html5直播实例|h5微直播项目模板|仿陌陌直播|仿抖音小视频/火山短视频
近两年正是直播井喷时期,被称为直播元年;各个互联网大平台都有布局自己的直播项目,争抢流量红利、不断进行玩法创新。 如:陌陌直播、抖音小视频、火山短视频、腾讯微视等等。
h5直播主要在这三种情况下,pc端、移动端浏览器和微信端,微信端包含微信浏览器和微信小程序。
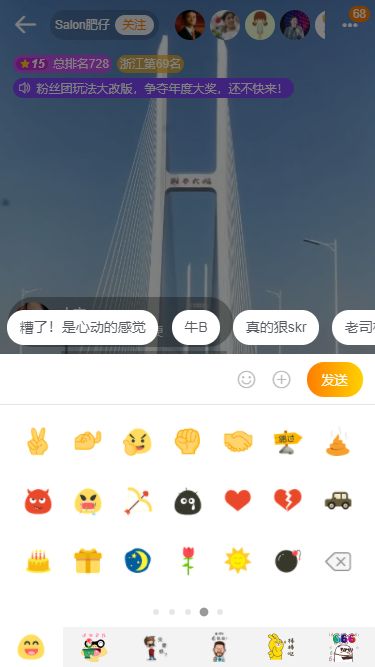
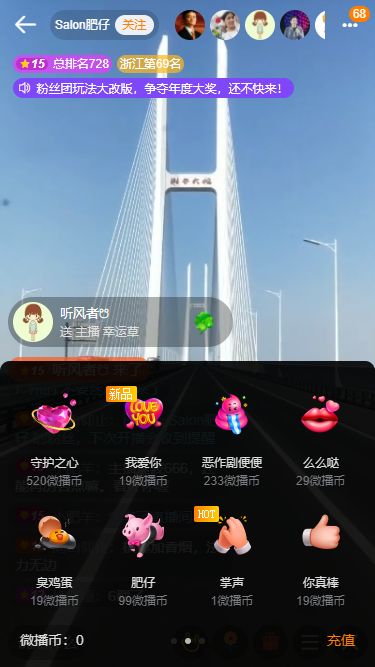
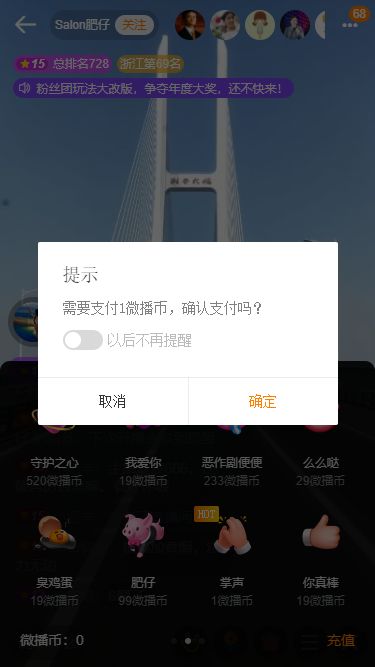
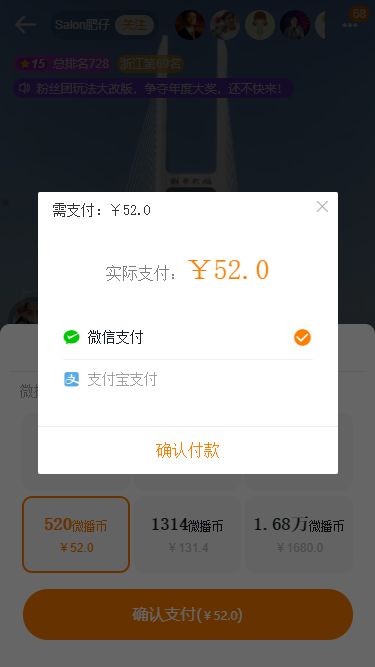
h5直播既然这么火,自己也忍不住去开发实践了下,使用html5+css3+Zepto+swiper+wcPop等技术混合开发了个h5微直播项目weLiveShow,功能界面有些类似陌陌、火山短视频。
/* 消息提醒轮询函数----------------------------------------------------*/
// xxx用户来了
function comingUser(){
var rndObj = [
{ name: '笑笑', level: 'level01', levelNum: 12 },
{ name: '神仙眷侣♉', level: 'level03', levelNum: 16 },
{ name: '大海的声音', level: 'level05', levelNum: 20 },
{ name: '听风者☋', level: 'level02', levelNum: 15 },
{ name: '网瘾少年', level: 'level03', levelNum: 16 },
{ name: '小宝♥', level: 'level05', levelNum: 20 },
{ name: '解脱门♣★', level: 'level01', levelNum: 12 }
];
var len = rndObj.length, num = Math.floor(Math.random() * len);
wcTips({
selector: '#J__timelyBox',
id: 'wcTips1',
content: '- ' + rndObj[num].levelNum + '' + rndObj[num].name + ' 来了
',
anim: 'fadeInLeftBig',
time: 5
});
}
// 送礼物提醒
function giveGift(){
var rndObj = [
{ avator: 'img/uimg/u__chat-img02.jpg', userName: '笑笑', giftName: '奖杯', giftImg: 'img/gift/gift-img001-奖杯.png' },
{ avator: 'img/uimg/u__chat-img06.jpg', userName: '神仙眷侣♉', giftName: '金话筒', giftImg: 'img/gift/gift-img002-金话筒.png' },
{ avator: 'img/uimg/u__chat-img07.jpg', userName: '大海的声音', giftName: '棒棒糖', giftImg: 'img/gift/gift-img004-棒棒糖.png' },
{ avator: 'img/uimg/u__chat-img12.jpg', userName: '听风者☋', giftName: '幸运草', giftImg: 'img/gift/gift-img005-幸运草.png' },
{ avator: 'img/uimg/u__chat-img13.jpg', userName: '网瘾少年', giftName: '我爱你', giftImg: 'img/gift/gift-img010-我爱你.png' },
{ avator: 'img/uimg/u__chat-img14.jpg', userName: '小宝♥', giftName: '恶作剧便便', giftImg: 'img/gift/gift-img011-恶作剧便便.png' },
{ avator: 'img/uimg/u__chat-img15.jpg', userName: '解脱门♣★', giftName: '一支玻尿酸', giftImg: 'img/gift/gift-img021-一支玻尿酸.png' }
];
var len = rndObj.length, num = Math.floor(Math.random() * len);
wcTips({
selector: '#J__timelyBox',
id: 'wcTips2',
content: ' ' + rndObj[num].userName + '送 主播 ' + rndObj[num].giftName + '
' + rndObj[num].userName + '送 主播 ' + rndObj[num].giftName + '
',
anim: 'fadeInBig',
time: 5
});
}
// 动画礼物提醒
function giveGifGift(){
var rndObj = [
{ giftName: '福到了', giftImg: 'img/gift/gif/gift-gifimg001.gif' },
{ giftName: '发红包喽', giftImg: 'img/gift/gif/gift-gifimg002.gif' },
{ giftName: '大白变超人', giftImg: 'img/gift/gif/gift-gifimg003.gif' },
{ giftName: '浪漫的热气球', giftImg: 'img/gift/gif/gift-gifimg004.gif' },
{ giftName: '超炫法拉利', giftImg: 'img/gift/gif/gift-gifimg005.gif' },
{ giftName: '大白鲨', giftImg: 'img/gift/gif/gift-gifimg006.gif' },
{ giftName: '魔法城堡', giftImg: 'img/gift/gif/gift-gifimg007.gif' }
];
var len = rndObj.length, num = Math.floor(Math.random() * len);
wcTips({
selector: 'body',
id: 'wcTips3',
content: ' ',
shade: true,
anim: 'zoomInDown',
time: 10
});
}
',
shade: true,
anim: 'zoomInDown',
time: 10
});
}/**
* @title 及时消息提示插件
* @Create andy
* @Timer 2018/10/16 15:16:45 GMT+0800 (中国标准时间)
*/
!function(win){
var _doc = win.document, _docEle = _doc.documentElement, index = 0,
util = {
$: function(id){
return _doc.getElementById(id);
},
touch: function(o, fn){
o.addEventListener("click", function(e){
fn.call(this, e);
}, !1);
},
// object扩展
extend: function(target, source){
for(var i in source){
if(!(i in target)){
target[i] = source[i];
}
}
return target;
},
timer: {} //定时器
},
wcTips = function(options){
var _this = this,
config = {
selector: 'body', //提示框被包围dom(默认body)
id: 'wcTips', //提示框ID标识(不同的ID对应不同的提示框)
content: '', //内容
shade: false, //是否显示遮罩层
anim: 'fadeIn', //具体动画可参考animate.css [fadeIn - fadeInBig - fadeInUp - fadeInDown - pulse - zoomInDown - zoomInDownSmall]
time: 3, //设置提示框自动关闭秒数1、 2、 3
zIndex: 9999 //设置元素层叠
};
_this.opts = util.extend(options, config);
_this.init();
};
wcTips.prototype = {
init: function(){
var _this = this, opt = _this.opts, tipbox = null;
util.$(opt.id) ? (tipbox = util.$(opt.id)) : (tipbox = _doc.createElement("div"), tipbox.id = opt.id);
tipbox.setAttribute("index", index);
tipbox.setAttribute("class", "wcTips wcTips" + index);
tipbox.setAttribute("selector", opt.selector);
tipbox.innerHTML = [
/**遮罩*/
opt.shade ? ('') : '',
/**窗体*/
''+ opt.content +''
].join('');
_doc.querySelector(opt.selector).appendChild(tipbox);
this.index = index++;
_this.callback();
},
callback: function(){
var _this = this, opt = _this.opts;
//自动关闭弹窗
if(opt.time){
util.timer[_this.index] = setTimeout(function(){
exports.close(_this.index);
}, opt.time * 1000);
}
},
//获取弹窗最大层级
maxIndex: function () {
for (var idx = this.opts.zIndex, elem = _doc.getElementsByTagName("*"), i = 0, len = elem.length; i < len; i++)
idx = Math.max(idx, elem[i].style.zIndex);
return idx;
}
};
var exports = (function(){
//实例化插件(返回 弹窗索引值)
fn = function(args){
var o = new wcTips(args);
return o.index;
};
//关闭窗口
fn.close = function(index){
var index = index > 0 ? index : 0;
// var o = $(".wcTips" + index);
var o = _doc.getElementsByClassName("wcTips" + index)[0];
if(o){
var selector = o.getAttribute("selector");
// o.addClass("wcTips-close");
o.classList.add("wcTips-close");
setTimeout(function(){
// o.remove();
_doc.querySelector(selector).removeChild(o);
clearTimeout(util.timer[index]);
delete util.timer[index];
}, 200);
}
}
return fn;
}());
win.wcTips = exports;
}(window);![]()
欢迎大家一起交流、学习 Q:282310962 wx:xy190310