PMP考试预约
一、登录
1、下载火狐浏览器
2、安装插件
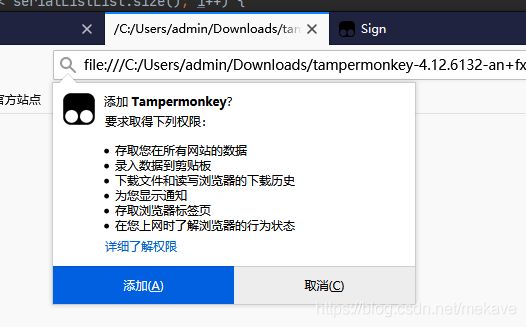
将tampermonkey-4.12.6132-an+fx.xpi插件拖到火狐浏览器中

点击添加,
3、添加登录脚本
// ==UserScript==
// @name PMP登录
// @namespace http://tampermonkey.net/
// @version 1.0
// @description 自动刷新
// @author cnwenjun
// @match http://exam.chinapmp.cn/*
// @grant cnwenjun
// ==/UserScript==
(function() {
'use strict';
var currentUrl = window.location.href;
console.log("I am starting login!")
if(currentUrl == 'http://exam.chinapmp.cn/'){
console.log("Website is watching!")
var Login_uName = document.getElementById('Login_uName');
if(Login_uName!=null){
document.getElementById('Login_uName').value='用户名';
document.getElementById('Login_uPass').value='密码';
document.getElementById('uLogin').click();
console.log("Do login!")
} else {
console.log("Website 503,do reload")
window.location.reload();
}
}else if(currentUrl == 'http://exam.chinapmp.cn/index.html'){
console.log("I Am login in!");
} else if(currentUrl == 'http://exam.chinapmp.cn/Error.htm?500'){
console.log("go to exam login")
window.open('http://exam.chinapmp.cn','_self')
}
})();
/*
* *********************************************************
* UNEXT.AjaxScript
* Copyright (C) 2010 Wang Zhuo (http://ajax.unext.net).
* All rights reserved.
* Email : [email protected]
* *********************************************************
*/
if (typeof NET == "undefined") NET = {};
if (typeof NET.UNEXT == "undefined") NET.UNEXT = {};
if (typeof NET.UNEXT.extend == "undefined") NET.UNEXT.extend = function(a, b, c) { for (var d in b) { if (c == false && a[d] != null) { continue } a[d] = b[d] } return a; };
NET.UNEXT.extend(Function.prototype, { apply: function(o, a) { var r, x = "__fapply"; if (typeof o != "NET.UNEXT") { o = {} } o[x] = this; var s = "r = o." + x + "("; for (var i = 0; i < a.length; i++) { if (i > 0) { s += "," } s += "a[" + i + "]" } s += ");"; eval(s); delete o[x]; return r }, bind: function(o) { if (!Function.__objs) { Function.__objs = []; Function.__funcs = [] } var a = o.__oid; if (!a) { Function.__objs[a = o.__oid = Function.__objs.length] = o } var b = this; var c = b.__fid; if (!c) { Function.__funcs[c = b.__fid = Function.__funcs.length] = b } if (!o.__closures) { o.__closures = [] } var d = o.__closures[c]; if (d) { return d } o = null; b = null; return Function.__objs[a].__closures[c] = function() { return Function.__funcs[c].apply(Function.__objs[a], arguments) } } }, false);
NET.UNEXT.extend(Array.prototype, { push: function(o) { this[this.length] = o }, addRange: function(a) { if (a.length > 0) { for (var i = 0; i < a.length; i++) { this.push(a[i]) } } }, clear: function() { this.length = 0; return this }, shift: function() { if (this.length == 0) { return null } var o = this[0]; for (var i = 0; i < this.length - 1; i++) { this[i] = this[i + 1] } this.length--; return o } }, false);
NET.UNEXT.extend(String.prototype, { trimLeft: function() { return this.replace(/^\s*/, "") }, trimRight: function() { return this.replace(/\s*$/, "") }, trim: function() { return this.trimRight().trimLeft() }, endsWith: function(s) { if (this.length == 0 || this.length < s.length) { return false } return (this.substr(this.length - s.length) == s) }, startsWith: function(s) { if (this.length == 0 || this.length < s.length) { return false } return (this.substr(0, s.length) == s) }, split: function(c) { var a = []; if (this.length == 0) return a; var p = 0; for (var i = 0; i < this.length; i++) { if (this.charAt(i) == c) { a.push(this.substring(p, i)); p = ++i } } a.push(s.substr(p)); return a } }, false);
NET.UNEXT.extend(String, { format: function(s) { for (var i = 1; i < arguments.length; i++) { s = s.replace("{" + (i - 1) + "}", arguments[i]) } return s }, isNullOrEmpty: function(s) { if (s == null || s.length == 0) { return true } return false } }, false);
if (typeof NET.UNEXT.addEvent == "undefined") { NET.UNEXT.addEvent = function(o, a, f, b) { if (o == null) { return false } if (o.addEventListener) { o.addEventListener(a, f, b); return true } else if (o.attachEvent) { var r = o.attachEvent("on" + a, f); return r } else { try { o["on" + a] = f } catch (e) { } } } }
if (typeof NET.UNEXT.removeEvent == "undefined") { NET.UNEXT.removeEvent = function(o, a, f, b) { if (o == null) { return false } if (o.removeEventListener) { o.removeEventListener(a, f, b); return true } else if (o.detachEvent) { o.detachEvent("on" + a, f) } else { try { o["on" + a] = function() { } } catch (e) { } } } }
NET.UNEXT.extend(Function.prototype, { getArguments: function() { var a = []; for (var i = 0; i < this.arguments.length; i++) { a.push(this.arguments[i]) } return a } }, false);
var MS = { "Browser": {} };
NET.UNEXT.extend(MS.Browser, { isIE: navigator.userAgent.indexOf('MSIE') != -1, isFirefox: navigator.userAgent.indexOf('Firefox') != -1, isOpera: window.opera != null }, false);
if (typeof NET.UNEXT.Ajax == "undefined") NET.UNEXT.Ajax = {};
NET.UNEXT.Ajax.IFrameXmlHttp = function() { };
NET.UNEXT.Ajax.IFrameXmlHttp.prototype = { onreadystatechange: null, headers: [], method: "POST", url: null, async: true, iframe: null, status: 0, readyState: 0, responseText: null, abort: function() { }, readystatechanged: function() { var a = this.iframe.contentDocument || this.iframe.document; if (a != null && a.readyState == "complete" && a.body != null && a.body.res != null) { this.status = 200; this.statusText = "OK"; this.readyState = 4; this.responseText = a.body.res; this.onreadystatechange(); return } setTimeout(this.readystatechanged.bind(this), 10) }, open: function(a, b, c) { if (c == false) { alert("Synchronous call using IFrameXMLHttp is not supported."); return } if (this.iframe == null) { var d = "hans"; if (document.createElement && document.documentElement && (window.opera || navigator.userAgent.indexOf('MSIE 5.0') == -1)) { var e = document.createElement('iframe'); e.setAttribute('id', d); e.style.visibility = 'hidden'; e.style.position = 'absolute'; e.style.width = e.style.height = e.borderWidth = '0px'; this.iframe = document.getElementsByTagName('body')[0].appendChild(e) } else if (document.body && document.body.insertAdjacentHTML) { document.body.insertAdjacentHTML('beforeEnd', '') } if (window.frames && window.frames[d]) { this.iframe = window.frames[d] } this.iframe.name = d; this.iframe.document.open(); this.iframe.document.write("<" + "html><" + "body> + "body> + "html>"); this.iframe.document.close() } this.method = a; this.url = b; this.async = c }, setRequestHeader: function(a, b) { for (var i = 0; i < this.headers.length; i++) { if (this.headers[i].name == a) { this.headers[i].value = b; return } } this.headers.push({ "name": a, "value": b }) }, getResponseHeader: function(a, b) { return null }, addInput: function(a, b, c, d) { var e; var f = "input"; if (d.indexOf("\n") >= 0) { f = "textarea" } if (a.all) { e = a.createElement("<" + f + " name=\"" + c + "\" />") } else { e = a.createElement(f); e.setAttribute("name", c) } e.setAttribute("value", d); b.appendChild(e); e = null }, send: function(a) { if (this.iframe == null) { return } var b = this.iframe.contentDocument || this.iframe.document; var c = b.createElement("form"); b.body.appendChild(c); c.setAttribute("action", this.url); c.setAttribute("method", this.method); c.setAttribute("enctype", "application/x-www-form-urlencoded"); for (var i = 0; i < this.headers.length; i++) { switch (this.headers[i].name.toLowerCase()) { case "content-length": case "accept-encoding": case "content-type": break; default: this.addInput(b, c, this.headers[i].name, this.headers[i].value) } } this.addInput(b, c, "NET_UNEXT_Ajax_Data", a); c.submit(); setTimeout(this.readystatechanged.bind(this), 0) } };
var progids = ["Msxml2.XMLHTTP.6.0", "Msxml2.XMLHTTP.3.0", "MSXML2.XMLHTTP", "Microsoft.XMLHTTP"];
var progid = null;
if (typeof ActiveXObject != "undefined") { var ie7xmlhttp = false; if (typeof XMLHttpRequest == "object") { try { var o = new XMLHttpRequest(); ie7xmlhttp = true } catch (e) { } } if (typeof XMLHttpRequest == "undefined" || !ie7xmlhttp) { XMLHttpRequest = function() { var a = null; if (!NET.UNEXT.Ajax.noActiveX) { if (progid != null) { return new ActiveXObject(progid) } for (var i = 0; i < progids.length && a == null; i++) { try { a = new ActiveXObject(progids[i]); progid = progids[i] } catch (e) { } } } if (a == null && MS.Browser.isIE) { return new NET.UNEXT.Ajax.IFrameXmlHttp() } return a } } }
NET.UNEXT.extend(NET.UNEXT.Ajax, { noOperation: function() { }, onLoading: function() { }, onError: function() { }, onTimeout: function() { return true }, onStateChanged: function() { }, cryptProvider: null, queue: null, token: "", version: "10.6.0.11", ID: "UNEXT.Ajax", noActiveX: false, timeoutPeriod: 60 * 60 * 1000, queue: null, UtcOffset: "+0800", noUtcTime: false, regExDate: function(a, b, c, d, s) { a = a.substring(1).replace('"', ''); var e = a; if (a.substring(0, 7) == "\\\/Date(") { a = a.match(/Date\((.*?)\)/)[1]; e = "new Date(" + parseInt(a) + ")" } else { var f = a.split(/[-,:,T,Z]/); f[1] = (parseInt(f[1], 0) - 1).toString(); e = "new Date(Date.UTC(" + f.join(",") + "))" } return e }, parse: function(a) { var b = /(\"\d{4}-\d{2}-\d{2}T\d{2}:\d{2}.*?\")|(\"\\\/Date\(.*?\)\\\/")/g; a = a.replace(b, this.regExDate); return eval('(' + a + ')') }, m: { '\b': '\\b', '\t': '\\t', '\n': '\\n', '\f': '\\f', '\r': '\\r', '"': '\\"', '\\': '\\\\' }, toJSON: function(o) { if (o == null) { return "null" } var v = []; var i; var c = o.constructor; if (c == Number) { return isFinite(o) ? o.toString() : NET.UNEXT.Ajax.toJSON(null) } else if (c == Boolean) { return o.toString() } else if (c == String) { if (/["\\\x00-\x1f]/.test(o)) { o = o.replace(/([\x00-\x1f\\"])/g, function(a, b) { var c = NET.UNEXT.Ajax.m[b]; if (c) { return c } c = b.charCodeAt(); return '\\u00' + Math.floor(c / 16).toString(16) + (c % 16).toString(16) }) } return '"' + o + '"' } else if (c == Array) { for (i = 0; i < o.length; i++) { v.push(NET.UNEXT.Ajax.toJSON(o[i])) } return "[" + v.join(",") + "]" } else if (c == Date) { return NET.UNEXT.Ajax.toJSON("/Date(" + new Date(Date.UTC(o.getUTCFullYear(), o.getUTCMonth(), o.getUTCDate(), o.getUTCHours(), o.getUTCMinutes(), o.getUTCSeconds(), o.getUTCMilliseconds())).getTime() + NET.UNEXT.Ajax.UtcOffset + ")/") } if (typeof o.toJSON == "function") { return o.toJSON() } if (typeof o == "object") { for (var d in o) { if (typeof o[d] != "function") { v.push('{"Name":"' + d + '","Value":' + NET.UNEXT.Ajax.toJSON(o[d]) + "}") } } if (v.length > 0) { return "{\"JSON_DATA\":[" + v.join(",") + "]}" } return "{\"JSON_DATA\":[]}" } return o.toString() }, dispose: function() { if (NET.UNEXT.Ajax.queue != null) { NET.UNEXT.Ajax.queue.dispose() } } }, false);
NET.UNEXT.addEvent(window, "unload", NET.UNEXT.Ajax.dispose);
NET.UNEXT.Ajax.Request = function(a) { this.url = a; this.xmlHttp = null };
NET.UNEXT.Ajax.Request.prototype = { url: null, callback: null, onLoading: null, onError: null, onTimeout: null, onStateChanged: null, args: null, context: null, isRunning: false, abort: function() { if (this.timeoutTimer != null) { clearTimeout(this.timeoutTimer) } if (this.xmlHttp) { this.xmlHttp.onreadystatechange = NET.UNEXT.Ajax.noOperation; this.xmlHttp.abort() } if (this.isRunning) { this.isRunning = false; this.onLoading(false) } }, dispose: function() { this.abort() }, getEmptyRes: function() { return { error: null, value: null, request: { method: this.method, args: this.args }, context: this.context, duration: this.duration} }, endRequest: function(a) { this.abort(); if (a.error != null) { this.onError(a.error, this) } if (typeof this.callback == "function") { this.callback(a, this) } }, mozerror: function() { if (this.timeoutTimer != null) { clearTimeout(this.timeoutTimer) } var a = this.getEmptyRes(); a.error = { Message: "Unknown", Type: "ConnectFailure", Status: 0 }; this.endRequest(a) }, doStateChange: function() { this.onStateChanged(this.xmlHttp.readyState, this); if (this.xmlHttp.readyState != 4 || !this.isRunning) { return } this.duration = new Date().getTime() - this.__start; if (this.timeoutTimer != null) { clearTimeout(this.timeoutTimer) } var a = this.getEmptyRes(); if (this.xmlHttp.status == 200 && this.xmlHttp.statusText == "OK") { a = this.createResponse(a) } else { a = this.createResponse(a, true); a.error = { Message: this.xmlHttp.statusText, Type: "ConnectFailure", Status: this.xmlHttp.status} } this.endRequest(a) }, createResponse: function(r, a) { if (!a) { if (typeof (this.xmlHttp.responseText) == "unknown") { r.error = { Message: "XmlHttpRequest error reading property responseText.", Type: "XmlHttpRequestException" }; return r } var b = "" + this.xmlHttp.responseText; if (NET.UNEXT.Ajax.cryptProvider != null && typeof NET.UNEXT.Ajax.cryptProvider.decrypt == "function") { b = NET.UNEXT.Ajax.cryptProvider.decrypt(b) } if (this.xmlHttp.getResponseHeader("Content-Type") == "text/xml") { r.value = this.xmlHttp.responseXML } else { if (b != null && b.trim().length > 0) { r.json = b; var v = null; v = NET.UNEXT.Ajax.parse(b); if (v != null) { if (typeof v.value != "undefined") r.value = v.value; else if (typeof v.error != "undefined") r.error = v.error } } } } return r }, timeout: function() { this.duration = new Date().getTime() - this.__start; try { if (this.onTimeout != null && typeof (this.onTimeout) != "undefined" && this.onTimeout) { var r = this.onTimeout(this.duration, this); if (typeof r == "undefined" || r != false) { this.abort() } else { this.timeoutTimer = setTimeout(this.timeout.bind(this), NET.UNEXT.Ajax.timeoutPeriod) } } } catch (e) { } finally { } }, invoke: function(a, b, c, d) { this.__start = new Date().getTime(); this.xmlHttp = new XMLHttpRequest(); this.isRunning = true; this.method = a; this.args = b; this.callback = c; this.context = d; var f = typeof (c) == "function" && c != NET.UNEXT.Ajax.noOperation; if (f) { if (MS.Browser.isIE) { this.xmlHttp.onreadystatechange = this.doStateChange.bind(this) } else { this.xmlHttp.onload = this.doStateChange.bind(this); this.xmlHttp.onerror = this.mozerror.bind(this) } this.onLoading(true) } var g = NET.UNEXT.Ajax.toJSON(b) + ""; if (NET.UNEXT.Ajax.cryptProvider != null && typeof NET.UNEXT.Ajax.cryptProvider.encrypt == "function") { g = NET.UNEXT.Ajax.cryptProvider.encrypt(g) } this.xmlHttp.open("POST", this.url, f); this.xmlHttp.setRequestHeader("Content-Type", "text/plain; charset=utf-8"); this.xmlHttp.setRequestHeader("X-" + NET.UNEXT.Ajax.ID + "-Method", a); if (NET.UNEXT.Ajax.token != null && NET.UNEXT.Ajax.token.length > 0) { this.xmlHttp.setRequestHeader("X-" + NET.UNEXT.Ajax.ID + "-Token", NET.UNEXT.Ajax.token) } this.timeoutTimer = setTimeout(this.timeout.bind(this), NET.UNEXT.Ajax.timeoutPeriod); try { this.xmlHttp.send(g) } catch (e) { } if (!f) { return this.createResponse({ error: null, value: null }) } return true } };
NET.UNEXT.Ajax.RequestQueue = function(b) { this.queue = []; this.requests = []; this.timer = null; if (isNaN(b)) { b = 2 } for (var i = 0; i < b; i++) { this.requests[i] = new NET.UNEXT.Ajax.Request(); this.requests[i].callback = function(a) { var r = a.context; a.context = r[3][1]; r[3][0](a, this) }; this.requests[i].callbackHandle = this.requests[i].callback.bind(this.requests[i]) } this.processHandle = this.process.bind(this) };
NET.UNEXT.Ajax.RequestQueue.prototype = { process: function() { this.timer = null; if (this.queue.length == 0) { return } for (var i = 0; i < this.requests.length && this.queue.length > 0; i++) { if (this.requests[i].isRunning == false) { var r = this.queue.shift(); this.requests[i].url = r[0]; this.requests[i].onLoading = r[3].length > 2 && r[3][2] != null && typeof r[3][2] == "function" ? r[3][2] : NET.UNEXT.Ajax.onLoading; this.requests[i].onError = r[3].length > 3 && r[3][3] != null && typeof r[3][3] == "function" ? r[3][3] : NET.UNEXT.Ajax.onError; this.requests[i].onTimeout = r[3].length > 4 && r[3][4] != null && typeof r[3][4] == "function" ? r[3][4] : NET.UNEXT.Ajax.onTimeout; this.requests[i].onStateChanged = r[3].length > 5 && r[3][5] != null && typeof r[3][5] == "function" ? r[3][5] : NET.UNEXT.Ajax.onStateChanged; this.requests[i].invoke(r[1], r[2], this.requests[i].callbackHandle, r); r = null } } if (this.queue.length > 0 && this.timer == null) { this.timer = setTimeout(this.processHandle, 0) } }, add: function(a, b, c, e) { this.queue.push([a, b, c, e]); if (this.timer == null) { this.timer = setTimeout(this.processHandle, 0) } }, abort: function() { this.queue.length = 0; if (this.timer != null) { clearTimeout(this.timer) } this.timer = null; for (var i = 0; i < this.requests.length; i++) { if (this.requests[i].isRunning == true) { this.requests[i].abort() } } }, dispose: function() { for (var i = 0; i < this.requests.length; i++) { var r = this.requests[i]; r.dispose() } this.requests.clear() } };
NET.UNEXT.Ajax.queue = new NET.UNEXT.Ajax.RequestQueue(2);
NET.UNEXT.Ajax.AjaxClass = function(a) { this.url = a };
NET.UNEXT.Ajax.AjaxClass.prototype = { invoke: function(a, b, e) { if (e != null) { if (e.length != 6) { for (; e.length < 6; ) { e.push(null) } } if (e[0] != null && typeof (e[0]) == "function") { return NET.UNEXT.Ajax.queue.add(this.url, a, b, e) } } var r = new NET.UNEXT.Ajax.Request(); r.url = this.url; return r.invoke(a, b) } };
NET.UNEXT.Ajax.token = "1e06545c.8AA616C2CAB680DFDB6C9AFE89CE9199";
NET.UNEXT.Ajax.UtcOffset = "+0800";
if(typeof SHOW == "undefined"){ SHOW={}; }
if(typeof SHOW.Ajax == "undefined"){ SHOW.Ajax={}; }
if(typeof SHOW.Ajax.Exam == "undefined"){ SHOW.Ajax.Exam={}; }
if(typeof SHOW.Ajax.Exam.Login_class == "undefined"){ SHOW.Ajax.Exam.Login_class={}; }
SHOW.Ajax.Exam.Login_class = function() {};
NET.UNEXT.extend(SHOW.Ajax.Exam.Login_class.prototype, NET.UNEXT.extend(new NET.UNEXT.Ajax.AjaxClass(), {
Save: function(uType, uName, uPass) {
return this.invoke("Save", {"uType":uType, "uName":uName, "uPass":uPass}, this.Save.getArguments().slice(3));
},
url: '/App_Ajax/SHOW.Ajax.Exam.Login,SHOW.Ajax.ajax?domain=exam'
}, false), false);
SHOW.Ajax.Exam.Login = new SHOW.Ajax.Exam.Login_class();
4、打开10个火狐标签,打开网址 http://exam.chinapmp.cn/
5、监测哪个标签跳转到http://exam.chinapmp.cn/index.html 则登录成功
二、完成报名
打开网址:http://user.chinapmp.cn/examsign;sign.shtml
多打开几个标签页

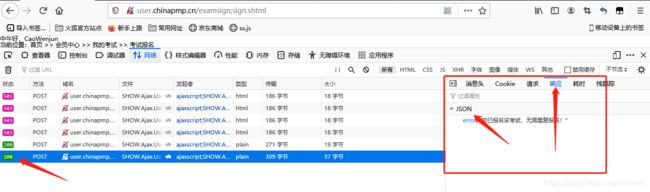
卡在下图位置,按F12打开控制台,
1、首先确认当前页面是否正常,输入命令
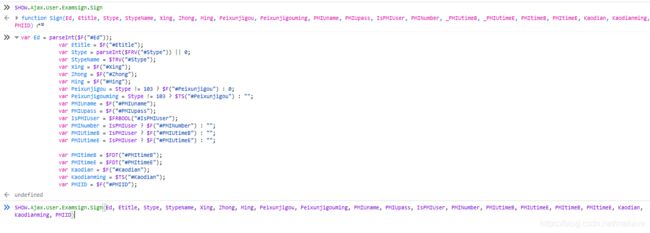
SHOW.Ajax.User.Examsign.Sign
2、结果如下图,没有报错则可进行下一步,报错就接着刷新当前页面,直到改命令不报错

3、输入命令获取参数
var Ed = parseInt($F("#Ed"));
var Etitle = $F("#Etitle");
var Stype = parseInt($FRV("#Stype")) || 0;
var StypeName = $TRV("#Stype");
var Xing = $F("#Xing");
var Zhong = $F("#Zhong");
var Ming = $F("#Ming");
var Peixunjigou = Stype != 103 ? $F("#Peixunjigou") : 0;
var Peixunjigouming = Stype != 103 ? $TS("#Peixunjigou") : "";
var PMIUname = $F("#PMIUname");
var PMIUpass = $F("#PMIUpass");
var IsPMIUser = $FRBOOL("#IsPMIUser");
var PMINumber = IsPMIUser ? $F("#PMINumber") : "";
var PMIUtimeB = IsPMIUser ? $F("#PMIUtimeB") : "";
var PMIUtimeE = IsPMIUser ? $F("#PMIUtimeE") : "";
var PMItimeB = $FDT("#PMItimeB");
var PMItimeE = $FDT("#PMItimeE");
var Kaodian = $F("#Kaodian");
var Kaodianming = $TS("#Kaodian");
var PMIID = $F("#PMIID");
4、输入命令提交
SHOW.Ajax.User.Examsign.Sign(Ed, Etitle, Stype, StypeName, Xing, Zhong, Ming, Peixunjigou, Peixunjigouming, PMIUname, PMIUpass, IsPMIUser, PMINumber, PMIUtimeB, PMIUtimeE, PMItimeB, PMItimeE, Kaodian, Kaodianming, PMIID)

5、打开网络标签,查看第二条命令的执行结果(第一条命令只执行一次,第二天命令疯狂执行,直到返回报名成功,状态显示200)如果要修改提交的信息,则修改页面再执行第一条命令

三、验证
恭喜预约成功,刷新网址验证是否真的成功
http://user.chinapmp.cn/myexam.shtml





