Java课题笔记~Element UI
Element:是饿了么公司前端开发团队提供的一套基于 Vue 的网站组件库,用于快速构建网页。
Element 提供了很多组件(组成网页的部件)供我们使用。例如 超链接、按钮、图片、表格等等~
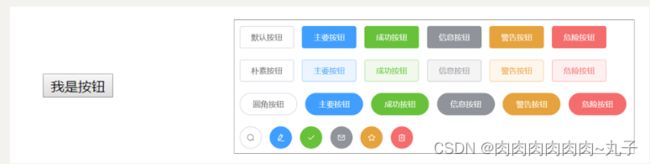
如下图左边的是我们编写页面看到的按钮,上图右边的是 Element 提供的页面效果,效果一目了然。
我们学习 Element 其实就是学习怎么从官网拷贝组件到我们自己的页面并进行修改,官网网址是
https://element.eleme.cn/#/zh-CN![]() https://element.eleme.cn/#/zh-CN
https://element.eleme.cn/#/zh-CN
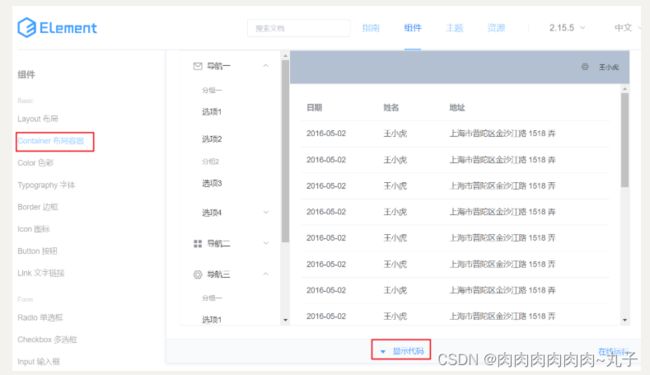
进入官网能看到如下页面
2.1 快速入门
-
创建页面,并在页面引入Element 的css、js文件 和 Vue.js
2.创建Vue核心对象
Element 是基于 Vue 的,所以使用Element时必须要创建 Vue 对象
官网复制Element组件代码
在左菜单栏找到 Button 按钮 ,然后找到自己喜欢的按钮样式,点击 显示代码 ,在下面就会展示出对应的代码,将这些代码拷贝到我们自己的页面即可。
整体页面代码如下:
Title
默认按钮
主要按钮
成功按钮
信息按钮
警告按钮
删除
朴素按钮
主要按钮
成功按钮
信息按钮
警告按钮
危险按钮
圆角按钮
主要按钮
成功按钮
信息按钮
警告按钮
危险按钮
浏览器页面显示效果如下:
2.2 Element 布局
Element 提供了两种布局方式,分别是:
-
Layout 布局
-
Container 布局容器
2.2.1 Layout 布局
通过基础的 24 分栏,迅速简便地创建布局。也就是默认将一行分为 24 栏,根据页面要求给每一列设置所占的栏数。
在左菜单栏找到 Layout 布局 ,然后找到自己喜欢的按钮样式,点击 显示代码 ,在下面就会展示出对应的代码,显示出的代码中有样式,有html标签。将样式拷贝我们自己页面的 head 标签内,将html标签拷贝到 标签内。
整体页面代码如下:
Title
通过浏览器打开该页面可以看到如下页面 :
现在需要添加一行,要求该行显示8个格子,通过计算每个格子占 3 栏,具体的html 代码如下
通过浏览器打开该页面可以看到如下页面 :
2.2.2 Container 布局容器
用于布局的容器组件,方便快速搭建页面的基本结构。如下图就是布局容器效果。
如下图是官网提供的 Container 布局容器实例:
该效果代码中包含了样式、页面标签、模型数据。将里面的样式