Threejs学习01——坐标轴展示立方体并实现来回移动
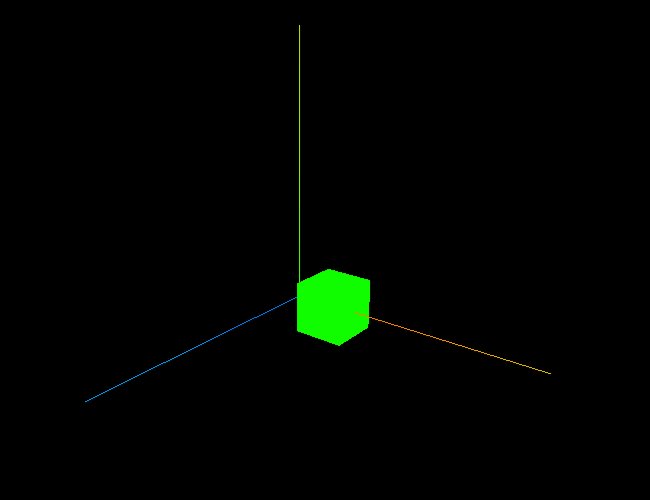
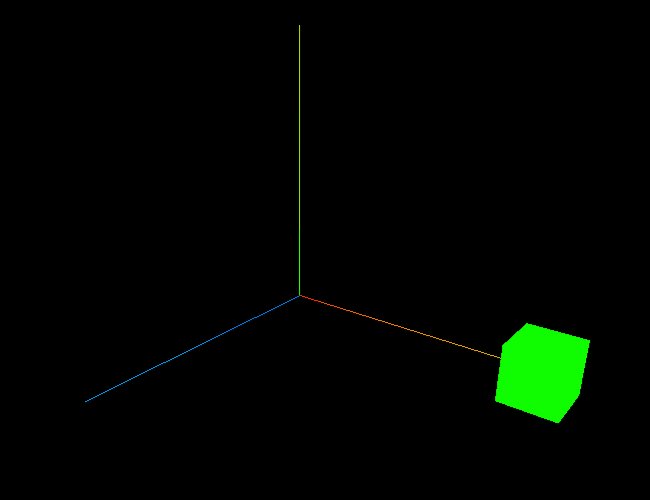
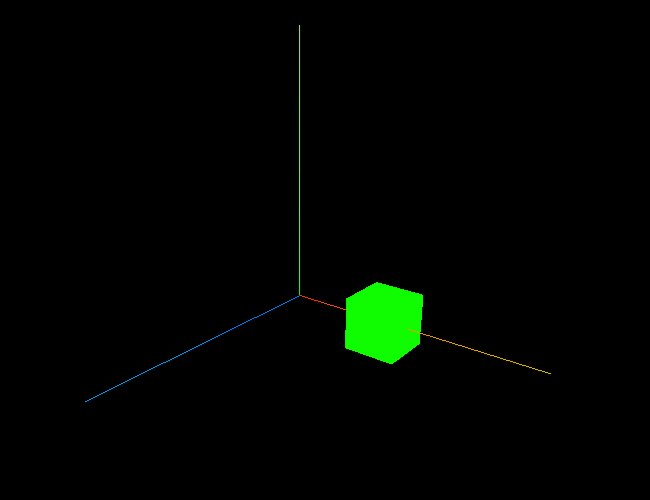
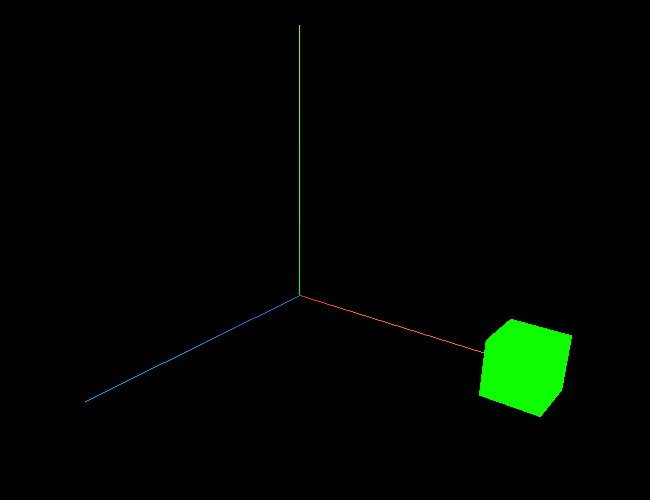
在三维坐标轴上展示立方体并实现来回移动
这是一个非常简单基础的threejs的学习应用!创建应用先创建一个场景Scene,然后创建爱你一个透视相机PerspectiveCamera,然后创建立方体BoxGeometry,立方体添加一些材质,将立方体放入场景中,最后加入渲染器,并创建坐标轴辅助器(这样可以清楚看到坐标轴以及立方体位置)!要想实现鼠标随意转动效果还需要加控制器OrbitControls,实现来回移动就需要设置动画效果,使用gsap来设置动画!
实现效果
准备工作
使用vue创建项目,然后实现以上功能需要安装一些插件:threejs、gsap
yarn add three
yarn add gsap
在index.html中引入main.js
<script src="./main/main.js" type="module"></script>
然后我们编写的Threejs代码都在main.js中编写
设计效果
引入three以及gasp相关的东西
import * as THREE from 'three'
import gsap from 'gsap'
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls';
创建一个场景
//创建一个场景
const scene = new THREE.Scene();
创建一个透视相机
/**
* 创建一个相机(透视相机)
* fov — 摄像机视锥体垂直视野角度
aspect — 摄像机视锥体长宽比
near — 摄像机视锥体近端面
far — 摄像机视锥体远端面
*/
const camera = new THREE.PerspectiveCamera(90,window.innerWidth/window.innerHeight,1,1000);
设置相机对象位置以及将相机加入场景中
//设置相机对象 x y z
camera.position.set(0,0,10);
//相机加入场景中
scene.add(camera);
创建立方体物体以及给物体添加材质
添加物体
//立方体 长宽高
const geo = new THREE.BoxGeometry(1,1,1);
//创建材质
const mater = new THREE.MeshBasicMaterial({color:0xfff00})
//根据立方体和材质创建物体
const cube = new THREE.Mesh(geo,mater);
//将立方体添加到场景中
scene.add(cube);
初始化渲染器并将渲染器添加到页面document对象中
//初始化渲染器
const render = new THREE.WebGLRenderer();
//设置渲染尺寸大小
render.setSize(window.innerWidth,window.innerHeight);
//将webgl渲染的canvas内容添加到body
document.body.appendChild(render.domElement)
要显示坐标轴就要添加坐标轴辅助器
//创建坐标轴辅助器
const axes = new THREE.AxesHelper(5);
scene.add(axes);
要使得页面鼠标能控制旋转就要加入控制器
//添加控制器
const control = new OrbitControls(camera,render.domElement)
control.update();
使用gsap添加动画效果
//移动到x为5的位置,过度时间2秒,来回移动,开启无限重复
gsap.to(cube.position,{x:5,duration:2,yoyo:true,repeat:-1})
每一帧都需要看到效果,需要监听屏幕刷新率并每一帧都改变动画
function animate(){
requestAnimationFrame(animate)
//使用渲染器 通过相机将场景渲染
render.render(scene,camera);
}
animate()
代码完成!!!
完整代码如下:
import * as THREE from 'three'
import gsap from 'gsap'
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls';
//了解thres最基本用法
//1.创建一个场景
const scene = new THREE.Scene();
/**
* 2.创建一个相机(透视相机)
* fov — 摄像机视锥体垂直视野角度
aspect — 摄像机视锥体长宽比
near — 摄像机视锥体近端面
far — 摄像机视锥体远端面
*/
const camera = new THREE.PerspectiveCamera(90,window.innerWidth/window.innerHeight,1,1000);
//设置相机对象 x y z
camera.position.set(0,0,10);
//相机加入场景中
scene.add(camera);
//3.添加物体
//几何体 长宽高
const geo = new THREE.BoxGeometry(1,1,1);
//创建材质
const mater = new THREE.MeshBasicMaterial({color:0xfff00})
//根据几何体和材质创建物体
const cube = new THREE.Mesh(geo,mater);
//将几何体添加到场景中
scene.add(cube);
//初始化渲染器
const render = new THREE.WebGLRenderer();
//设置渲染尺寸大小
render.setSize(window.innerWidth,window.innerHeight);
//将webgl渲染的canvas内容添加到body
document.body.appendChild(render.domElement)
//创建坐标轴辅助器
const axes = new THREE.AxesHelper(5);
scene.add(axes);
//添加控制器
const control = new OrbitControls(camera,render.domElement)
control.update();
function animate(){
requestAnimationFrame(animate)
//使用渲染器 通过相机将场景渲染
render.render(scene,camera);
}
animate()
gsap.to(cube.position,{x:5,duration:2,yoyo:true,repeat:-1})
目前还在学习threejs,有写错误的地方请指出!!现在只是一个菜鸟,不喜勿喷!!