css3 抽奖实现炸弹爆炸效果 卡片翻转效果 雪花效果
一、业务背景:
最近接了一个“扎水球”的小程序项目,用户使用“金针”扎破水球,可以扎到奖励,或者扎到炸弹,其实也可以看作是一次抽奖,扎破水球后,显示对应的奖励。关于页面样式及扎水球后的结果,UI同学给了下面两张图:

经过我的一番“添油加醋”后,做出的效果是下面这样的,感谢UI同学,给了我自由发挥的空间,让我又提起“笔”,写了这篇博客。
css3 抽奖实现炸弹爆炸效果 卡片翻转效果 雪花效果
二、卡片翻转效果
抽完奖后,直接把奖励显示出来,这样做效果太一般,而且也没有悬念(好歹我们也是个游戏公司,得对得起这个行业)。在这里,我能想到最简单的效果就是卡片翻转了。来个对比吧,看完后,是不是瞬间就觉得卡片翻转的效果要好很多。
这里用到的几个知识点:
- transform: rotateY(180deg),将图片进行水平翻转。
- animation-fill-mode: forwards ,当动画结束后,停留在最后一帧。
- backface-visibility: hidden,用来设置当元素背面向屏幕时是否可见。
页面结构代码:
<view class="img_box">
<image class="zhengImg rotateAmview" src="./assets/blue.png" />
<view class="fanImg rotateAmview">
<image class="img" src="./assets/[email protected]" />
<text class="num">x1text>
view>
view>
css样式代码:
.img_box {
width: 77rpx;
height: 77rpx;
position: relative;
}
.zhengImg {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
z-index: 1;
backface-visibility: hidden;
}
.fanImg {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
//因为这里用的是Png图,正反面在一起没有重叠的部分就会露出来,所以加了透明度为0
opacity: 0;
}
.img {
width:100%;
height: 100%;
transform: rotateY(180deg);
}
.num {
position: absolute;
left: 5rpx;
bottom: 5rpx;
color: #fff;
font-size: 19rpx;
transform: rotateY(180deg);
}
.rotateAmview {
animation: rotateAm 0.5s linear;
animation-fill-mode: forwards;
}
@keyframes rotateAm {
0% {
transform: rotateY(0deg);
}
100% {
transform: rotateY(180deg);
opacity: 1;
}
}
三、礼花效果(雪花效果)
记得刚开始工作的时候,最经典的一道题就是用js面向对象写雪花效果。用一张最小单元的雪花的图片,随机大小、随机位置、随机速度,飘满了屏幕,此刻回想起来也是很开心的。现在我们可以用一张png图片来搞定这个效果。
这里用到的就是下面这张图,其原理就是把这张透明图当成背景,不断改变它的 background-position ,然后通过 animation 设置无限循环(如果换成雪花的图片,就可以实现下雪的效果)。

注意:如果是PC端的项目,记得兼容各个浏览器,-webkit- 等前缀要用起来。
页面结构代码:
<view class="popup_wrap">
<view class="popup_title">恭喜获得view>
<view class="snow-animation" style='background-image: url("./assets/snow.png");'>view>
view>
css代码:
.popup_wrap{
width:300rpx;
height:300rpx;
position: relative;
}
.snow-animation {
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
animation: snow 3s linear infinite;
pointer-events: none; //设置击穿,此盒子下面的任何点击划过等交互事件,可以正常显示
}
@keyframes snow {
0% {
background-position: 0px 0px;
}
100% {
background-position: 100px 1000px;
}
}
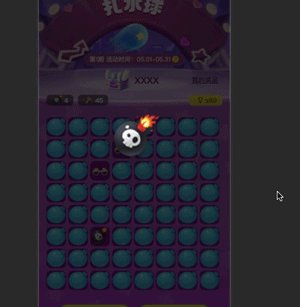
四、爆炸效果
讲完了抽奖和抽到奖品,接下来该是抽到炸弹了。炸弹的出现,我想的是让它从页面的中间,从小到大(用到 scale )显示出来后,再左右抖动(用到 rotate )两下。写的过程中,不停地修改值尝试效果, 发现如果把 scale 的值设置一定大,再把透明度设成0,这不就是“炸开”的效果了,就像下面这样。

写完上面的效果,该去做核酸了。在楼下排队做核酸的时候,我一直在想,爆炸的效果已经有了,可是感觉这个爆炸效果太过于苍白无力,怎样能让效果更震憾呢,我想到了可以给屏幕加“闪白”的效果,后来觉得还不够,又给页面加了“抖动”的效果,这样跟上面对比是不是好多了。(其实也想说,工作的时候,不要一直埋头苦干,偶尔站起来走走,离开那个固定的思维圈,换个角度去想,也许就会有更好的想法。)
4.1 炸弹效果
使用 scale 和 rotate 结合,就可以实现炸弹在爆炸前的晃动,结构代码:
<image class="img" src="./assets/[email protected]" />
css样式代码:
.img {
width: 200rpx;
height: 200rpx;
animation: bomb 3s both;
}
@keyframes bomb {
0% {
transform: scale(0, 0);
}
60% {
transform: scale(1, 1) rotate(-3deg);
opacity: 1;
}
70%,73% {
transform: scale(0.9) rotate(3deg);
}
77%,83%,90%,97% {
transform: scale(1.1) rotate(-3deg);
}
80%,87%,93% {
transform: scale(1.3) rotate(3deg);
opacity: 1;
}
100% {
transform: scale(10) rotate(0);
opacity: 0;
}
}
4.2 页面的抖动和白屏
页面的抖动是控制最外层的元素小幅度旋转,白屏效果是控制遮罩层的背景色从黑到白再到黑,实际在写的时候,还要考虑卡片翻转的时间、炸弹炸开的时间、页面什么时候开始抖动,各种动效怎样衔接。
//页面抖动
.tremble {
animation: trembleAni 1s linear 3s;
}
@keyframes trembleAni {
0% {
transform: rotate(0);
}
10%,30%,50%,70%,90% {
transform: rotate(1deg);
}
20%,40%,60%,80% {
transform: rotate(-1deg);
}
100% {
transform: rotate(0);
}
}
// 页面白屏
.bomb_mask {
width: 100vw;
height: 100vh;
background-color: rgba(0, 0, 0, 0.7);
position: fixed;
left: 0;
top: 0;
z-index: 2;
animation: maskChange 1s linear 3s;
}
@keyframes maskChange {
0% {
background-color: rgba(0, 0, 0, 0.7);
}
30% {
background-color: rgba(255, 255, 255, 0.85);
}
100% {
background-color: rgba(0, 0, 0, 0.7);
}
}
五、结束
做这个需求的时候感觉像是打了鸡血,特别亢奋。一方面在想该做成什么效果,一方面在想怎样去实现这个效果。基本上自己想到的都实现了,有小小的成就感。
写博客的时候,又去看了一遍需求文档,好吧,文档里写的是“用户使用金针扎水球,水球炸开之后,展示对应奖励。”额…,我这个卡片翻转好像不太符合“炸开”的效果,不过炸弹都能炸开了,水球还炸不开么,哈哈哈,感兴趣的小伙伴自己改改吧~