TypeScript中的命名空间—namespace
TypeScript中的命名空间—namespace
什么是命名空间?在很多语言中都有这个概念。
命名空间是为了解决命名冲突。比如你在代码的不同地方,都定义了同名但是不同含义的函数、变量等,虽然不提倡这么做,但是有时候需要这么做。那怎么办呢?可以选择将同名但是不同含义的函数、变量等分别写在不同的命名空间中,就不怕有冲突报错啦!
命名空间的关键字是namespace
namespace tsNamespace {
let ownerName: string = "tsNameSpace";
export function sayHello(name: string) {
console.log(ownerName, "Hello,", name);
}
}
上面就是一个简单的namespace的定义。
要想访问namespace中的变量或者方法,那么就要在方法或者变量的前面加上export,这样你才能从namespace外部访问方法和变量。
基本用法
请看下面的栗子:
nsTest.ts文件内容如下:
namespace tsNamespace {
let ownerName: string = "tsNameSpace";
export function sayHello(name: string) {
console.log(ownerName, "Hello,", name);
}
}
namespace tsNamespace2 {
let ownerName: string = "tsNamespace2"
export function sayHello(name: string) {
console.log(ownerName, "Hello,", name);
}
export interface UserInfo {
name: string;
age: number;
}
export namespace tsNamespace22 {
export const MAX: number = 1000;
export class Person {
private _name: string = "aaa";
private _sex: string = "未知";
getName(): string {
return this._name;
}
getSex(): string {
return this._sex;
}
}
}
}
tsNamespace.sayHello("Andy");
tsNamespace2.sayHello("Andy");
let userInfo: tsNamespace2.UserInfo = { name: "andy", age: 25 };
console.log(userInfo);
let tsNameSpace22 = tsNamespace2.tsNamespace22;
console.log(tsNameSpace22.MAX);
let Person = tsNamespace2.tsNamespace22.Person;
let person = new Person();
console.log(person);
console.log(person.getName());
console.log(person.getSex());
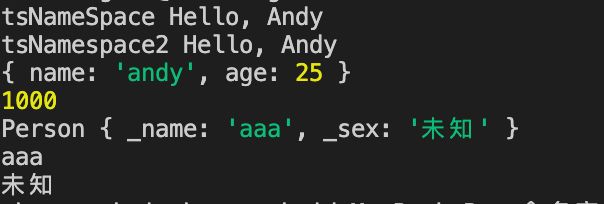
运行截图:
可以看到在这里我定义了两个namespace,他们之间有相同的方法,但是互不影响,如果没有放在不同的namespace中,会报错。这也就印证了namespace的作用。
还有就是namespace的用法,在tsNamespace2中,namespace可以包含变量、函数、接口、类等等一系列东西,并且namespace还可以嵌套定义,namespace中还可以定义namespace。那么访问其中的变量、函数、接口等的方法是,在他们前面都加上export(表示可以导出,外部可用),然后通过namespace调用.运算符即可调用。
namespace的定义可以分多文件
当应用变得越来越大时,我们需要将代码分离到不同的文件中以便于维护。请看下面的栗子:
nsTest2.ts内容如下:
namespace tsNamespace2 {
export function sayHi(name: string) {
console.log("Hi,", name);
}
export namespace tsNamespace100 {
export interface UserInfo {
nickName: string;
age: number;
sex: string;
}
}
}
结合上面的代码,可以看到在nsTest.ts中定义了tsNamespace2,在nsTest2.ts中也定义了tsNamespace2。
在nsTest.ts中追加以下代码:
tsNamespace2.sayHi("Leo");
import tsNamespace100 = tsNamespace2.tsNamespace100;
let user: tsNamespace100.UserInfo = { nickName: "天下无双", age: 12, sex: "男" };
console.log(user);
然后用tsc编译,输入
tsc --outfile test.js nsTest2.ts nsTest.ts
注意这里 nsTest2.ts nsTest.ts这是一个编译顺序列表。
要为了确保调用sayHi是在定义tsNamespace2的sayHi之后,要不然会出错。原则:调用之前,必须先定义
运行结果如下:
可以知道,namespace的定义是可以分多文件的。
注意一点:定义namespace时,其中的方法都必须实现。
在声明(declare)namespace时,又是不能实现具体的方法。
如何应用写好的namespace?
第一种是用reference
在文件中开头加入 ///
注意事项三个 / 哦
通过reference进行导入相当于xxx.ts文件内的命名空间和当前文件进行了合并。
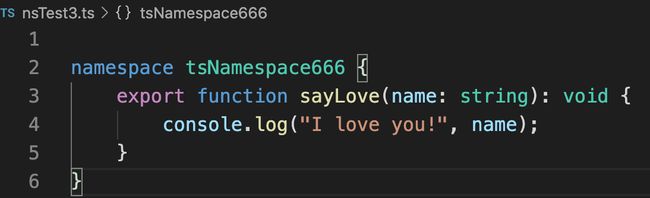
nsTest3.ts:
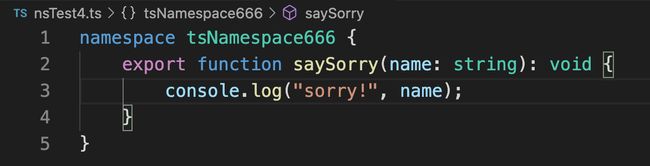
nsTest4.ts:
nsTest999.ts:
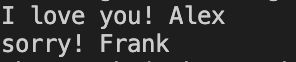
运行截图:
第二种是用import
如果命名空间是用export导出的, 那么使用的时候就不可以用/// 了, 要用import导入。
写法如下:
如有错误,还请提出。一起学习,共同成长。