飞机打方块(三)特殊按钮制作
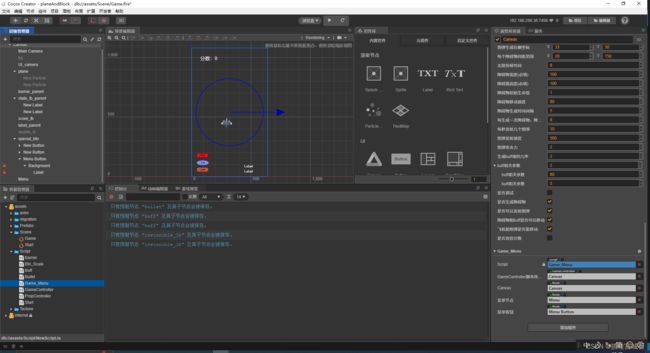
一、特殊按钮容器
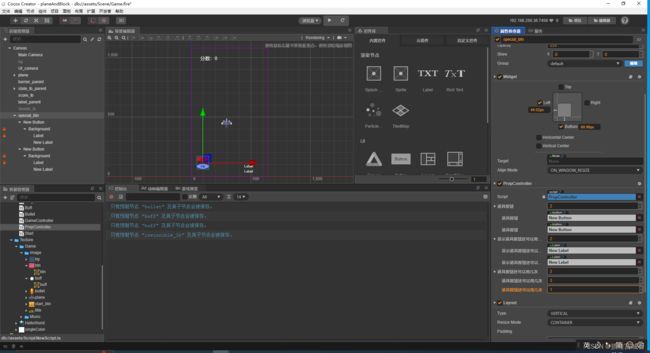
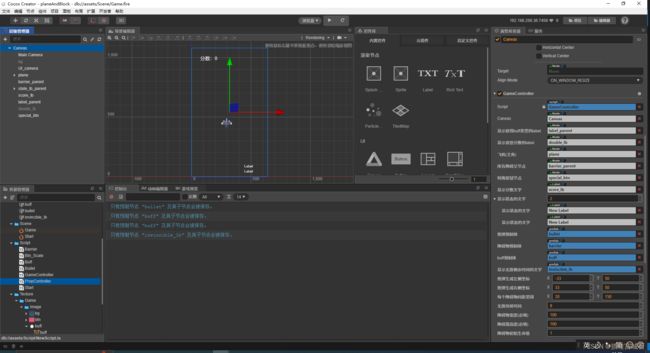
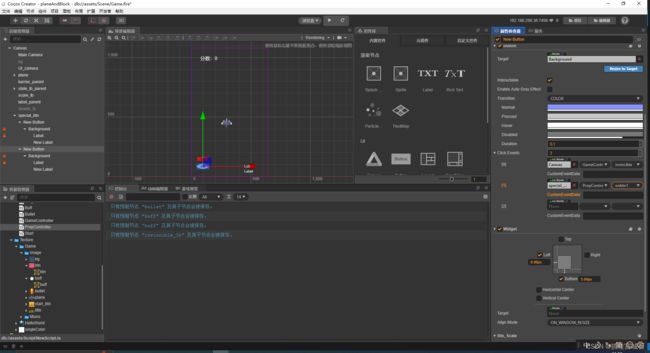
1.新建PropController脚本,并绑定新建的特殊按钮容器节点
GameController.ts
@property({ type: cc.Node, displayName: "特殊按钮节点", tooltip: "特殊按钮节点,分别为全消无敌和菜单" })
special_btn: cc.Node = null;PropController.ts
const { ccclass, property } = cc._decorator;
@ccclass
export default class NewClass extends cc.Component {
@property({ type: cc.Button, displayName: "道具按钮", tooltip: "道具按钮" })
btn: cc.Button[] = [];
@property({ type: cc.Label, displayName: "显示道具按钮还可以用几次的文字", tooltip: "显示道具按钮还可以用几次的文字" })
time_lb: cc.Label[] = [];
@property({ type: cc.Float, displayName: "道具按钮还可以用几次", tooltip: "道具按钮还可以用几次" })
time: number[] = []
update() {
//每帧更新文字显示内容
this.time_lb[0].string = this.time[0].toString();
this.time_lb[1].string = this.time[1].toString();
//如果没有使用次数了,禁用按钮
if (this.time[0] <= 0) {
this.btn[0].interactable = false;
} else {
this.btn[0].interactable = true;
}
if (this.time[1] <= 0) {
this.btn[1].interactable = false;
} else {
this.btn[1].interactable = true;
}
}
//按钮按下减少一次使用次数
onbtn0() {
this.time[0] -= 1;
}
onbtn1() {
this.time[1] -= 1;
}
}
2.绑定Canvas
二、全消按钮
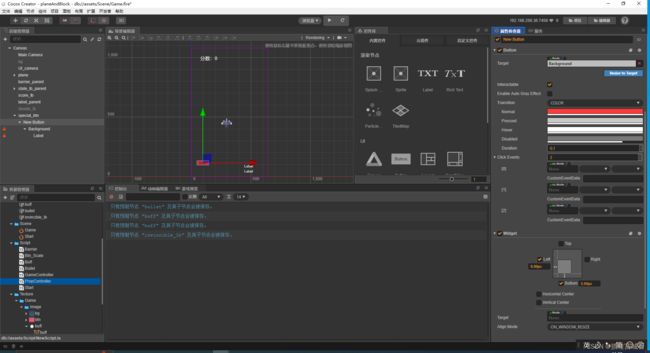
1.新建按钮节点,绑定Btn_scale脚本
GameController.ts
//移除所有障碍物函数
remove_all_barrier() {
//获取当前所有障碍物父节点的名字
let name = this.barrier_parent.name;
//销毁所有障碍物的父节点
this.barrier_parent.destroy();
//new出一个新的节点代替被销毁的节点
let node = new cc.Node;
//名字不变
node.name = name;
//父节点时canvas
node.parent = this.canvas;
//坐标是0,0
node.position = cc.v3(0, 0);
//所有障碍物父节点变量赋值
this.barrier_parent = node;
}2.绑定按钮事件
三、无敌按钮
1.新建按钮节点,绑定Btn_scale脚本
GameController.ts
@property({ type: cc.Prefab, displayName: "显示无敌剩余时间的文字", tooltip: "显示无敌剩余时间的文字" })
invincible_lb_pre: cc.Prefab = null;
@property({ type: cc.Float, displayName: "无敌持续时间", tooltip: "无敌持续时间" })
invincible_time: number = 8;
//无敌函数
invincible() {
let self = this;
//将飞机分组设为无敌
this.plane.group = "invicible";
//显示粒子特效
this.plane.children[0].active = true;
this.plane.children[1].active = true;
this.scheduleOnce(function () {
self.plane.group = "default";
self.plane.children[0].active = false;
self.plane.children[1].active = false;
}, this.invincible_time);
let lb = cc.instantiate(this.invincible_lb_pre);
lb.parent = this.label_parent;
this.scheduleOnce(function () {
lb.destroy();
}, this.invincible_time)
}Barrier.ts
//碰撞回调
//当碰撞产生的时候调用other产生碰撞的另一个组件 self产生碰撞的自身的碰撞组件
onCollisionEnter(other, self) {
if (other.node.group == "bullet") {
//获取GameController脚本
let gc = cc.find("/Canvas").getComponent("GameController") as GameController;
//获取Bullet脚本
let c = other.getComponent("Bullet");
//从脚本获取攻击力较少自身生命值
this.reduce_num(c.ATK);
// 如果可以加双倍分数
if (gc.is_double == true) {
//加分
gc.add_score((c.ATK) * 2)
}
//如果不可以加双倍分数
if (gc.is_double == false) {
gc.add_score(c.ATK);
}
//销毁子弹
other.node.destroy();
}
//发生了碰撞,无敌
if (other.node.group == "invincible") {
//获取GameController脚本
let gc = cc.find("/Canvas").getComponent("GameController") as GameController;
//如果可以加双倍分数
if (gc.is_double == true) {
//加双倍分
gc.add_score(this.num * 2);
}
//如果不可以加双倍分
else if (gc.is_double == false) {
gc.add_score(this.num);
}
//自身销毁
this.node.destroy()
}
//如果自身生命值小于0
if (this.num <= 0) {
//自身销毁
this.node.destroy();
}
}2.绑定按钮事件
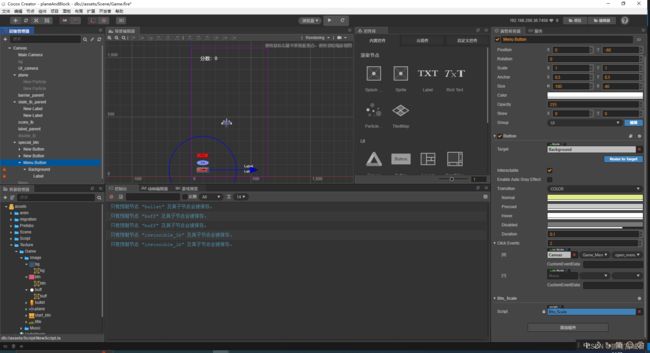
四、菜单按钮
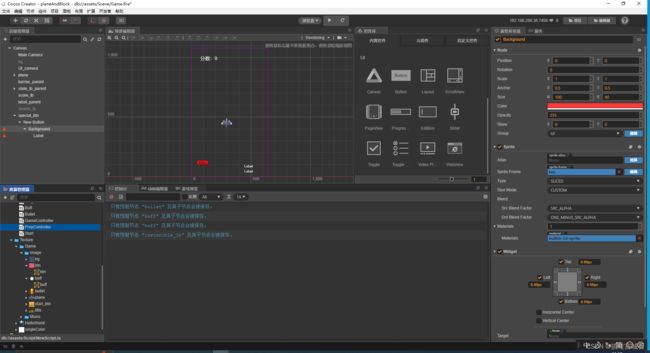
1.新建节点
1.新建按钮节点,绑定Btn_scale脚本
2.新建Menu节点
3.新建Game_Menu脚本,绑定Canvas
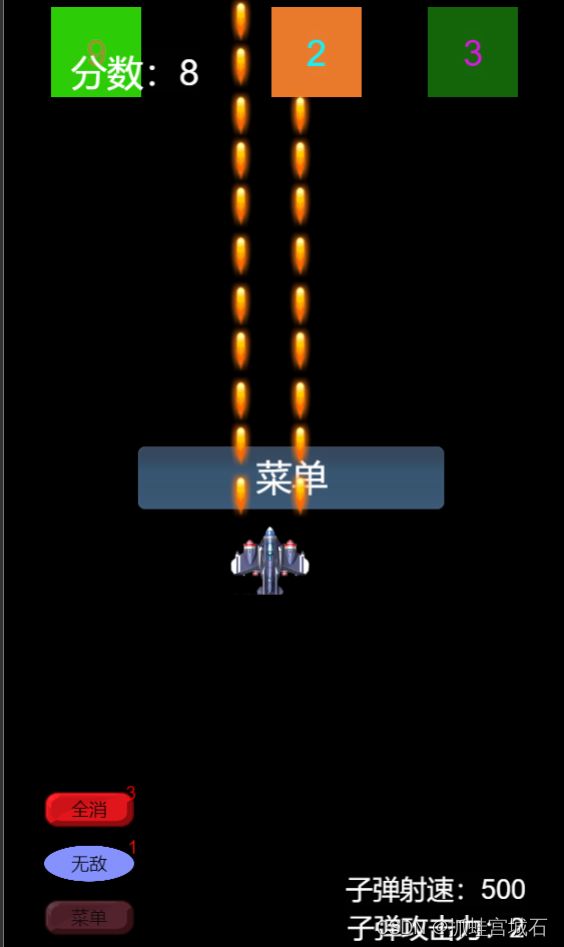
2.打开菜单功能
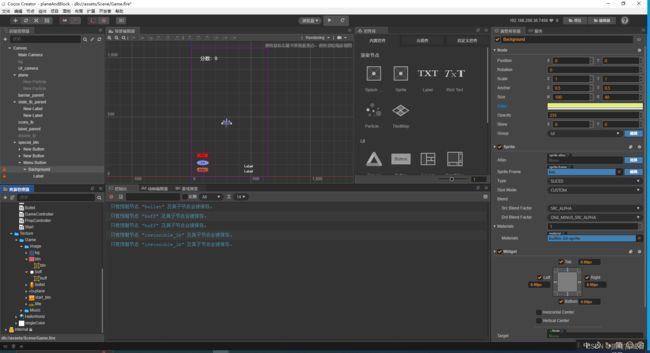
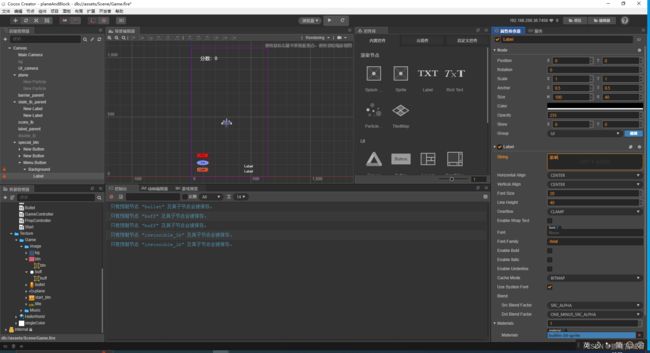
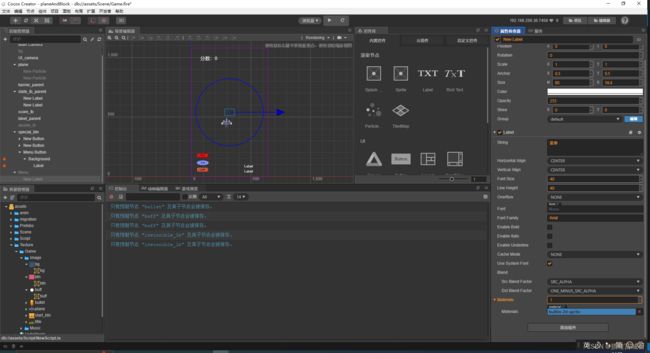
1.新建Label
Game_Menu.ts
const { ccclass, property } = cc._decorator;
import gc from "./GameController"
@ccclass
export default class NewClass extends cc.Component {
@property({ type: gc, displayName: "GameController脚本所在节点", tooltip: "GameController脚本所在节点" })
gc: gc = null
@property(cc.Node)
canvas: cc.Node = null;
@property({ type: cc.Node, displayName: "菜单节点", tooltip: "菜单节点" })
menu_UI: cc.Node = null;
@property({ type: cc.Node, displayName: "菜单按钮", tooltip: "菜单按钮" })
menu_btn: cc.Node = null;
//菜单在屏幕最上方的位置
pos: cc.Vec3 = null;
onLoad() {
//将菜单移到屏幕最上方
let t = (this.canvas.height / 2);
let y = t + this.menu_UI.height;
this.menu_UI.position = cc.v3(0, y);
//获取下菜单在屏幕上的位置
this.pos = this.menu_UI.position;
//显示菜单
this.menu_UI.active = true;
}
//打开菜单函数
open_menu() {
//动作和缓动
let move = cc.moveTo(1, 0, 0).easing(cc.easeBackInOut());
//执行
this.menu_UI.runAction(move);
//暂停游戏
this.pause();
//禁用按钮
this.menu_btn.getComponent(cc.Button).interactable = false;
}
//暂停函数
pause() {
this.gc.is_barrier_move = false;
this.gc.is_plane_move = false;
this.gc.is_fire = false;
this.gc.is_barrier_create = false;
}
}
2.绑定按钮
3.关闭菜单功能
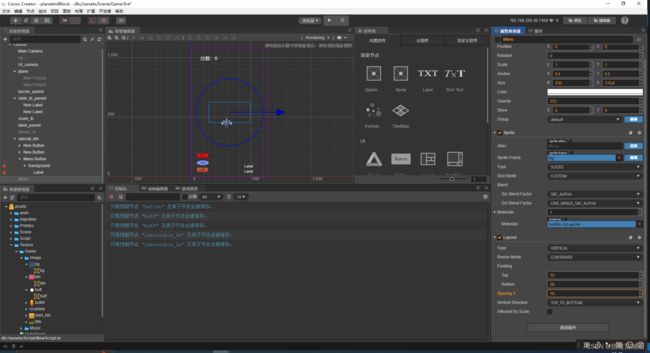
1.新建按钮容器Btn
2.新建Close Button并绑定按钮事件
Game_Menu.ts
//关闭菜单函数
close_menu() {
let self = this;
//动作和缓动
let move = cc.moveTo(1, cc.v2(this.pos)).easing(cc.easeBackOut());
//启用按钮
let f = cc.callFunc(function () {
self.menu_btn.getComponent(cc.Button).interactable = true;
});
//两个结合在一起
let action = cc.sequence(move, f);
//执行
this.menu_UI.runAction(action);
//恢复游戏
this.resume()
}
//恢复游戏函数
resume() {
this.gc.is_barrier_move = true;
this.gc.is_plane_move = true;
this.gc.is_fire = true;
this.gc.is_barrier_create = true;
}4.返回开始场景按钮功能
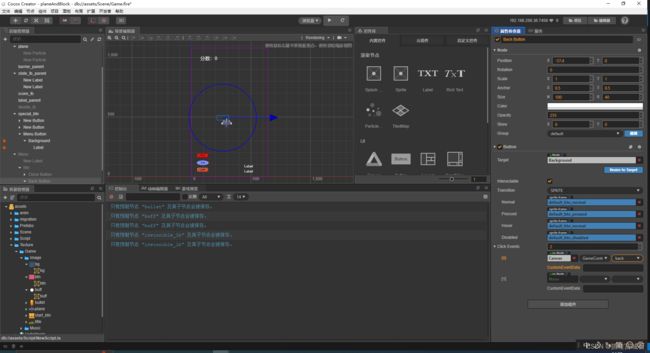
1.新建Back Button按钮节点,并绑定按钮事件
GameController.ts
//返回开始场景函数
back(){
cc.director.loadScene("Start");
}