- OpenWebUI(8)源码学习-后端utils/telemetry追踪遥测模块
目录目录结构说明`constants.py`核心作用:主要功能:示例代码片段:`exporters.py`核心作用:主要类:`LazyBatchSpanProcessor`特点:技术亮点:`instrumentors.py`核心作用:插桩对象包括:钩子函数(Hooks):Instrumentor类:插桩流程:`setup.py`核心作用:主要功能:典型调用方式:✨总体架构与价值技术亮点总结✅开发建
- 【人工智能】Spring AI Alibaba,一个面向 Java 开发者的开源框架,它旨在简化将人工智能(AI)功能集成到应用程序中的过程。
本本本添哥
A-AIGC人工智能大模型人工智能javaspring
一、SpringAIAlibaba介绍SpringAIAlibaba是一个面向Java开发者的开源框架,它旨在简化将人工智能(AI)功能集成到应用程序中的过程。该项目基于SpringAI构建,并且是阿里云通义系列模型及服务在JavaAI应用开发领域的最佳实践。SpringAIAlibaba的目标是为开发者提供一套高层次的AIAPI抽象以及与云原生基础设施的深度集成方案,从而帮助他们快速构建智能应用
- SpringAI Alibaba 正式版发布!四个问题让你彻底拿捏它
小付爱coding
人工智能
SpringAIAlibaba正式版发布!四个问题让你彻底拿捏它作者:XXX|发布时间:2025年4月最近,SpringAIAlibaba正式版重磅上线了!作为一个Java开发者,如果你还没听说过它,那你可能真的要掉队了。别急,今天我就用最通俗的方式带你搞懂这玩意儿到底是个啥、为啥要学它、学什么、能干啥!一、SpringAIAlibaba到底是个啥?一句话总结:SpringAIAlibaba是一个
- Spring Data Neo4j 与后端人工智能算法的数据交互
AI大模型应用实战
springneo4j人工智能ai
SpringDataNeo4j与后端人工智能算法的数据交互关键词:SpringDataNeo4j、图数据库、人工智能算法、数据交互、知识图谱、图神经网络、数据集成摘要:本文深入探讨了如何利用SpringDataNeo4j框架实现后端人工智能算法与图数据库的高效数据交互。文章首先介绍了图数据库和人工智能算法的基本概念,然后详细解析了SpringDataNeo4j的核心架构和原理。接着,通过实际代码示
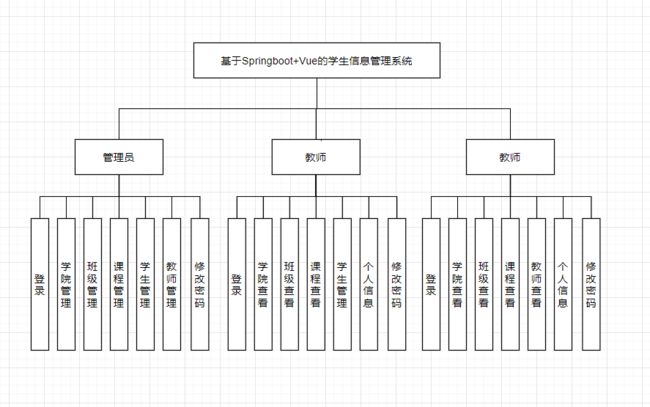
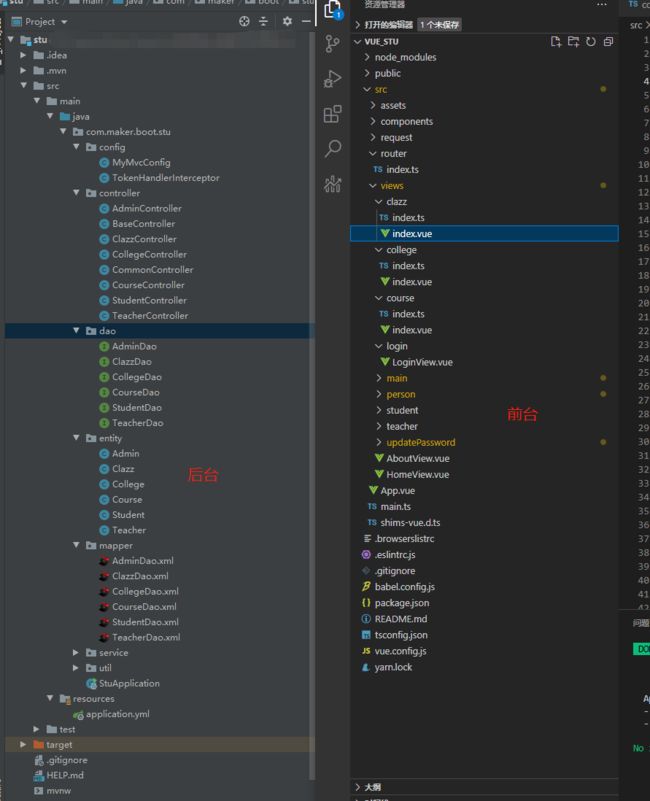
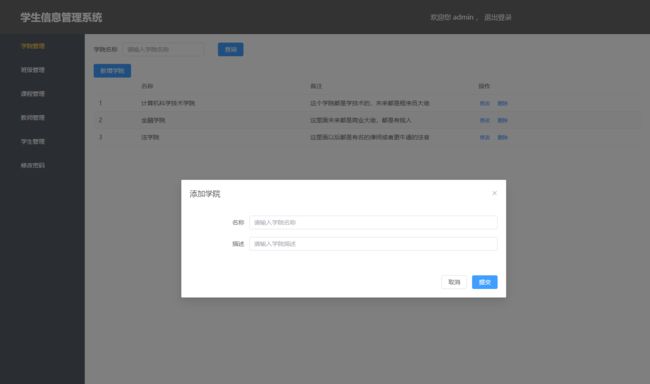
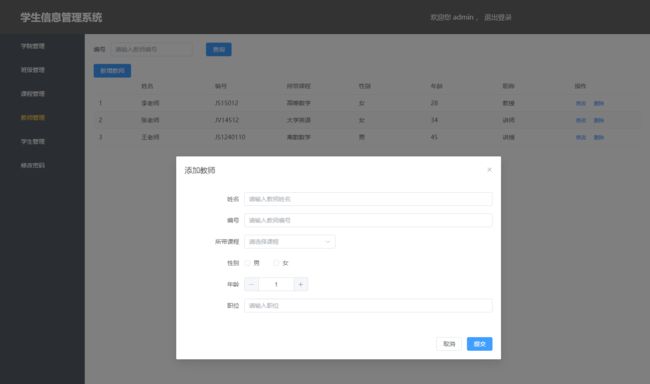
- SpringBoot+Mybatis+MySQL+Vue+ElementUI前后端分离版:整体布局、架构调整(二)
喜欢敲代码的程序员
前后端分离SpringBootSpringspringbootmybatismysqlvue.jselementui
目录一、前言二、后端调整1.实体类调整2.菜单相关接口3.用户相关接口4.新增工具类5.新增菜单树返回类6.配置类、拦截器三、前端调整1.请求调整2.页面布局、样式调整1.user.vue2.index.vue3.请求拦截四、开发过程中的问题五、附:源码1.源码下载地址六、结语一、前言此文章在上次的基础上进行了部分调整,并根据用户体验(我自己)确认了页面整体布局和数据呈现,暂定就先这样,后续有需要
- Spring Security:认证与授权的实现原理及实践
SpringSecurity是Spring生态中强大的安全框架,用于为Java应用提供认证(Authentication)和授权(Authorization)功能。根据2024年StackOverflow开发者调查,SpringBoot是Java开发者中最流行的框架,约60%的Java开发者使用它构建微服务,而SpringSecurity是其首选安全解决方案。本文深入剖析SpringSecurit
- 创建 TransactionStatus
悟能不能悟
log4jjava开发语言
在Spring框架中,TransactionStatus是一个接口,通常由事务管理器(如PlatformTransactionManager)在开启事务时自动创建,而不是由开发者直接实例化。如果你需要在代码中操作事务状态,应通过以下标准方式:正确获取TransactionStatus的步骤:注入事务管理器在SpringBean中注入PlatformTransactionManager(如DataS
- Hera调度系统运行时架构源码分析
Code Monkey’s Lab
源码分析Java架构hera调度系统
目录一、Hera启动过程二、Master节点启动流程三、Worker节点启动流程四、心跳机制实现五、任务调度执行流程六、架构特点总结在笔者的职业生涯中,Hera调度系统是使用过的所有开源调度系统中最符合用户操作习惯、最贴近业务实际需求的一款产品——没有之一。若论产品成熟度与用户体验,或许只有部分大厂自研的调度平台才能与之比肩。与DolphinScheduler等主流开源调度系统相比,Hera的设计
- web后端框架MyBatis
猿力觉醒
java后端mybatis
目录前言1.xml配置方式开发步骤2.注解方式开发步骤前言mybatis是一个优秀的基于java的持久层框架,它内部封装了jdbc,使开发者只需要关注sql语句本身,而不需要花费精力去处理加载驱动、创建连接、创建statement等繁杂的过程。mybatis通过xml或注解的方式将要执行的各种statement配置起来,并通过java对象和statement中sql的动态参数进行映射生成最终执行的
- [3-02-01].第14节:三方整合 - SpringData整合Redis集群
1.01^1000
阶段03:企业框架springboot
Redis大纲一、SpringBoot整合主从架构的Redis:1.1.问题说明:1.在Sentinel集群监管下的Redis哨兵架构中,其节点会因为自动故障转移而发生变化,Redis的客户端必须感知这种变化,及时更新连接信息2.SpringBoot中的RedisTemplate底层利用lettuce实现了节点的感知和自动切换,我们需要进行配置才可以实现这种动态上下线的情况。下面,我们通过一个测试
- IDEA Maven报错 无法解析 com.taobao:parent:pom:1.0.1【100%解决 此类型问题】
Dolphin_Home
私有_案例分析生产环境_场景抽象Debugintellij-ideamavenjava
IDEAMaven报错无法解析com.taobao:parent:pom:1.0.1【100%解决此类型问题】报错日志PSD:\Learn_Materials\IDEA_WorkSpace\Demo\spring_test_demo>mvncleaninstall-U[INFO]Scanningforprojects...[WARNING][WARNING]Someproblemswereenco
- 新手向:实现验证码程序
nightunderblackcat
Java新手开发语言javamavenspringintellij-ideaspringbootspringcloud
本文将从零开始,通过一个简单的验证码程序。即使你没有任何编程基础,也能跟着这篇文章一步步学习。第一章:Java开发环境搭建1.1安装JDK要开始Java编程,首先需要安装Java开发工具包(JDK)。JDK是Java开发的核心,包含了运行Java程序所需的工具和库。访问Oracle官网下载适合你操作系统的JDK运行安装程序,按照提示完成安装配置环境变量(这一步很重要,确保你可以在任何目录下运行Ja
- jenkins 自动化部署之后,不允许在工具上查看源代码
小疯仔
jenkins自动化运维
先来展示一下最终的效果在没有如何操作之前的时候,这个Jenkins部署完成之后会在工具上留有源代码,能点击进去,部署到甲方的服务器上的时候会被看到,这样就会造成源码泄露解决方案可以在Jenkinsfile文件中加入以下代码pipeline{agentanytools{nodejs'nodejs16.20.2'}//步骤stages{}//新增post阶段:在流水线结束后清理工作区post{alwa
- C#.NET log4net 详解
c#.net
简介log4net是.NET平台上非常成熟的日志组件,源自Java世界的log4j。它功能丰富、性能高、配置灵活,是企业应用中常见的日志框架之一。核心特点支持多种输出目标(Appender):文件、数据库、控制台、远程服务等支持多种格式化(Layout)支持按级别(Level)记录日志支持日志分类(Logger分组、命名空间隔离)配置灵活,可通过XML文件配置,也可通过代码配置支持异步日志、按文件
- Java HashMap扩容=灾难?看Redis如何用渐进式方案征服亿级Key
今天你慧了码码码码码码码码码码
Redis数据库redisjava
某电商平台在进行大促压测时,一个存储3000万用户资料的Hash表触发扩容,导致Redis实例完全阻塞12秒,所有请求超时。切换到渐进式扩容方案后,同样规模扩容仅造成0.3毫秒的请求延迟波动。这个案例揭示了哈希表扩容机制对高并发系统的致命影响。一、Redis哈希表vsJavaHashMap:架构本质差异1.底层结构对比特性Redis哈希表JavaHashMap存储结构拉链法(链表解决冲突)链表+红
- #TypeScript高频面试题总结(2025版)
沈大大520
typescript前端面试
本文将分享TypeScript高频面试题的一些面试点以及相应的示列作者:沈大大更新时间:2025-03-11前言TypeScript作为JavaScript的超集,已经成为前端开发中不可或缺的技术。本文整理了最常见的TypeScript面试题,从基础到高级,帮助你全面准备技术面试。基础概念篇1.TypeScript与JavaScript的区别是什么?TypeScript是JavaScript的超集
- 大模型之Spring AI实战系列(三十二):Spring Boot + DeepSeek 实战指南:工具函数(Function Call)实战应用
系列篇章No.文章1大模型之SpringAI实战系列(一):基础认知篇-开启智能应用开发之旅2大模型之SpringAI实战系列(二):SpringBoot+OpenAI打造聊天应用全攻略3大模型之SpringAI实战系列(三):SpringBoot+OpenAI实现聊天应用上下文记忆功能4大模型之SpringAI实战系列(四):SpringBoot+OpenAI使用OpenAIEmbedding实
- SpringBoot-19-企业云端开发实践之web开发晋级
皮皮冰燃
SpringBootspringboot前端后端
文章目录1静态资源访问1.1static静态资源目录1.2application.properties(过滤规则)2文件上传2.1文件上传原理2.2SprintBoot文件上传功能2.3FileUploadController.java2.4配置访问上传的文件3拦截器3.1interceptor/LoginInterceptor3.2config/WebConfig4RESTful服务和Swagg
- 使用CocoaPods做依赖管理(淘宝源更换为HTTPS)--转自 唐巧技术博客
q364385155
cocopods依赖管理OCiOS
CocoaPods简介每种语言发展到一个阶段,就会出现相应的依赖管理工具,例如Java语言的Maven,nodejs的npm。随着iOS开发者的增多,业界也出现了为iOS程序提供依赖管理的工具,它的名字叫做:CocoaPods。CocoaPods项目的源码在Github上管理。该项目开始于2011年8月12日,经过多年发展,现在已经成为iOS开发事实上的依赖管理标准工具。开发iOS项目不可避免地要
- springBoot服务之间的转发
场景:前端请求的服务里没有关于该业务相关的代码。另一台服务有,这时候转发过去再处理明显方便多了。设前端请求的服务为A,实际处理的服务为B在服务A,我们这样写@PostMapping("delHlpxglHlcfjl")publicObjectdelHlpxglHlcfjl(@RequestBodyMapparam){try{Stringurl=baseUrl+"服务B实际接口名称";log.inf
- iOS CocoaPods(依赖管理)安装和使用教程
Andyjicw
iOS移动开发cocoapodsios开发教程依赖
参考资料CocoaPods简介每种语言发展到一个阶段,就会出现相应的依赖管理工具,例如Java语言的Maven,nodejs的npm。随着iOS开发者的增多,业界也出现了为iOS程序提供依赖管理的工具,它的名字叫做:CocoaPods。CocoaPods项目的源码在Github上管理。该项目开始于2011年8月12日,经过多年发展,现在已经成为iOS开发事实上的依赖管理标准工具。开发iOS项目不可
- 实现顶部固定与平滑滑动二级菜单的网页导航设计
本文还有配套的精品资源,点击获取简介:现代网页设计中,高效的导航菜单对用户体验至关重要。本设计涵盖固定在顶部的导航栏和二级菜单项的平滑滑动效果。通过CSS实现导航栏的固定定位,而JavaScript则负责二级菜单的平滑过渡动画。包含的文件如HTML结构、JavaScript交互逻辑、CSS样式和可能的图像资源,共同构建了这种流行的导航菜单布局。1.顶部固定、二级栏目之间相互滑动的导航菜单在现代网页
- 编译ARM开发板的内核镜像(linux)
不霁何虹丶
内核linux内核ubootkernel嵌入式
编译内核其实本质上就是熟悉流程与配置的更改,本文暂时只介绍流程,对于更改,以后详谈。一点要注意:需要先安装arm-linux-gcc交叉编译器!切记!获取内核源码如果你有开发板,那么商家大多会给你资料,其中就有对应该开发板SOC的linux内核,如果里面没有对应的linux内核源码,那么本文不适合你了,你需要移植或自己找对应的内核源码。开始制作镜像既然已经获得了源码包,经过ubuntu下的tarx
- 项目构建错误:com.mabang:wms-api:0.0.1-SNAPSHOT 的不可解析父 POM
Roam-G
SpringBootmaven
报错信息:Projectbuilderror:Non-resolvableparentPOMforcom.mabang:wms-api:0.0.1-SNAPSHOT:Couldnottransferartifactorg.springframework.boot:spring-boot-starter-parent:pom:2.2.2.RELEASEfrom/tonexus(http://192.
- ‘parent.relativePath‘ of POM com.xx:xxxxx:1.0-SNAPSHOT points at com.example:zzu_gtp instead
余677
springboot
在父工程pom文件下添加spring-boot-starter-parentorg.springframework.boot2.7.3变成spring-boot-starter-parentorg.springframework.boot2.7.3然后刷新maven就行了
- 关于java项目中maven的理解
我的理解:maven是java项目的依赖管理工具,通过pom.xml文件配置要下载的依赖,settings.xml配置maven下载的镜像没有就默认在maven中央仓库下载依赖,本地仓库是存储下载好的依赖ai:1.功能定位局限Maven不只是依赖管理工具,更是项目构建管理工具。除依赖管理,还能实现编译(如mvncompile编译源码)、测试(mvntest执行单元测试)、打包(mvnpackage
- java PDF模板生成并导出(文字、表格、图片)
最新word转pdf模板导出可分页带图片http://t.csdn.cn/JmWZb1:jar包com.itextpdfitext-asian5.2.0com.itextpdfitextpdf5.4.32:制作一个pdf模板创建表单–编辑域3:工具类:/***pdf模板导出**@parammap*@paramout*@throwsException*/publicstaticvoidcreatPd
- Java 数据清洗 List集合去重
Dolphin_Home
生产环境_场景抽象私有_案例分析代码规范javalistpython
Java数据清洗List集合去重Java8列表去重实用指南(多属性去重)方法1:最优性能方案(自定义循环+Key包装器)importjava.util.*;publicclassDistinctUtil{//高性能去重工具(预分配内存/避免装箱)publicstaticListdistinctByKeys(Listlist,FunctionkeyExtractor){//预分配足够空间防止扩容Se
- Jackson JSR310 日期反序列化问题解决方案
Dolphin_Home
生产环境_场景抽象代码规范SpringBootpython开发语言
JacksonJSR310日期反序列化问题解决方案一、问题背景在SpringBoot微服务项目中,使用Java8时间API(如LocalDateTime)配合Jackson处理JSON序列化时,升级Jackson从2.12到2.15后,出现以下反序列化异常:com.fasterxml.jackson.datatype.jsr310.deser.JSR310DateTimeDeserializerB
- Java通用实体验证框架:从业务需求到可复用代码的完整实现
Java通用实体验证框架:从业务需求到可复用代码的完整实现一、业务需求:为什么需要验证框架?场景:处理订单配送费数据时,需确保列表中所有记录的以下字段一致:付款公司ID(payId)币种ID(currencyId)银行账号(bankNum,需去空格后验证)银行名称(bankName)传统实现问题://硬编码验证(重复且难以维护)Listlist=...;if(list.isEmpty())thro
- 关于旗正规则引擎中的MD5加密问题
何必如此
jspMD5规则加密
一般情况下,为了防止个人隐私的泄露,我们都会对用户登录密码进行加密,使数据库相应字段保存的是加密后的字符串,而非原始密码。
在旗正规则引擎中,通过外部调用,可以实现MD5的加密,具体步骤如下:
1.在对象库中选择外部调用,选择“com.flagleader.util.MD5”,在子选项中选择“com.flagleader.util.MD5.getMD5ofStr({arg1})”;
2.在规
- 【Spark101】Scala Promise/Future在Spark中的应用
bit1129
Promise
Promise和Future是Scala用于异步调用并实现结果汇集的并发原语,Scala的Future同JUC里面的Future接口含义相同,Promise理解起来就有些绕。等有时间了再仔细的研究下Promise和Future的语义以及应用场景,具体参见Scala在线文档:http://docs.scala-lang.org/sips/completed/futures-promises.html
- spark sql 访问hive数据的配置详解
daizj
spark sqlhivethriftserver
spark sql 能够通过thriftserver 访问hive数据,默认spark编译的版本是不支持访问hive,因为hive依赖比较多,因此打的包中不包含hive和thriftserver,因此需要自己下载源码进行编译,将hive,thriftserver打包进去才能够访问,详细配置步骤如下:
1、下载源码
2、下载Maven,并配置
此配置简单,就略过
- HTTP 协议通信
周凡杨
javahttpclienthttp通信
一:简介
HTTPCLIENT,通过JAVA基于HTTP协议进行点与点间的通信!
二: 代码举例
测试类:
import java
- java unix时间戳转换
g21121
java
把java时间戳转换成unix时间戳:
Timestamp appointTime=Timestamp.valueOf(new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(new Date()))
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd hh:m
- web报表工具FineReport常用函数的用法总结(报表函数)
老A不折腾
web报表finereport总结
说明:本次总结中,凡是以tableName或viewName作为参数因子的。函数在调用的时候均按照先从私有数据源中查找,然后再从公有数据源中查找的顺序。
CLASS
CLASS(object):返回object对象的所属的类。
CNMONEY
CNMONEY(number,unit)返回人民币大写。
number:需要转换的数值型的数。
unit:单位,
- java jni调用c++ 代码 报错
墙头上一根草
javaC++jni
#
# A fatal error has been detected by the Java Runtime Environment:
#
# EXCEPTION_ACCESS_VIOLATION (0xc0000005) at pc=0x00000000777c3290, pid=5632, tid=6656
#
# JRE version: Java(TM) SE Ru
- Spring中事件处理de小技巧
aijuans
springSpring 教程Spring 实例Spring 入门Spring3
Spring 中提供一些Aware相关de接口,BeanFactoryAware、 ApplicationContextAware、ResourceLoaderAware、ServletContextAware等等,其中最常用到de匙ApplicationContextAware.实现ApplicationContextAwaredeBean,在Bean被初始后,将会被注入 Applicati
- linux shell ls脚本样例
annan211
linuxlinux ls源码linux 源码
#! /bin/sh -
#查找输入文件的路径
#在查找路径下寻找一个或多个原始文件或文件模式
# 查找路径由特定的环境变量所定义
#标准输出所产生的结果 通常是查找路径下找到的每个文件的第一个实体的完整路径
# 或是filename :not found 的标准错误输出。
#如果文件没有找到 则退出码为0
#否则 即为找不到的文件个数
#语法 pathfind [--
- List,Set,Map遍历方式 (收集的资源,值得看一下)
百合不是茶
listsetMap遍历方式
List特点:元素有放入顺序,元素可重复
Map特点:元素按键值对存储,无放入顺序
Set特点:元素无放入顺序,元素不可重复(注意:元素虽然无放入顺序,但是元素在set中的位置是有该元素的HashCode决定的,其位置其实是固定的)
List接口有三个实现类:LinkedList,ArrayList,Vector
LinkedList:底层基于链表实现,链表内存是散乱的,每一个元素存储本身
- 解决SimpleDateFormat的线程不安全问题的方法
bijian1013
javathread线程安全
在Java项目中,我们通常会自己写一个DateUtil类,处理日期和字符串的转换,如下所示:
public class DateUtil01 {
private SimpleDateFormat dateformat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
public void format(Date d
- http请求测试实例(采用fastjson解析)
bijian1013
http测试
在实际开发中,我们经常会去做http请求的开发,下面则是如何请求的单元测试小实例,仅供参考。
import java.util.HashMap;
import java.util.Map;
import org.apache.commons.httpclient.HttpClient;
import
- 【RPC框架Hessian三】Hessian 异常处理
bit1129
hessian
RPC异常处理概述
RPC异常处理指是,当客户端调用远端的服务,如果服务执行过程中发生异常,这个异常能否序列到客户端?
如果服务在执行过程中可能发生异常,那么在服务接口的声明中,就该声明该接口可能抛出的异常。
在Hessian中,服务器端发生异常,可以将异常信息从服务器端序列化到客户端,因为Exception本身是实现了Serializable的
- 【日志分析】日志分析工具
bit1129
日志分析
1. 网站日志实时分析工具 GoAccess
http://www.vpsee.com/2014/02/a-real-time-web-log-analyzer-goaccess/
2. 通过日志监控并收集 Java 应用程序性能数据(Perf4J)
http://www.ibm.com/developerworks/cn/java/j-lo-logforperf/
3.log.io
和
- nginx优化加强战斗力及遇到的坑解决
ronin47
nginx 优化
先说遇到个坑,第一个是负载问题,这个问题与架构有关,由于我设计架构多了两层,结果导致会话负载只转向一个。解决这样的问题思路有两个:一是改变负载策略,二是更改架构设计。
由于采用动静分离部署,而nginx又设计了静态,结果客户端去读nginx静态,访问量上来,页面加载很慢。解决:二者留其一。最好是保留apache服务器。
来以下优化:
- java-50-输入两棵二叉树A和B,判断树B是不是A的子结构
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/25411174201011445550396/
import ljn.help.*;
public class HasSubtree {
/**Q50.
* 输入两棵二叉树A和B,判断树B是不是A的子结构。
例如,下图中的两棵树A和B,由于A中有一部分子树的结构和B是一
- mongoDB 备份与恢复
开窍的石头
mongDB备份与恢复
Mongodb导出与导入
1: 导入/导出可以操作的是本地的mongodb服务器,也可以是远程的.
所以,都有如下通用选项:
-h host 主机
--port port 端口
-u username 用户名
-p passwd 密码
2: mongoexport 导出json格式的文件
- [网络与通讯]椭圆轨道计算的一些问题
comsci
网络
如果按照中国古代农历的历法,现在应该是某个季节的开始,但是由于农历历法是3000年前的天文观测数据,如果按照现在的天文学记录来进行修正的话,这个季节已经过去一段时间了。。。。。
也就是说,还要再等3000年。才有机会了,太阳系的行星的椭圆轨道受到外来天体的干扰,轨道次序发生了变
- 软件专利如何申请
cuiyadll
软件专利申请
软件技术可以申请软件著作权以保护软件源代码,也可以申请发明专利以保护软件流程中的步骤执行方式。专利保护的是软件解决问题的思想,而软件著作权保护的是软件代码(即软件思想的表达形式)。例如,离线传送文件,那发明专利保护是如何实现离线传送文件。基于相同的软件思想,但实现离线传送的程序代码有千千万万种,每种代码都可以享有各自的软件著作权。申请一个软件发明专利的代理费大概需要5000-8000申请发明专利可
- Android学习笔记
darrenzhu
android
1.启动一个AVD
2.命令行运行adb shell可连接到AVD,这也就是命令行客户端
3.如何启动一个程序
am start -n package name/.activityName
am start -n com.example.helloworld/.MainActivity
启动Android设置工具的命令如下所示:
# am start -
- apache虚拟机配置,本地多域名访问本地网站
dcj3sjt126com
apache
现在假定你有两个目录,一个存在于 /htdocs/a,另一个存在于 /htdocs/b 。
现在你想要在本地测试的时候访问 www.freeman.com 对应的目录是 /xampp/htdocs/freeman ,访问 www.duchengjiu.com 对应的目录是 /htdocs/duchengjiu。
1、首先修改C盘WINDOWS\system32\drivers\etc目录下的
- yii2 restful web服务[速率限制]
dcj3sjt126com
PHPyii2
速率限制
为防止滥用,你应该考虑增加速率限制到您的API。 例如,您可以限制每个用户的API的使用是在10分钟内最多100次的API调用。 如果一个用户同一个时间段内太多的请求被接收, 将返回响应状态代码 429 (这意味着过多的请求)。
要启用速率限制, [[yii\web\User::identityClass|user identity class]] 应该实现 [[yii\filter
- Hadoop2.5.2安装——单机模式
eksliang
hadoophadoop单机部署
转载请出自出处:http://eksliang.iteye.com/blog/2185414 一、概述
Hadoop有三种模式 单机模式、伪分布模式和完全分布模式,这里先简单介绍单机模式 ,默认情况下,Hadoop被配置成一个非分布式模式,独立运行JAVA进程,适合开始做调试工作。
二、下载地址
Hadoop 网址http:
- LoadMoreListView+SwipeRefreshLayout(分页下拉)基本结构
gundumw100
android
一切为了快速迭代
import java.util.ArrayList;
import org.json.JSONObject;
import android.animation.ObjectAnimator;
import android.os.Bundle;
import android.support.v4.widget.SwipeRefreshLayo
- 三道简单的前端HTML/CSS题目
ini
htmlWeb前端css题目
使用CSS为多个网页进行相同风格的布局和外观设置时,为了方便对这些网页进行修改,最好使用( )。http://hovertree.com/shortanswer/bjae/7bd72acca3206862.htm
在HTML中加入<table style=”color:red; font-size:10pt”>,此为( )。http://hovertree.com/s
- overrided方法编译错误
kane_xie
override
问题描述:
在实现类中的某一或某几个Override方法发生编译错误如下:
Name clash: The method put(String) of type XXXServiceImpl has the same erasure as put(String) of type XXXService but does not override it
当去掉@Over
- Java中使用代理IP获取网址内容(防IP被封,做数据爬虫)
mcj8089
免费代理IP代理IP数据爬虫JAVA设置代理IP爬虫封IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
Java语言有两种方式使用代理IP访问网址并获取内容,
方式一,设置System系统属性
// 设置代理IP
System.getProper
- Nodejs Express 报错之 listen EADDRINUSE
qiaolevip
每天进步一点点学习永无止境nodejs纵观千象
当你启动 nodejs服务报错:
>node app
Express server listening on port 80
events.js:85
throw er; // Unhandled 'error' event
^
Error: listen EADDRINUSE
at exports._errnoException (
- C++中三种new的用法
_荆棘鸟_
C++new
转载自:http://news.ccidnet.com/art/32855/20100713/2114025_1.html
作者: mt
其一是new operator,也叫new表达式;其二是operator new,也叫new操作符。这两个英文名称起的也太绝了,很容易搞混,那就记中文名称吧。new表达式比较常见,也最常用,例如:
string* ps = new string("
- Ruby深入研究笔记1
wudixiaotie
Ruby
module是可以定义private方法的
module MTest
def aaa
puts "aaa"
private_method
end
private
def private_method
puts "this is private_method"
end
end