简单JS解密爬取股票信息案例
前言:
今天给大家带来一个使用JS解密爬取股票信息的案例,本案例比较简单,主要介绍如何找出JS加密的过程,希望通过本案例可以带给大家学习JS的一些思路。
本案例网站:https://webapi.cninfo.com.cn/#/marketData
一、分析网页
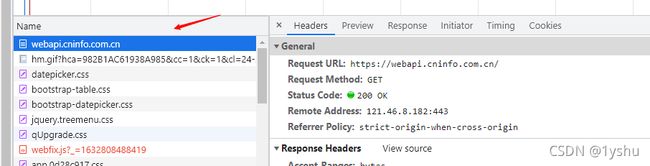
我们通过查看开发者工具,可以看出该网页的主页里面并没有给我们响应什么数据,通过经验这个时候一般主页没有给我们响应数据,可以直接定位XHR这个选项,如图:


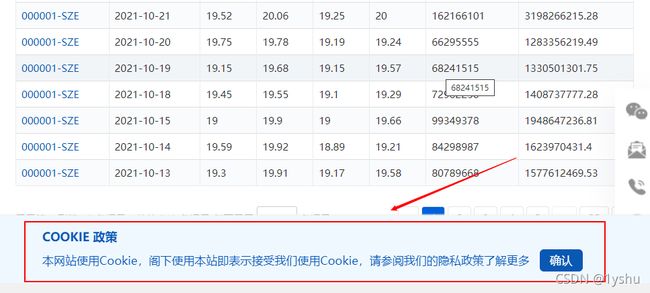
通过图片可以看出我们已经找到了包含数据的真正的API网址,就是箭头所指的这个,如图:
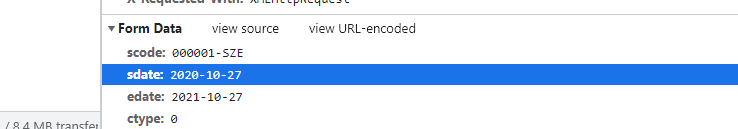
既然已经定位到了该网址,我们就来具体分析一下这个网址吧,可以看出该网址发送的是一个POST请求,那既然是POST请求,就必然会带有DATA参数,如图:
可以看出的确是有这些信息的,那就简单了,我们直接请求过网址带上POST的参数不就可以了,通过多次实验,首次请求还是可以请求到数据的,但是这个数据是有时效性的,也就是说,过了一定时间,时效性一到,数据就请求不到了,一般这些使用时效性来限制请求数据的做法都是在请求头的内容里面做手脚的,其实在我们初次访问这个网页的时候,网址就给弹出了一个提示,会告知本网站使用了COOKIE,
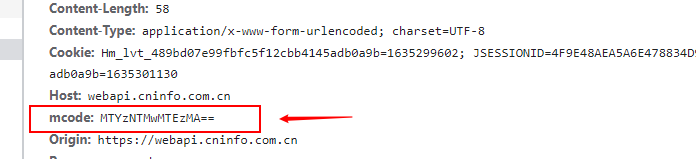
所以就更加坚定我的推断,造成这个时效性的情况可能就在cookie或者请求头里面,通过我们查看到的请求头数据,可以看到一个不一样的数据,如图:
一般请求头里面不会带有mcode这个参数名字的,而且看到该参数的值很像一个加密后的字符,通过多次的请求,观察这个mcode参数的变化,确实是过一会时间就会变动,所以就断定这里就是造成了时效性一过就无法请求到数据的情况,既然知道了就是这个参数引发的时效性,我们就需要找出这个参数是在哪里加密的,是如何加密的,只要找出它如何加密的,我们才能带着这个加密后的参数请求到数据,我们通过全局搜索看能不能搜索出这个参数的一些信息。
通过搜索的确可以搜索出来了3条包含有mcode这个的信息,第一个因为没有明显的标注到这个词的地方,我们先跳过第一个,直接看第二个JS的信息,
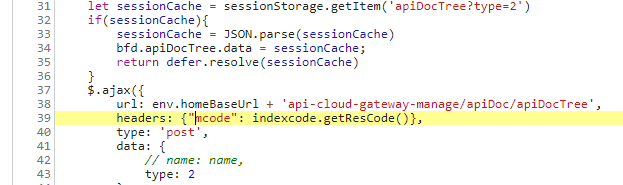
可以看到确实是定位到了包含这个信息的地方,这段JS代码,就是一个headers请求头对象,该对象里面有一个名字是mcode的方法,既然知道了这个是一个方法,那我们就直接搜索该方法的名字看可不可以搜到这个方法:
通过搜索我们的确搜索到一个名字是getResCode的方法,我们打开这个方法看一下,并在该方法下一个断点,来具体分析一下该方法是不是就是我们想要的参数信息,通过下段分析,可以看出该方法就是我们需要的那个经过加密的地方,
可以看出该方法先定义一个time的变量,这个time的变量是一个Math.floor的内部方法得到的,这个方法就是返回小于或等于指定数字的最大整数的方法,这个方法里面的参数是一个时间戳,通过返回的值赋给time这个变量,然后返回通过一个window.JSonToCSV对象里面的missjson的方法把time这个变量作为加密的明文传递进去从而加密的。通过分析这个JSonToCSV方法,发现它是一个自执行函数,该函数就是执行加密的过程函数,那么下边就好办了,我们把这个自执行函数稍稍改造一下,就可以运行在我们的python代码里面了。
window = this;
(window, function() {
var JSonToCSV = {
setDataConver: function(obj) {
var bw = this.browser();
if (bw['ie'] < 9) return;
var ShowLabel = typeof ShowLabel === 'undefined' ? true : ShowLabel;
var row = "",
CSV = '',
key;
if (ShowLabel) {
if (columns.title.length) {
columns.title.map(function(n) {
if (columns.key.length) {
columns.key.map(function(m) {
row += '"' + (typeof columns.formatter === 'function' ? columns.formatter(m, n[m]) : n[m]) + '",';
});
} else {
for (key in n) {
row += '"' + (typeof columns.formatter === 'function' ? columns.formatter(key, n[key]) : n[key]) + '",';
}
}
row.slice(0, row.length - 1);
CSV += row + '\r\n';
});
if (!CSV) return;
this.SaveAs(fileName, CSV);
},
SaveAs: function(fileName, csvData) {
var bw = this.browser();
if (!bw['edge'] && !bw['ie']) {
}
},
getDownloadUrl: function(csvData) {
var _utf = "\uFEFF";
if (window.Blob && window.URL && window.URL.createObjectURL) {
var csvData = new Blob([_utf + csvData], {
type: 'text/csv'
});
return URL.createObjectURL(csvData);
}
// return 'data:attachment/csv;charset=utf-8,' + _utf + encodeURIComponent(csvData);
},
browser: function() {
var Sys = {};
var ua = navigator.userAgent.toLowerCase();
var s;
(s = ua.indexOf('edge') !== -1 ? Sys.edge = 'edge' : ua.match(/rv:([\d.]+)\) like gecko/)) ? Sys.ie = s[1] : (s = ua.match(/msie ([\d.]+)/)) ? Sys.ie = s[1] : (s = ua.match(/firefox\/([\d.]+)/)) ? Sys.firefox = s[1] : (s = ua.match(/chrome\/([\d.]+)/)) ? Sys.chrome = s[1] : (s = ua.match(/opera.([\d.]+)/)) ? Sys.opera = s[1] : (s = ua.match(/version\/([\d.]+).*safari/)) ? Sys.safari = s[1] : 0;
return Sys;
},
missjson: function(input) {
var keyStr = "ABCDEFGHIJKLMNOP" + "QRSTUVWXYZabcdef" + "ghijklmnopqrstuv" + "wxyz0123456789+/" + "=";
var output = "";
var chr1, chr2, chr3 = "";
return output;
}
};
window.JSonToCSV = JSonToCSV;
var indexcode = {
getResCode: function() {
var time = Math.floor(new Date().getTime() / 1000);
return window.JSonToCSV.missjson("" + time);
}
}
window.indexcode = indexcode.getResCode;
})({});
function get_mcode(){
return window.indexcode();
}
注:此js代码不能用,因为JS加密代码过长,在这里我只放出一部分代码,仅供参考
本案例所用到的模块:
import requests
import execjs
二、获取mcode参数值并构建headers请求头
def get_mcode(self):
"""
提取mcode参数的的方法
:return:
"""
js_code_temp = open('jczx.js', "r", encoding='utf-8').read()
func_name = 'get_mcode()'
js_code = execjs.compile(js_code_temp)
mccode = js_code.eval(func_name)
return mccode
def get_headers(self):
"""
构建headers数据
:return:
"""
mccode = self.get_mcode()
return {
'Content-Type': 'application/x-www-form-urlencoded; charset=UTF-8',
'Cookie': 'Hm_lvt_489bd07e99fbfc5f12cbb4145adb0a9b=1635247861; Hm_lpvt_489bd07e99fbfc5f12cbb4145adb0a9b=1635248431',
'Host': 'webapi.cninfo.com.cn',
'mcode': mccode,
'Origin': 'http://webapi.cninfo.com.cn',
'Referer': 'http://webapi.cninfo.com.cn/',
'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/94.0.4606.81 Safari/537.36',
}
三、构建POST请求的data参数发送请求,获取响应数据
def get_post_data(self):
"""
构建POST请求的data参数的方法
:return:
"""
return {
'scode': '000001-SZE',
'sdate': '2020-10-27',
'edate': '2021-10-27',
'ctype': '0',
}
def parse_url(self, url, headers, data):
"""
发送请求,获取相应数据的方法
:param url:
:param headers:
:param data:
:return:
"""
response = requests.post(url, headers=headers, data=data)
if response.status_code == 200:
return response.json()
四、提取需要的数据
def get_data(self, json_data):
"""
提取数据的方法
:param json_data:
:return:
"""
for data in json_data.get('records'):
yield {
'证劵代码': data.get('证券代码'),
'证劵简称': data.get('证劵简称'),
'交易日期': data.get('交易日期'),
'开盘价': data.get('开盘价'),
'最高价': data.get('最高价'),
'最低价': data.get('最低价'),
'收盘价': data.get('收盘价'),
'成交数量(股)': data.get('成交数量'),
'交易所': data.get('交易所'),
'币种': data.get('币种'),
'涨跌幅': data.get('涨跌幅'),
}
五、具体实现逻辑思路的代码
def run(self):
"""
实现主要逻辑思路的方法
:return:
"""
# 1.构建headers请求头数据
headers = self.get_headers()
# 2.构建POST请求的data参数
data = self.get_post_data()
# 3.发送请求,获取响应数据
json_data = self.parse_url(self.DATA_API_URL, headers, data)
# 4.提取数据
data_list = self.get_data(json_data)
for data in data_list:
print(data)
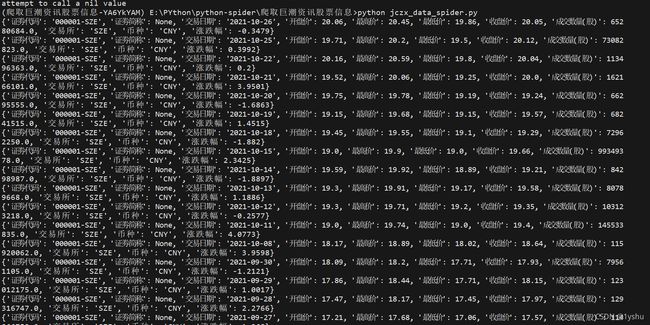
完成效果展示:
结语:
该案例主要是介绍如何找到加密参数的过程,对于数据的处理没有过多介绍,不过既然都有数据了,对于如何处理也就好办了,案例可能需要一点JS语言的基础,写的不好,如果有不足的地方和意见欢迎给我下方留言。