092.PyQt5_QTDesigner_简单使用
![]()
我 的 个 人 主 页: 失心疯的个人主页
入 门 教 程 推 荐 : Python零基础入门教程合集
虚 拟 环 境 搭 建 : Python项目虚拟环境(超详细讲解)
PyQt5 系 列 教 程: Python GUI(PyQt5)文章合集
Oracle数据库教程: Oracle数据库文章合集
优 质 资 源 下 载 : 资源下载合集
![]()
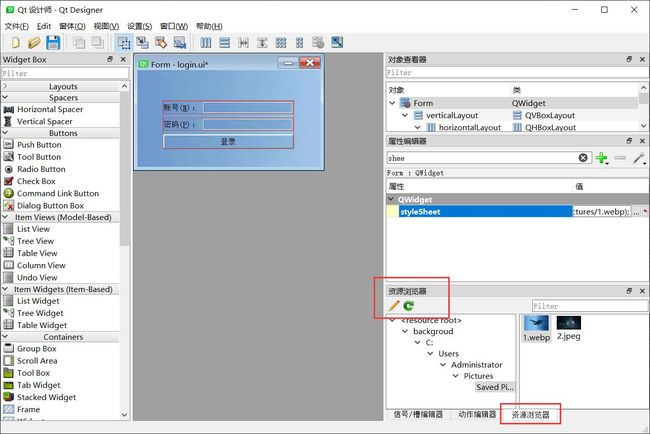
QTDesigner 简单使用
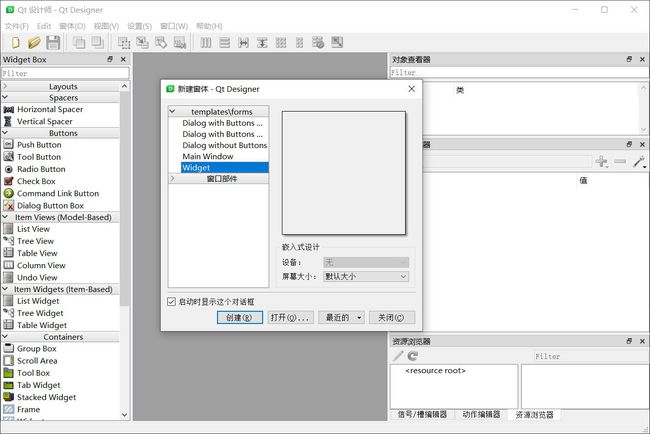
- 创建窗体
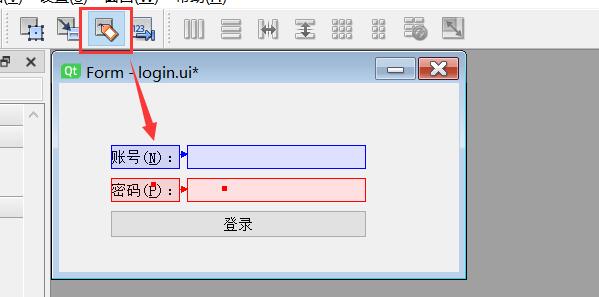
- 添加控件
- 直接从左侧拖拽到窗口界面
- 双击控件可以直接修改文本内容
- (&A)表示快捷键,可以绑定小伙伴
- 可以通过拖拽修改控件大小
- 切换编辑模式
- 编辑窗口部件模式:Edit ——Edit Widgets
- 编辑信号与槽模式:Edit —— Edit Signals/Slots
- 编辑小伙伴模式:Edit——Edit Buddiet
- 编辑Tab键模式:Edit——Edit Tab Order
- 绑定小伙伴
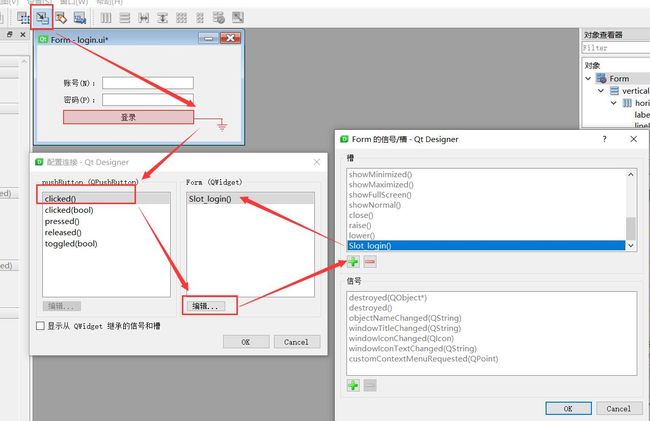
- 信号与槽连接
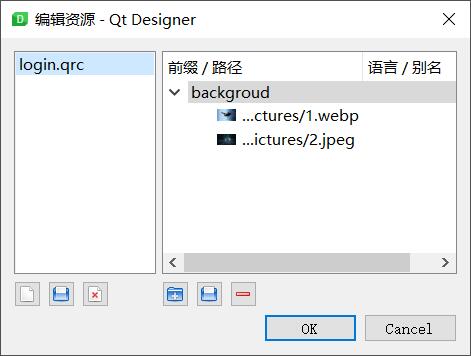
- 创建资源文件
- 设置控件属性(stylesheet)
- ui文件转换为py文件
- 通过QtDesigner工具设计界面已经完成,那么我们得到了两个文件
- ui文件:窗体文件
- qrc文件:资源文件
- 那么我们现在需要运行这个窗体,该怎么使用呢?
- 方法一:ui文件本身是xml文件可以直接加载
- 方法二:将ui文件转换为py文件,再运行
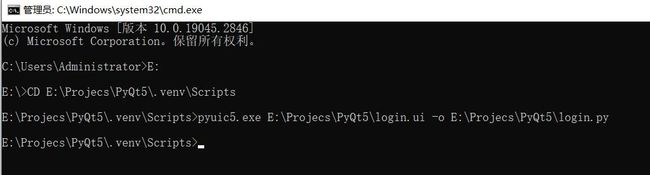
- 我们先通过cmd命令的方式将ui文件转换为py文件
# 1. 打开cmd win + r —— cmd —— 回车 # 2. 通过cd 命令,进入pyuic5.exe所在的目录(虚拟环境) # 进入E盘 e: # 进入目录 cd E:\Projecs\PyQt5\.venv\Scripts # 调用转换工具, 输入pyuic5,按tab键。然后输入转换命令 pyuic5.exe E:\Projecs\PyQt5\login.ui -o E:\Projecs\PyQt5\login.py # 用pyuic5.exe将文件输出(-o:output)为指定文件 - py文件示例代码
# -*- coding: utf-8 -*- # Form implementation generated from reading ui file 'E:\Projecs\PyQt5\login.ui' # # Created by: PyQt5 UI code generator 5.15.9 # # WARNING: Any manual changes made to this file will be lost when pyuic5 is # run again. Do not edit this file unless you know what you are doing. from PyQt5 import QtCore, QtGui, QtWidgets class Ui_Form(object): def setupUi(self, Form): Form.setObjectName("Form") Form.resize(361, 191) Form.setStyleSheet("") self.layoutWidget = QtWidgets.QWidget(Form) self.layoutWidget.setGeometry(QtCore.QRect(50, 60, 259, 96)) self.layoutWidget.setObjectName("layoutWidget") self.verticalLayout = QtWidgets.QVBoxLayout(self.layoutWidget) self.verticalLayout.setContentsMargins(0, 0, 0, 0) self.verticalLayout.setObjectName("verticalLayout") self.horizontalLayout = QtWidgets.QHBoxLayout() self.horizontalLayout.setObjectName("horizontalLayout") self.label = QtWidgets.QLabel(self.layoutWidget) self.label.setObjectName("label") self.horizontalLayout.addWidget(self.label) self.lineEdit = QtWidgets.QLineEdit(self.layoutWidget) sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Fixed) sizePolicy.setHorizontalStretch(0) sizePolicy.setVerticalStretch(0) sizePolicy.setHeightForWidth(self.lineEdit.sizePolicy().hasHeightForWidth()) self.lineEdit.setSizePolicy(sizePolicy) self.lineEdit.setObjectName("lineEdit") self.horizontalLayout.addWidget(self.lineEdit) self.verticalLayout.addLayout(self.horizontalLayout) self.horizontalLayout_2 = QtWidgets.QHBoxLayout() self.horizontalLayout_2.setObjectName("horizontalLayout_2") self.label_2 = QtWidgets.QLabel(self.layoutWidget) self.label_2.setObjectName("label_2") self.horizontalLayout_2.addWidget(self.label_2) self.lineEdit_2 = QtWidgets.QLineEdit(self.layoutWidget) self.lineEdit_2.setEchoMode(QtWidgets.QLineEdit.Password) self.lineEdit_2.setObjectName("lineEdit_2") self.horizontalLayout_2.addWidget(self.lineEdit_2) self.verticalLayout.addLayout(self.horizontalLayout_2) self.pushButton = QtWidgets.QPushButton(self.layoutWidget) self.pushButton.setStyleSheet("background-color: rgb(255, 170, 127);") self.pushButton.setObjectName("pushButton") self.verticalLayout.addWidget(self.pushButton) self.label.setBuddy(self.lineEdit) self.label_2.setBuddy(self.lineEdit_2) self.retranslateUi(Form) self.pushButton.clicked.connect(Form.Slot_login) # type: ignore QtCore.QMetaObject.connectSlotsByName(Form) Form.setTabOrder(self.lineEdit, self.lineEdit_2) Form.setTabOrder(self.lineEdit_2, self.pushButton) def retranslateUi(self, Form): _translate = QtCore.QCoreApplication.translate Form.setWindowTitle(_translate("Form", "Form")) self.label.setText(_translate("Form", "账号(&N):")) self.label_2.setText(_translate("Form", "密码(&P):")) self.pushButton.setText(_translate("Form", "登录")) import login_rc - 运行代码提示:
ModuleNotFoundError: No module named 'login_rc' - 首先,我们先不处理这个报错,先注释这一段代码,再次运行
- 然而并没有任何反应。原因是这个py文件并非可运行代码,缺少man主函数
- 我们再通过另外一句命令转换成可运行的py文件
pyuic5.exe E:\Projecs\PyQt5\login.ui -o E:\Projecs\PyQt5\login-2.py -x - py文件代码如下
# -*- coding: utf-8 -*- # Form implementation generated from reading ui file 'E:\Projecs\PyQt5\login.ui' # # Created by: PyQt5 UI code generator 5.15.9 # # WARNING: Any manual changes made to this file will be lost when pyuic5 is # run again. Do not edit this file unless you know what you are doing. from PyQt5 import QtCore, QtGui, QtWidgets class Ui_Form(object): def setupUi(self, Form): Form.setObjectName("Form") Form.resize(361, 191) Form.setStyleSheet("") self.layoutWidget = QtWidgets.QWidget(Form) self.layoutWidget.setGeometry(QtCore.QRect(50, 60, 259, 96)) self.layoutWidget.setObjectName("layoutWidget") self.verticalLayout = QtWidgets.QVBoxLayout(self.layoutWidget) self.verticalLayout.setContentsMargins(0, 0, 0, 0) self.verticalLayout.setObjectName("verticalLayout") self.horizontalLayout = QtWidgets.QHBoxLayout() self.horizontalLayout.setObjectName("horizontalLayout") self.label = QtWidgets.QLabel(self.layoutWidget) self.label.setObjectName("label") self.horizontalLayout.addWidget(self.label) self.lineEdit = QtWidgets.QLineEdit(self.layoutWidget) sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Fixed) sizePolicy.setHorizontalStretch(0) sizePolicy.setVerticalStretch(0) sizePolicy.setHeightForWidth(self.lineEdit.sizePolicy().hasHeightForWidth()) self.lineEdit.setSizePolicy(sizePolicy) self.lineEdit.setObjectName("lineEdit") self.horizontalLayout.addWidget(self.lineEdit) self.verticalLayout.addLayout(self.horizontalLayout) self.horizontalLayout_2 = QtWidgets.QHBoxLayout() self.horizontalLayout_2.setObjectName("horizontalLayout_2") self.label_2 = QtWidgets.QLabel(self.layoutWidget) self.label_2.setObjectName("label_2") self.horizontalLayout_2.addWidget(self.label_2) self.lineEdit_2 = QtWidgets.QLineEdit(self.layoutWidget) self.lineEdit_2.setEchoMode(QtWidgets.QLineEdit.Password) self.lineEdit_2.setObjectName("lineEdit_2") self.horizontalLayout_2.addWidget(self.lineEdit_2) self.verticalLayout.addLayout(self.horizontalLayout_2) self.pushButton = QtWidgets.QPushButton(self.layoutWidget) self.pushButton.setStyleSheet("background-color: rgb(255, 170, 127);") self.pushButton.setObjectName("pushButton") self.verticalLayout.addWidget(self.pushButton) self.label.setBuddy(self.lineEdit) self.label_2.setBuddy(self.lineEdit_2) self.retranslateUi(Form) self.pushButton.clicked.connect(Form.Slot_login) # type: ignore QtCore.QMetaObject.connectSlotsByName(Form) Form.setTabOrder(self.lineEdit, self.lineEdit_2) Form.setTabOrder(self.lineEdit_2, self.pushButton) def retranslateUi(self, Form): _translate = QtCore.QCoreApplication.translate Form.setWindowTitle(_translate("Form", "Form")) self.label.setText(_translate("Form", "账号(&N):")) self.label_2.setText(_translate("Form", "密码(&P):")) self.pushButton.setText(_translate("Form", "登录")) import login_rc if __name__ == "__main__": import sys app = QtWidgets.QApplication(sys.argv) Form = QtWidgets.QWidget() ui = Ui_Form() ui.setupUi(Form) Form.show() sys.exit(app.exec_()) - 这一段代码,明显比前面的多了main主函数,但是运行的时候依然报错:
ModuleNotFoundError: No module named 'login_rc' - 这个原因是因为我们在程序中使用了资源文件(qrc),而py文件并不能直接加载qrc文件,所以我们也需要将qrc文件转换成py文件(模块)
- 转换语句
pyrcc5.exe E:\Projecs\PyQt5\login.qrc -o E:\Projecs\PyQt5\login_rc.py - 此时我们再次运行代码,程序依然会报错:
AttributeError: 'QWidget' object has no attribute 'Slot_login' - 这是因为我们在程序的按钮上做了一个信号与槽函数的连接。当前程序中没有这个槽函数,所以我需要手动添加上这个槽函数
# -*- coding: utf-8 -*- # Form implementation generated from reading ui file 'login.ui' # # Created by: PyQt5 UI code generator 5.15.9 # # WARNING: Any manual changes made to this file will be lost when pyuic5 is # run again. Do not edit this file unless you know what you are doing. from PyQt5 import QtCore, QtGui, QtWidgets import qrc_login_rc class Ui_Form(object): def setupUi(self, Form): Form.setObjectName("Form") Form.resize(361, 191) Form.setStyleSheet("") self.layoutWidget = QtWidgets.QWidget(Form) self.layoutWidget.setGeometry(QtCore.QRect(50, 60, 259, 96)) self.layoutWidget.setObjectName("layoutWidget") self.verticalLayout = QtWidgets.QVBoxLayout(self.layoutWidget) self.verticalLayout.setContentsMargins(0, 0, 0, 0) self.verticalLayout.setObjectName("verticalLayout") self.horizontalLayout = QtWidgets.QHBoxLayout() self.horizontalLayout.setObjectName("horizontalLayout") self.label = QtWidgets.QLabel(self.layoutWidget) self.label.setObjectName("label") self.horizontalLayout.addWidget(self.label) self.lineEdit = QtWidgets.QLineEdit(self.layoutWidget) sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Fixed) sizePolicy.setHorizontalStretch(0) sizePolicy.setVerticalStretch(0) sizePolicy.setHeightForWidth(self.lineEdit.sizePolicy().hasHeightForWidth()) self.lineEdit.setSizePolicy(sizePolicy) self.lineEdit.setObjectName("lineEdit") self.horizontalLayout.addWidget(self.lineEdit) self.verticalLayout.addLayout(self.horizontalLayout) self.horizontalLayout_2 = QtWidgets.QHBoxLayout() self.horizontalLayout_2.setObjectName("horizontalLayout_2") self.label_2 = QtWidgets.QLabel(self.layoutWidget) self.label_2.setObjectName("label_2") self.horizontalLayout_2.addWidget(self.label_2) self.lineEdit_2 = QtWidgets.QLineEdit(self.layoutWidget) self.lineEdit_2.setEchoMode(QtWidgets.QLineEdit.Password) self.lineEdit_2.setObjectName("lineEdit_2") self.horizontalLayout_2.addWidget(self.lineEdit_2) self.verticalLayout.addLayout(self.horizontalLayout_2) self.pushButton = QtWidgets.QPushButton(self.layoutWidget) self.pushButton.setStyleSheet("background-color: rgb(255, 170, 127);") self.pushButton.setObjectName("pushButton") self.verticalLayout.addWidget(self.pushButton) self.label.setBuddy(self.lineEdit) self.label_2.setBuddy(self.lineEdit_2) self.retranslateUi(Form) self.pushButton.clicked.connect(Form.Slot_login) QtCore.QMetaObject.connectSlotsByName(Form) Form.setTabOrder(self.lineEdit, self.lineEdit_2) Form.setTabOrder(self.lineEdit_2, self.pushButton) def retranslateUi(self, Form): _translate = QtCore.QCoreApplication.translate Form.setWindowTitle(_translate("Form", "Form")) self.label.setText(_translate("Form", "账号(&N):")) self.label_2.setText(_translate("Form", "密码(&P):")) self.pushButton.setText(_translate("Form", "登录")) if __name__ == "__main__": import sys app = QtWidgets.QApplication(sys.argv) Form = QtWidgets.QWidget() Form.Slot_login = lambda: print('按钮被点击了') ui = Ui_Form() ui.setupUi(Form) Form.show() sys.exit(app.exec_())
- 此时,我们就可以正常运行了。但是我们刚刚在将ui文件和qrc文件转成py文件的时候,需要手动写代码调用工具比较麻烦。我们可以直接使用前面添加的两个工具
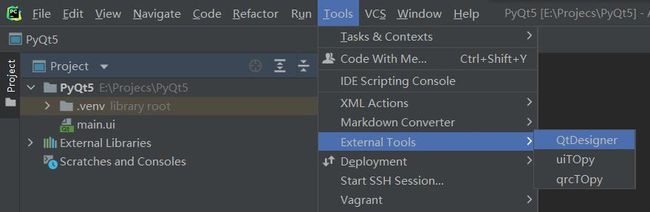
- Tools —— External Tools 目录下的 uiTOpy 和 qrcTOpy
- 其实我们可以在里面再添加一个工具,uiTOpy-x,将前面添加的工具的执行参数添加一个 -x,使之可以直接转换成可运行的py文件
$FileName$ -o $FileNameWithoutExtension$.py -x