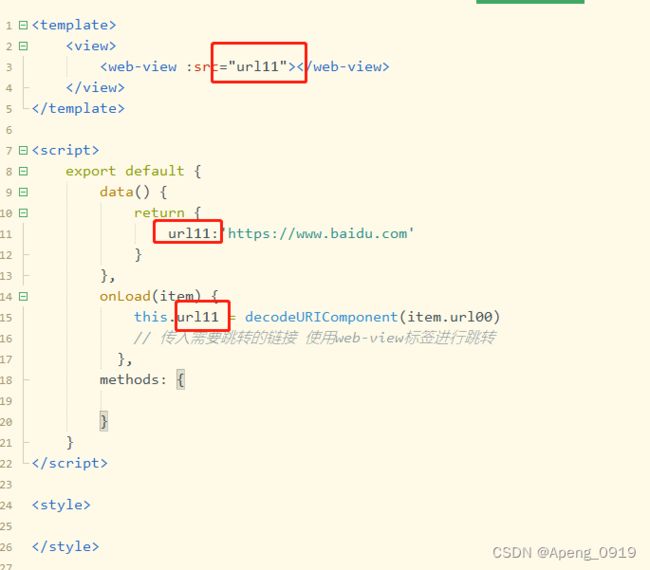
- element实现动态路由+面包屑
软件技术NINI
vue案例vue.js前端
el-breadcrumb是ElementUI组件库中的一个面包屑导航组件,它用于显示当前页面的路径,帮助用户快速理解和导航到应用的各个部分。在Vue.js项目中,如果你已经安装了ElementUI,就可以很方便地使用el-breadcrumb组件。以下是一个基本的使用示例:安装ElementUI(如果你还没有安装的话):你可以通过npm或yarn来安装ElementUI。bash复制代码npmi
- html 中如何使用 uniapp 的部分方法
某公司摸鱼前端
htmluni-app前端
示例代码:Documentconsole.log(window);效果展示:好了,现在就可以uni.使用相关的方法了
- node.js学习
小猿L
node.jsnode.js学习vim
node.js学习实操及笔记温故node.js,node.js学习实操过程及笔记~node.js学习视频node.js官网node.js中文网实操笔记githubcsdn笔记为什么学node.js可以让别人访问我们编写的网页为后续的框架学习打下基础,三大框架vuereactangular离不开node.jsnode.js是什么官网:node.js是一个开源的、跨平台的运行JavaScript的运行
- vue3中el-table中点击图片放大时,被表格覆盖
叫我小鹏呀
vue.jsjavascript前端
问题:vue3中el-table中点击图片放大时,被表格覆盖。解决方法:el-image添加preview-teleported
- vue项目element-ui的table表格单元格合并
酋长哈哈
vue.jselementuijavascript前端
一、合并效果二全部代码exportdefault{name:'CellMerge',data(){return{tableData:[{id:'1',name:'王小虎',amount1:'165',amount2:'3.2',amount3:10},{id:'1',name:'王小虎',amount1:'162',amount2:'4.43',amount3:12},{id:'1',name:'
- Vue中table合并单元格用法
weixin_30613343
javascriptViewUI
地名结果人名性别{{item.name}}已完成未完成{{item.groups[0].name}}{{item.groups[0].sex}}{{item.groups[son].name}}{{item.groups[son].sex}}exportdefault{data(){return{list:[{name:'地名1',result:'1',groups:[{name:'张三',sex
- springboot+vue项目实战一-创建SpringBoot简单项目
苹果酱0567
面试题汇总与解析springboot后端java中间件开发语言
这段时间抽空给女朋友搭建一个个人博客,想着记录一下建站的过程,就当做笔记吧。虽然复制zjblog只要一个小时就可以搞定一个网站,或者用cms系统,三四个小时就可以做出一个前后台都有的网站,而且想做成啥样也都行。但是就是要从新做,自己做的意义不一样,更何况,俺就是专门干这个的,嘿嘿嘿要做一个网站,而且从零开始,首先呢就是技术选型了,经过一番思量决定选择-SpringBoot做后端,前端使用Vue做一
- uniapp map组件自定义markers标记点
以对_
uni-app学习记录uni-appjavascript前端
需求是根据后端返回数据在地图上显示标记点,并且根据数据状态控制标记点颜色,标记点背景通过两张图片实现控制{{item.options.labelName}}exportdefault{data(){return{storeIndex:0,locaInfo:{longitude:120.445172,latitude:36.111387},markers:[//标点列表{id:1,//标记点idin
- Vue( ElementUI入门、vue-cli安装)
m0_l5z
elementuivue.js
一.ElementUI入门目录:1.ElementUI入门1.1ElementUI简介1.2Vue+ElementUI安装1.3开发示例2.搭建nodejs环境2.1nodejs介绍2.2npm是什么2.3nodejs环境搭建2.3.1下载2.3.2解压2.3.3配置环境变量2.3.4配置npm全局模块路径和cache默认安装位置2.3.5修改npm镜像提高下载速度2.3.6验证安装结果3.运行n
- 博客网站制作教程
2401_85194651
javamaven
首先就是技术框架:后端:Java+SpringBoot数据库:MySQL前端:Vue.js数据库连接:JPA(JavaPersistenceAPI)1.项目结构blog-app/├──backend/│├──src/main/java/com/example/blogapp/││├──BlogApplication.java││├──config/│││└──DatabaseConfig.java
- vue+el-table 可输入表格使用上下键进行input框切换
以对_
vue学习记录vue.jsjavascript前端
使用上下键进行完工数量这一列的切换-->//键盘触发事件show(ev,index){letnewIndex;letinputAll=document.querySelectorAll('.table_inputinput');//向上=38if(ev.keyCode==38){if(index==0){//如果是第一行,回到最后一个newIndex=inputAll.length-1}elsei
- vue + Element UI table动态合并单元格
我家媳妇儿萌哒哒
elementUIvue.js前端javascript
一、功能需求1、根据名称相同的合并工作阶段和主要任务合并这两列,但主要任务内容一样,但要考虑主要任务一样,但工作阶段不一样的情况。(枞向合并)2、落实情况里的定量内容和定性内容值一样则合并。(横向合并)二、功能实现exportdefault{data(){return{tableData:[{name:'a',address:'1',age:'1',six:'2'},{name:'a',addre
- vue 创建项目报错:command failed: npm install --loglevel error
那鱼、会飞
vue.jsvue-cli3
这个问题其实很好解决,只是很多种情况,逐一排除即可。稳下心来~vuecli3创建项目我的node版本是node14.15.0,(永远不要尝试最新版本)node各种版本下载地址:以往的版本|Node.js(nodejs.org)vue/
[email protected]@vue/
[email protected](注意vue/cli2和vue/cli3的下载命名有所改变,2是-形式,3是/形式)其实报错
- 计算机毕业设计PHP仓储综合管理系统(源码+程序+VUE+lw+部署)
java毕设程序源码王哥
php课程设计vue.js
该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流项目运行环境配置:phpStudy+Vscode+Mysql5.7+HBuilderX+Navicat11+Vue+Express。项目技术:原生PHP++Vue等等组成,B/S模式+Vscode管理+前后端分离等等。环境需要1.运行环境:最好是小皮phpstudy最新版,我们在这个版本上开发的。其他版本理论上也可以。2.开发
- 字节二面
Redstone Monstrosity
前端面试
1.假设你是正在面试前端开发工程师的候选人,面试官让你详细说出你上一段实习过程的收获和感悟。在上一段实习过程中,我获得了宝贵的实践经验和深刻的行业洞察,以下是我的主要收获和感悟:一、专业技能提升框架应用熟练度:通过实际项目,我深入掌握了React、Vue等前端框架的使用,不仅提升了编码效率,还学会了如何根据项目需求选择合适的框架。问题解决能力:在实习期间,我遇到了许多预料之外的技术难题。通过查阅文
- vue render 函数详解 (配参数详解)
你的眼睛會笑
vue2vue.jsjavascript前端
vuerender函数详解(配参数详解)在Vue3中,`render`函数被用来代替Vue2中的模板语法。它接收一个h函数(或者是`createElement`函数的别名),并且返回一个虚拟DOM。render函数的语法结构如下:render(h){returnh('div',{class:'container'},'Hello,World!')}在上面的示例中,我们使用h函数创建了一个div元素
- uniapp使用内置地图选择插件,实现地址选择并在地图上标点
神夜大侠
Uniappvue.jsuniapp
uniapp使用内置地图选择插件,实现地址选择并在地图上标点代码如下:page{background:#F4F5F6;}::-webkit-scrollbar{width:0;height:0;color:transparent;}page{height:100%;width:100%;font-size:24rpx;}image,view,input,textarea,label,text,na
- 前端代码上传文件
余生逆风飞翔
前端javascript开发语言
点击上传文件import{ElNotification}from'element-plus'import{API_CONFIG}from'../config/index.js'import{UploadFilled}from'@element-plus/icons-vue'import{reactive}from'vue'import{BASE_URL}from'../config/index'i
- VUE3 + xterm + nestjs实现web远程终端 或 连接开启SSH登录的路由器和交换机。
焚木灵
node.jsvue
可远程连接系统终端或开启SSH登录的路由器和交换机。相关资料:xtermjs/xterm.js:Aterminalfortheweb(github.com)后端实现(NestJS):1、安装依赖:npminstallnode-ssh@nestjs/websockets@nestjs/platform-socket.io2、我们将创建一个名为RemoteControlModule的NestJS模块,
- 详解“c:/work/src/components/a/b.vue“‘ has no default export报错原因
hw_happy
开发语言前端vue.jsjavascript
前情提要在一个vue文件中需要引入定义的b.vue文件,但是提示b文件没有默认导出,对于vue2文件来说有exportdefault,在中,所有定义的变量、函数和组件都会自动被视为默认导出的组件内容。因此,不需要显式地使用exportdefault来导出组件。但是在我引用这个文件的时候还是提示了这个错误,原来是我的项目使用了ts和vite\webpack,因为TypeScript和Vue的默认导出
- uniapp实现动态标记效果详细步骤【前端开发】
2401_85123349
uni-app
第二个点在于实现将已经被用户标记的内容在下一次获取后刷新它的状态为已标记。这是什么意思呢?比如说上面gif图中的这些人物对象,有一些已被该用户添加为关心,那么当用户下一次进入该页面时,这些已经被添加关心的对象需要以“红心”状态显现出来。这个点的难度还不算大,只需要在每一次获取后端的内容后对标记对象进行状态更新即可。II.动态标记效果实现思路和步骤首先,整体的思路是利用动态类名对不同的元素进行选择。
- Vue 项目运行时,报错 Error: Cannot find module ‘node:path‘
周bro
vue.js前端javascriptnode.jsnpm
node-v是否显示nodenpm-v报错Error:Cannotfindmodule‘node:path'是因为node版本和npm版本不匹配安装相对应的版本node版本10.16.0对应npm版本
[email protected]执行该命令即可匹配版本官网https://nodejs.org/en/about/previous-releases
- vue2实现复制,粘贴功能
周bro
vue.jsjavascript前端
一、需求说明在项目中点击按钮复制某行文本是很常见的应用场景,在Vue项目中实现复制功能需要借助vue-clipboard2插件。二、代码实现1、安装vue-clipboard2依赖(出现错误的话,可以试试切换成淘宝镜像源npmconfigsetregistryhttps://registry.npm.taobao.org)npminstall--savevue-clipboard22、在main.
- 【vite 自动配置路由】
CODER-V
前端javascriptvue.js前端软件构建
手动配置路由,是一个没有技术含量又浪费时间的工作。本文将介绍vite构建的vue3项目如何编写一个自动配置路由的脚本。约定大于配置要想使用脚本完成路由的自动配置,我们就需要遵循以下目录规则:每一个页面对应一个包,当前包下的主页面命名为index.vue;每个包里必须配置一个page.js;在每一个page.js里边配置,额外的路由信息,比如:exportdefault{title:'商品',men
- Vue + Express实现一个表单提交
九旬大爷的梦
最近在折腾一个cms系统,用的vue+express,但是就一个表单提交就弄了好久,记录一下。环境:Node10+前端:Vue服务端:Express依赖包:vueexpressaxiosexpress-formidableelement-ui(可选)前言:axiosget请求参数是:paramsaxiospost请求参数是:dataexpressget接受参数是req.queryexpresspo
- Vue3 vant组件库自动导入
不叫虎子
Vuevue.js前端javascript前端框架typescript
实现:完整使用vant组件库文档安装:#Vue3项目,安装最新版Vantnpmivant#通过yarn安装yarnaddvant#通过pnpm安装pnpmaddvant【一】按需引入:https://vant-contrib.gitee.io/vant/#/zh-CN/quickstart#fang-fa-er.-an-xu-yin-ru-zu-jian-yang-shi【二】批量引入在基于vit
- vant-element-ts一起使用存在的问题
flynn_
问题总结vue
由于vant-ui与element-ui部分组件存在冲突,导致在vue-typescript中出现错误:Subsequentpropertydeclarationsmusthavethesametype.Property'$notify'mustbeoftype'ElNotification',butherehastype'Notify'.方案:一个全局导入,一个按需导入,避免冲突的组件同时使用,
- 第三十一节:Vue路由:前端路由vs后端路由的了解
曹老师
1.认识前端路由和后端路由前端路由相对于后端路由而言的,在理解前端路由之前先对于路由有一个基本的了解路由:简而言之,就是把信息从原地址传输到目的地的活动对于我们来说路由就是:根据不同的url地址展示不同的页面内容1.1后端路由以前咱们接触比较多的后端路由,当改变url地址时,浏览器会向服务器发送请求,服务器根据这个url,返回不同的资源内容后端路由的特点就是前端每次跳转到不同url地址,都会重新访
- 基于JavaWeb开发的Java+SpringMvc+vue+element实现上海汽车博物馆平台
网顺技术团队
成品程序项目javavue.js汽车课程设计springboot
基于JavaWeb开发的Java+SpringMvc+vue+element实现上海汽车博物馆平台作者主页网顺技术团队欢迎点赞收藏⭐留言文末获取源码联系方式查看下方微信号获取联系方式承接各种定制系统精彩系列推荐精彩专栏推荐订阅不然下次找不到哟Java毕设项目精品实战案例《1000套》感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人文章目录基
- 【前端】vue 报错:The template root requires exactly one element
程序员-张师傅
前端前端vue.jsjavascript
【前端】vue报错:Thetemplaterootrequiresexactlyoneelement在Vue.js中,当你遇到错误“Thetemplaterootrequiresexactlyoneelement”时,这通常意味着你的Vue组件的模板(template)根节点不是单一的元素。Vue要求每个组件的模板必须有一个根元素来包裹所有的子元素。这个错误通常出现在以下几种情况:模板中有多个并行
- jsonp 常用util方法
hw1287789687
jsonpjsonp常用方法jsonp callback
jsonp 常用java方法
(1)以jsonp的形式返回:函数名(json字符串)
/***
* 用于jsonp调用
* @param map : 用于构造json数据
* @param callback : 回调的javascript方法名
* @param filters : <code>SimpleBeanPropertyFilter theFilt
- 多线程场景
alafqq
多线程
0
能不能简单描述一下你在java web开发中需要用到多线程编程的场景?0
对多线程有些了解,但是不太清楚具体的应用场景,能简单说一下你遇到的多线程编程的场景吗?
Java多线程
2012年11月23日 15:41 Young9007 Young9007
4
0 0 4
Comment添加评论关注(2)
3个答案 按时间排序 按投票排序
0
0
最典型的如:
1、
- Maven学习——修改Maven的本地仓库路径
Kai_Ge
maven
安装Maven后我们会在用户目录下发现.m2 文件夹。默认情况下,该文件夹下放置了Maven本地仓库.m2/repository。所有的Maven构件(artifact)都被存储到该仓库中,以方便重用。但是windows用户的操作系统都安装在C盘,把Maven仓库放到C盘是很危险的,为此我们需要修改Maven的本地仓库路径。
- placeholder的浏览器兼容
120153216
placeholder
【前言】
自从html5引入placeholder后,问题就来了,
不支持html5的浏览器也先有这样的效果,
各种兼容,之前考虑,今天测试人员逮住不放,
想了个解决办法,看样子还行,记录一下。
【原理】
不使用placeholder,而是模拟placeholder的效果,
大概就是用focus和focusout效果。
【代码】
<scrip
- debian_用iso文件创建本地apt源
2002wmj
Debian
1.将N个debian-506-amd64-DVD-N.iso存放于本地或其他媒介内,本例是放在本机/iso/目录下
2.创建N个挂载点目录
如下:
debian:~#mkdir –r /media/dvd1
debian:~#mkdir –r /media/dvd2
debian:~#mkdir –r /media/dvd3
….
debian:~#mkdir –r /media
- SQLSERVER耗时最长的SQL
357029540
SQL Server
对于DBA来说,经常要知道存储过程的某些信息:
1. 执行了多少次
2. 执行的执行计划如何
3. 执行的平均读写如何
4. 执行平均需要多少时间
列名 &
- com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil
7454103
eclipse
今天eclipse突然报了com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil 错误,并且工程文件打不开了,在网上找了一下资料,然后按照方法操作了一遍,好了,解决方法如下:
错误提示信息:
An error has occurred.See error log for more details.
Reason:
com/genuitec/
- 用正则删除文本中的html标签
adminjun
javahtml正则表达式去掉html标签
使用文本编辑器录入文章存入数据中的文本是HTML标签格式,由于业务需要对HTML标签进行去除只保留纯净的文本内容,于是乎Java实现自动过滤。
如下:
public static String Html2Text(String inputString) {
String htmlStr = inputString; // 含html标签的字符串
String textSt
- 嵌入式系统设计中常用总线和接口
aijuans
linux 基础
嵌入式系统设计中常用总线和接口
任何一个微处理器都要与一定数量的部件和外围设备连接,但如果将各部件和每一种外围设备都分别用一组线路与CPU直接连接,那么连线
- Java函数调用方式——按值传递
ayaoxinchao
java按值传递对象基础数据类型
Java使用按值传递的函数调用方式,这往往使我感到迷惑。因为在基础数据类型和对象的传递上,我就会纠结于到底是按值传递,还是按引用传递。其实经过学习,Java在任何地方,都一直发挥着按值传递的本色。
首先,让我们看一看基础数据类型是如何按值传递的。
public static void main(String[] args) {
int a = 2;
- ios音量线性下降
bewithme
ios音量
直接上代码吧
//second 几秒内下降为0
- (void)reduceVolume:(int)second {
KGVoicePlayer *player = [KGVoicePlayer defaultPlayer];
if (!_flag) {
_tempVolume = player.volume;
- 与其怨它不如爱它
bijian1013
选择理想职业规划
抱怨工作是年轻人的常态,但爱工作才是积极的心态,与其怨它不如爱它。
一般来说,在公司干了一两年后,不少年轻人容易产生怨言,除了具体的埋怨公司“扭门”,埋怨上司无能以外,也有许多人是因为根本不爱自已的那份工作,工作完全成了谋生的手段,跟自已的性格、专业、爱好都相差甚远。
- 一边时间不够用一边浪费时间
bingyingao
工作时间浪费
一方面感觉时间严重不够用,另一方面又在不停的浪费时间。
每一个周末,晚上熬夜看电影到凌晨一点,早上起不来一直睡到10点钟,10点钟起床,吃饭后玩手机到下午一点。
精神还是很差,下午像一直野鬼在城市里晃荡。
为何不尝试晚上10点钟就睡,早上7点就起,时间完全是一样的,把看电影的时间换到早上,精神好,气色好,一天好状态。
控制让自己周末早睡早起,你就成功了一半。
有多少个工作
- 【Scala八】Scala核心二:隐式转换
bit1129
scala
Implicits work like this: if you call a method on a Scala object, and the Scala compiler does not see a definition for that method in the class definition for that object, the compiler will try to con
- sudoku slover in Haskell (2)
bookjovi
haskellsudoku
继续精简haskell版的sudoku程序,稍微改了一下,这次用了8行,同时性能也提高了很多,对每个空格的所有解不是通过尝试算出来的,而是直接得出。
board = [0,3,4,1,7,0,5,0,0,
0,6,0,0,0,8,3,0,1,
7,0,0,3,0,0,0,0,6,
5,0,0,6,4,0,8,0,7,
- Java-Collections Framework学习与总结-HashSet和LinkedHashSet
BrokenDreams
linkedhashset
本篇总结一下两个常用的集合类HashSet和LinkedHashSet。
它们都实现了相同接口java.util.Set。Set表示一种元素无序且不可重复的集合;之前总结过的java.util.List表示一种元素可重复且有序
- 读《研磨设计模式》-代码笔记-备忘录模式-Memento
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
/*
* 备忘录模式的功能是,在不破坏封装性的前提下,捕获一个对象的内部状态,并在对象之外保存这个状态,为以后的状态恢复作“备忘”
- 《RAW格式照片处理专业技法》笔记
cherishLC
PS
注意,这不是教程!仅记录楼主之前不太了解的
一、色彩(空间)管理
作者建议采用ProRGB(色域最广),但camera raw中设为ProRGB,而PS中则在ProRGB的基础上,将gamma值设为了1.8(更符合人眼)
注意:bridge、camera raw怎么设置显示、输出的颜色都是正确的(会读取文件内的颜色配置文件),但用PS输出jpg文件时,必须先用Edit->conv
- 使用 Git 下载 Spring 源码 编译 for Eclipse
crabdave
eclipse
使用 Git 下载 Spring 源码 编译 for Eclipse
1、安装gradle,下载 http://www.gradle.org/downloads
配置环境变量GRADLE_HOME,配置PATH %GRADLE_HOME%/bin,cmd,gradle -v
2、spring4 用jdk8 下载 https://jdk8.java.
- mysql连接拒绝问题
daizj
mysql登录权限
mysql中在其它机器连接mysql服务器时报错问题汇总
一、[running]
[email protected]:~$mysql -uroot -h 192.168.9.108 -p //带-p参数,在下一步进行密码输入
Enter password: //无字符串输入
ERROR 1045 (28000): Access
- Google Chrome 为何打压 H.264
dsjt
applehtml5chromeGoogle
Google 今天在 Chromium 官方博客宣布由于 H.264 编解码器并非开放标准,Chrome 将在几个月后正式停止对 H.264 视频解码的支持,全面采用开放的 WebM 和 Theora 格式。
Google 在博客上表示,自从 WebM 视频编解码器推出以后,在性能、厂商支持以及独立性方面已经取得了很大的进步,为了与 Chromium 现有支持的編解码器保持一致,Chrome
- yii 获取控制器名 和方法名
dcj3sjt126com
yiiframework
1. 获取控制器名
在控制器中获取控制器名: $name = $this->getId();
在视图中获取控制器名: $name = Yii::app()->controller->id;
2. 获取动作名
在控制器beforeAction()回调函数中获取动作名: $name =
- Android知识总结(二)
come_for_dream
android
明天要考试了,速速总结如下
1、Activity的启动模式
standard:每次调用Activity的时候都创建一个(可以有多个相同的实例,也允许多个相同Activity叠加。)
singleTop:可以有多个实例,但是不允许多个相同Activity叠加。即,如果Ac
- 高洛峰收徒第二期:寻找未来的“技术大牛” ——折腾一年,奖励20万元
gcq511120594
工作项目管理
高洛峰,兄弟连IT教育合伙人、猿代码创始人、PHP培训第一人、《细说PHP》作者、软件开发工程师、《IT峰播》主创人、PHP讲师的鼻祖!
首期现在的进程刚刚过半,徒弟们真的很棒,人品都没的说,团结互助,学习刻苦,工作认真积极,灵活上进。我几乎会把他们全部留下来,现在已有一多半安排了实际的工作,并取得了很好的成绩。等他们出徒之日,凭他们的能力一定能够拿到高薪,而且我还承诺过一个徒弟,当他拿到大学毕
- linux expect
heipark
expect
1. 创建、编辑文件go.sh
#!/usr/bin/expect
spawn sudo su admin
expect "*password*" { send "13456\r\n" }
interact
2. 设置权限
chmod u+x go.sh 3.
- Spring4.1新特性——静态资源处理增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- idea ubuntuxia 乱码
liyonghui160com
1.首先需要在windows字体目录下或者其它地方找到simsun.ttf 这个 字体文件。
2.在ubuntu 下可以执行下面操作安装该字体:
sudo mkdir /usr/share/fonts/truetype/simsun
sudo cp simsun.ttf /usr/share/fonts/truetype/simsun
fc-cache -f -v
- 改良程序的11技巧
pda158
技巧
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。
让我们看一些基本的编程技巧:
尽量保持方法简短
永远永远不要把同一个变量用于多个不同的
- 300个涵盖IT各方面的免费资源(下)——工作与学习篇
shoothao
创业免费资源学习课程远程工作
工作与生产效率:
A. 背景声音
Noisli:背景噪音与颜色生成器。
Noizio:环境声均衡器。
Defonic:世界上任何的声响都可混合成美丽的旋律。
Designers.mx:设计者为设计者所准备的播放列表。
Coffitivity:这里的声音就像咖啡馆里放的一样。
B. 避免注意力分散
Self Co
- 深入浅出RPC
uule
rpc
深入浅出RPC-浅出篇
深入浅出RPC-深入篇
RPC
Remote Procedure Call Protocol
远程过程调用协议
它是一种通过网络从远程计算机程序上请求服务,而不需要了解底层网络技术的协议。RPC协议假定某些传输协议的存在,如TCP或UDP,为通信程序之间携带信息数据。在OSI网络通信模型中,RPC跨越了传输层和应用层。RPC使得开发