前端代码注释率
nodejs差代码注释率
/**
* @author duan
* @source https://editor.csdn.net/md/?not_checkout=1&spm=1011.2124.3001.6192
* @date 2023-7-7
*
* 统计指定目录下代码行数及注释率
*
* 用法: node count.js <路径> [后缀名]...
* 后缀名不填的话默认为统计 .js 和 .ts 文件
*
* 示例 [统计 ./src 下的 js 文件]: node count.js ./src
* 示例 [统计 ./dist 下的 java 文件]: node count.js ./src .java
* 使用方法:node ./count.js ./src
*/
const fs = require('fs')
let path = require('path')
// 获取命令行参数
const parm = process.argv.splice(2)
// 第一个参数是路径
const rootPath = parm[0]
// 后面的所有参数都是文件后缀
let types = parm.splice(1)
if (types.length === 0) types = [ '.js', '.ts','.vue','.less','.sass' ]
// 需要过滤的文件夹
const filter = [ './node_modules', './.git', './.tscache' ]
// 总计
let total = {
path: 'total',
length: 0,
comment: 0,
commentRatio: 1
}
// 统计结果
let result = []
/**
* 对指定文件进行统计
* 包括获取文件行数、注释及计算注释率
*
* @param {string} path 文件路径
*/
async function count(path) {
const rep = await fs.readFileSync(path).toString()
const lines = rep.split('\n')
// 匹配出注释的行数
const commentNum = lines.filter(line => new RegExp('^(//|/\\*|\\*|\\*|/*/)', 'g').test(line.trimStart())).length
lines.length = lines.length -commentNum
result.push({
path,
length: lines.length,
comment: commentNum,
commentRatio: (Math.round(commentNum/lines.length * 10000) / 100) + '%'
})
updateTotal(lines.length, commentNum)
}
/**
* 更新总计信息
*
* @param {number} length 新增行数
* @param {number} comment 新增注释
*/
function updateTotal(length, comment) {
total.length += length
total.comment += comment
total.commentRatio = (Math.round(total.comment/total.length * 10000) / 100) + '%'
}
/**
* 递归所有文件夹统计
*
* @param {string} pt 根目录
*/
async function start(pt) {
fs.readdirSync(pt).map(file => `${pt}/${file}`)
.forEach(file => {
const stat = fs.statSync(file)
// 是文件夹就递归
if (stat.isDirectory()) {
if (filter.indexOf(pt) != -1) return
return start(file)
}
// 是文件并且后缀名符合就执行统计
if (types.indexOf(path.extname(file)) != -1) count(file)
})
}
;(async () => {
await start(rootPath)
result.push(total)
console.table(result)
})()
使用方法:node ./count.js ./src
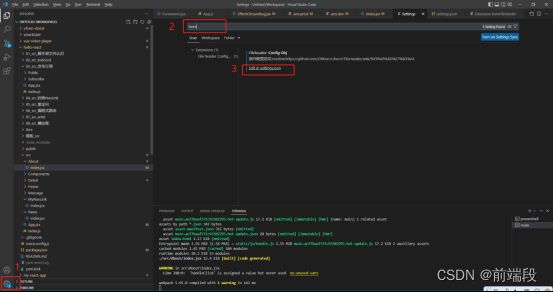
VScode插件自动添加注释
1、安装koroFileHeader插件

配置如下:
{
// 头部注释
“fileheader.customMade”: {
// 头部注释默认字段
“version”: “V1.0.0”, //版本号
“Author”: “duan”,
“Date”: “Do not edit”, // 设置后默认设置文件生成时间
“LastEditTime”: “Do not edit”, // 设置后,保存文件更改默认更新最后编辑时间
“LastEditors”: “your name”, // 设置后,保存文件更改默认更新最后编辑人
“company”: “同威”, //公司名称
“Mailbox”: “[email protected]”,//邮箱
“Description”: “”,
“FilePath”: “Do not edit”, // 设置后,默认生成文件相对于项目的路径
“custom_string_obkoro1”: “可以输入预定的版权声明、个性签名、空行等”
},
// 函数注释
“fileheader.cursorMode”: {
// 默认字段
“method”: “”,
“description”:“”,
“variable”:“”,
“return”:“”,
“throws”:" {string} 抛出’Error’异常",
“example”:“怎么使用该方法”,
“add(1, 2)”:“// 返回3”
},
// 插件配置项
“fileheader.configObj”: {
"autoAdd": false, // 检测文件没有头部注释,自动添加文件头部注释
"autoAddLine": 100, // 文件超过多少行数 不再自动添加头部注释
"autoAlready": true, // 只添加插件支持的语言以及用户通过`language`选项自定义的注释
"supportAutoLanguage": [], // 设置之后,在数组内的文件才支持自动添加
// 自动添加头部注释黑名单
"prohibitAutoAdd": [
"json"
],
"prohibitItemAutoAdd": [ "项目的全称禁止项目自动添加头部注释, 使用快捷键自行添加" ],
"folderBlacklist": [ "node_modules" ], // 文件夹或文件名禁止自动添加头部注释
"wideSame": false, // 头部注释等宽设置
"wideNum": 13, // 头部注释字段长度 默认为13
"functionWideNum": 0, // 函数注释等宽设置 设为0 即为关闭
// 头部注释第几行插入
"headInsertLine": {
"php": 2 // php文件 插入到第二行
},
"beforeAnnotation": {}, // 头部注释之前插入内容
"afterAnnotation": {}, // 头部注释之后插入内容
"specialOptions": {}, // 特殊字段自定义
"switch": {
"newlineAddAnnotation": true // 默认遇到换行符(\r\n \n \r)添加注释符号
},
"moveCursor": true, // 自动移动光标到Description所在行
"dateFormat": "YYYY-MM-DD HH:mm:ss",
"atSymbol": ["@", "@"], // 更改所有文件的自定义注释中的@符号
"atSymbolObj": {}, // 更改单独语言/文件的@
"colon": [": ", ": "], // 更改所有文件的注释冒号
"colonObj": {}, // 更改单独语言/文件的冒号
"filePathColon": "路径分隔符替换", // 默认值: mac: / window是: \
"showErrorMessage": false, // 是否显示插件错误通知 用于debugger
"writeLog": false, // 错误日志生成
"CheckFileChange": false, // 单个文件保存时进行diff检查
"createHeader": false, // 新建文件自动添加头部注释
"useWorker": false, // 是否使用工作区设置
"designAddHead": true, // 添加注释图案时添加头部注释
"headDesignName": "random", // 图案注释使用哪个图案
/*
'random', // 随机
'buddhalImg', // 佛祖
'buddhalImgSay', // 佛祖+佛曰
'buddhalSay', // 佛曰
'totemDragon', // 龙图腾
'belle', // 美女
'coderSong', // 程序员之歌
'loitumaGirl', // 甩葱少女
'keyboardAll', // 全键盘
'keyboardSmall', // 小键盘
'totemWestDragon', // 喷火龙
'jesus', // 耶稣
'dog', // 狗
'grassHorse', // 草泥马
'grassHorse2', // 草泥马2
'totemBat', // 蝙蝠
*/
"headDesign": false, // 是否使用图案注释替换头部注释
// 自定义配置是否在函数内生成注释 不同文件类型和语言类型
"cursorModeInternalAll": {}, // 默认为false 在函数外生成函数注释
"openFunctionParamsCheck": true, // 开启关闭自动提取添加函数参数
"functionParamsShape": ["{", "}"], // 函数参数外形自定义
// "functionParamsShape": "no type" 函数参数不需要类型
"functionBlankSpaceAll": {}, // 函数注释空格缩进 默认为空对象 默认值为0 不缩进
"functionTypeSymbol": "*", // 参数没有类型时的默认值
"typeParamOrder": "type param", // 参数类型 和 参数的位置自定义
// 自定义语言注释,自定义取消 head、end 部分
// 不设置自定义配置language无效 默认都有head、end
"customHasHeadEnd": {}, // "cancel head and function" | "cancel head" | "cancel function"
"throttleTime": 60000, // 对同一个文件 需要过1分钟再次修改文件并保存才会更新注释
// 自定义语言注释符号,覆盖插件的注释格式
"language": {
// js后缀文件
"js": {
"head": "/$$",
"middle": " $ @",
"end": " $/",
// 函数自定义注释符号:如果有此配置 会默认使用
"functionSymbol": {
"head": "/******* ", // 统一增加几个*号
"middle": " * @",
"end": " */"
},
"functionParams": "typescript" // 函数注释使用ts语言的解析逻辑
},
// 一次匹配多种文件后缀文件 不用重复设置
"h/hpp/cpp": {
"head": "/*** ", // 统一增加几个*号
"middle": " * @",
"end": " */"
},
// 针对有特殊要求的文件如:test.blade.php
"blade.php":{
"head": "",
}
},
// 默认注释 没有匹配到注释符号的时候使用。
"annotationStr": {
"head": "/*",
"middle": " * @",
"end": " */",
"use": false
},
},
"files.associations": {
"adc.h": "c"
}
}