Node.js学习笔记 一.初识Node.js与内置模块
1. 初识 Node.js
1.1 回顾与思考
- 已经掌握了哪些技术 (HTML、CSS、JavaScript)
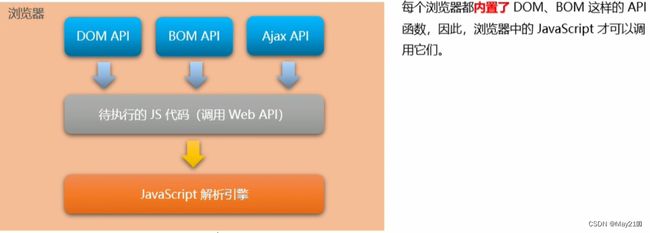
- 浏览器中 JavaScript 的组成部分

- 思考:为什么 JavaScript 可以在浏览器中被执行

- 思考:为什么 JavaScript 可以操作 DOM 和 BOM

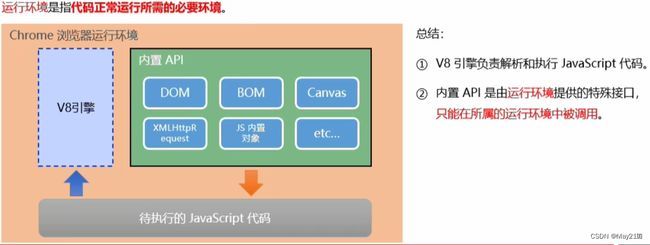
- 思考:浏览器中的 JavaScript 运行环境

- 思考:JavaScript 能否做后端开发
可以,使用JavaScript做后端开发,需要借助于运行环境(Node.js)
1.2 Node.js 简介
- 什么是 Node.js
Node.js® is a JavaScript runtime built on Chrome’s V8 JavaScript engine
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境(运行时)。
Node.js 的官网地址 - Node.js 中的 JavaScript 运行环境

- Node.js 可以做什么
Node.js 作为一个 JavaScript 的运行环境,仅仅提供了基础的功能和 API。然而,基于 Node.js 提供的这些基础能,很多强大的工具和框架如雨后春笋,层出不穷。
- Node.js 学习路径

1.3 Node.js 环境的安装
如果希望通过 Node.js 来运行 Javascript 代码,则必须在计算机上安装 Node.js 环境才行。
安装包可以从 Node.js 的官网首页直接下载,进入到 Node.js 的官网首页 ,点击绿色的按钮,下载所需的版本后,双击直接安装即可

- 区分 LTS 版本和 Current 版本的不同

- 查看已安装的 Node.js 的版本号

- 什么是终端

- 在 Node.js 环境中执行 JavaScript 代码
方式一:
(1). 打开终端
(2). 输入node要执行的js文件路径
方式二:
(1). 找到执行的文件路径下
(2). 地址栏输入cmd+回车
方式三:
(1). 找到执行的文件路径下
(2). shift+右键 —> 在此处打开 Powershell 窗口
tips:cmd 和 PowerShell 的区别;cmd是旧版的 Windows 终端(功能基础),PowerShell 是新版的(功能更加强大),建议使用 ==PowerShell ==

终端中的 快捷键
在 Windows 的 PowerShell 或 cmd 终端中,我们可以通过如下快捷键,来提高终端的操作效率:

2. fs文件系统模块
2.1 什么是 fs 文件系统模块
fs 模块是 Node.js 官方提供的、用来操作文件的模块。它提供了一系列的方法和属性,用来满足用户对文件的操作需求。
例如:(1) fs.readFile() 方法,用来 读取指定文件中的内容
(2) fs.writeFile() 方法,用来向指定文件中写入内容

2.2 读取指定文件中的内容
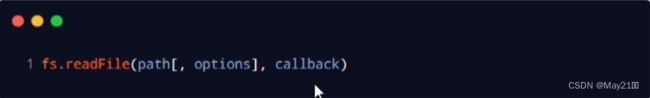
- fs.readFile()的语法格式
使用fs.readFile()方法,可以读取指定文件中的内容,语法格式如下:

参数解读:
(1) 参数1: 必选参数,字符串,表示文件的路径
(2) 参数2: 可选参数,表示以什么编码格式来读取文件
(3) 参数3: 必选参数,文件读取完成后,通过回调函数拿到读取的结果 - fs.readFile()的示例代码
以 utf-8 的编码格式,读取指定文件的内容,并打印 err 和 dataStr 的值




- 判断文件是否读取成功
可以判断 err 对象是否为 null,从而知晓文件读取的结果:



2.3 向指定的文件中写入内容
- fs.writeFile()的语法格式
使用fs.writeFile()方法,可以向指定的文件中写入内容,语法格式如下:
 参数解读:
参数解读:
(1) 参数1: 必选参数,需要指定一个文件路径的字符串,表示文件的存放路径
(2) 参数2: 必选参数,表示要写入的内容
(3) 参数3: 可选参数,表示以什么格式写入文件内容,默认值是 utf8
(4) 参数4: 可选参数,文件写入完成后的回调函数 - fs.writeFile()的示例代码
向指定的文件路径中,写入文件内容:





- 判断文件是否写入成功
可以判断 err 对象是否为 null,从而知晓文件写入的结果:



2.4 练习 - 考试成绩整理
使用 fs 文件系统模块,将成绩.txt文件中的考试书籍,整理到成绩-OK.txt文件夹中
整理前,成绩.txt文件中的数据格式如下:

整理完成之后,希望得到的成绩-OK.txt文件中的数据格式如下:

核心实现步骤:



2.5 fs 模块 - 路径动态拼接的问题
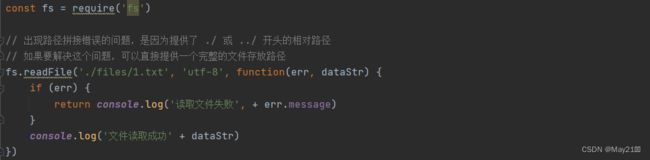
在使用 fs 模块操作文件时,如果提供的操作路径是以 ./ 或 …/ 开头的 相对路径 时,很容易出现路径动态拼接错误的问题。
原因:代码在运行的时候,会以执行 node 命令时所处的目录,动态拼接出被操作文件的完整路径。
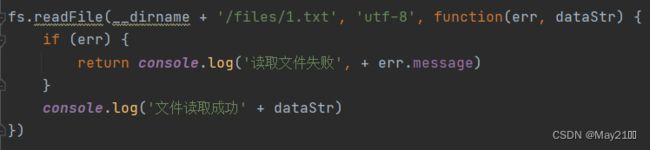
解决方案:在使用 fs 模块操作文件时,直接提供完整的路径,不要提供 ./ 或 …/ 开头的相对路径,从而防止路径动态拼接的问题。






3. path路径模块
3.1 什么是 path 路径模块
path 模块 是 Node.js 官方提供的、用来处理路径的模块。它提供了一系列的方法和属性,用来满足用户对路径的处理需求。
例如:
(1) path.join() 方法,用来将多个路径片段拼接成一个完整的路径字符串
(2) path.basename() 方法 ,用来从路径字符串中,将文件名解析出来
如果要在 JavaScript 代码中,使用 path 模块来处理路径,则需要使用如下的方式先导入它:
3.2 路径拼接
- path.join() 语法格式
使用 path.join() 方法,可以把多个路径片段拼接为完整的路径字符串,语法格式如下: 参数解读:
参数解读:
(1) …paths < string > 路径片段的序列
(2) 返回值:< string > - path.join() 的代码示例
使用 path.join() 方法,可以把多个路径片段拼接为完整的路径字符串:


注意:今后凡是涉及到路径拼接的操作,都要使用 path.join() 方法进行处理 。不要直接使用 + 进行字符串的拼接。
3.3 获取路径中的文件名
- path.basename() 的语法格式
使用 path,basename() 方法,可以获取路径中的最后一部分,经常通过这个方法获取路径中的文件名,语法格式如下:

参数解读:
(1) path < string > 必选参数,表示一个路径的字符串
(2) ext < string > 可选参数,表示文件扩展名
(3) 返回值:< string > 表示路径中的最后一部分 - path.basename() 的代码示例
使用 path.basename() 方法,可以从一个文件路径中,获取到文件的名称部分:


3.4 获取路径中的文件扩展名
- path.extname() 的语法格式
使用 path.extname() 方法,可以获取路径中的扩展名部分,语法格式如下:

参数解读:
(1) path < string > 必选参数,表示一个路径的字符串
(3) 返回值:< string > 返回得到的扩展名字符串 - path.extname() 的代码示例
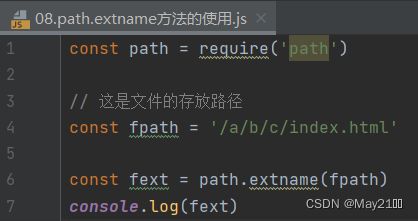
使用 path.extname() 方法,可以获取路径中的扩展名部分:


综合案例 - 时钟案例
- 案例要实现的功能
将 时钟.html 页面,拆分成三个文件,分别是:
(1) index.css
(2) index.js
(3) index.html
并且将拆分出来的3个文件,存放到 clock 目录中 - 案例的实现步骤
(1) 创建两个正则表达式,分别用来匹配 < style > 和 < script > 标签
(2) 使用 fs 模块,读取需要被处理的 HTML 文件
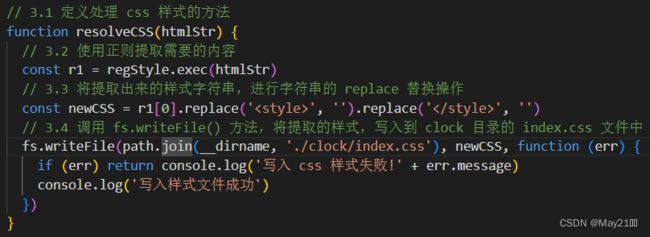
(3) 自定义 resolveCSS方法,来写入 index.css 样式文件
(4) 自定义 resolveJS方法,来写入 index.js 样式文件
(5) 自定义 resolveHTML方法,来写入 index.html样式文件 - 实现代码
步骤1 - 导入需要的模块并创建正则表达式

步骤2 - 使用 fs 模块读取需要被处理的 html 文件

步骤3 - 自定义 resolveCSS 方法

步骤4 - 自定义 resolveJS 方法

步骤5 - 自定义 resolveHTML 方法

运行结果

- 案例的 两个注意点
(1) fs.writeFile() 方法只能用来创建文件,不能用来创建路径
(2) 重复调用 fs.writeFile() 写入同一个文件,新写入的内容会覆盖之前的旧内容
4. http模块
4.1 什么是 http 模块
回顾:什么是 客户端 、什么是 服务器?
在网络节点中,负责消费资源的电脑,叫做客户端;负责对外提供网络资源的电脑,叫做服务器。
http 模块是 Node.js 官方提供的、用来 创建 web 服务器的模块。通过 http 模块提供的 http.createServer() 方法,就能方便的把一台普通的电脑,变成一台 Web 服务器,从而对外提供 Web 资源服务。
如果要希望使用 http 模块创建 Web 服务器,则需要先导入它:

4.2 进一步理解 http 模块的作用
服务器和普通电脑的区别在于,服务器上安装了 web 服务器软件,例如:IIS、Apache等。通过安装这些服务器软件,就能把一台普通的电脑变成一台 web 服务器。
在 Node.js 中,我们不需要使用 IIS、Apache 等这些 第三方 web 服务器软件。因为我们可以基于 Node.js 提供的 http 模块,通过几行简单的代码,就能轻松的手写一个服务器软件,从而对外提供 web 服务。
4.3 服务器相关的概念
- IP 地址
IP 地址就是互联网上每台计算机的唯一地址,因此 IP 地址具有唯一性。如果把“个人电脑”比作“一台电话”,那么“IP地
址”就相当于“电话号码”,只有在知道对方 IP 地址的前提下,才能与对应的电脑之间进行数据通信。
IP 地址的格式:通常用“点分十进制”表示成(a.b.c.d)的形式,其中,a,b,c,d 都是 0~255 之间的十进制整数。例如:用
点分十进表示的 IP地址(192.168.1.1)
注意:(1) 互联网中每台 Web 服务器,都有自己的 IP 地址,例如:大家可以在 Windows 的终端中运行ping www.baidu.com 命令,即可查看到百度服务器的 IP 地址。
(2) 在开发期间,自己的电脑既是一台服务器,也是一个客户端,为了方便测试,可以在自己的浏览器中输入 127.0.0.1 这个IP 地址,就能把自己的电脑当做一台服务器进行访问了。 - 域名和域名服务器
尽管 IP 地址能够唯一地标记网络上的计算机,但IP地址是一长串数字,不直观,而且不便于记忆,于是人们又发明了另一套字符型的地址方案,即所谓的域名(Domain Name)地址。
IP地址和域名是一一对应的关系,这份对应关系存放在一种叫做域名服务器(DNS,Domain name server)的电脑中。使用者只需通过好记的域名访问对应的服务器即可,对应的转换工作由域名服务器实现。因此,域名服务器就是提供 IP 地址和域名之间的转换服务的服务器。
注意:(1) 单纯使用 IP 地址,互联网中的电脑也能够正常工作。但是有了域名的加持,能让互联网的世界变得更加方便。
(2) 在开发测试期间,127.0.0.1 对应的域名是localhost,它们都代表我们自己的这台电脑,在使用效果上没有任何区别 - 端口号
计算机中的端口号,就好像是现实生活中的门牌号一样。通过门牌号,外卖小哥可以在整栋大楼众多的房间中,准确把外卖送到你的手中。
同样的道理,在一台电脑中,可以运行成百上千个 web 服务。每个 web 服务都对应一个唯一的端口号。客户端发送过来的网络请求,通过端口号,可以被准确地交给对应的 web 服务进行处理。

注意:(1) 每个端口号不能同时被多个 web 服务占用。
(2) 在实际应用中,URL 中的 80 端口可以被省略。





4.4 创建最基本的 web 服务器
- 创建 web 服务器的基本步骤
(1) 导入 http 模块
(2) 创建 web 服务器实例
(3) 为服务器绑定 request 事件,监听客户端的请求
(4) 启动服务器 - 实现代码
步骤1 - 导入 http 模块
如果希望在自己的电脑上创建一个 web 服务器,从而对外提供 web 服务,则需要导入 http 模块:

步骤2 - 创建 web 服务器实例
调用 ==http.createServer()方法,即可快速创建一个 web 服务器实例:

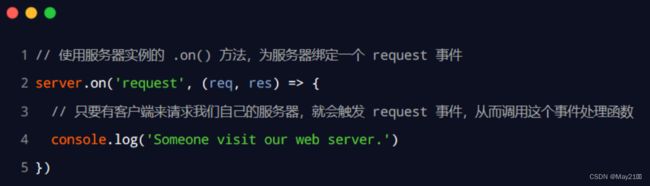
步骤3 - 为服务器实例绑定 request 事件
为服务器实例绑定 request 事件,即可监听客户端发送过来的网络请求:

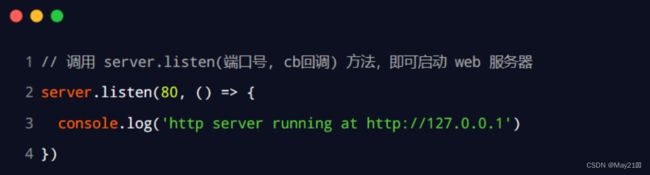
步骤4 - 启动服务器
调用服务器实例的 .listen()方法,即可启动当前的 web 服务器实例:

- req 请求对象
只要服务器接收到了客户端的请求,就会调用通过 server.on() 为服务器绑定的 request 事件处理函数。如果想在事件处理函数中,访问与客户端相关的数据或属性,可以使用如下的方式:

- res 响应对象
在服务器的 request 事件处理函数中,如果想访问与服务器相关的数据或属性,可以使用如下的方式:

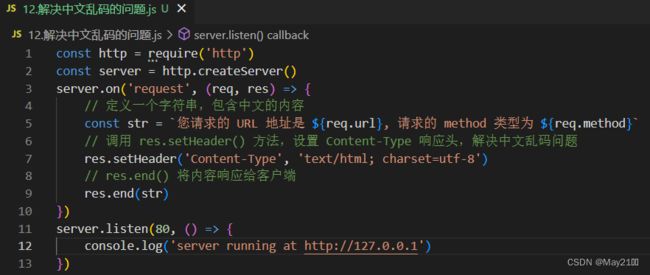
- 解决中文乱码问题
当调用 res.end() 方法,向客户端发送中文内容的时候,会出现乱码问题,此时,需要手动设置内容的编码格式:

4.5 根据不同的 url 响应不同的 html 内容
- 核心实现步骤
(1) 获取请求的url地址
(2) 设置默认的响应内容为 404 Not found
(3) 判断用户请求的是否为 / 或 /index.html首页
(4) 判断用户请求的是否为 /about.html 关于页面
(5) 设置 Content-Type响应头,防止中文乱码
(6) 使用 res.end() 把内容响应给客户端 - 动态响应内容
const http = require('http')
const server = http.createServer()
server.on('request',(req, res) => {
// 1. 获取请求的 url 地址
const url = req.url
// 2. 设置默认的响应内容为 404 Not found
let content = '404 Not found!
'
// 3. 判断用户请求的是否为 / 或 /index.html 首页
// 4. 判断用户请求的是否为 /about.html 关于页面
if (url === '/' || url === '/index.html') {
content = '首页
'
} else if (url === '/about.html') {
content = '关于页面
'
}
// 5. 设置 Content-Type 响应头,防止中文乱码
res.setHeader('Content-Type', 'text/html; charset=utf-8')
// 6. 使用 res.end() 把内容响应给客户端
res.end(content)
})
server.listen('80', () => {
console.log('server running at http://127.0.0.1')
})
4.6 案例 - 实现 clock 时钟的 web 服务器
- 核心思路
把文件的实际存放路径,作为每个资源的请求 url 地址。

- 实现步骤
(1) 导入需要的模块
(2) 创建基本的 web 服务器
(3) 将资源的请求 url 地址映射为文件的存放路径
(4) 读取文件内容并响应给客户端
(5) 优化资源的请求路径 - 实现代码
步骤1 - 导入需要的模块

步骤2 - 创建基本的 web 服务器

步骤3 - 将资源的请求 url 地址映射为文件的存放路径

步骤4 - 读取文件的内容并响应给客户端

步骤5 – 优化资源的请求路径

完整代码
// 1.1 导入 http 模块
const http = require('http')
// 1.2 导入 fs 文件系统模块
const fs = require('fs')
// 1.3 导入 path 路径处理模块
const path = require('path')
// 2.1 创建 web 服务器
const server = http.createServer()
// 2.2 监听 web 服务器的 request 事件
server.on('request', (req, res) => {
// 3.1 获取到客户端请求的 URL 地址
// /clock/index.html
// /clock/index.css
// /clock/index.js
const url = req.url
// 3.2 把请求的 URL 地址映射为具体文件的存放路径
// const fpath = path.join(__dirname, url)
// 5.1 预定义一个空白的文件存放路径
let fpath = ''
if (url === '/') {
fpath = path.join(__dirname, './clock/index.html')
} else {
// /index.html
// /index.css
// /index.js
fpath = path.join(__dirname, '/clock', url)
}
// 4.1 根据“映射”过来的文件路径读取文件的内容
fs.readFile(fpath, 'utf8', (err, dataStr) => {
// 4.2 读取失败,向客户端响应固定的“错误消息”
if (err) return res.end('404 not found
')
// 4.3 读取成功,将读取成功的内容,响应给客户端
res.end(dataStr)
})
})
// 2.3 启动服务器
server.listen('80', () => {
console.log('server running at http://127.0.0.1')
})
