- Cocos2d、Cocos2dx、Cocos Creator、Cocos Studio的区别
Thomas游戏圈
一、Cocos2d和Cocos2dx的区别【开发语言】:Cocos2d是Object-C写的,Cocos2dx是C++写的,支持使用C++、Lua或Java进行开发。【运行平台】:Cocos2d只能在IOS下运行,Cocos2dx是跨平台的,适配iOS、Android、HTML5、Windows和Mac系统,功能侧重于原生移动平台。点击链接加入群聊【Unity/Cocos交流群】【国籍】:Coco
- error C2664: “void std::_Pmf_wrap
qqbaby2005
cocos2d-xcocos2dxvs2013erro
使用vs2013编写cocos2dx的代码:_touchListener=EventListenerTouchOneByOne::create();_touchListener->setSwallowTouches(true);_touchListener->onTouchBegan=CC_CALLBACK_2(HelloWorld::onTouchBegan,this);_touchListen
- c语言windows.h file not found,XCode里遇到 #include file not found的解决方案
谦荣
c语言windows.hfilenotfound
最近在学习如何在C++里调用Java方法,遇到提示#includefilenotfound的问题。也google了好久都没有找到合适的解决方案。认真的研究了下xcode导入h头文件的的工作机制,发现xcode里有个设置是配置查找头文件位置的地方。特地总结了下这次的教训。搞了我两天-_-||我这里做的动作是Cocos2dx的C++调用Android里的Java方法,上代码:1.首先要保证,cpp调用
- 【cocos2dx】【iOS工程】如何保存用户在游戏内的绘画数据,并将数据以图像形式展示在预览界面
GameTomato
cocos2dxXcodeios杂谈cocos2dios游戏开发经验分享c++
【cocos2dx】【iOS工程】如何保存用户在应用内的操作数据,并将数据以图像形式展示在预览界面设备/引擎:Mac(11.6)/MacMini开发工具:Xcode(15.0.1)开发需求:如何保存用户在应用内的操作数据,并将数据以图像形式展示在预览界面又到了总结的时候了,之前做过一个涂色类的项目,其中有个技术难点就是怎么保存用户每次的绘画数据,并在预览界面展示用户之前的绘画内容。这几天闲下来就整
- cocos2d-lua:骨骼动画的使用
Hallo啊 树哥!
前端开发cocos2d-luacocos2dluajunit
骨骼动画的使用spine骨骼动画的使用Armature骨骼动画spine骨骼动画的使用--spine骨骼动画导出的文件为:xxx.atlas,xxx.json,xxx.png三个文件需同时存在localspine=sp.SkeletonAnimation:create("xxx.json","xxx.atlas")--第一个参数为从整个动画的第几帧开始播到最后一帧,第二个参数为动画名,第三个参数为
- c/c++导出lua绑定
ajt1472580369
luac/c++python
【转载】https://note.youdao.com/share/?id=0f4132271151c4b62f9afb712e8304d9&type=note#/1、在纯C环境下,把C函数注册进Lua环境,理解Lua和C之间可以互相调用的本质2、在cocos2d-x项目里,把纯C函数注册进Lua环境,理解cocos2d-x是怎样创建Lua环境的、以及怎样得到这个环境并继续自定义它3、了解为什么要
- cocos2d - JS 判断当前场景是不是指定场景
凡凡的小web
存在A场景(A_Scene).varA_Scene=cc.Scene.extend({ctor:function(){this._super();},});获取当前场景,判断当前场景是不是指定场景.varcur=cc.director.getRunningScene();if(typeofcur=="object"&&cur.constructor==A_Scene){console.log("当
- [源码和文档分享]基于VS2012和Cocos2d-x实现的StickToLast益智小游戏
ggdd5151
第1章问题陈述1.1项目背景手机用户在休闲时倾向于玩一些类似于FlappyBird、2048等游戏,这类游戏用户界面简单,游戏模式单一,单手即可操作,随着游戏地进行,游戏的难度会增加。随着手机用户地爆发式增长,这类游戏的需求量愈发庞大。StickToLast是一款益智类游戏。主角陷于宇宙漩涡之中,被吸入中央的黑洞或者逃离该区域都无法被即将来到的救援部队拯救,只能停留在这一区域,躲避宇宙陨石,坚持的
- m1芯片xcode15编译cocos2dx一些报错处理
Mhypnos
cocos2dcocos2
报错1:Nomatchingfunctionforcallto‘iconv’Nomatchingfunctionforcallto‘iconv_close’解决:强转:iconv_close((iconv_t)_iconv);iconv((iconv_t)_iconv,(char**)&pin,&inLen,&pout,&outLen);报错2:Propertywith‘retain(orstro
- 【Cocos2d-x】开发基础-第一个Cocos2d-x游戏
weixin_34239169
游戏python移动开发
本篇博客讲解:1.第一个Cocos2d-x游戏第一个Cocos2d-x游戏创建工程cocos工具:就是这个,看图命令工具cocos实现,cocos工具其实是cocos2d团队自己开发的。是使用Python脚本编写的,cocos工具的运行需要安装Python环境(还会用到ant,eclipse等工具哦,后面介绍)Python下载地址https://www.python.org/需要注意的是它目前有P
- cocos2d-x 4.0 安装教程(Windows + VS) + cocosui入门知识储备
Gosick_Geass_Gate
编程语言cocos2d
(一)前期准备Windows10操作系统VS2019或VS2017Python2.7.18:记得勾选将python添加到环境变量的复选框,不然自己手动添加也行。CMake3.19.0:记得勾选将cmake添加到环境变量的复选框,不然自己手动添加也行。cocos2d-x4.0:手动将cocos2d-x-4.0\tools\cocos2d-console\bin目录添加到环境变量。以上全都下载最新版本
- 使用cocos2d-x的console实现远程调试
CHEN_玦儿
Cocos2d-x
使用Lua开发有一个很爽的地方就是可以从控制台实时输入Lua指令来进行调试,但是之前该方法仅在windows下有效,之前也介绍过,见这里。研究了下发现cocos2d-x是有一个console类来支持远程调试的,哈哈,从此真机调试也可以很方便了。这里先介绍下console的关键API先:listenOnTCP(number)这里参数是监听的端口号addCommand(tb,funciton)这里第一
- 使用cocos2d-console初始化一个项目
sun_weitao
cocos2d游戏引擎
先下载好cocos2d-x的源码包地址https://www.cocos.com/cocos2dx-download这里使用的版本是自己的电脑要先装好python27用python安装cocos2d-console看到项目中有个setup.py的一个文件pythonsetup.py用上面的命令执行一下。如果执行正常的话回出现上面的图然后source一下source/Users/sun-weitao
- cocos2dx3.17.2横竖屏切换
咸鱼而已
在游戏中需要横竖屏切换,常用大厅到子游戏IOS修改Application.mm,首先定义变量staticRootViewController*s_rv;UIInterfaceOrientationMaskorientation=UIInterfaceOrientationMaskLandscape;在didFinishLaunchingWithOptions中对s_rv进行赋值操作s_rv=_vi
- 【cocos2dx-3.0beta-制作flappybird】就这么开始--开发环境的搭建素材的准备
OiteBoys
cocos2dxcocos2dxflappybird游戏
从这一节开始,笔者将为大家讲解如何制作一款类似flappybird的游戏。一、磨刀不误砍柴工,首先我们来介绍一下游戏开发环境,以及游戏引擎的选择:◆开发语言:C++◆开发环境:VS2012下载地址:◆游戏引擎:cocos2dx-3.0beta2下载地址为:http://cdn.cocos2d-x.org/cocos2d-x-3.0beta2.zip在这里,笔者假设你已经可以很顺利的把VS2012跑
- 【玩转cocos2d-x之三十六】Flappy Bird大集结
偶尔e网事
cocos2d-xcocos2d-xFlappyBird各版本
前几天看到cocos2d-x官网论坛让各种姿势的flappybird霸占了,矮油真受不鸟,你们够啦!!!今天准备用一个贴来秒杀你们。准备好了么。。。放图镇楼:1.C++版先来个传统版,@OiteBoys童鞋很有爱,将flappybird用cocos2d-xv3.0写了一遍,同时加入了新的3.0物理系统。在这一系列教程中flappybird被大卸八块,剥骨抽筋(好残忍。。。),每一个模块精彩的图文代
- JavaScript基础第一天
满分观测网友z
JSjavascript开发语言ecmascript
JavaScript基础第一天1.JavaScript历史1.1JavaScript能做什么万金油,无所不能。表单动态校验(密码强度检测)(JS产生最初的目的)网页特效。小程序服务端开发(Node.js)。桌面程序(Electron)(像你们用的vscode就是基于js开发的)。App(Cordova)。控制硬件﹣物联网(Ruff)。游戏开发(cocos2d-js)。1.2ECMAScript脚本
- cocos2dx 2.13 android studio配置
牛搞
android开发androidc语言androidstudio
首先设置环境变量进入cocos2dx的源码根目录下,运行:pythonsetup.py再编译androidstudio工程cocos2dx的管网上有androidstudio的配置教程:http://cocos2d-x.org/docs/installation/Android-Studio/但如果你信了就上当了,照它来,不能正确运行app。其原因是不能编译C++源码。你需要用工具:cocos。进
- Cocos Creator实现windows窗口全屏
wudics
creaor游戏全屏cocoscreator
发布CocosCreator来发布全屏的windows游戏客户端,默认是窗口模式的。要实现全屏需要改动CocosCreator提供的desktop端构建源码,要修改的文件为:#通过glfw创建全屏窗口C:\CocosCreator\resources\cocos2d-x\cocos\platform\desktop\CCGLView-desktop.cpp以及#通过传递尺寸参数修改视觉窗口,此文件
- cocos2dx - label字符纹理
许彦峰
问题:在向FontAtlas提交纹理数据时,第三个参数是CacheTextureWidth,而这个值是512,也就是说每次是以行为单位进行纹理数据提交的,为什么呢?_atlasTextures[_currentPage]->updateWithData(data,0,startY,CacheTextureWidth,_currentPageOrigY-startY+_currLineHeight)
- Cocos2d-x windows編譯 出現GWL_WNDPROC、GWL_USERDATA未定义
ALoppd
cocos2dwindows游戏引擎
錯誤復現:D:\Software\cocos2d-x\cocos\ui\UIEditBox\UIEditBoxImpl-win32.cpp(64,70):errorC2065:'GWL_WNDPROC':undeclaredidentifier[D:\Projects\CPP\CMake\cocos\Runner\fakebuild\engine\cocos\core\cocos2d.vcxpro
- 在Windows上搭建Cocos2d-x 3.0开发环境
__Ben__
Cocos2dxcocos2d-xwindowsvisualstudio
建议:为了避免安全相关的问题,请以管理员权限执行所有的操作,当运行命令的时候,也要确保之前是以管理员权限打开了命令行窗口.工具准备搭建开发环境需要安装工具包括VisualStudiopython———(本教程以python2.7.3版本为例),下载地址:http://www.python.org/download/releases/2.7.3/。Cocos2d-x———(本教程以cocos2d-x
- windows下开发cocos2dx的环境搭建
ahaitongxue
cocos2d
前面把VisualStudio+Python开发环境配好了,但还没有讲如何在Android中使用创建好的项目,本篇博客介绍如何在win7下进行Android与cocos2d-x的交叉编译,我的电脑是64位,所以下面的配置是基于x86_64下配置的。下载:CygwinCygwin的主要目的是通过重新编译,将POSIX系统(例如Linux、BSD,以及其他Unix系统)上的软件移植到Windows上。
- Visual Studio 和Clion配置Cocos2d-x环境
无相孤君
C/C++日常操作Cocos2d-xvisualstudiococos2didec++游戏引擎c语言
VisualStudio和Clion配置Cocos2d-x环境我就不贴图片的,懒得上传图床。懒。开发环境:系统:Window11编译器:CMake+MSVC开发工具:ClionorVisualStudio请自行配置好,Python2.7,和CmakeCocos2d-x下载首先,我们需要去Github下载(cocos2d-x)的源码,由于源码过于庞大如果clone失败,请自行查找方法。随便找一个目录
- cocos2dx-lua读取json文件
亮亮同学
cocos2d-x技术群新群:117871561c++技术交流群:593010226localstr=cc.FileUtils:getInstance():getStringFromFile("xxxx.json")localok,datatable=pcall(function()returncjson.decode(str)end)iftrue==okandtype(datatable)=="
- luaPanda 调试
qq254085850
luacocos2d开发语言
luapanda是腾讯开源的lua调试插件,非常好用,我是在cocos2d上的。从插件市场下载luapanda插件,然后把lupanda.lua文件放在src目录下和main.lua文件同级,在main.lua文件require"cocos.init”这一句前面加上require("LuaPanda").start("127.0.0.1",8818)。cmd+shift+d调出调试界面点击设置按钮
- 如何制作一个类似Tiny Wings的游戏 Cocos2d-x 2.1.4内含iOS版源代码
杜甲同学
cocos2d-xcocos2d-x
在第一篇《如何使用CCRenderTexture创建动态纹理》基础上,增加创建动态山丘,原文《HowToCreateAGameLikeTinyWingswithCocos2D2.XPart1》,在这里继续以Cocos2d-x进行实现。有关源码、资源等在文章下面给出了地址。步骤如下:1.使用上一篇的工程;2.添加地形类Terrain,派生自CCNode类。文件Terrain.h代码如下:123456
- 如何制作一个简单的游戏 Cocos2d-x 2.1.2
杜甲同学
cocos2d-xcocos2d-x移动开发cocos2d游戏
本文实践自RayWenderlich的文章《HowToMakeASimpleiPhoneGamewithCocos2D2.XTutorial》,文中使用Cocos2D,我在这里使用Cocos2D-x2.1.2进行学习和移植,前者是用Object-C所写,所以移植到Cocos2D-x会有些差异,比如某些函数、某些功能不能跟原文一样直接实现,需另转换方法实现。之前已经对Cocos2D-x的安装以及简单
- cocos2dx FBX转换成C3B/C3T
_Bruce
cocos2d工具问题cocos2d开发工具
虽然说cocos2dx做3d游戏有点鸡肋,但是在2d游戏中有时候我们会简单的用到些3d模型,市场上大多数3d软件导出的格式一般是*.fbx格式的文件,但是cocos2d中支持的文件只有*.c3b、*.c3t两种格式,c3t文件为普通文本格式;c3b为二进制格式,也是提倡使用的。这个时候就需要我们将fbx文件转换成c3t、c3b文件了。首先拉取工程文件:链接:https://pan.baidu.co
- cocos2d-js 学习(二)
George_Luofz
主要记录学习的过程和踩得坑,用于总结反思现在对开发效率比较在意,不想做重复事情,所以对于耗时较久事情尽量统计一下,对症下药1.设计网络模块问题我可能是在低层次问题上纠结了思路1:想着先把WebSocket封装一层,所有的发送和接收消息不做特殊处理,由Service层去处理该逻辑思路2:觉得应该在socket这一层直接处理好eventid和callback,这样在service层拿到后直接就是处理好
- SAX解析xml文件
小猪猪08
xml
1.创建SAXParserFactory实例
2.通过SAXParserFactory对象获取SAXParser实例
3.创建一个类SAXParserHander继续DefaultHandler,并且实例化这个类
4.SAXParser实例的parse来获取文件
public static void main(String[] args) {
//
- 为什么mysql里的ibdata1文件不断的增长?
brotherlamp
linuxlinux运维linux资料linux视频linux运维自学
我们在 Percona 支持栏目经常收到关于 MySQL 的 ibdata1 文件的这个问题。
当监控服务器发送一个关于 MySQL 服务器存储的报警时,恐慌就开始了 —— 就是说磁盘快要满了。
一番调查后你意识到大多数地盘空间被 InnoDB 的共享表空间 ibdata1 使用。而你已经启用了 innodbfileper_table,所以问题是:
ibdata1存了什么?
当你启用了 i
- Quartz-quartz.properties配置
eksliang
quartz
其实Quartz JAR文件的org.quartz包下就包含了一个quartz.properties属性配置文件并提供了默认设置。如果需要调整默认配置,可以在类路径下建立一个新的quartz.properties,它将自动被Quartz加载并覆盖默认的设置。
下面是这些默认值的解释
#-----集群的配置
org.quartz.scheduler.instanceName =
- informatica session的使用
18289753290
workflowsessionlogInformatica
如果希望workflow存储最近20次的log,在session里的Config Object设置,log options做配置,save session log :sessions run ;savesessio log for these runs:20
session下面的source 里面有个tracing
- Scrapy抓取网页时出现CRC check failed 0x471e6e9a != 0x7c07b839L的错误
酷的飞上天空
scrapy
Scrapy版本0.14.4
出现问题现象:
ERROR: Error downloading <GET http://xxxxx CRC check failed
解决方法
1.设置网络请求时的header中的属性'Accept-Encoding': '*;q=0'
明确表示不支持任何形式的压缩格式,避免程序的解压
- java Swing小集锦
永夜-极光
java swing
1.关闭窗体弹出确认对话框
1.1 this.setDefaultCloseOperation (JFrame.DO_NOTHING_ON_CLOSE);
1.2
this.addWindowListener (
new WindowAdapter () {
public void windo
- 强制删除.svn文件夹
随便小屋
java
在windows上,从别处复制的项目中可能带有.svn文件夹,手动删除太麻烦,并且每个文件夹下都有。所以写了个程序进行删除。因为.svn文件夹在windows上是只读的,所以用File中的delete()和deleteOnExist()方法都不能将其删除,所以只能采用windows命令方式进行删除
- GET和POST有什么区别?及为什么网上的多数答案都是错的。
aijuans
get post
如果有人问你,GET和POST,有什么区别?你会如何回答? 我的经历
前几天有人问我这个问题。我说GET是用于获取数据的,POST,一般用于将数据发给服务器之用。
这个答案好像并不是他想要的。于是他继续追问有没有别的区别?我说这就是个名字而已,如果服务器支持,他完全可以把G
- 谈谈新浪微博背后的那些算法
aoyouzi
谈谈新浪微博背后的那些算法
本文对微博中常见的问题的对应算法进行了简单的介绍,在实际应用中的算法比介绍的要复杂的多。当然,本文覆盖的主题并不全,比如好友推荐、热点跟踪等就没有涉及到。但古人云“窥一斑而见全豹”,希望本文的介绍能帮助大家更好的理解微博这样的社交网络应用。
微博是一个很多人都在用的社交应用。天天刷微博的人每天都会进行着这样几个操作:原创、转发、回复、阅读、关注、@等。其中,前四个是针对短博文,最后的关注和@则针
- Connection reset 连接被重置的解决方法
百合不是茶
java字符流连接被重置
流是java的核心部分,,昨天在做android服务器连接服务器的时候出了问题,就将代码放到java中执行,结果还是一样连接被重置
被重置的代码如下;
客户端代码;
package 通信软件服务器;
import java.io.BufferedWriter;
import java.io.OutputStream;
import java.io.O
- web.xml配置详解之filter
bijian1013
javaweb.xmlfilter
一.定义
<filter>
<filter-name>encodingfilter</filter-name>
<filter-class>com.my.app.EncodingFilter</filter-class>
<init-param>
<param-name>encoding<
- Heritrix
Bill_chen
多线程xml算法制造配置管理
作为纯Java语言开发的、功能强大的网络爬虫Heritrix,其功能极其强大,且扩展性良好,深受热爱搜索技术的盆友们的喜爱,但它配置较为复杂,且源码不好理解,最近又使劲看了下,结合自己的学习和理解,跟大家分享Heritrix的点点滴滴。
Heritrix的下载(http://sourceforge.net/projects/archive-crawler/)安装、配置,就不罗嗦了,可以自己找找资
- 【Zookeeper】FAQ
bit1129
zookeeper
1.脱离IDE,运行简单的Java客户端程序
#ZkClient是简单的Zookeeper~$ java -cp "./:zookeeper-3.4.6.jar:./lib/*" ZKClient
1. Zookeeper是的Watcher回调是同步操作,需要添加异步处理的代码
2. 如果Zookeeper集群跨越多个机房,那么Leader/
- The user specified as a definer ('aaa'@'localhost') does not exist
白糖_
localhost
今天遇到一个客户BUG,当前的jdbc连接用户是root,然后部分删除操作都会报下面这个错误:The user specified as a definer ('aaa'@'localhost') does not exist
最后找原因发现删除操作做了触发器,而触发器里面有这样一句
/*!50017 DEFINER = ''aaa@'localhost' */
原来最初
- javascript中showModelDialog刷新父页面
bozch
JavaScript刷新父页面showModalDialog
在页面中使用showModalDialog打开模式子页面窗口的时候,如果想在子页面中操作父页面中的某个节点,可以通过如下的进行:
window.showModalDialog('url',self,‘status...’); // 首先中间参数使用self
在子页面使用w
- 编程之美-买书折扣
bylijinnan
编程之美
import java.util.Arrays;
public class BookDiscount {
/**编程之美 买书折扣
书上的贪心算法的分析很有意思,我看了半天看不懂,结果作者说,贪心算法在这个问题上是不适用的。。
下面用动态规划实现。
哈利波特这本书一共有五卷,每卷都是8欧元,如果读者一次购买不同的两卷可扣除5%的折扣,三卷10%,四卷20%,五卷
- 关于struts2.3.4项目跨站执行脚本以及远程执行漏洞修复概要
chenbowen00
strutsWEB安全
因为近期负责的几个银行系统软件,需要交付客户,因此客户专门请了安全公司对系统进行了安全评测,结果发现了诸如跨站执行脚本,远程执行漏洞以及弱口令等问题。
下面记录下本次解决的过程以便后续
1、首先从最简单的开始处理,服务器的弱口令问题,首先根据安全工具提供的测试描述中发现应用服务器中存在一个匿名用户,默认是不需要密码的,经过分析发现服务器使用了FTP协议,
而使用ftp协议默认会产生一个匿名用
- [电力与暖气]煤炭燃烧与电力加温
comsci
在宇宙中,用贝塔射线观测地球某个部分,看上去,好像一个个马蜂窝,又像珊瑚礁一样,原来是某个国家的采煤区.....
不过,这个采煤区的煤炭看来是要用完了.....那么依赖将起燃烧并取暖的城市,在极度严寒的季节中...该怎么办呢?
&nbs
- oracle O7_DICTIONARY_ACCESSIBILITY参数
daizj
oracle
O7_DICTIONARY_ACCESSIBILITY参数控制对数据字典的访问.设置为true,如果用户被授予了如select any table等any table权限,用户即使不是dba或sysdba用户也可以访问数据字典.在9i及以上版本默认为false,8i及以前版本默认为true.如果设置为true就可能会带来安全上的一些问题.这也就为什么O7_DICTIONARY_ACCESSIBIL
- 比较全面的MySQL优化参考
dengkane
mysql
本文整理了一些MySQL的通用优化方法,做个简单的总结分享,旨在帮助那些没有专职MySQL DBA的企业做好基本的优化工作,至于具体的SQL优化,大部分通过加适当的索引即可达到效果,更复杂的就需要具体分析了,可以参考本站的一些优化案例或者联系我,下方有我的联系方式。这是上篇。
1、硬件层相关优化
1.1、CPU相关
在服务器的BIOS设置中,可
- C语言homework2,有一个逆序打印数字的小算法
dcj3sjt126com
c
#h1#
0、完成课堂例子
1、将一个四位数逆序打印
1234 ==> 4321
实现方法一:
# include <stdio.h>
int main(void)
{
int i = 1234;
int one = i%10;
int two = i / 10 % 10;
int three = i / 100 % 10;
- apacheBench对网站进行压力测试
dcj3sjt126com
apachebench
ab 的全称是 ApacheBench , 是 Apache 附带的一个小工具 , 专门用于 HTTP Server 的 benchmark testing , 可以同时模拟多个并发请求。前段时间看到公司的开发人员也在用它作一些测试,看起来也不错,很简单,也很容易使用,所以今天花一点时间看了一下。
通过下面的一个简单的例子和注释,相信大家可以更容易理解这个工具的使用。
- 2种办法让HashMap线程安全
flyfoxs
javajdkjni
多线程之--2种办法让HashMap线程安全
多线程之--synchronized 和reentrantlock的优缺点
多线程之--2种JAVA乐观锁的比较( NonfairSync VS. FairSync)
HashMap不是线程安全的,往往在写程序时需要通过一些方法来回避.其实JDK原生的提供了2种方法让HashMap支持线程安全.
- Spring Security(04)——认证简介
234390216
Spring Security认证过程
认证简介
目录
1.1 认证过程
1.2 Web应用的认证过程
1.2.1 ExceptionTranslationFilter
1.2.2 在request之间共享SecurityContext
1
- Java 位运算
Javahuhui
java位运算
// 左移( << ) 低位补0
// 0000 0000 0000 0000 0000 0000 0000 0110 然后左移2位后,低位补0:
// 0000 0000 0000 0000 0000 0000 0001 1000
System.out.println(6 << 2);// 运行结果是24
// 右移( >> ) 高位补"
- mysql免安装版配置
ldzyz007
mysql
1、my-small.ini是为了小型数据库而设计的。不应该把这个模型用于含有一些常用项目的数据库。
2、my-medium.ini是为中等规模的数据库而设计的。如果你正在企业中使用RHEL,可能会比这个操作系统的最小RAM需求(256MB)明显多得多的物理内存。由此可见,如果有那么多RAM内存可以使用,自然可以在同一台机器上运行其它服务。
3、my-large.ini是为专用于一个SQL数据
- MFC和ado数据库使用时遇到的问题
你不认识的休道人
sqlC++mfc
===================================================================
第一个
===================================================================
try{
CString sql;
sql.Format("select * from p
- 表单重复提交Double Submits
rensanning
double
可能发生的场景:
*多次点击提交按钮
*刷新页面
*点击浏览器回退按钮
*直接访问收藏夹中的地址
*重复发送HTTP请求(Ajax)
(1)点击按钮后disable该按钮一会儿,这样能避免急躁的用户频繁点击按钮。
这种方法确实有些粗暴,友好一点的可以把按钮的文字变一下做个提示,比如Bootstrap的做法:
http://getbootstrap.co
- Java String 十大常见问题
tomcat_oracle
java正则表达式
1.字符串比较,使用“==”还是equals()? "=="判断两个引用的是不是同一个内存地址(同一个物理对象)。 equals()判断两个字符串的值是否相等。 除非你想判断两个string引用是否同一个对象,否则应该总是使用equals()方法。 如果你了解字符串的驻留(String Interning)则会更好地理解这个问题。
- SpringMVC 登陆拦截器实现登陆控制
xp9802
springMVC
思路,先登陆后,将登陆信息存储在session中,然后通过拦截器,对系统中的页面和资源进行访问拦截,同时对于登陆本身相关的页面和资源不拦截。
实现方法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23
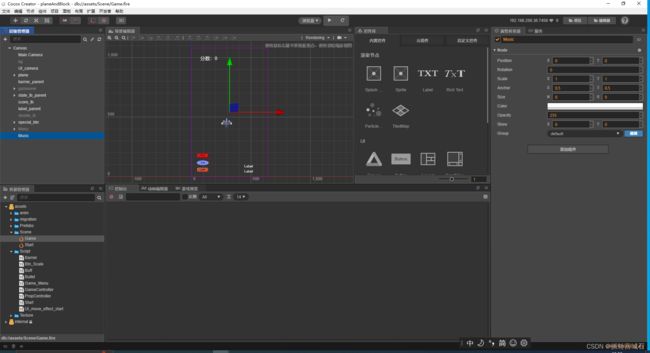
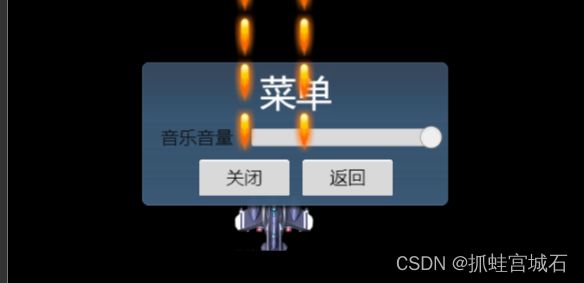
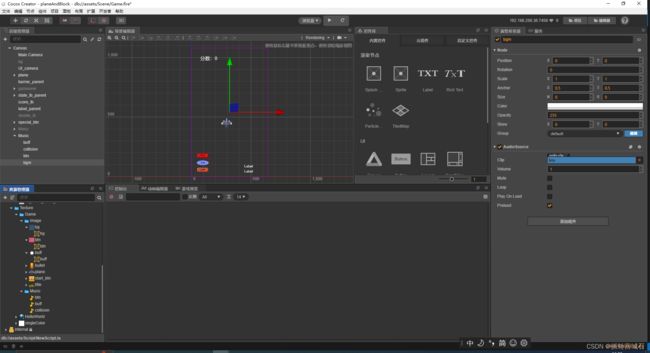
 2.在Game场景中新建Music节点
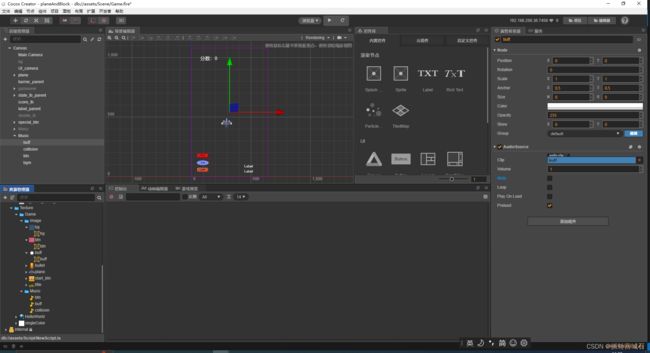
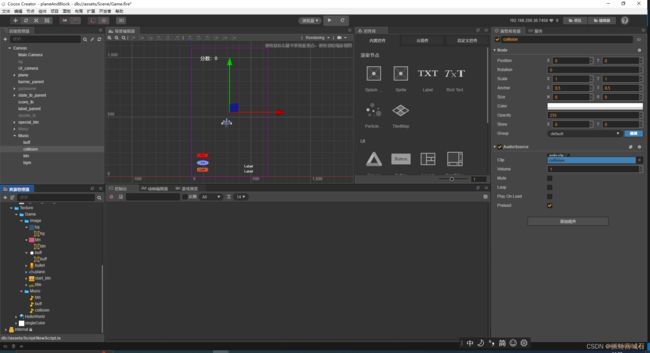
2.在Game场景中新建Music节点 4.新建Music脚本,绑定Canvas
4.新建Music脚本,绑定Canvas