50, 105) lab2.move(50, 155) lab3.move(50, 205) lab4.move(50, 255) lab5.move(50, 305) # 座机号码:4位区号-7位电话,默认显示0 le1.setInputMask('9999-9999999;0') # IP地址:3位数字.3位数字.3位数字.3位数字,默认显示X le2.setInputMask('999.999.999.999;') # 身份证号:17位数字+1位数字或大写字母 le3.setInputMask('99999999999999999>N') # Mac地址:6组 十六进制字符,分隔符为:,默认显示_ le4.setInputMask('HH:HH:HH:HH:HH:HH;_') # 测试掩码:1位大写字母+1位大小写字母_6位大小写字母或者数字 le5.setInputMask('>A!A_NNNNNN') if __name__ == '__main__': app = QApplication(sys.argv) window = Windows() window.show() sys.exit(app.exec_()) if __name__ == '__main__': app = QApplication(sys.argv) window = Windows() window.show() sys.exit(app.exec_()) - 示例8:QLineEdit-获取输入内容是否满足规则限制或者掩码限制
from PyQt5.Qt import * import sys class Windows(QWidget): def __init__(self): super().__init__() self.setWindowTitle('QLineEdit-文本是否通过验证') self.resize(980, 500) self.widget_list() def widget_list(self): self.add_widget() def add_widget(self): le1 = QLineEdit(self) le2 = QLineEdit(self) le1.move(100, 100) le2.move(100, 150) le1.setInputMask('999') # 设置内容要求是3个数字 le1.setInputMask('AAA') # 设置内容要求是3个字母 le1.setText('123') # 写入三个字符的字符串 le2.setText('abc') # 写入三个字母 # 判定输入的内容是否满足inputMask和validator的要求(是否满足规则验证和掩码验证的规则) print(le1.hasAcceptableInput()) # 返回False,写入的是字符串,不是数字 print(le2.hasAcceptableInput()) # 返回True if __name__ == '__main__': app = QApplication(sys.argv) window = Windows() window.show() sys.exit(app.exec_()) - 示例9:QLineEdit-光标控制
from PyQt5.Qt import * import sys class Windows(QWidget): def __init__(self): super().__init__() self.setWindowTitle('QLineEdit-光标控制') self.resize(980, 500) self.widget_list() def widget_list(self): self.add_widget() def add_widget(self): """ cursorBackward(bool mark,int steps = 1) # 向后(左)移动steps个字符 cursorForward(bool mark,int steps = 1) # 向前(右)移动steps个字符 cursorWordBackward(bool mark) # 向后(左)移动一个单词长度(以空格为分隔,并不是一个字符长度) cursorWordForward(bool mark) # 向前(右)移动一个单词长度(以空格为分隔,并不是一个字符长度) home(bool) # 移动到行首 end(bool) # 移动到行尾 setCursorPosition(int) # 设置光标位置 cursorPosition() # 获取光标位置 cursorPositionAt(const QPoint& pos) # 获取指定坐标位置对应文本光标位置,这个坐标是相对于文本框的左上角 :return: """ le1 = QLineEdit(self) le1.resize(400, 30) le1.move(100, 30) le1.setText('QLineEdit 光标位置 移动 相关操作') le2 = QLineEdit(self) # 用来设置光标移动位置 le2.setInputMask('9999') le3 = QLineEdit(self) le3.resize(400, 30) le3.move(100, 80) le3.setText('获取指定坐标位置对应文本光标位置,这个坐标是相对于文本框的左上角') lab = QLabel('获取指定坐标位置对应文本光标位置,这个坐标是相对于文本框的左上角', self) le1.end(False) lab.move(18, 120) lab1 = QLabel(self) # 用于点击按钮8之后,显示光标的位置,放置在按钮8后面 lab1.resize(20, 30) le1.setCursorPosition(int(len(le1.text())/2)) # 设置光标位置 print(le1.cursorPosition()) # 获取光标位置 def forward_move(): le1.cursorForward(True, 5) # 光标向前(右)移动5个字符,并选中文本内容 # le1.cursorForward(False, 5) # 光标向前(右)移动5个字符,不选中文本内容 le1.setFocus() # 设置le1获取焦点 def backward_move(): le1.cursorBackward(True, 3) # 光标向后(左)移动3个字符,并选中文本内容 # le1.cursorBackward(False, 3) # 光标向后(左)移动3个字符,不选中文本内容 le1.setFocus() # 设置le1获取焦点 def wordforward_move(): le1.cursorWordForward(True) # 光标向前(右)移动一个单词(下一个空格之前),并选中文本内容 # le1.cursorWordForward(False) # 光标向前(右)移动一个单词(下一个空格之前),不选中文本内容 le1.setFocus() # 设置le1获取焦点 def wordbackward_move(): le1.cursorWordBackward(True) # 光标向后(左)移动一个单词(下一个空格之后),并选中文本内容 # le1.cursorWordBackward(False) # 光标向后(左)移动一个单词(下一个空格之后),不选中文本内容 le1.setFocus() # 设置le1获取焦点 def home_move(): le1.home(True) # 光标移动到行首,并选中文本 # le1.home(False) # 光标移动到行首,不选中文本 le1.setFocus() # 设置le1获取焦点 def end_move(): le1.end(True) # 光标移动到行尾,并选中文本 # le1.end(False) # 光标移动到行尾,不选中文本 le1.setFocus() # 设置le1获取焦点 def cursor_move(): print(le2.text()) le1.setCursorPosition(int(le2.text())) le1.setFocus() def xy_move(): print(str(le3.cursorPositionAt(QPoint(110, 25)))) lab1.setText(str(le3.cursorPositionAt(QPoint(110, 25)))) btn1 = QPushButton('向前(右)移5个字符',self) btn2 = QPushButton('向后(左)移3个字符',self) btn3 = QPushButton('向前(右)移一个单词',self) btn4 = QPushButton('向后(左)移一个单词',self) btn5 = QPushButton('移到行首',self) btn6 = QPushButton('移到行尾',self) btn7 = QPushButton('指定位置移到',self) btn8 = QPushButton('根据坐标(110, 25)移动',self) btn1.move(100, 150) btn2.move(250, 150) btn3.move(100, 200) btn4.move(250, 200) btn5.move(100, 250) btn6.move(250, 250) btn7.move(100, 300) le2.move(250, 300) btn8.move(100, 350) lab1.move(300, 350) btn1.clicked.connect(forward_move) btn2.clicked.connect(backward_move) btn3.clicked.connect(wordforward_move) btn4.clicked.connect(wordbackward_move) btn5.clicked.connect(home_move) btn6.clicked.connect(end_move) btn7.clicked.connect(cursor_move) btn8.clicked.connect(xy_move) if __name__ == '__main__': app = QApplication(sys.argv) window = Windows() window.show() sys.exit(app.exec_()) - 示例10:QLineEdit-文本内容边距设置
from PyQt5.Qt import * import sys app = QApplication(sys.argv) window = QWidget() window.resize(1000, 300) window.setWindowTitle('QLineEdit-文本边距设置') x = 40 y = 70 d = 20 # ****************默认显示控件****************** 开始 le1 = QLineEdit(window) le1.resize(300, 100) le1.move(x, y) le1.setText('QLineEdit-文本边距设置') lab1 = QLabel(window) lab1.setText('QLabel-边距设置') lab1.setStyleSheet('background-color: cyan;') lab1.resize(300, 100) lab1.move(x, y + le1.height() + d) # ****************默认显示控件****************** 结束 # ****************setContentsMargins****************** 开始 le2 = QLineEdit(window) le2.resize(300, 100) le2.move(le1.x() + le1.width() + d, le1.y()) le2.setText('QLineEdit-文本边距设置') le2.setContentsMargins(100, 20, 0, 0) lab2 = QLabel(window) lab2.setText('QLabel-边距设置') lab2.setStyleSheet('background-color: cyan;') lab2.resize(300, 100) lab2.move(lab1.x() + lab1.width() + d, lab1.y()) lab2.setContentsMargins(100, 20, 0, 0) # ****************setContentsMargins****************** 结束 # ****************setTextMargins****************** 开始 le3 = QLineEdit(window) le3.resize(300, 100) le3.move(le2.x() + le2.width() + d, le1.y()) le3.setText('QLineEdit-文本边距设置') le3.setTextMargins(100, 20, 0, 0) lab3 = QLabel(window) lab3.setText(f'QLabel-边距设置\nQLabel没有setTextMargins方法') lab3.setStyleSheet('background-color: cyan;') lab3.resize(300, 100) lab3.move(lab2.x() + lab2.width() + d, lab1.y()) # ****************setTextMargins****************** 结束 # ****************说明标签控件****************** 开始 lab4 = QLabel('默认显示', window) lab4.move(le1.x(), le1.y() - 30) lab5 = QLabel('setContentsMargins(100, 20, 0, 0)', window) lab5.move(le2.x(), le2.y() - 30) lab6 = QLabel('setTextMargins(100, 20, 0, 0)', window) lab6.move(le3.x(), le3.y() - 30) # ****************说明标签控件****************** 结束 lab7 = QLabel('测试',window) lab7.move(le2.x(), le2.y()) print(le3.getTextMargins()) print(type(le3.getTextMargins())) window.show() sys.exit(app.exec_()) - 示例11:QLineEdit-文本内容对其方式
from PyQt5.Qt import * import sys app = QApplication(sys.argv) window = QWidget() window.resize(550, 550) window.setWindowTitle('QLineEdit-文本内容对齐方式') le = QLineEdit(window) le.resize(300, 300) le.move(100, 50) le.setText('QLineEdit-文本内容对齐方式') btn_h1 = QPushButton('水平居左', window) btn_h2 = QPushButton('水平居右', window) btn_h3 = QPushButton('水平居中', window) btn_h4 = QPushButton('水平两端对齐', window) btn_v1 = QPushButton('垂直居上', window) btn_v2 = QPushButton('垂直居下', window) btn_v3 = QPushButton('垂直居中', window) btn_v4 = QPushButton('与基线对齐', window) btn_5 = QPushButton("垂直水平居中", window) btn_6 = QPushButton("垂直居上水平居左", window) btn_ls = [btn_h1, btn_h2, btn_h3, btn_h4] for btn in btn_ls: btn.move(int(100 * (btn_ls.index(btn)+1)), 400) btn_ls = [btn_v1, btn_v2, btn_v3, btn_v4] for btn in btn_ls: btn.move(int(100 * (btn_ls.index(btn)+1)), 450) btn_5.move(100, 500) btn_6.move(250, 500) """ setAlignment(Qt.Alignment) # 设置文本内容对其方式 # 水平方向 Qt.AlignLeft # 水平居左 Qt.AlignRight # 水平居右 Qt.AlignHCenter # 水平居中 Qt.AlignJustify # 水平方向调整间距两端对齐 # 垂直方向 Qt.AlignTop # 垂直居上 Qt.AlignBottom # 垂直居下 Qt.AlignVCenter # 垂直居中 Qt.AlignBaseline # 垂直方向与基线对齐 Qt.AlignCenter # 垂直和水平都居中,相当于Qt.AlignHCenter | Qt.AlignVCenter """ def alignment_hv(): # 设置文本内容垂直居上并且水平居左 le.setAlignment(Qt.AlignTop | Qt.AlignLeft) btn_h1.clicked.connect(lambda : le.setAlignment(Qt.AlignLeft)) btn_h2.clicked.connect(lambda : le.setAlignment(Qt.AlignRight)) btn_h3.clicked.connect(lambda : le.setAlignment(Qt.AlignHCenter)) btn_h4.clicked.connect(lambda : le.setAlignment(Qt.AlignJustify)) btn_v1.clicked.connect(lambda : le.setAlignment(Qt.AlignTop)) btn_v2.clicked.connect(lambda : le.setAlignment(Qt.AlignBottom)) btn_v3.clicked.connect(lambda : le.setAlignment(Qt.AlignVCenter)) btn_v4.clicked.connect(lambda : le.setAlignment(Qt.AlignBaseline)) btn_5.clicked.connect(lambda :le.setAlignment(Qt.AlignCenter)) btn_6.clicked.connect(alignment_hv) window.show() sys.exit(app.exec_()) - 示例12:QLineEdit-