看完这篇文章保你面试稳操胜券——Vue篇
✨ 进大厂收藏这一系列就够了,全方位搜集总结,为大家归纳出这篇面试宝典,面试途中祝你一臂之力!,共分为四个系列
✨ 本 篇 为 《 看 完 这 篇 文 章 保 你 面 试 稳 操 胜 券 》 第 一 篇 ( V u e 篇 ) \textcolor{pink}{本篇为《看完这篇文章保你面试稳操胜券》第一篇(Vue篇)} 本篇为《看完这篇文章保你面试稳操胜券》第一篇(Vue篇)
✨ 欢 迎 各 位 小 伙 伴 : \textcolor{blue}{欢迎各位小伙伴:} 欢迎各位小伙伴:
✨ 包 含 V u e 40 道 经 典 面 试 题 \textcolor{green}{包含Vue40道经典面试题} 包含Vue40道经典面试题
✨ 包 含 r e a c t 12 道 高 并 发 面 试 题 \textcolor{green}{包含react12道高并发面试题} 包含react12道高并发面试题
✨ 包 含 微 信 小 程 序 34 道 必 问 面 试 题 \textcolor{green}{包含微信小程序34道必问面试题} 包含微信小程序34道必问面试题
✨ 包 含 j a v a S c r i p t 80 道 扩 展 面 试 题 \textcolor{green}{包含javaScript80道扩展面试题} 包含javaScript80道扩展面试题
✨ 包 含 A P P 10 道 装 逼 面 试 题 \textcolor{green}{包含APP10道装逼面试题} 包含APP10道装逼面试题
✨ 包 含 H T M L / C S S 30 道 基 础 面 试 题 \textcolor{green}{包含HTML/CSS30道基础面试题} 包含HTML/CSS30道基础面试题
✨ 还 包 含 G i t 、 前 端 优 化 、 E S 6 、 A x i o s 面 试 题 \textcolor{green}{还包含Git、前端优化、ES6、Axios面试题} 还包含Git、前端优化、ES6、Axios面试题
✨ 接 下 来 让 我 们 饱 享 这 顿 美 味 吧 。 一 起 来 学 习 吧 ! ! ! \textcolor{pink}{接下来让我们饱享这顿美味吧。一起来学习吧!!!} 接下来让我们饱享这顿美味吧。一起来学习吧!!!
很多伙伴都说进大厂很艰难,本人觉得在it行业想要进入规模比较大的互联网公司,首先有个本科学历作为敲门砖就够用了,足以敲开大厂的大门
然而向你迎面走来的面试官只有你足够强大才能去应付他,博主今天就为大家总结一套前端面试题,很强势呦,让你在面试过程中 solo 全场。
文章目录
-
-
- Vue
-
-
- 谈谈你对Vue的理解
- Vue的常用指令
- Vue的优缺点
- v-if和v-show
- 双向数据绑定原理
- vue和react的区别
- computed 和 watch 有什么区别?
- SPA是什么
- vue中methods、watch、computed之间的差别对比以及适用场景
- VNode是什么
- 请求接口所在生命周期
- 数据更新了页面没有渲染怎么办
- 组件通讯
- 说说你对MVVM的理解
- 父子组件生命周期渲染过程
- Vue响应式原理
- VueX是什么
- 路由守卫
- Vuex原理(简洁版)
- vue-router是怎样跳转路由的,怎样配置路由
- vue-router 路由模式有几种
- vue-router动态路由
- vuex在页面刷新后用户信息会消失吗?
- vuex的五个属性
- vuex中的state存储在哪里
- eventbus 出现异常如何解决
- Vuex与localStorage
- 简要介绍vuex各模块在流程中的功能
- 你都做过哪些Vue的性能优化
- v-model的理解
- 用vue 实现每隔一秒控制子元素(子元素可以是任意内容)显示和隐藏的组件 Blink
- 树的每一个节点都有value值,叶子节点是没有子节点的节点,实现获取所有叶子结点中最大值
- 场景如下,页面里面有一个按钮,点击之]需要向服务端发起一个请求,在这个请求没有返回之前,无论点击多少次都不会发送第二遍请求
- 实现一个获取对象任意属性值的方法
- 用Promise对fetchData进行包装,将回调的设计封装成then的形式
- keep-alive的作用是什么?
- Vue.set 方法的作用
- Vue常用的修饰符
- Vue中常用的插件
-
- 写在最后
-
跟伙伴们聊天中了解到,大家普遍认为前端的面试题比较杂乱,很难去看全,在这里小编告诉你,嗯。。。。确实如此,因为前端面试的话根据公司的产品不同、运用技术不同、乃至面试官的习惯不同都可能导致问你的问题都是你没有了解过的,不过不要慌,今天小编为你总结的的这套面试宝典能祝你一臂之力。
其实大家可以去想一下,前端面试所问问题不会超过下面四大类
HTML、CSS、javaScript(vue\react\jQuery\微信小程序)、业务逻辑,下面小编就为大家总结面试高并发的面试题总结
Vue
谈谈你对Vue的理解
- 它是一个渐进式JavaScript框架
- 核心库加插件
3.动态创建用户界面
4.使用MVVM模式 - 代码简洁 体积小 能够提高运行效率
- 适合PC端和移动端的开发
7.可以轻松引入vue插件以及其他第三方库进行开发
Vue的常用指令
- v-text
v-text 主要用来更新 textContent,可以等同于 JS 的 text 属性。 - v-html
等同于 JS 的 innerHtml 属性 - v-cloak
用来保持在元素上直到关联实例结束时进行编译 解决闪烁问题 - v-once
v-once 关联的实例,只会渲染一次。之后的重新渲染,实例极其所有的子节点将被视为静态内容跳过,这可以用于优化更新性能 - v-if
v-if 可以实现条件渲染,Vue 会根据表达式的值的真假条件来渲染元素 - v-else
v-else 是搭配 v-if 使用的,它必须紧跟在 v-if 或者 v-else-if 后面,否则不起作用 - v-else-if
v-else-if 充当 v-if 的 else-if 块, 可以链式的使用多次。可以更加方便的实现 switch 语句。 - v-show
也是用于根据条件展示元素。和 v-if 不同的是,如果 v-if 的值是 false,则这个元素被销毁,不在 dom 中。但是 v-show 的元素会始终被渲染并保存在 dom 中,它只是简单的切换 css 的 dispaly 属性 - v-for
用 v-for 指令根据遍历数组来进行渲染 - v-bind
v-bind 用来动态的绑定一个或者多个特性。没有参数时,可以绑定到一个包含键值对的对象。常用于动态绑定 class 和 style。以及 href 等。简写为一个冒号【 :】 - v-model
用于在表单上创建双向数据绑定 - v-on
v-on 主要用来监听 dom 事件,以便执行一些代码块。表达式可以是一个方法名。
简写为:【 @ 】
Vue的优缺点
vue两大特点:响应式编程、组件化。
vue的优势:轻量级框架、简单易学、双向数据绑定、组件化、数据和结构的分离、虚拟DOM、运行速度快。
vue是单页面应用,使页面局部刷新,不用每次跳转页面都要请求所有数据和dom,这样大大加快了访问速度和提升用户体验。而且他的第三方ui库很多节省开发时间
这里的响应式不是@media 媒体查询中的响应式布局,而是指vue.js会自动对页面中某些数据的变化做出响应。
这也就是vue.js最大的优点,通过MVVM思想实现数据的双向绑定,让开发者不用再操作dom对象,有更多的时间去思考业务逻辑。
组件化开发
Vue.js通过组件,把一个单页应用中的各种模块拆分到一个一个单独的组件(component)中,我们只要先在父级应用中写好各种组件标签(占坑),并且在组件标签中写好要传入组件的参数(就像给函数传入参数一样,这个参数叫做组件的属性),然后再分别写好各种组件的实现(填坑),然后整个应用就算做完了。
组件化开发的优点:提高开发效率、方便重复使用、简化调试步骤、提升整个项目的可维护性、便于协同开发。
v-if和v-show
v-if显示隐藏是将dom元素整个添加或删除,而v-show隐藏则是为该元素添加display:none,dom元素还在。
双向数据绑定原理
MVVM模式
MVVM模式就是Model–View–ViewModel模式。它实现了View的变动,自动反映在 ViewModel,反之亦然。就是在单向绑定的基础上给可输入元素(input、textare等)添加了change(input)事件,(change事件触发,View的状态就被更新了)来动态修改model。
双向绑定原理
vue数据双向绑定是通过数据劫持结合发布者-订阅者模式的方式来实现的。
实现数据的双向绑定,首先要对数据进行劫持监听,所以我们需要设置一个监听器Observer,用来监听所有属性。如果属性发上变化了,就需要告诉订阅者Watcher看是否需要更新。因为订阅者是有很多个,所以我们需要有一个消息订阅器Dep来专门收集这些订阅者,然后在监听器Observer和订阅者Watcher之间进行统一管理的。接着,我们还需要有一个指令解析器Compile,对每个节点元素进行扫描和解析,将相关指令(如v-model,v-on)对应初始化成一个订阅者Watcher,并替换模板数据或者绑定相应的函数,此时当订阅者Watcher接收到相应属性的变化,就会执行对应的更新函数,从而更新视图。
总结成三个步骤
1.实现一个监听器Observer,用来劫持并监听所有属性,如果有变动的,就通知订阅者。
2.实现一个订阅者Watcher,每一个Watcher都绑定一个更新函数,watcher可以收到属性的变化通知并执行相应的函数,从而更新视图。
3.实现一个解析器Compile,可以扫描和解析每个节点的相关指令(v-model,v-on等指令),如果节点存在v-model,v-on等指令,则解析器Compile初始化这类节点的模板数据,使之可以显示在视图上,然后初始化相应的订阅者(Watcher)。
vue和react的区别
- 核心思想不同
Vue早期开发就尤雨溪大佬,所以定位就是尽可能的降低前端开发的门槛,让更多的人能够更快地上手开发。这就有了vue的主要特点:灵活易用的渐进式框架,进行数据拦截/代理,它对侦测数据的变化更敏感、更精确。 - 组件写法差异
React推荐的做法是JSX + inline style, 也就是把 HTML 和 CSS 全都写进 JavaScript 中,即 all in js; Vue 推荐的做法是 template 的单文件组件格式(简单易懂,从传统前端转过来易于理解),即 html,css,JS 写在同一个文件(vue也支持JSX写法)
这个差异一定程度上也是由于二者核心思想不同而导致的。
computed 和 watch 有什么区别?
计算属性 computed:
支持缓存,只有依赖数据发生变化时,才会重新进行计算函数;
计算属性内不支持异步操作;
计算属性的函数中都有一个 get(默认具有,获取计算属性)和 set(手动添加,设置计算属性)方法;
计算属性是自动监听依赖值的变化,从而动态返回内容。
侦听属性 watch:
不支持缓存,只要数据发生变化,就会执行侦听函数;
侦听属性内支持异步操作;
侦听属性的值可以是一个对象,接收 handler 回调,deep,immediate 三个属性;
监听是一个过程,在监听的值变化时,可以触发一个回调,并做一些其他事情。
computed 是计算属性,它会根据你所依赖的数据动态显示新的计算结果
watch 一个对象,键是 data 对应的数据,值是对应的回调函数。值也可以是方法名,或者包含选项的对象,当 data 的数据发生变化时,就会发生一个回调,他有两个参数,一个 val (修改后的 data 数据),一个 oldVal(原来的 data 数据)
Vue 实例将会在实例化时调用$watch(),遍历 watch 对象的每一个属性
区别:
1、计算属性在调用时需要在模板中渲染,修改计算所依赖元数据;watch在调用时只需修改元数据。
2、计算属性默认深度依赖,watch默认浅度观测。
3、计算属性适合做筛选,不可异步;watch适合做执行异步或开销较大的操作。
SPA是什么
什么是Spa
单页面应用 single page applicable
页面只加载一次其他内容通过改变页面内容实现,
使用路由器实现 根据用户操作 改变用户界面而不需要刷新页面的功能
控制整个应用视图状态的控制器
vue中methods、watch、computed之间的差别对比以及适用场景
computer
当页面中有某些数据依赖其他数据进行变动的时候,可以使用计算属性。
watch
watch和computed很相似,watch用于观察和监听页面上的vue实例,当然在大部分情况下我们都会使用computed,但如果要在数据变化的同时进行异步操作或者是比较大的开销,那么watch为最佳选择。watch为一个对象,键是需要观察的表达式,值是对应回调函数。值也可以是方法名,或者包含选项的对象。直接引用文档例子
methods
方法,跟前面的都不一样,我们通常在这里面写入方法,只要调用就会重新执行一次,相应的有一些触发条件,在某些时候methods和computed看不出来具体的差别,但是一旦在运算量比较复杂的页面中,就会体现出不一样。
需要注意的是,computed是具有缓存的,这就意味着只要计算属性的依赖没有进行相应的数据更新,那么computed会直接从缓存中获取值,多次访问都会返回之前的计算结果。
计算是通过变量计算来得出数据。而观察是观察一个特定的值,根据被观察者的变动进行相应的变化,在特定的场景下不能相互混用,所以还是需要注意api运用的合理性和语义性。
VNode是什么
在vue.js中存在一个VNode类,使用它可以实例化不同类型的vnode实例,而不同类型的vnode实例各自表示不同类型的DOM元素。
例如,DOM元素有元素节点,文本节点,注释节点等,vnode实例也会对应着有元素节点和文本节点和注释节点。
请求接口所在生命周期
接口请求一般放在mounted中,但需要注意的是服务端渲染时不支持mounted,需要放到created中
数据更新了页面没有渲染怎么办
this.$forceUpdate()是vue强制更新,调用它会强制性更新数据,触发updated生命周期。
组件通讯
父传子: props / $emit
子传父: $emit / $on
多级组件之间传递数据: $attrs / $listeners
父子通信: 父向子传递数据是通过 props,子向父是通过 events( $emit);
通过父链 / 子链也可以通信( $parent / $children);ref 也可以访问组件实例;
provide / inject API; a t t r s / attrs/attrs/listeners
· 兄弟通信: Bus;Vuex
· 跨级通信: Bus;Vuex;provide / inject API、 attrs / attrs/attrs/listeners
说说你对MVVM的理解
MVVM全称是Model-View-ViewModel
Model 代表数据模型,数据和业务逻辑都在Model层中定义;泛指后端进行的各种业务逻辑处理和数据操控,对于前端来说就是后端提供的 api 接口。
View 代表UI视图,负责数据的展示;视图层,也就是用户界面。前端主要由 HTML 和 CSS 来构建 。
ViewModel 负责监听 Model 中数据的改变并且控制视图的更新,处理用户交互操作;
Vue是以数据为驱动的,Vue自身将DOM和数据进行绑定,一旦创建绑定,DOM和数据将保持同步,每当数据发生变化,DOM会跟着变化。 ViewModel是Vue的核心,它是Vue的一个实例。Vue实例时作用域某个HTML元素上的这个HTML元素可以是body,也可以是某个id所指代的元素。
父子组件生命周期渲染过程
首次加载:先父组件create初始化创建js模型,然后子组件创建js模型
子组件渲染完之后,父组件再渲染
创建实例是从外到内的,渲染是从内到外的
加载渲染:
父beforeCreate —> 父created —> 父beforeMount —> 子beforeCreate —> 子created —> 子beforeMount —> 子mounted —> 父mounted
更新阶段:父beforeUpdate —> 子beforeUpdate —> 子updated —> 父updated 销毁:
父beforeDestroy —> 子beforeDestroy —> 子destroyed —> 父destroyed
Vue响应式原理
响应式:当数据改变后,Vue会通知使用该数据的代码
比如说:视图渲染使用了一个数据
那么当这个数据改变后,视图会响应式的自动更新
Vue 它是通过那个Object.defineProperty() 来更新定义 data中的所有属性
VueX是什么
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
路由守卫
导航守卫(全局守卫、路由独享守卫、组件内守卫)
全局守卫
router.beforeEach((to,from,next)=>{})
回调函数中的参数,to:进入到哪个路由去,from:从哪个路由离开,next:函数,决定是否展示你要看到的路由页面。
组件内的守卫
到达这个组件时,beforeRouteEnter:(to,from,next)=>{}
在Admin.vue文件中,点击转到admin路由时,执行beforeRouteEnter函数
to,from参数与上面使用方法一致。next回调函数略有不同。
如下例,data 组件内守卫有特殊情况,如果我们直接以
beforeRouteEnter:(to,from,next)=>{ alert(“hello” + this.name);}进行访问admin页面,会发现alert输出hello undefined。这是因为,现在访问不到我们的data属性,执行顺序是不一致,这与的声明周期有关。在执行完之前,data数据还未渲染。所以这里,next()会给一个对应的回调,帮助完成。
路由独享的守卫
- beforeEnter:(to,from,next)=>{},用法与全局守卫一致。只是,将其写进其中一个路由对象中,只在这个路由下起作用。
Vuex原理(简洁版)
Vuex实现了一个单向数据流,在全局拥有一个State存放数据,当组件要更改State中的数据时,
必须通过Mutation进行,Mutation同时提供了订阅者模式供外部插件调用获取State数据的更新。
而当所有异步操作(常见于调用后端接口异步获取更新数据)或批量的同步操作需要走Action,但Action也是无法直接修改State的,
还是需要通过Mutation来修改State的数据。最后,根据State的变化,渲染到视图上。
vue-router是怎样跳转路由的,怎样配置路由
配置路由(main.js)
3.1 创建组件 引入组件
import User from './components/User.vue'
3.2 定义路由(建议复制)
const routes = [
{path:'/user',component:User},
{path:'*',redirect:'/user'} //默认跳转路由,匹配不到就跳转/user
]
3.3 实例化 VueRouter(main.js)
const router = new VueRouter({
//mode: 'history',//配置后URL上的#会消失
routes// (缩写) 相当于routers:routes
})
3.4 挂载(main.js)
new Vue({
el:"#app",
router,
render:h=> h(App)
})
3.5 根组件的模板里边使用(组件中)
<router-view></router-view>
3.6 路由跳转
<router-link to="/user"> Go to User</router-link>
页面跳转:<router-link to="/user"> Go to User</router-link>
路由重定向: 重定向是通过 routes 配置来完成,记得关键字redirect即可。
vue-router 路由模式有几种
Hash: 使用 URL 的 hash 值来作为路由。支持所有浏览器。
History: 以来 HTML5 History API 和服务器配置。参考官网中 HTML5 History 模式
Abstract: 支持所有 javascript 运行模式。如果发现没有浏览器的 API,路由会自动强制进入这个模式。
vue-router动态路由
/person/:name/:age
vuex在页面刷新后用户信息会消失吗?
会消失,一般在登录成功的时候需要把用户信息,菜单信息放置vuex中,作为全局的共享数据。但是在页面刷新的时候vuex里的数据会重新初始化,导致数据丢失。因为vuex里的数据是保存在运行内存中的,当页面刷新时,页面会重新加载vue实例,vuex里面的数据就会被重新赋值。
解决思路:
办法一:将vuex中的数据直接保存到浏览器缓存中(sessionStorage、localStorage、cookie)
办法二:在页面刷新的时候再次请求远程数据,使之动态更新vuex数据
办法三:在父页面向后台请求远程数据,并且在页面刷新前将vuex的数据先保存至sessionStorage(以防请求数据量过大页面加载时拿不到返回的数据)
vuex的五个属性
-
state:vuex的基本数据,用来存储变量
-
getter:从基本数据(state)派生的数据,相当于state的计算属性
-
mutation:提交更新数据的方法,必须是同步的(如果需要异步使用action)。每个 mutation 都有一个字符串的 事件类型 (type) 和 一个 回调函数 (handler)。
回调函数就是我们实际进行状态更改的地方,并且它会接受 state 作为第一个参数,提交载荷作为第二个参数。
-
action:和mutation的功能大致相同,不同之处在于 ==》1. Action 提交的是 mutation,而不是直接变更状态。 2. Action 可以包含任意异步操作。
-
modules:模块化vuex,可以让每一个模块拥有自己的state、mutation、action、getters,使得结构非常清晰,方便管理。
vuex中的state存储在哪里
内存
eventbus 出现异常如何解决
beforeDestroy 中调用 $off
Vuex与localStorage
vuex 是 vue 的状态管理器,存储的数据是响应式的。
但是并不会保存起来,刷新之后就回到了初始状态,
具体做法应该在vuex里数据改变的时候把数据拷贝一份保存到localStorage里面,
刷新之后,如果localStorage里有保存的数据,取出来再替换store里的state。
简要介绍vuex各模块在流程中的功能
Vue Components:Vue组件。HTML页面上,负责接收用户操作等交互行为,执行dispatch方法触发对应action进行回应。
· dispatch:操作行为触发方法,是唯一能执行action的方法。
· actions:操作行为处理模块,由组件中的 $store.dispatch(‘action 名称’,data1)来触发。然后由commit()来触发mutation的调用 , 间接更新 state。负责处理Vue Components接收到的所有交互行为。包含同步/异步操作,支持多个同名方法,按照注册的顺序依次触发。向后台API请求的操作就在这个模块中进行,包括触发其他action以及提交mutation的操作。该模块提供了Promise的封装,以支持action的链式触发。
· commit:状态改变提交操作方法。对mutation进行提交,是唯一能执行mutation的方法。
· mutations:状态改变操作方法,由actions中的 commit(‘mutation 名称’)来触发。是Vuex修改state的唯一推荐方法。该方法只能进行同步操作,且方法名只能全局唯一。操作之中会有一些hook暴露出来,以进行state的监控等。
· state:页面状态管理容器对象。集中存储Vue components中data对象的零散数据,全局唯一,以进行统一的状态管理。页面显示所需的数据从该对象中进行读取,利用Vue的细粒度数据响应机制来进行高效的状态更新。
· getters:state对象读取方法。图中没有单独列出该模块,应该被包含在了render中,Vue Components通过该方法读取全局state对象。
你都做过哪些Vue的性能优化
- 编码阶段
尽量减少data中的数据,data中的数据都会增加getter和setter,会收集对应的watcher
v-if和v-for不能连用
如果需要使用v-for给每项元素绑定事件时使用事件代理
SPA 页面采用keep-alive缓存组件
在更多的情况下,使用v-if替代v-show
key保证唯一
使用路由懒加载、异步组件
防抖、节流第三方模块按需导入
长列表滚动到可视区域动态加载
图片懒加载 - SEO优化
预渲染
服务端渲染SSR - 打包优化
压缩代码
Tree Shaking/Scope Hoisting
使用cdn加载第三方模块
多线程打包happypack
splitChunks抽离公共文件
sourceMap优化 - 用户体验
骨架屏
PWA
v-model的理解
抓住几个点
● vue 框架是数据驱动的,数据的变化会影响视图
● v-model 是个指令、是一个语法糖(什么是语法糖?自行搜索)
● v-model 指令用于表单组件上,如 input、textarea、select 等,因为这些组件,我们可以改变视图中的内容,如果 v-model 应用于 span 之类,就没有意义了
● 比如 v-model 应用于 input 组件其实做了下面几件事情
○ 绑定data中的某个数据到 input 的 value 属性
○ 用户在文本框输入内容时,触发 input 事件
○ v-model 绑定的属性更新时,会重新渲染
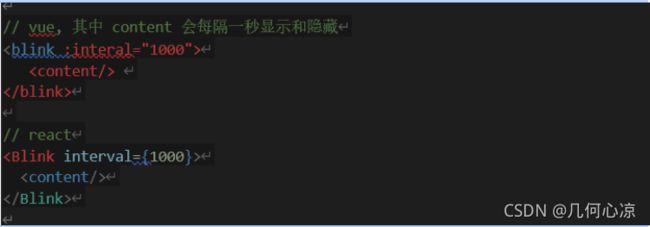
用vue 实现每隔一秒控制子元素(子元素可以是任意内容)显示和隐藏的组件 Blink
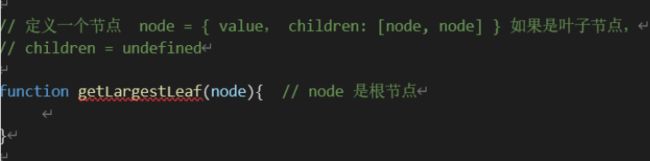
树的每一个节点都有value值,叶子节点是没有子节点的节点,实现获取所有叶子结点中最大值
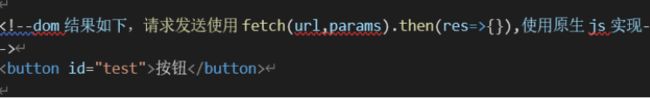
场景如下,页面里面有一个按钮,点击之]需要向服务端发起一个请求,在这个请求没有返回之前,无论点击多少次都不会发送第二遍请求
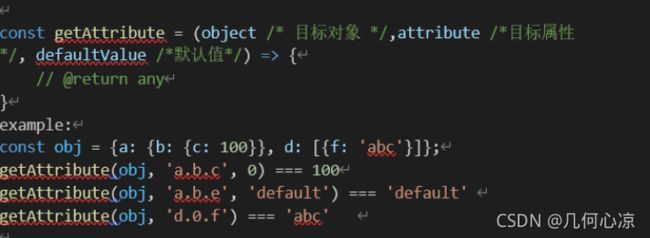
实现一个获取对象任意属性值的方法
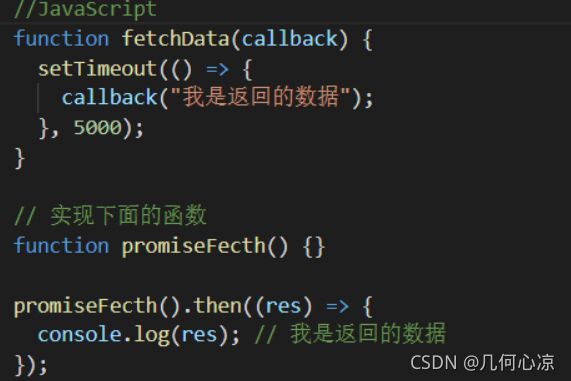
用Promise对fetchData进行包装,将回调的设计封装成then的形式
keep-alive的作用是什么?
keep-alive包裹动态组件时,会缓存不活动的组件实例, 主要用于保留组件状态或避免重新渲染。
Vue.set 方法的作用
具体问题的表述可能会不一样,如“vue中为什么要使用 set 方法”,“动态的向 data 中的某个对象添加属性后,如何保证这个属性也是响应式的”等等
这个问题,回答的即可可以简单,也可深入阐述
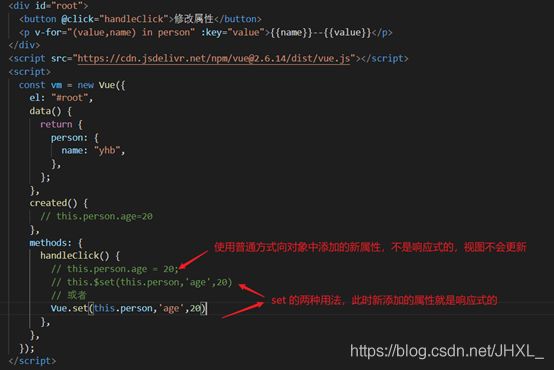
简单回答:因为 vue 基于 Object.defineProperty 实现了响应式,在 vue 实例创建的时候,vue 会遍历 data 中对象的所有属性(property),把这些 属性 全部转为 getter/setter。然后Vue 通过 getter/setter 追踪数据的变化。但是Object.defineProperty本身也存在问题,就是对于后期为对象添加的新的属性,因为没有添加 getter 和 setter,所以Vue就无法追踪,导致我们明明在代码中为data 中的某个对象新增了一个属性,视图中却没有变化
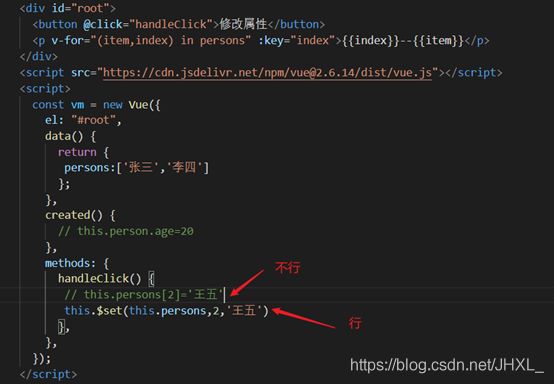
对于数组,也存在类似问题,就是 Vue无法检测到通过索引为数组设置的新元素,以及当属于长度发生变化时,Vue 也无法检测到
Vue.set 方法向响应式对象中添加一个 property,并确保这个新 property 同样是响应式的,且触发视图更新
加分回答:在做出上述回答的前提下,再加入如下两方面的观点
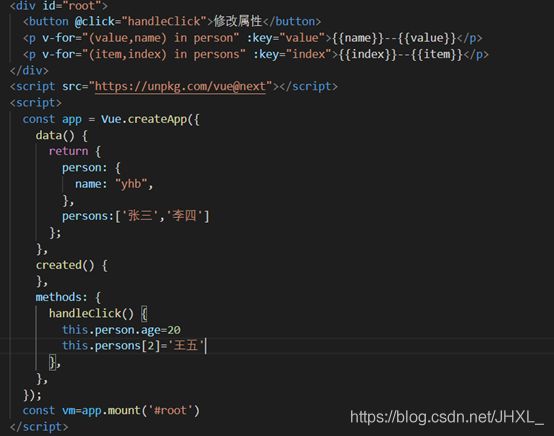
Vue3 中通过 Proxy 替换了 Object.defineProperty ,解决了上面的问题,也就是说,后期为对象添加的属性也自动就成为响应式的了,所以 vue3 中废弃了 set 方法
最后,如果和面试官聊的不错,还可以抛出一些问题,和面试官讨论。
比如
- 在 vue2 中虽然后期为对象添加的属性,不是响应式的,视图中不会显示,但是如果是在 created 钩子函数中添加的新的属性,就是响应式的
- 自定义函数中向对象添加新的属性,不是响应式的,视图也不会显示,但是如果在次行代码之前加入 更新对象其他属性的代码,新属性就成为响应式的了
- 。。。。
然后说,最近比较忙,也没有时间阅读源码,查看到底怎么回事,看看面试官是否有答案
代码演示
下面代码是为了大家理解上面的回答,面试的时候不用说
vue2 中为对象添加新属性

当然,通过 push 方法或者其他数组的 api 操作数组元素,视图会响应的,只是不能通过索引的方式操作数组
vue3 中为对象添加行的属性,或者通过索引方式为数组添加新的元素,会自动编程响应式的

Vue常用的修饰符
.stop //组织单击事件冒泡
.prevent //提交事件不再重新加载页面
.capture //添加事件侦听器时使用事件捕获模式
.self //只当事件在该元素本身时触发回调(在其子元素上不触发)
.once //只触发一次事件
Vue中常用的插件
- vue的ui框架:
pc端UI框架:iview,element-ui
移动端UI框架:参考https://www.jianshu.com/p/c3c671787d1d
- vue的数字动画插件:
countup.js库:npm i countup
vue-animate-number库:npm i vue-animate-number,参考https://www.npmjs.com/package/animated-number-vue
- vue项目适配:即px转化为rem。参考https://blog.csdn.net/qq_42231156/article/details/107406575
postcss-px2rem库:参考https://www.npmjs.com/package/postcss-px2rem
postcss-plugin-px2rem库:参考https://www.npmjs.com/package/postcss-plugin-px2rem
- vue项目下拉列表大量数据渲染性能:
vue-virtual-scroll-list库:只渲染可视区内的dom,性能优化。参考https://www.npmjs.com/package/vue-virtual-scroll-list
- vue项目中svg图标插件:参考https://blog.csdn.net/qq_42231156/article/details/107958564
svg-sprite-loader库:参考https://www.npmjs.com/package/svg-sprite-loader
- vue项目中的模拟数据:
mock库:参考https://www.npmjs.com/package/mockjs
easy-mock网站:参考https://www.easy-mock.com/
vue.config.js的devServer中的before配置拦截返回模拟数据。
- 多国文字转换:
vue-i18n库:参考https://www.npmjs.com/package/vue-i18n
- css动画效果:
animate.css库:参考http://www.jq22.com/yanshi819/
- css-cursor样式网址:http://css-cursor.techstream.org/
写在最后
周周有福利,周周有惊喜 风火轮计划
更多前端硬核技术 总结 分享 交流 前端技术交流社区诚邀各位加入讨论 前端技术交流社区
✨ 原 创 不 易 , 还 希 望 各 位 大 佬 支 持 一 下 \textcolor{blue}{原创不易,还希望各位大佬支持一下} 原创不易,还希望各位大佬支持一下
点 赞 , 你 的 认 可 是 我 创 作 的 动 力 ! \textcolor{green}{点赞,你的认可是我创作的动力!} 点赞,你的认可是我创作的动力!
⭐️ 收 藏 , 你 的 青 睐 是 我 努 力 的 方 向 ! \textcolor{green}{收藏,你的青睐是我努力的方向!} 收藏,你的青睐是我努力的方向!
✏️ 评 论 , 你 的 意 见 是 我 进 步 的 财 富 ! \textcolor{green}{评论,你的意见是我进步的财富!} 评论,你的意见是我进步的财富!