微信搜索 【大迁世界】, 我会第一时间和你分享前端行业趋势,学习途径等等。
本文 GitHub https://github.com/qq449245884/xiaozhi 已收录,有一线大厂面试完整考点、资料以及我的系列文章。
快来免费体验ChatGpt plus版本的,我们出的钱 体验地址:https://chat.waixingyun.cn 可以加入网站底部技术群,一起找bug,另外新版作图神器,ChatGPT4 已上线 https://cube.waixingyun.cn/home
1. First letter drop 1. 首字母丢失
我们可以使用 :first-letter 来删除文本的第一个字母:
p:first-letter {
font-size: 200%;
color: #8A2BE2;
}:first-letter 选择器用于指定元素的首字母样式,它仅适用于块级元素。效果如下:
https://codepen.io/OMGZui/pen/oNEMVvN
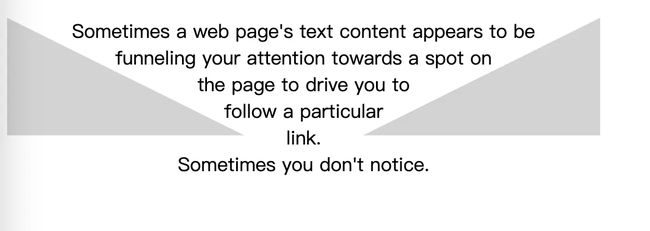
2. 图像文本环绕
CSS 中的 shape-outside 属性是一个非常有用且强大的工具,它允许设计师和开发者控制内容如何围绕一个浮动元素(通常是图像或图形)进行排列。通过定义这个属性中的形状,您可以创建更复杂和吸引人的布局,使文本环绕复杂的形状,而不仅仅是通常的矩形。
shape-outside 属性定义了内容将围绕其排列的形状。它通常与 float 属性一起使用,因为只有浮动的元素才会有内容围绕它。
可用的值:
- none: 默认值。不创建任何形状;内容围绕元素的盒子进行排列。
- margin-box
- border-box
- padding-box
- content-box
- circle()
- ellipse()
- inset()
- polygon()
举例
使用椭圆:
.element {
float: left;
shape-outside: ellipse(50% 50% at 50% 50%);
}使用多边形:
.element {
float: left;
shape-outside: polygon(0% 0%, 100% 0%, 50% 100%);
}使用图像:
.element {
float: left;
shape-outside: url('path-to-image.png');
}实际应用
假设你有一个圆形图像,您希望文本围绕它排列,同时尊重圆的边界。没有 shape-outside,文本只会围绕图像的矩形边界盒子进行排列。但使用 shape-outside,可以使文本平滑地围绕圆形图像进行排列,从而得到更加视觉上吸引人的布局。
整合地址:https://codepen.io/OMGZui/pen/JjpBzGP
3. 使用 :where() 简化代码
当将同一样式应用于多个元素时,CSS可能会像这样:
.page div,
.paget .title,
.page #article {
color: red;
}这段代码看起来并不是很易读,而 :where() 伪类就派上了用场。 :where() 伪类函数接受一个选择器列表作为其参数,并将选择所有可以由选择器列表中的任何规则选择的元素。
.page :where(div, .title, #article) {
color: red;
}4. 透明图像的阴影
你是否曾尝试在透明图像上添加 box-shadow ,结果却看起来像是你添加了边框?我想我们都有过这样的经历。为透明图像添加阴影效果的解决方案是使用 drop-shadow 。
它的工作方式是, drop-shadow 属性遵循给定图像的alpha通道。因此,阴影是基于图像内部的形状,而不是显示在其外部。
事例地址:https://codepen.io/OMGZui/pen/bGLjJNO
5. 文字的打字效果
网页设计正在以每分钟的速度变得更富创意。借助CSS动画功能,您可以让您的网页充满生机。在这个例子中,我们使用动画和 @keyframes 属性来实现打字机效果。
具体来说,对于这个演示,我们实现了 steps() 属性来分割我们的文本动画。首先,你需要指定 steps() 的数量,就我们的情况来说,这是我们希望进行动画处理的文本的字符长度。
其次,我们使用 @keyframes 来声明动画何时开始。例如,如果你在“文字打字效果”后面写了另一个词,除非你改变CSS片段中的 steps() 数量,否则动画将无法工作。
也就是说,这种效果并不是特别新颖。然而,尽管可以通过使用CSS达到同样的效果,但大多数开发者仍然会选择使用JavaScript库。
事例地址:https://codepen.io/OMGZui/pen/MWQBxqd
6. 设置自定义光标
你可能永远不需要强制让你的访客使用独特的光标。至少,对于一般的用户体验目的来说是这样。然而,关于 cursor 属性的一点值得注意的是,它允许你展示图片。这相当于以照片格式展示工具提示。
一些使用场景包括能够比较两张不同的照片,而无需在视口中渲染这些照片。例如,可以使用光标属性来节省设计中的空间。由于你可以将自定义光标锁定到特定的 div元素上,所以它不会干扰到元素之外的其他元素。
事例地址:https://codepen.io/OMGZui/pen/abqjMXd
7. 纯CSS的清单
正如我在文章开头提到的,CSS正在稳步发展。而这个动态清单的演示就是一个很好的例证。
它的工作方式是我们将复选框输入类型与 :checked 伪类一起使用。并使用 transform 属性在 :checked 规范返回真值时更改状态。
使用这种方法可以实现各种各样的目标。例如,当用户点击特定的复选框时,切换隐藏的内容。它适用于单选和复选框等输入类型,但也可以应用于和元素。
事例地址:https://codepen.io/OMGZui/pen/yLvqwZW
交流
有梦想,有干货,微信搜索 【大迁世界】 关注这个在凌晨还在刷碗的刷碗智。
本文 GitHub https://github.com/qq449245884/xiaozhi 已收录,有一线大厂面试完整考点、资料以及我的系列文章。
![]()