【前端基础知识学习——CSS】
刚开始工作,将学习的一些CSS基础知识进行记录,欢迎各位同级小伙伴一起讨论以及大牛指教~
CSS选择器
1.id选择器
用法:为标有特定 id 的 HTML 元素指定特定的样式
HTML元素:id属性设置选择id选择器
CSS:以#定义
id属性不要以数字开头,数字开头的id在Mozilla/Firefox浏览器中不起作用。
#para1
{
text-align:center;
color:red;
}
"para1">para1
2.class选择器
用法:用于描述一组元素的样式,可在多元素中使用。
CSS:以.显示
.center {
text-align: center;
}
"center">标题居中
"center">段落居中
可以指定特定的HTML元素使用class
p.center {
text-align: center;
}
团队约定:
- 不使用 ID 选择器
- 不使用无具体语义定义的标签选择器
CSS背景
用法:用于定义HTML元素的背景
CSS 属性定义背景效果:
1.background-color——背景颜色
属性值:
| 值 | 描述 |
|---|---|
| color | 指定背景颜色。在CSS颜色值近可能的寻找一个颜色值的完整列表。 |
| transparent | 指定背景颜色应该是透明的。这是默认 |
| inherit | 指定背景颜色,应该从父元素继承 |
颜色值定义方式:
- 十六进制 - 如:“#ff0000”
- RGB - 如:“rgb(255,0,0)”
- 颜色名称 - 如:“red”
2.background-image——背景图像
设置body元素的背景图像,默认情况下,background-image放置在元素的左上角,并重复垂直和水平方向。
属性值:
| 值 | 说明 |
|---|---|
| url(‘URL’) | 图像的URL |
| none | 无图像背景会显示。这是默认 |
| linear-gradient() | 创建一个线性渐变的 “图像”(从上到下) |
| radial-gradient() | 用径向渐变创建 “图像”。 (center to edges) |
| repeating-linear-gradient() | 创建重复的线性渐变 “图像”。 |
| repeating-radial-gradient() | 创建重复的径向渐变 “图像” |
| inherit | 指定背景图像应该从父元素继承 |
3.background-repeat——设置背景图像是否及如何重复
属性值:
| 值 | 说明 |
|---|---|
| repeat | 背景图像将向垂直和水平方向重复。这是默认 |
| repeat-x | 只有水平位置会重复背景图像 |
| repeat-y | 只有垂直位置会重复背景图像 |
| no-repeat | background-image 不会重复 |
| inherit | 指定 background-repeat 属性设置应该从父元素继承 |
4.background-attachment——背景图像是否固定或者随着页面的其余部分滚动。
属性值:
| 值 | 描述 |
|---|---|
| scroll | 背景图片随着页面的滚动而滚动,这是默认的。 |
| fixed | 背景图片不会随着页面的滚动而滚动。 |
| local | 背景图片会随着元素内容的滚动而滚动。 |
| initial | 设置该属性的默认值。 |
| inherit | 指定 background-attachment 的设置应该从父元素继承。 |
5.background-position——设置背景图像的起始位置。
属性值:
| 值 | 描述 |
|---|---|
| left right top bottom center | 如果仅指定一个关键字,其他值将会是"center" |
| x% y% | 第一个值是水平位置,第二个值是垂直。左上角是0%0%。右下角是100%100%。如果仅指定了一个值,其他值将是50%。 。默认值为:0%0% |
| xpos ypos | 第一个值是水平位置,第二个值是垂直。左上角是0。单位可以是像素(0px0px)或任何其他 CSS单位。如果仅指定了一个值,其他值将是50%。你可以混合使用%和positions |
| inherit | 指定background-position属性设置应该从父元素继承 |
6.背景- 简写属性
背景颜色的简写属性为 background,属性值的顺序为:
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
按照页面的实际需要使用。
CSS文本
1.文本颜色:color
body {color:red;} //颜色名称
h1 {color:#00ff00;} //十六进制值
h2 {color:rgb(255,0,0);} // 一个RGB值
注意:对于W3C标准的CSS:如果你定义了颜色属性,你还必须定义背景色属性。
2.文本的对齐方式:text-align
属性值:
| 值 | 描述 |
|---|---|
| left | 把文本排列到左边。默认值:由浏览器决定。 |
| right | 把文本排列到右边。 |
| center | 把文本排列到中间。 |
| justify | 实现两端对齐文本效果。 |
| inherit | 规定应该从父元素继承 text-align 属性的值。 |
3.文本修饰:text-decoration(继承no)
属性值:
| 值 | 描述 |
|---|---|
| none | 默认。定义标准的文本。 |
| underline | 定义文本下的一条线。 |
| overline | 定义文本上的一条线。 |
| line-through | 定义穿过文本下的一条线。 |
| blink | 定义闪烁的文本。 |
| inherit | 规定应该从父元素继承 text-decoration 属性的值。 |
4.文本转换:text-transform
属性值:
| 值 | 描述 |
|---|---|
| none | 默认。定义带有小写字母和大写字母的标准的文本。 |
| capitalize | 文本中的每个单词以大写字母开头。 |
| uppercase | 定义仅有大写字母。 |
| lowercase | 定义无大写字母,仅有小写字母。 |
| inherit | 规定应该从父元素继承 text-transform 属性的值。 |
5.文本缩进:text-indent
属性值:
| 值 | 描述 |
|---|---|
| length | 定义固定的缩进。默认值:0。 |
| % | 定义基于父元素宽度的百分比的缩进。 |
| inherit | 规定应该从父元素继承 text-indent 属性的值。 |
6.文本方向:direction
属性值:
| 值 | 描述 |
|---|---|
| ltr | 默认。文本方向从左到右。 |
| rtl | 文本方向从右到左。 |
| inherit | 规定应该从父元素继承 direction 属性的值。 |
7.文本字符间距:letter-space
属性值:
| 值 | 描述 |
|---|---|
| normal | 默认。规定字符间没有额外的空间。 |
| length | 定义字符间的固定空间(允许使用负值)。 |
| inherit | 规定应该从父元素继承 letter-spacing 属性的值。 |
8.行高:line-height
属性值:
| 值 | 描述 |
|---|---|
| normal | 默认。设置合理的行间距。 |
| number | 设置数字,此数字会与当前的字体尺寸相乘来设置行间距。 |
| length | 设置固定的行间距。 |
| % | 基于当前字体尺寸的百分比行间距。 |
| inherit | 规定应该从父元素继承 line-height 属性的值。 |
9.其他文本属性
| 属性 | 描述 |
|---|---|
| text-indent | 缩进元素中文本的首行 |
| text-shadow | 设置文本阴影 |
| unicode-bidi | 设置或返回文本是否被重写 |
| vertical-align | 设置元素的垂直对齐 |
| white-space | 设置元素中空白的处理方式 |
换行问题(????)
CSS字体
CSS字体属性定义字体,加粗,大小,文字样式。
所有CSS字体属性:
| Property | 描述 |
|---|---|
| font | 在一个声明中设置所有的字体属性 |
| font-family | 指定文本的字体系列 |
| font-size | 指定文本的字体大小 |
| font-style | 指定文本的字体样式 normal(正常)、italic(斜体)、oblique(倾斜的文字) |
| font-variant | 以小型大写字体或者正常字体显示文本。 |
| font-weight | 指定字体的粗细。 |
-
font- size
字体大小的值可以是绝对或相对的大小。
-
绝对大小:
-
设置一个指定大小的文本
-
不允许用户在所有浏览器中改变文本大小
-
确定了输出的物理尺寸时绝对大小很有用
-
-
相对大小:
-
相对于周围的元素来设置大小
-
允许用户在浏览器中改变文字大小
-
如果不指定一个字体的大小,默认大小和普通文本段落一样,是16像素(16px=1em)。
- css单位
- px:绝对单位,页面按精确像素展示
- em:相对单位,基准点为父节点字体的大小,如果自身定义了 font-size 按自身来计算(浏览器默认字体是16px),整个页面内 1em 不是一个固定的值。
- rem:相对单位,可理解为”root em”, 相对根节点html的字体大小来计算
- vw、vh、vmin、vmax 主要用于页面视口大小布局,相对于 rem; v* 在页面布局上更加方便简单
-
CSS盒子模型
1.组成说明
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-lP0hRwYc-1661311946726)(/Users/hb22132/Library/Application Support/typora-user-images/截屏2022-07-08 上午11.46.32.png)]
Margin(外边距) - 清除边框外的区域,外边距是透明的。
Border(边框) - 围绕在内边距和内容外的边框。
Padding(内边距) - 清除内容周围的区域,内边距是透明的。
Content(内容) - 盒子的内容,显示文本和图像。
2.辨别两种盒子模型:
-
W3C标准盒模型
当我们对一个元素设置他的width和height的时候,标准盒模型只是对conten设置了宽高,那么这个元素真正的宽高就还要加上他的padding(内边距)、border(边框)、margin(外边距)。
公式:
width = 内容的宽度
height = 内容的高度 -
IE盒模型(怪异盒模型)
当我们对一个元素设置他的width和height的时候,怪异盒模型把整个盒子看成是一个整体。给整个盒子一个宽高。如果你还给盒子设置了额外的边距和边框。那么中间的content就要受到挤压,变小。
公式:
width = border + padding + 内容的宽度
height = border + padding + 内容的高度
CSS边框
1.CSS 边框属性:
| 属性 | 描述 |
|---|---|
| border | 简写属性,用于把针对四个边的属性设置在一个声明。 |
| border-style | 用于设置元素所有边框的样式,或者单独地为各边设置边框样式。 |
| border-width | 简写属性,用于为元素的所有边框设置宽度,或者单独地为各边边框设置宽度。 |
| border-color | 简写属性,设置元素的所有边框中可见部分的颜色,或为 4 个边分别设置颜色。 |
| border-bottom | 简写属性,用于把下边框的所有属性设置到一个声明中。 |
| border-bottom-color | 设置元素的下边框的颜色。 |
| border-bottom-style | 设置元素的下边框的样式。 |
| border-bottom-width | 设置元素的下边框的宽度。 |
| border-left | 简写属性,用于把左边框的所有属性设置到一个声明中。 |
| border-left-color | 设置元素的左边框的颜色。 |
| border-left-style | 设置元素的左边框的样式。 |
| border-left-width | 设置元素的左边框的宽度。 |
| border-right | 简写属性,用于把右边框的所有属性设置到一个声明中。 |
| border-right-color | 设置元素的右边框的颜色。 |
| border-right-style | 设置元素的右边框的样式。 |
| border-right-width | 设置元素的右边框的宽度。 |
| border-top | 简写属性,用于把上边框的所有属性设置到一个声明中。 |
| border-top-color | 设置元素的上边框的颜色。 |
| border-top-style | 设置元素的上边框的样式。 |
| border-top-width | 设置元素的上边框的宽度。 |
| border-radius | 设置圆角的边框。 |
2.边框样式border-style(继承no)
属性值:
| 值 | 描述 |
|---|---|
| none | 定义无边框。 |
| hidden | 与 “none” 相同。不过应用于表时除外,对于表,hidden 用于解决边框冲突。 |
| dotted | 定义点状边框。在大多数浏览器中呈现为实线。 |
| dashed | 定义虚线。在大多数浏览器中呈现为实线。 |
| solid | 定义实线。 |
| double | 定义双线。双线的宽度等于 border-width 的值。 |
| groove | 定义 3D 凹槽边框。其效果取决于 border-color 的值。 |
| ridge | 定义 3D 垄状边框。其效果取决于 border-color 的值。 |
| inset | 定义 3D inset 边框。其效果取决于 border-color 的值。 |
| outset | 定义 3D outset 边框。其效果取决于 border-color 的值。 |
| inherit | 规定应该从父元素继承边框样式。 |
实例:
border-style:dotted solid double dashed;
// 上边框是点状,右边框是实线,下边框是双线,左边框是虚线
border-style:dotted solid double;
// 上边框是点状,右边框和左边框是实线,下边框是双线
border-style:dotted solid;
// 上边框和下边框是点状,右边框和左边框是实线
border-style:dotted;
// 所有4个边框都是点状
3.边框宽度border-width(继承no)
属性值:
可以指定长度值(2px, 1vw, 3vh),或者用下面的关键字。
| 值 | 描述 |
|---|---|
| thin | 定义细的边框。 |
| medium | 默认。定义中等的边框。 |
| thick | 定义粗的边框。 |
| length | 允许您自定义边框的宽度。 |
| inherit | 规定应该从父元素继承边框宽度。 |
实例:
border-width:thin medium thick 10px;
// 上边框是细边框,右边框是中等边框,下边框是粗边框,左边框是 10px 宽的边框
border-width:thin medium thick;
// 上边框是细边框,右边框和左边框是中等边框,下边框是粗边框
border-width:thin medium;
// 上边框和下边框是细边框,右边框和左边框是中等边框
border-width:thin;
// 所有4个边框都是细边框
4.边框颜色border-color(继承no)
属性值:
| 值 | 说明 |
|---|---|
| color | 指定背景颜色。在CSS颜色值查找颜色值的完整列表 |
| transparent | 指定边框的颜色应该是透明的。这是默认 |
| inherit | 指定边框的颜色,应该从父元素继承 |
注意: border-color单独使用是不起作用的,必须得先使用border-style来设置边框样式。
5.边框-简写属性
属性值:
| 值 | 说明 |
|---|---|
| border-width | 指定边框的宽度 |
| border-style | 指定边框的样式 |
| border-color | 指定边框的颜色 |
| inherit | 指定应该从父元素继承border属性值 |
实例:
/* 边框样式 */
border: solid;
/* 边框宽度 | 边框样式 */
border: 2px dotted;
/* 边框样式 | 边框颜色 */
border: outset #f33;
/* 边框宽度 | 边框样式 | 边框颜色 */
border: medium dashed green;
/* 全局值 */
border: inherit;
border: initial;
border: unset;
**注意:**如果边框的样式未定义,它将不可见。这是因为样式默认 为none。
css margin(外边距)
CSS margin(外边距)属性定义元素周围的空间,margin 没有背景颜色,是完全透明的。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-nBdkHv0S-1661311946728)(/Users/hb22132/Library/Application Support/typora-user-images/截屏2022-07-08 下午3.06.31.png)]
1.所有的CSS边距属性
| 属性 | 描述 |
|---|---|
| margin | 简写属性。在一个声明中设置所有外边距属性。 |
| margin-bottom | 设置元素的下外边距。 |
| margin-left | 设置元素的左外边距。 |
| margin-right | 设置元素的右外边距。 |
| margin-top | 设置元素的上外边距。 |
2.margin-简写属性
属性值:
| 值 | 描述 |
|---|---|
| auto | 浏览器计算外边距。 |
| length | 规定以具体单位计的外边距值,比如像素、厘米等。默认值是 0px。 |
| % | 规定基于父元素的宽度的百分比的外边距。 |
| inherit | 规定应该从父元素继承外边距。 |
实例:
margin:10px 5px 15px 20px;
// 上边距是 10px,右边距是 5px,下边距是 15px,左边距是 20px
margin:10px 5px 15px;
// 上边距是 10px,右边距和左边距是 5px,下边距是 15px
margin:10px 5px;
// 上边距和下边距是 10px,右边距和左边距是 5px
margin:10px;
//所有四个边距都是 10px
css padding(填充)
是一个简写属性,定义元素边框与元素内容之间的空间,即上下左右的内边距。
1.所有的CSS填充属性
| 属性 | 说明 |
|---|---|
| padding | 使用简写属性设置在一个声明中的所有填充属性 |
| padding-bottom | 设置元素的底部填充 |
| padding-left | 设置元素的左部填充 |
| padding-right | 设置元素的右部填充 |
| padding-top | 设置元素的顶部填充 |
2.填充 - 简写属性
属性值:
| 值 | 说明 |
|---|---|
| length | 规定以具体单位计的填充值,比如像素、厘米等。默认值是 0px |
| % | 规定基于父元素的宽度的百分比的填充 |
| inherit | 指定应该从父元素继承padding |
实例:
padding:10px 5px 15px 20px;
// 上边距是 10px,右边距是 5px,下边距是 15px,左边距是 20px
padding:10px 5px 15px;
// 上边距是 10px,右边距和左边距是 5px,下边距是 15px
padding:10px 5px;
// 上边距和下边距是 10px,右边距和左边距是 5px
padding:10px;
//所有四个边距都是 10px
CSS 分组 和 嵌套 选择器
1.分组选择器
针对具有相同样式的元素,为减少代码产生的写法。每个选择器用逗号分隔。
// 实例
// 原始代码
h1 {
color:green;
}
h2 {
color:green;
}
p {
color:green;
}
// 使用分组选择器后的代码
h1,h2,p
{
color:green;
}
2.嵌套选择器
适用于选择器内部的选择器的样式.
// 实例
// 为所有 p 元素指定一个样式。
p
{
color:blue;
text-align:center;
}
// 为所有 class="marked" 的元素指定一个样式。
.marked
{
background-color:red;
}
// 为所有 class="marked" 元素内的 p 元素指定一个样式。
.marked p
{
color:white;
}
// 为所有 class="marked" 的 p 元素指定一个样式。 // .a.b理解
p.marked{
text-decoration:underline;
}
css尺寸
所有CSS 尺寸 (Dimension)属性
| 属性 | 描述 |
|---|---|
| height | 设置元素的高度。 |
| line-height | 设置行高。(可继承) |
| max-height | 设置元素的最大高度。 |
| max-width | 设置元素的最大宽度。 |
| min-height | 设置元素的最小高度。 |
| min-width | 设置元素的最小宽度。 |
| width | 设置元素的宽度。 |
CSS Display(显示) 与 Visibility(可见性)
display属性设置一个元素应如何显示,visibility属性指定一个元素应可见还是隐藏。
1.隐藏元素
两种方法:
-
visibility:hidden
h1.hidden {visibility:hidden;}visibility:hidden可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。
该元素虽然被隐藏了,但仍然会影响布局。
-
display:none
h1.hidden {display:none;}display:none可以隐藏某个元素,且隐藏的元素不会占用任何空间。
该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
2.CSS Display - 块和内联元素
块元素是一个元素,占用了全部宽度,在前后都是换行符。
块元素的例子:
内联元素只需要必要的宽度,不强制换行。
内联元素的例子:
3.改变元素显示
-
块元素改为內联元素
display:inline; -
內联元素改为块元素
-
display:block;
**注意:**变更元素的显示类型看该元素是如何显示,它是什么样的元素。例如:一个内联元素设置为display:block是不允许有它内部的嵌套块元素。
CSS Position(定位)
Vscode(CSS/03-css position定位.html)
position 属性指定了元素的定位类型。
position 属性的五个值:
- static
- relative
- fixed
- absolute
- sticky
元素可以使用的顶部,底部,左侧和右侧属性定位。然而,这些属性无法工作,除非是先设定position属性。他们也有不同的工作方式,这取决于定位方法。
1.static 定位
HTML 元素的默认值,即没有定位,遵循正常的文档流对象。
静态定位的元素不会受到 top, bottom, left, right影响。
2.fixed 定位
元素的位置相对于浏览器窗口是固定位置,即使窗口是滚动的它也不会移动
// 实例
p.pos_fixed
{
position:fixed;
top:30px;
right:5px;
}
注意:
-
Fixed 定位在 IE7 和 IE8 下需要描述 !DOCTYPE 才能支持。
-
Fixed定位使元素的位置与文档流无关,因此不占据空间。
-
Fixed定位的元素和其他元素重叠。
3.relative 定位
相对定位元素的定位是相对其正常位置。
// 实例
h2.pos_left
{
position:relative;
left:-20px;
}
h2.pos_right
{
position:relative;
left:20px;
}
注意:
- 移动相对定位元素,但它原本所占的空间不会改变。
- 相对定位元素经常被用来作为绝对定位元素的容器块。
4.absolute 定位
绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于。
h2
{
position:absolute;
left:100px;
top:150px;
}
注意:
- absolute 定位使元素的位置与文档流无关,因此不占据空间。
- absolute 定位的元素和其他元素重叠。
5.sticky 定位
基于用户的滚动位置来定位。
// 实例
div.sticky {
position: -webkit-sticky; /* Safari 需要使用 -webkit- prefix */
position: sticky;
top: 0;
background-color: green;
border: 2px solid #4CAF50;
}
粘性定位的元素是依赖于用户的滚动,在 position:relative 与 position:fixed 定位之间切换。
它的行为就像 position:relative; 而当页面滚动超出目标区域时,它的表现就像 position:fixed;,它会固定在目标位置。
元素定位表现为在跨越特定阈值( top, right, bottom ,left )前为相对定位,之后为固定定位。
6.重叠的元素 ?????z-index层级叠加覆盖问题
元素的定位与文档流无关,z-index属性指定了一个元素的堆叠顺序,可以有正数或负数的堆叠顺序.
具有更高堆叠顺序的元素总是在较低的堆叠顺序元素的前面。
注意: 如果两个定位元素重叠,没有指定z - index,最后定位在HTML代码中的元素将被显示在最前面。
7.css定位属性
| 属性 | 说明 |
|---|---|
| bottom | 定义了定位元素下外边距边界与其包含块下边界之间的偏移。 |
| clip | 剪辑一个绝对定位的元素 |
| cursor | 显示光标移动到指定的类型 |
| left | 定义了定位元素左外边距边界与其包含块左边界之间的偏移。 |
| overflow | 设置当元素的内容溢出其区域时发生的事情。 |
| overflow-y | 指定如何处理顶部/底部边缘的内容溢出元素的内容区域 |
| overflow-x | 指定如何处理右边/左边边缘的内容溢出元素的内容区域 |
| position | 指定元素的定位类型 |
| right | 定义了定位元素右外边距边界与其包含块右边界之间的偏移。 |
| top | 定义了一个定位元素的上外边距边界与其包含块上边界之间的偏移。 |
| z-index | 设置元素的堆叠顺序 |
CSS 布局 - Overflow
CSS overflow 属性用于控制内容溢出元素框时显示的方式。
1.overflow属性值
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
注意:
- overflow 属性只工作于指定高度的块元素上。
- 在 OS X Lion ( Mac 系统) 系统上,滚动条默认是隐藏的,使用的时候才会显示 (设置 “overflow:scroll” 也是一样的)。
2.overflow: visible
默认情况下,overflow 的值为 visible, 意思是内容溢出元素框。
// 实例
div {
width: 200px;
height: 50px;
background-color: #eee;
overflow: visible;
}
CSS Float(浮动)
vscode:CSS/04-css float浮动.html
CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列。
1.元素怎样浮动
元素水平方向浮动:元素只能左右移动而不能上下移动。
一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
浮动元素之后的元素将围绕它,浮动元素之前的元素将不会受到影响。
// 实例
img
{
float:right;
}
图像是右浮动,文本流将环绕在它左边,之后的文本不受影响。
2.彼此相邻的浮动元素
几个浮动的元素放到一起,如果有空间的话,它们将彼此相邻。
3.清除浮动 - 使用 clear
元素浮动之后,周围的元素会重新排列,为了避免这种情况,使用 clear 属性。
clear 属性指定元素两侧不能出现浮动元素。
.text_line
{
clear:both;
}
CSS 布局 - 水平 & 垂直对齐
vscode:CSS/05-css布局-水平&垂直对齐.html
1.元素居中对齐
要水平居中对齐一个元素(如
设置到元素的宽度将防止它溢出到容器的边缘。
元素通过指定宽度,并将两边的空外边距平均分配:
.center {
margin: auto;
width: 50%;
border: 3px solid green;
padding: 10px;
}
注意: 如果没有设置 width 属性(或者设置 100%),居中对齐将不起作用。
2.文本居中对齐
文本在元素内居中对齐,可以使用 text-align: center;
3.图片居中对齐
要让图片居中对齐, 可以使用 margin: auto; 并将它放到 块 元素中
img {
display: block;
margin: auto;
width: 40%;
}
4.左右对齐
1)使用定位方式
使用 position: absolute; 属性来对齐元素
// 实例 右对齐
.right {
position: absolute;
right: 0px;
width: 300px;
border: 3px solid #73AD21;
padding: 10px;
}
<div class="right">
<p>定位右对齐p>
div>
注意:
- 绝对定位元素会被从正常流中删除,并且能够交叠元素。
- 当使用 position 来对齐元素时, 通常 元素会设置 margin 和 padding 。 这样可以避免在不同的浏览器中出现可见的差异,当使用 position 属性时,请始终设置 !DOCTYPE 声明。
2)使用 float 方式
// 实例 右对齐
.right2 {
float: right;
width: 300px;
border: 3px solid #73ad21;
padding: 10px;
}
<div class="right2">
<p>float右对齐p>
div>
注意:
- 如果子元素的高度大于父元素,且子元素设置了浮动,那么子元素将溢出,这时候你可以使用 “clearfix(清除浮动)” 来解决该问题。
- 可以在父元素上添加 overflow: auto; 来解决子元素溢出的问题
6.垂直居中对齐
1)使用 padding
.center {
padding: 70px 0;
border: 3px solid green;
}
如果要水平和垂直都居中,可以使用 padding 和 text-align: center
.center1 {
padding: 70px 0;
border: 3px solid green;
/* 用text-align: center;设置水平居中 */
text-align: center;
}
<div class="center1">
<p>padding属性设置的垂直居中p>
div>
2)使用 line-height
我们让 line-height 属性值和 height 属性值相等来设置 div 元素居中
.center2 {
line-height: 200px;
height: 200px;
border: 3px solid green;
text-align: center;
}
<div class="center2">
<p>line-height属性设置垂直居中p>
div>
3)使用 position 和 transform
.center3 {
height: 200px;
position: relative;
border: 3px solid green;
}
.center3 p {
margin: 0;
position: absolute;
top: 50%;
left: 50%;
-ms-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}
<div class="center3">
<p>使用 position 和 transform设置水平和垂直居中p>
div>
CSS 伪元素
用于添加一些选择器的特殊效果。
1.语法
伪元素的语法:
selector:pseudo-element {property:value;}
CSS类也可以使用伪元素:
selector.class:pseudo-element {property:value;}
2.所有CSS伪类/元素
| 选择器 | 示例 | 示例说明 |
|---|---|---|
| :link | a:link | 选择所有未访问链接 |
| :visited | a:visited | 选择所有访问过的链接 |
| :active | a:active | 选择正在活动链接 |
| :hover | a:hover | 把鼠标放在链接上的状态 |
| :focus | input:focus | 选择元素输入后具有焦点 |
| :first-letter | p:first-letter | 选择每个 元素的第一个字母 |
| :first-line | p:first-line | 选择每个 元素的第一行 |
| :first-child | p:first-child | 选择器匹配属于任意元素的第一个子元素的 元素 |
| :before | p:before | 在每个 元素之前插入内容 |
| :after | p:after | 在每个 元素之后插入内容 |
| :lang(language) | p:lang(it) | 为 元素的lang属性选择一个开始值 |
CSS !important规则
作用:用于增加样式的权重,与优先级无关,使用一个 !important 规则时,此声明将覆盖任何其他声明
CSS 样式优先级
CSS 优先规则1: 最近的祖先样式比其他祖先样式优先级高。
CSS 优先规则2:"直接样式"比"祖先样式"优先级高。
**CSS 优先规则3:**优先级关系:内联样式 > ID 选择器 > 类选择器 = 属性选择器 = 伪类选择器 > 标签选择器 = 伪元素选择器。
**CSS 优先规则4:**计算选择符中 ID 选择器的个数(a),计算选择符中类选择器、属性选择器以及伪类选择器的个数之和(b),计算选择符中标签选择器和伪元素选择器的个数之和(c)。按 a、b、c 的顺序依次比较大小,大的则优先级高,相等则比较下一个。若最后两个的选择符中 a、b、c 都相等,则按照"就近原则"来判断。????
**CSS 优先规则5:**属性后插有 !important 的属性拥有最高优先级。若同时插有 !important,则再利用规则 3、4 判断优先级。
- 说明:要在你的网站上设定一个全站样式的 CSS 样式可以使用 !important,其他时候尽量不使用。
CSS3 边框
1.CSS3 圆角 border-radius(no继承)
div
{
border:2px solid;
border-radius:25px;
}
在四个角上一一指定,可以使用以下规则:
- 四个值: 第一个值为左上角,第二个值为右上角,第三个值为右下角,第四个值为左下角。
- 三个值: 第一个值为左上角, 第二个值为右上角和左下角,第三个值为右下角
- 两个值: 第一个值为左上角与右下角,第二个值为右上角与左下角
- 一个值: 四个圆角值相同
2.CSS3 盒阴影 box-shadow(no继承)
属性值:
| 值 | 说明 |
|---|---|
| h-shadow | 必需的。水平阴影的位置。允许负值 |
| v-shadow | 必需的。垂直阴影的位置。允许负值 |
| blur | 可选。模糊距离 |
| spread | 可选。阴影的大小 |
| color | 可选。阴影的颜色。在CSS颜色值寻找颜色值的完整列表 |
| inset | 可选。从外层的阴影(开始时)改变阴影内侧阴影 |
3.CSS3 边界图片 border-image(no继承)
属性值:
| 值 | 描述 |
|---|---|
| border-image-source | 用于指定要用于绘制边框的图像的位置 |
| border-image-slice | 图像边界向内偏移 |
| border-image-width | 图像边界的宽度 |
| border-image-outset | 用于指定在边框外部绘制 border-image-area 的量 |
| border-image-repeat | 用于设置图像边界是否应重复(repeat)、拉伸(stretch)或铺满(round)。 |
div
{
border-image:url(border.png) 30 30 round;
-webkit-border-image:url(border.png) 30 30 round; /* Safari 5 and older */
-o-border-image:url(border.png) 30 30 round; /* Opera */
}
CSS3 背景
1.CSS3 background-image属性
CSS3中可以通过background-image属性添加背景图片。
不同的背景图像和图像用逗号隔开,所有的图片中显示在最顶端的为第一张。
#example1 {
background-image: url(img_flwr.gif), url(paper.gif);
background-position: right bottom, left top;
background-repeat: no-repeat, repeat;
}
/* 等同于 */
#example1 {
background: url(img_flwr.gif) right bottom no-repeat, url(paper.gif) left top repeat;
}
根据顺序自上而下显示。
2.CSS3 background-size 属性
CSS3中可以指定背景图片,让我们重新在不同的环境中指定背景图片的大小。
可以指定像素或百分比大小(相对于父元素的宽度和高度的百分比的大小)
语法:
background-size: *length*|*percentage*|cover|contain;
属性值:
| 值 | 描述 |
|---|---|
| length | 设置背景图片高度和宽度。第一个值设置宽度,第二个值设置的高度。如果只给出一个值,第二个是设置为 auto(自动) |
| percentage | 将计算相对于背景定位区域的百分比。第一个值设置宽度,第二个值设置的高度。如果只给出一个值,第二个是设置为"auto(自动)" |
| cover | 此时会保持图像的纵横比并将图像缩放成将完全覆盖背景定位区域的最小大小。 |
| contain | 此时会保持图像的纵横比并将图像缩放成将适合背景定位区域的最大大小。 |
3.CSS3 的 background-origin 属性
background-origin 属性指定了背景图像的位置区域。
content-box, padding-box,和 border-box区域内可以放置背景图像。
语法:
background-origin: padding-box|border-box|content-box;
属性值:
| 值 | 描述 |
|---|---|
| padding-box | 背景图像填充框的相对位置 |
| border-box | 背景图像边界框的相对位置 |
| content-box | 背景图像的相对位置的内容框 |
4.CSS3 background-clip属性
背景剪裁属性是从指定位置开始绘制
#example1 {
border: 10px dotted black;
padding: 35px;
background: yellow;
background-clip: content-box;
}
语法:
background-clip: border-box|padding-box|content-box;
属性值:
| 值 | 说明 |
|---|---|
| border-box | 默认值。背景绘制在边框方框内(剪切成边框方框)。 |
| padding-box | 背景绘制在衬距方框内(剪切成衬距方框)。 |
| content-box | 背景绘制在内容方框内(剪切成内容方框)。 |
补充:CSS3 多重背景(multiple backgrounds)
多重背景,也就是CSS2里background的属性外加origin、clip和size组成的新background的多次叠加,缩写时为用逗号隔开的每组值。
语法:
background : [background-color] | [background-image] | [background-position][/background-size] | [background-repeat] | [background-attachment] | [background-clip] | [background-origin],...
注意:
- 用逗号隔开每组 background 的缩写值;
- 如果有 size 值,需要紧跟 position 并且用 “/” 隔开;
- 如果有多个背景图片,而其他属性只有一个(例如 background-repeat 只有一个),表明所有背景图片应用该属性值。
- background-color 只能设置一个。
CSS3 渐变(Gradients)
作用:在两个或多个指定的颜色之间显示平稳的过渡。
1.CSS3 线性渐变
语法
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);
direction(预设角度):(to bottom、to top、to right、to left、to bottom right,等等)
/* 线性渐变 - 从上到下(默认情况下) */
#grad {
background-image: linear-gradient(#e66465, #9198e5);
}
/* 线性渐变 - 从左到右 */
#grad {
height: 200px;
background-image: linear-gradient(to right, red , yellow);
}
/* 线性渐变 - 对角 */
#grad {
height: 200px;
background-image: linear-gradient(to bottom right, red, yellow); // 从左上角到右下角的线性渐变
}
使用角度
需要在方向上做更多的控制可以定义一个角度
角度是指水平线和渐变线之间的角度,逆时针方向计算。换句话说,0deg 将创建一个从下到上的渐变,90deg 将创建一个从左到右的渐变。
#grad {
background-image: linear-gradient(-90deg, red, yellow);
}
使用多个颜色节点
创建一个带有彩虹颜色和文本的线性渐变
#grad {
/* 标准的语法 */
background-image: linear-gradient(to right, red,orange,yellow,green,blue,indigo,violet);
}
使用透明度(transparent)
用 rgba() 函数来定义颜色节点。rgba() 函数中的最后一个参数可以是从 0 到 1 的值,它定义了颜色的透明度:0 表示完全透明,1 表示完全不透明。
/* 从左到右的线性渐变,带有透明度 */
#grad {
background-image: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1));
}
重复的线性渐变
repeating-linear-gradient() 函数用于重复线性渐变
#grad {
/* 标准的语法 */
background-image: repeating-linear-gradient(red, yellow 10%, green 20%);
}
2.CSS3 径向渐变
径向渐变由它的中心定义。
为了创建一个径向渐变,你也必须至少定义两种颜色节点。颜色节点即你想要呈现平稳过渡的颜色。
可以指定渐变的中心、形状(圆形circle或椭圆形ellipse)、大小(closest-side、farthest-side、closest-corner、farthest-corner)。
默认情况下,渐变的中心是 center(表示在中心点),渐变的形状是 ellipse(表示椭圆形),渐变的大小是 farthest-corner(表示到最远的角落)。
/* 默认情况下 */
#grad {
background-image: radial-gradient(red, yellow, green);
}
重复的径向渐变
repeating-radial-gradient() 函数用于重复径向渐变
#grad {
background-image: repeating-radial-gradient(red, yellow 10%, green 15%);
}
CSS3 文本效果
1.CSS3 的文本阴影 text-shadow
语法:
text-shadow: *h-shadow v-shadow blur color*;
注意: text-shadow属性连接一个或更多的阴影文本。属性是阴影,指定的每2或3个长度值和一个可选的颜色值用逗号分隔开来。已失时效的长度为0。
| 值 | 描述 |
|---|---|
| h-shadow | 必需。水平阴影的位置。允许负值。 |
| v-shadow | 必需。垂直阴影的位置。允许负值。 |
| blur | 可选。模糊的距离。 |
| color | 可选。阴影的颜色。参阅 CSS 颜色值。 |
CSS3 盒子阴影 box-shadow
写 box-shadow 的依次顺序为:
h-shadow v-shadow blur spread color insect
水平阴影 垂直阴影 模糊 阴影尺寸 颜色 外阴影转到内阴影
可以在 ::before 和 ::after 两个伪元素中添加阴影效果
/* 实例 */
#boxshadow {
position: relative;
b ox-shadow: 1px 2px 4px rgba(0, 0, 0, .5);
pa dding: 10px;
bac kground: white;
}
#boxshadow img {
width: 100%;
border: 1px solid #8a4419;
border-style: inset;
}
#boxshadow::after {
content: '';
position: absolute;
z-index: -1; /* hide shadow behind image */
box-shadow: 0 15px 20px rgba(0, 0, 0, 0.3);
width: 70%;
left: 15%; /* one half of the remaining 30% */
height: 100px;
bottom: 0;
}
2.CSS3 text-overflow属性
文本溢出属性指定应向用户如何显示溢出内容
text-overflow 需要配合以下两个属性使用:
- white-space: nowrap; // 规定段落中的文本不进行换行
- overflow: hidden; // 溢出隐藏
语法:
text-overflow: clip|ellipsis|string|initial|inherit;
| 值 | 描述 |
|---|---|
| clip | 剪切文本。 |
| ellipsis | 显示省略符号 … 来代表被修剪的文本。 |
| string | 使用给定的字符串来代表被修剪的文本。 |
| initial | 设置为属性默认值。 |
| inherit | 从父元素继承该属性值。 |
3.换行
| 属性 | 描述 |
|---|---|
| text-wrap | 规定文本的换行规则。(任何主流浏览器都不支持text-wrap属性) |
| word-break | 规定非中日韩文本的换行规则。 |
| word-wrap | 允许对长的不可分割的单词进行分割并换行到下一行。 |
word-break
word-break: normal|break-all|keep-all;
| 值 | 描述 |
|---|---|
| normal | 使用浏览器默认的换行规则。 |
| break-all | 允许在单词内换行。[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-01a71yY3-1661311946732)(/Users/hb22132/Library/Application Support/typora-user-images/截屏2022-07-13 上午11.55.41.png)] |
| keep-all | 只能在半角空格或连字符处换行。[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-GLV84BoR-1661311946733)(/Users/hb22132/Library/Application Support/typora-user-images/截屏2022-07-13 上午11.55.14.png)] |
word-wrap
word-wrap: normal|break-word;
| 值 | 描述 |
|---|---|
| normal | 只在允许的断字点换行(浏览器保持默认处理)。 |
| break-word | 在长单词或 URL 地址内部进行换行。[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-kyxnf5fX-1661311946734)(/Users/hb22132/Library/Application Support/typora-user-images/截屏2022-07-13 下午2.33.39.png)] |
white-space
white-space : normal | pre | nowrap | pre-wrap | pre-line ;
| 值 | 描述 |
|---|---|
| normal | 默认。空白会被浏览器忽略。 |
| pre | 空白会被浏览器保留。其行为方式类似 HTML 中的 标签。 |
| nowrap | 文本不会换行,文本会在在同一行上继续,直到遇到 标签为止。 |
| pre-wrap | 保留空白符序列,但是正常地进行换行。 |
| pre-line | 合并空白符序列,但是保留换行符。 |
| inherit | 规定应该从父元素继承 white-space 属性的值。 |
css换行几种方式:
/* 自动换行 */
div{
word-wrap: break-word;
word-break: normal;
}
/* 强制英文单词断行 */
div{
word-break:break-all;
}
/* 强制不换行 */
div{
white-space:nowrap;
}
CSS3 2D 转换
1.translate() 方法
根据左(X轴)和顶部(Y轴)位置给定的参数,从当前元素位置移动。
div
{
transform: translate(50px,100px); /* 从左边元素移动50个像素,并从顶部移动100像素 */
-ms-transform: translate(50px,100px); /* IE 9 */
-webkit-transform: translate(50px,100px); /* Safari and Chrome */
}
2.rotate() 方法
根据给定度数顺时针旋转元素
div
{
transform: rotate(30deg); /* 元素顺时针旋转30度 */
-ms-transform: rotate(30deg); /* IE 9 */
-webkit-transform: rotate(30deg); /* Safari and Chrome */
}
3.scale() 方法
该元素增加或减少的大小,取决于宽度(X轴)和高度(Y轴)的参数
-ms-transform:scale(2,3); /* IE 9 */
-webkit-transform: scale(2,3); /* Safari */
transform: scale(2,3); /* 标准语法:宽度转变为原来的大小的2倍,高度转变为原始大小的3倍 */
4.skew() 方法
语法:
transform:skew( [,]);
包含两个参数值,分别表示X轴和Y轴倾斜的角度,如果第二个参数为空,则默认为0,参数为负表示向相反方向倾斜。
- skewX();表示只在X轴(水平方向)倾斜。
- skewY();表示只在Y轴(垂直方向)倾斜。
div
{
transform: skew(30deg,20deg); /* 在X轴上倾斜20度,在Y轴上倾斜30度*/
-ms-transform: skew(30deg,20deg); /* IE 9 */
-webkit-transform: skew(30deg,20deg); /* Safari and Chrome */
}
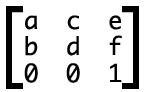
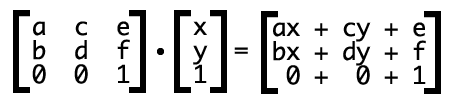
5.matrix() 方法
把所有 2D 转换方法组合在一起,matrix 方法有六个参数,包含旋转,缩放,移动(平移)和倾斜功能
transform: matrix(a,b,c,d,e,f);
反应在这里就是如下转换公式:
ax+cy+e为变换后的水平坐标,bx+dy+f表示变换后的垂直位置。
CSS3 过渡
过渡属性:元素从一种样式逐渐改变为另一种的效果。
必须规定两项内容:
- 指定要添加效果的CSS属性
- 指定效果的持续时间。
下表列出了所有的过渡属性:
| 属性 | 描述 |
|---|---|
| transition | 简写属性,用于在一个属性中设置四个过渡属性。 |
| transition-property | 规定应用过渡的 CSS 属性的名称。 |
| transition-duration | 定义过渡效果花费的时间。默认是 0。 |
| transition-timing-function | 规定过渡效果的时间曲线。默认是 “ease”。 |
| transition-delay | 规定过渡效果何时开始。默认是 0。 |
CSS3 动画
动画实现:
div
{
width:100px;
height:100px;
background:red;
animation:myfirst 5s; /* 把 "myfirst" 动画捆绑到 div 元素,时长:5 秒 */
}
@keyframes myfirst /* @keyframes 创建动画 并且绑定到一个选择器动画才能生效*/
{
from {background:red;} /* form相当于0% */
to {background:yellow;} /* to相当于100% */
}
@keyframes myfirst
{
0% {background: red; left:0px; top:0px;}
25% {background: yellow; left:200px; top:0px;}
50% {background: blue; left:200px; top:200px;}
75% {background: green; left:0px; top:200px;}
100% {background: red; left:0px; top:0px;}
}
CSS3 框大小
可以设置 width 和 height 属性中包含了 padding(内边距) 和 border(边框)。
手动将W3C标准盒子——变为IE盒子模型。
/* 两个盒子宽高相同但是显示不同*/
.div1 {
width: 300px;
height: 100px;
border: 1px solid blue;
}
.div2 {
width: 300px;
height: 100px;
padding: 50px; /* 盒子加了padding值撑大了盒子*/
border: 1px solid red;
}
如果想要获得较小的那个框且包含内边距,就需要考虑到边框和内边距的宽度,用box-sizing: border-box;
* {
box-sizing: border-box; // 使用才用
}
CSS 网格布局
网格是一组相交的水平线和垂直线,它定义了网格的列和行。
1.简单实现
.item1 { grid-area: header; }
.item2 { grid-area: menu; }
.item3 { grid-area: main;}
.item4 { grid-area: right; }
.item5 { grid-area: footer; }
.grid-container {
display: grid;
grid:
"header header header header"
"menu main main right"
"menu footer footer footer";
grid-gap: 10px;
background-color: red;
padding: 10px;
}
.grid-container > div {
background-color: #fff;
text-align: center;
font-size: 30px;
}
<div class="grid-container">
<div class="item1">头部div>
<div class="item2">菜单div>
<div class="item3">内容div>
<div class="item4">右侧div>
<div class="item5">底部div>
div>
2.display属性
两个值:
- grid 设置网格容器的块级元素
- inline-grid 内联的网格容器
3.网格轨道
grid-template-columns 属性来定义网格中的行
语法:
grid-template-columns: none|auto|max-content|min-content|length|initial|inherit;
grid-template-rows 属性来定义网格中的列
语法:
grid-template-rows: none|auto|max-content|min-content|length|initial|inherit;
fr 单位
一个 fr 单位代表网格容器中可用空间的一等份
.grid-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr; /* 创建三个相等宽度的轨道 */
}
4.网格间距
可以使用以下属性来调整间隙大小:
- grid-column-gap 网格横向间距
- grid-row-gap 网格纵向间距
- grid-gap 同时设置行间距和列间距,上面两种属性的简写
5.网格线
列与列,行与行之间的交接处就是网格线。
Grid 会为我们创建编号的网格线来让我们来定位每一个网格元素。
下图则定义了四条纵向的网格线,以及四条横向的网格线,网格元素设置时可以参考这些行号。
CSS弹性布局 (Flex)
1.基本概念
flex是Flexible Box的缩写,意为”弹性布局”。
注意:设为Flex布局以后,子元素的float、clear和vertical-align属性将失效line-hight
2.容器的属性
1)flex-direction
决定主轴的方向(即项目的排列方向)
flex-direction: row 默认值,主轴为水平方向,起点在左端 尝试方向不同,继承?????
row-reverse 主轴为水平方向,起点在右端
column 主轴为垂直方向,起点在上沿
column-reverse 主轴为垂直方向,起点在下沿
2)flex-wrap
决定如果一条轴线排不下项目时,如何换行
flex-wrap: nowrap 默认值,不换行
wrap 换行,第一行在上方
wrap-reverse 换行,第一行在下方
3)flex-flow
flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap
4)justify-content
定义了项目在主轴上的对齐方式
justify-content: flex-start 默认值,左对齐
flex-end 右对齐
center 居中
space-between 两端对齐,项目之间的间隔都相等
space-around 每个项目两侧的间隔相等,所以项目之间的间隔比项目与边框的间隔大一倍
5)align-items
定义项目在交叉轴上如何对齐
align-items: flex-start 交叉轴的起点对齐
flex-end 交叉轴的终点对齐
center 交叉轴的中点对齐
baseline 项目的第一行文字的基线对齐
stretch 默认值,如果项目未设置高度或设为auto,将占满整个容器的高度
6)align-content
定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
3.项目的属性
1)order
定义项目的排列顺序。数值越小,排列越靠前,默认为0
.item {
order: ;// -1 1 2 5
}
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-7ze94p8F-1661311946757)(/Users/hb22132/Desktop/截屏2022-07-13 下午8.25.01.png)]
2)flex-grow
定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大
.item {
flex-grow: ; /* default 0 */ 1 2 1
}
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-4UVYlkt1-1661311946758)(/Users/hb22132/Desktop/截屏2022-07-13 下午8.26.21.png)]
3)flex-shrink
定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小
.item {
flex-shrink: ; /* default 1 */
}
如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
4)flex-basis
定义了在分配多余空间之前,项目占据的主轴空间(main size)
.item {
flex-basis: | auto; /* default auto */
}
5)flex
属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
两个快捷值:auto (1 1 auto) | none (0 0 auto) —优先使用
6)align-self
允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
CSS 单位
1)相对长度
相对长度单位指定了一个长度相对于另一个长度的属性。对于不同的设备相对长度更适用。
| 单位 | 描述 |
|---|---|
| em | 它是描述相对于应用在当前元素的字体尺寸,所以它也是相对长度单位。一般浏览器字体大小默认为16px,则2em == 32px; |
| ex | 依赖于英文字母小 x 的高度 |
| ch | 数字 0 的宽度 |
| rem | rem 是根 em(root em)的缩写,rem作用于非根元素时,相对于根元素字体大小;rem作用于根元素字体大小时,相对于其出初始字体大小。 |
| vw | viewpoint width,视窗宽度,1vw=视窗宽度的1% |
| vh | viewpoint height,视窗高度,1vh=视窗高度的1% |
| vmin | vw和vh中较小的那个。 |
| vmax | vw和vh中较大的那个。 |
| % |
2)绝对长度
绝对长度单位是一个固定的值,它反应一个真实的物理尺寸。绝对长度单位视输出介质而定,不依赖于环境(显示器、分辨率、操作系统等)。
| 单位 | 描述 |
|---|---|
| cm | 厘米 |
| mm | 毫米 |
| in | 英寸 (1in = 96px = 2.54cm) |
| px * | 像素 (1px = 1/96th of 1in) |
| pt | point,大约1/72英寸; (1pt = 1/72in) |
| pc | pica,大约 12pt,1/6英寸; (1pc = 12 pt) |