这是一篇简单的特性开关使用实践教程,主要是展示在 PC Web 页面中是如何使用特性开关来控制产品功能对用户展示的开启与关闭,我们先了解一下特性开关以及为什么要使用特性开关。
什么是特性开关?
特性开关(Feature flag)是软件开发中的一种技术实践,用于控制系统中特定功能的开启和关闭。它允许开发团队在运行时动态地切换不同的功能,而无需修改、构建和部署新的软件版本。
为什么要使用特性开关?
- 逐步发布功能: 通过使用功能开关,你可以逐步发布新功能,而不是一次性发布给所有用户。
- 降低发布风险:功能开关允许您在应用程序中快速启用或禁用特定功能,而无需进行重新编译和发布。
- 目标定制和个性化: 通过针对不同用户或用户群体启用或禁用特定功能,您可以根据其需求和偏好提供定制和个性化的体验
- A/B 测试和数据驱动决策: 功能开关使您能够在不同用户之间进行 A/B 测试,比较不同功能发布后用户反馈数据。
- 灰度发布和回滚: 通过将功能仅对一小部分用户启用,您可以进行灰度发布,逐步扩大范围。
--------------------下面是在网页中使用特性开关教程--------------------------------
1、首先访问 https://featureprobe.io/ ,使用你的邮箱登录,无需邮箱验证和密码。
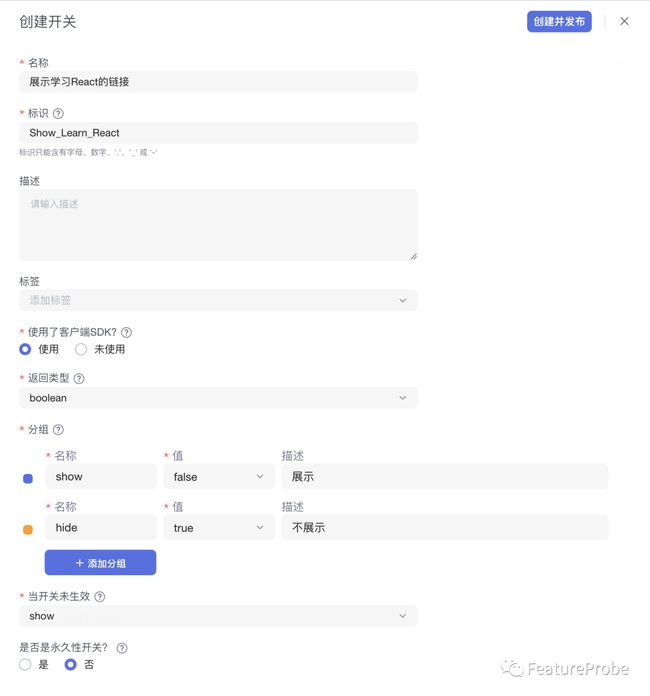
2、登录成功之后我们会为您创建一个默认项目和环境,点击环境卡片进入开关列表,然后创建一个新的开关,开关名称为「展示学习 React 的链接」、标识为「Show_Learn_React」。开关创建的时候需要填写一些必填字段:
- 名称:是一个简短且描述性的词或短语,用于表示该功能开关所控制的功能或特性。
- 标识: 开关的 ID,是开关的唯一标识,不可重复。
- 使用了客户端 SDK:是否在客户端(浏览器、Android 或者 iOS)上使用FeatureProbe。本案例中需要在浏览器端使用,此处选择使用。
- 返回类型:代码中能够读取到的返回值的类型,可选 boolean、string、number 和 json四种类型。
- 分组:决定了能从开关返回中读取到的返回信息。
- 当开关未生效:指定开关生效状态为未生效时的返回值是哪个分组的值。
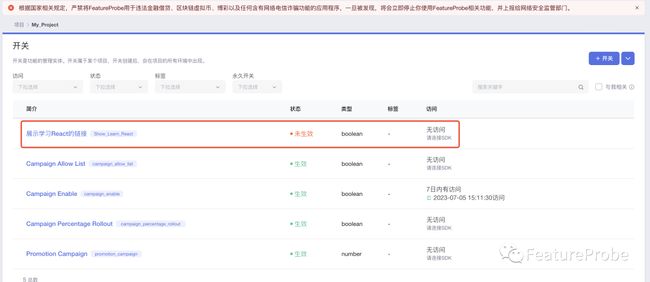
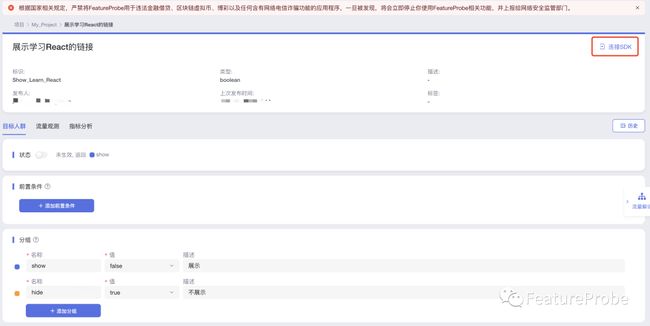
3、开关创建完成后,在开关列表点击开关名称进入开关详情。点击开关「开关名」右上角连接 SDK 按钮,我们会在此环节提示你如何将 SDK 集成至您自己的应用程序中。
4、接下来你需要准备一个 Web 应用程序。你可以不使用任何 Javascript 框架选择原生的 html 和 js,可以使用 Create React App 来创建一个 React 应用程序,也可以使用 Vue CLI 创建一个 Vue.js 程序。为了方便演示,我们以 React 工程为例:
第一步:使用 Create React App 创建一个名为 react-demo 的 React 工程。
npx create-react-app react-demo && cd react-demo第二步:安装 FeatureProbe 的 JavaScript SDK。
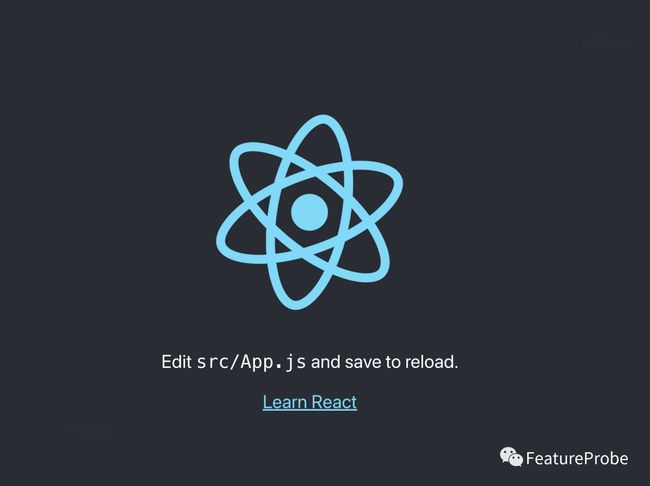
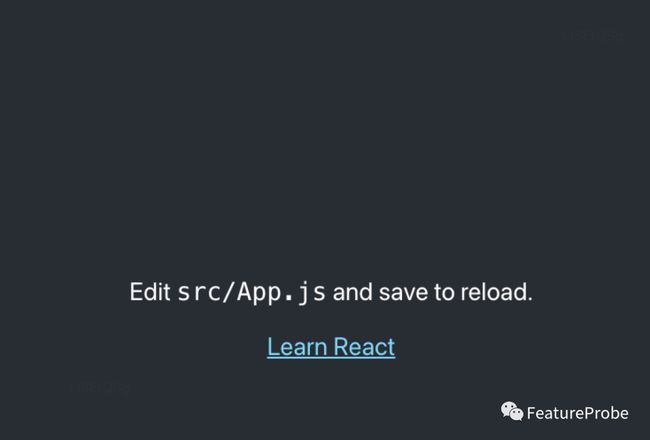
npm install featureprobe-client-sdk-js --save第三步:通过 npm start 命令启动应用程序,在浏览器中访问http://localhost:3000/ 可以看到页面的展示效果如下:
接下来我们通过 FeatureProbe 控制该页面的展示,通过设置 BoolValue 的值来控制上述页面 Logo 展示与隐藏。
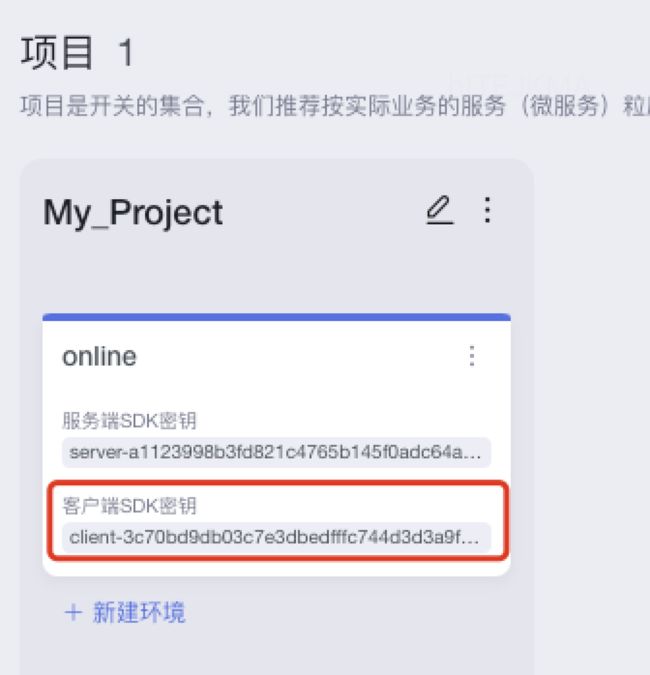
第四步:在 App.js 中引入 FeatureProbe SDK 并初始化,其中 clientSdk 需要回到 FeatureProbe 平台上复制。
import { FeatureProbe, FPUser } from "featureprobe-client-sdk-js";
const user = new FPUser();
const fp = new FeatureProbe({
remoteUrl: "https://featureprobe.io/server",
clientSdkKey: "client-xxxx", //替换这个值
user,
});
fp.start();第五步:调用 SDK 提供的 BoolValue 方法获取开关 Show\_Learn\_React 的返回值,然后将返回值保存在值为 isHide 的 state 变量中。
const [isHide, saveHideStatus] = useState(false);
fp.on("ready", function() {
const result = fp.boolValue("Show_Learn_React", false);
saveHideStatus(result);
});第六步:修改 js 中的代码,通过 isHide 变量来控制页面元素的显示和隐藏。
{
!isHide && (
 )
}
)
}
Edit src/App.js and save to reload.
Learn React
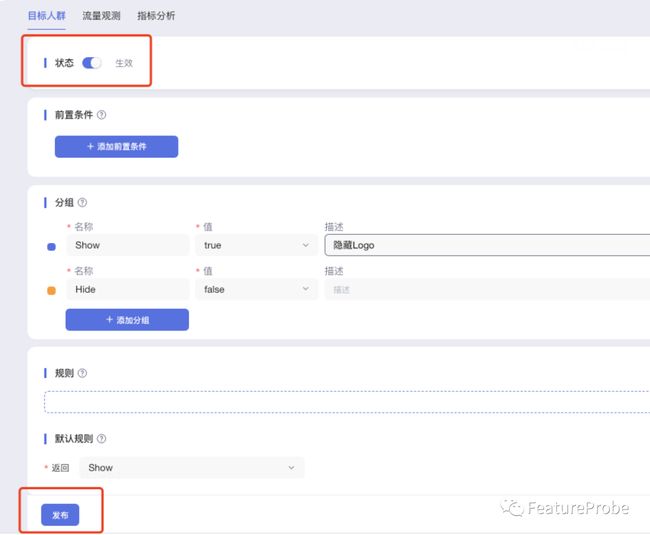
第七步:回到 FeatureProbe 平台,将 Show_Learn_React 开关的状态变更为生效,然后重新发布。
重新刷新浏览器的 http://localhost:3000/页面,可以看到 Demo 页面上的 Logo 已经不展示了。如果想要开启这个Logo,在平台中设置开关状态关闭或者更改Show状态发布即可生效。
上面只是一个简单的页面元素展示与关闭的效果,实际业务情况可以在开关配置里配置相关的规则,包括百分比、地域、性别等信息,根据业务所需去配置规则信息。
附 App.js 完整的代码
import { useEffect, useState } from 'react';
import { FeatureProbe, FPUser } from "featureprobe-client-sdk-js";
import logo from './logo.svg';
import './App.css';
function App() {
const [isHide, saveHideStatus] = useState(false);
useEffect(() => {
const user = new FPUser();
const fp = new FeatureProbe({
remoteUrl: "https://featureprobe.io/server",
clientSdkKey: "client-56a9054145cfebc20bb9b572083401c201db27ee", //替换这个值
user,
});
fp.start();
fp.on("ready", function() {
const value = fp.boolValue("Show_Learn_React", false);
saveHideStatus(value);
});
}, []);
return (
{
!isHide && (
 )
}
)
}
Edit src/App.js and save to reload.
Learn React
);
}
export default App;关于 FeatureProbe
FeatureProbe 团队一直致力于特性管理技术的开发实践,通过特性管理可以更有效地管理和追踪特性的全生命周期,可以实现更好的项目控制和更高的交付效率。我们的目标是通过特性管理技术优化产品发布流程,实现更灵活、可控的版本迭代和功能发布。分享特性管理技术的实践成果,让更多人受益于特性管理技术。
获取更多关于 FeatureProbe 的最新动态,可以访问以下地址关注我们!
GitHub: https://github.com/FeatureProbe/FeatureProbe
体验环境: https://featureprobe.io/