“微商城”项目(5登录和注册)
1.我的信息
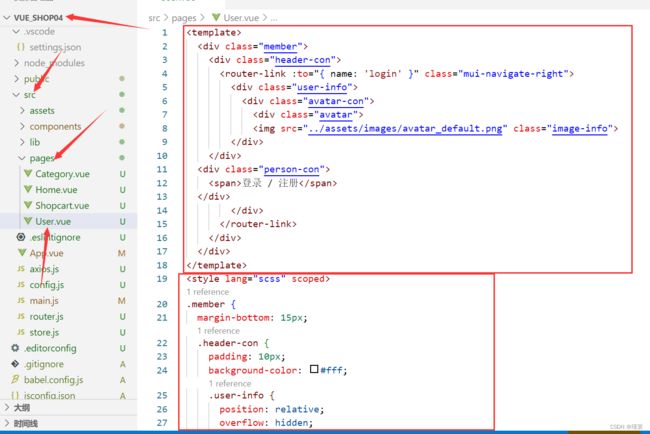
在pages\User.vue文件中编写HTML结构代码,示例代码如下。
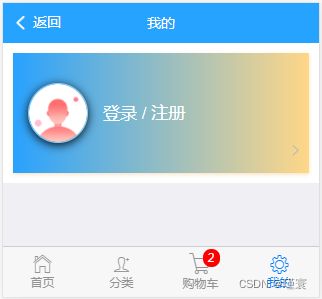
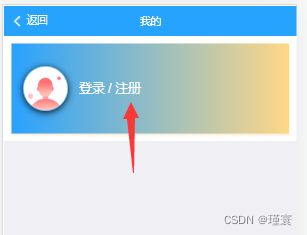
保存代码,启动项目,运行结果如下图所示。
2.登录页面
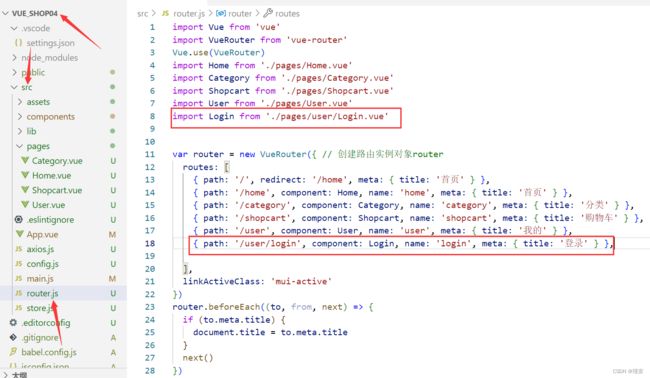
在src\router.js文件中,导入Login.vue登录组件。
| import Login from './pages/user/Login.vue' |
并且在routes数组中配置路由匹配规则,示例代码如下。
| { path: '/user/login', component: Login, name: 'login', meta: { title: '登录' } }, |
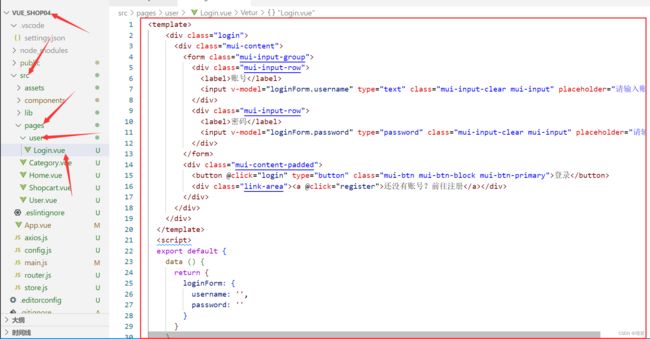
创建src\pages\user\Login.vue组件,编写HTML结构代码,示例代码如下。
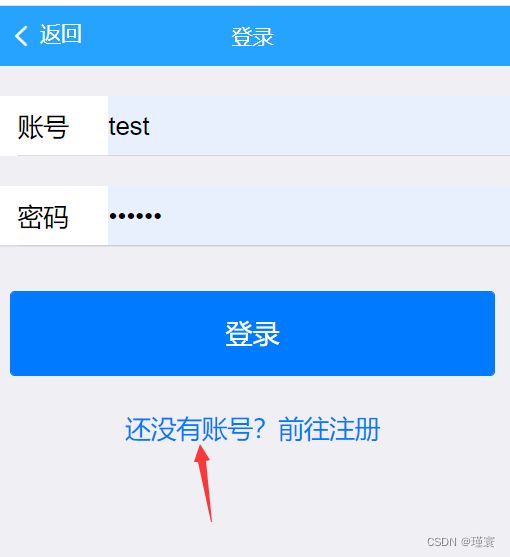
保存代码,启动项目,运行结果如下图所示。
3.实现登录功能
在src\pages\user\Login.vue文件中,编写Login()方法,示例代码如下。
login () {
if (this.loginForm.username === '' || this.loginForm.password === ''){
this.$toast('账号或密码不能为空')
} else {
this.$http.post('login', this.loginForm).then(res => {
if (res.data.code === 0) {
this.$toast(res.data.msg)
} else {
// 登录成功
}
}).catch(() => {
this.$toast('登录失败')
})
}
}
登录成功以后,将用户信息通过store保存。创建src\store\modules\user.js文件,编写如下代码。
const state = {
id: 0,
username: ''
}
const getters = {}
const actions = {}
const mutations = {
setUser (state, user) {
state.id = user.id
state.username = user.username
}
}
export default {
namespaced: true,
state,
getters,
actions,
mutations
}
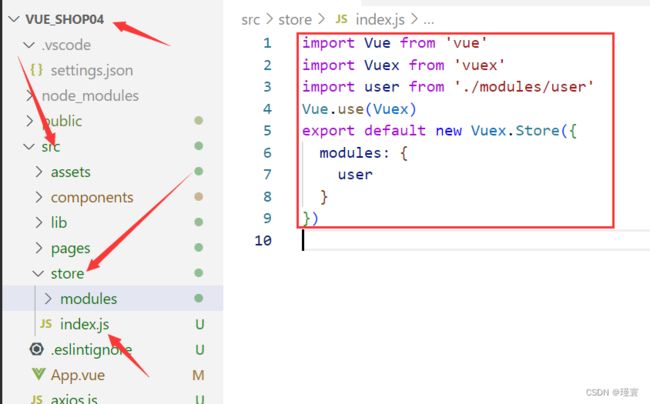
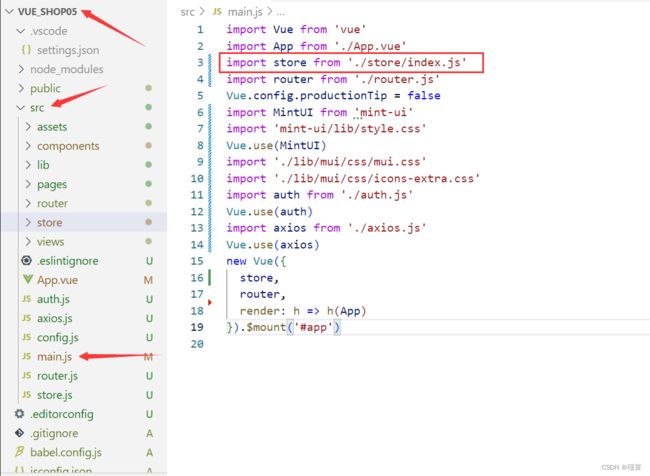
在src\store\index.js文件中,添加如下代码。
import Vue from 'vue'
import Vuex from 'vuex'
import user from './modules/user'
Vue.use(Vuex)
export default new Vuex.Store({
modules: {
user
}
})
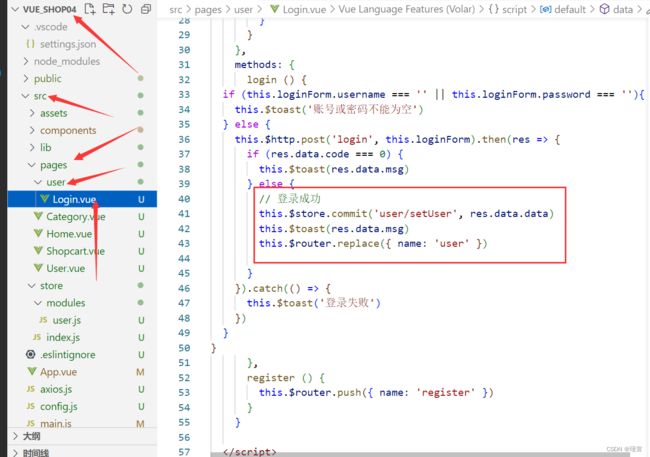
在src\pages\user\Login.vue文件中,编写登录成功之后要执行的代码。
// 登录成功
this.$store.commit('user/setUser', res.data.data)
this.$toast(res.data.msg)
this.$router.replace({ name: 'user' })
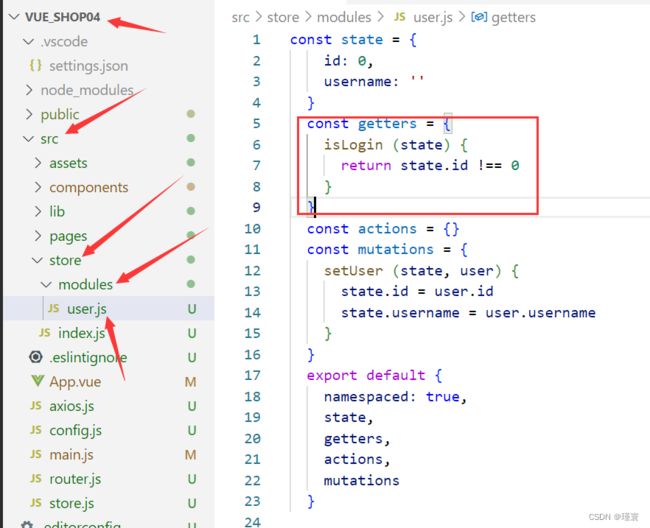
在src\store\modules\user.js文件中,编写isLogin()方法判断是否已经登录,示例代码如下。
const getters = {
isLogin (state) {
return state.id !== 0
}
}
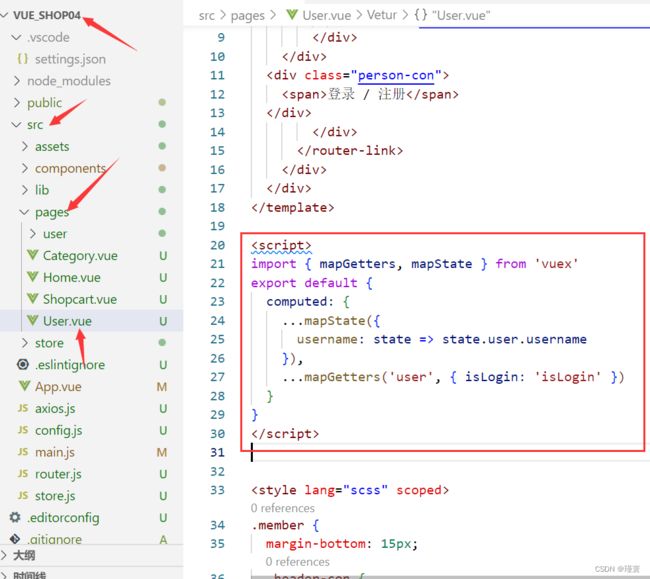
在src\pages\User.vue文件中,引入mapGetters和mapState ,并在计算属性中调用mapGetters和mapState 的辅助方法。
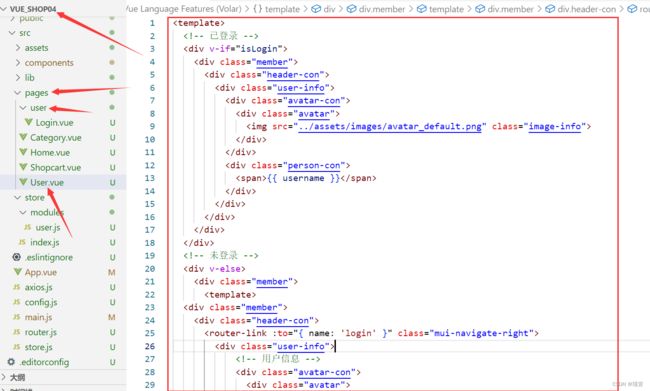
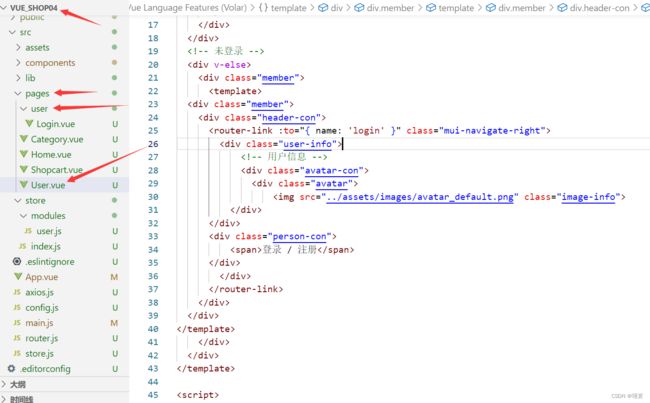
打开src\pages\User.vue文件,给标签添加v-if/v-else判断,示例代码如下。
……(原有代码)
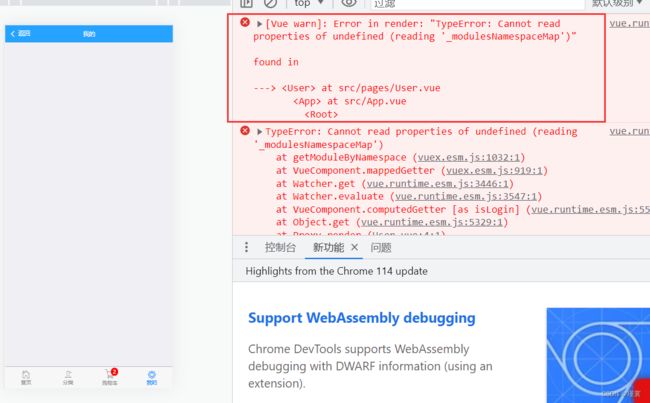
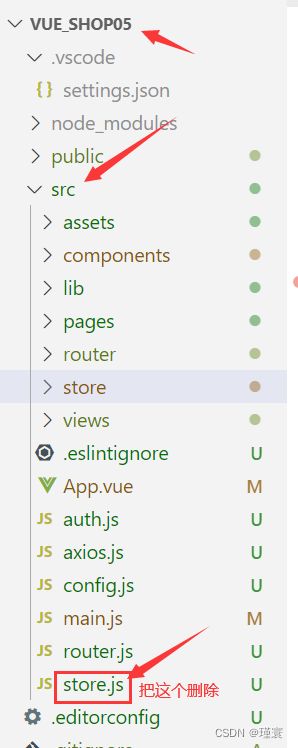
可能报错:
解决方法:
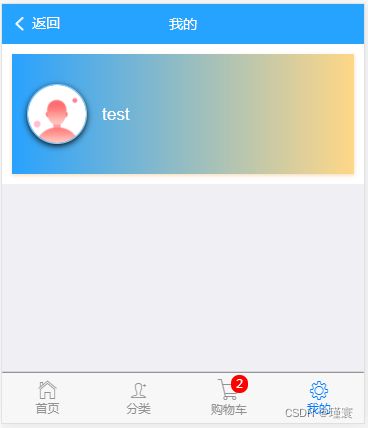
保存代码,启动项目,未登录效果如下图所示。
已登录效果:(用户名test,密码123456),如下图所示。
4.记住登录状态
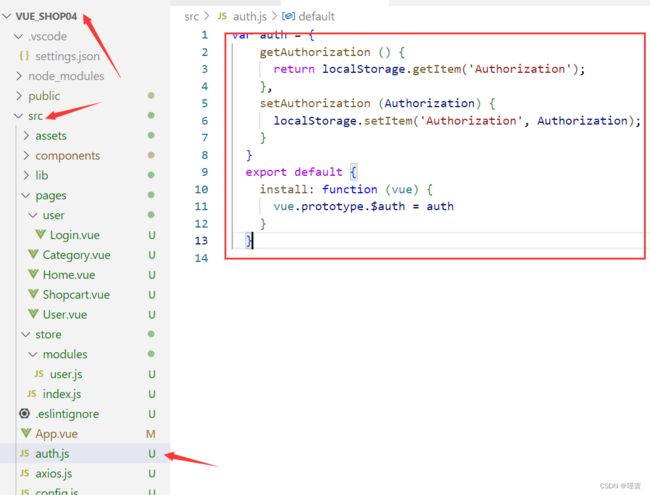
在页面登录成功以后,记住登录状态,创建src\auth.js文件,编写如下代码。
var auth = {
getAuthorization () {
return localStorage.getItem('Authorization');
},
setAuthorization (Authorization) {
localStorage.setItem('Authorization', Authorization);
}
}
export default {
install: function (vue) {
vue.prototype.$auth = auth
}
}
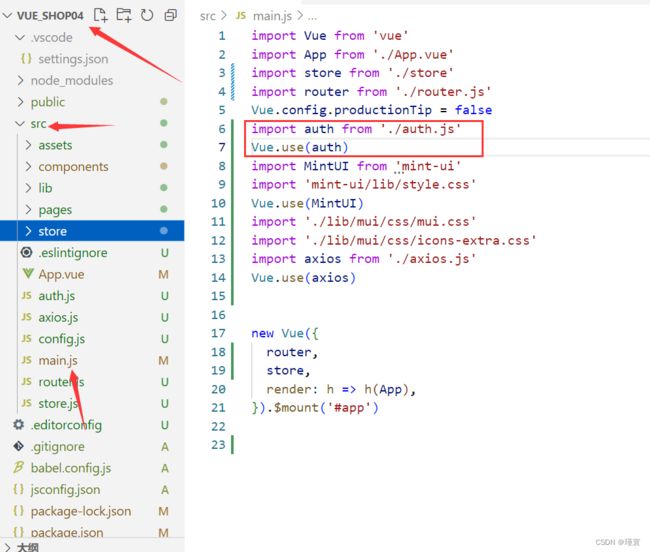
将src\auth.js文件添加到src\main.js中,打开main.js文件,编写如下代码。
import auth from './auth.js'
Vue.use(auth)
需要注意的是,auth.js文件一定要放在axios前面。
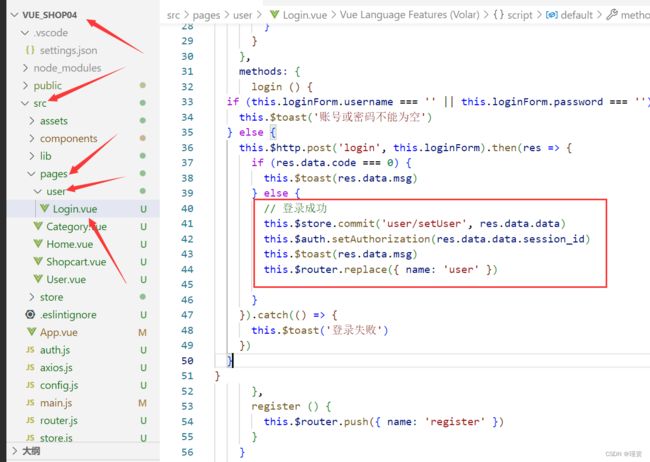
编写src\pages\user\Login.vue文件,示例代码如下
// 登录成功
this.$store.commit('user/setUser', res.data.data)
this.$auth.setAuthorization(res.data.data.session_id)
this.$toast(res.data.msg)
this.$router.replace({ name: 'user' })
打开src\axios.js文件,将保存的session_id放入到下次请求的header中,示例代码如下。
export default {
install: function (vue) {
var auth = vue.prototype.$auth
var obj = axios.create({
baseURL: config.baseURL
})
obj.interceptors.request.use(function (conf) {
conf.headers.Authorization = auth.getAuthorization()
return conf
})
vue.prototype.$http = obj
}
}
保存上述代码,在下次刷新后,获取已登录的用户信息。
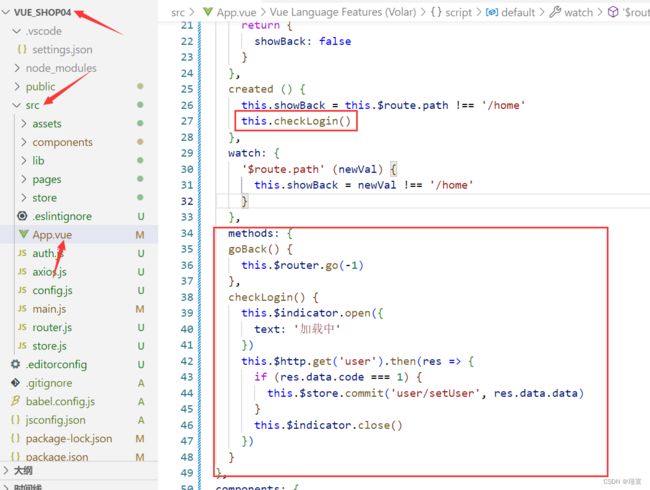
打开src\App.vue文件,编写如下代码。
created () {
this.showBack = this.$route.path !== '/home'
this.checkLogin()
},
methods: {
goBack() {
this.$router.go(-1)
},
checkLogin() {
this.$indicator.open({
text: '加载中'
})
this.$http.get('user').then(res => {
if (res.data.code === 1) {
this.$store.commit('user/setUser', res.data.data)
}
this.$indicator.close()
})
}
},
5.用户菜单
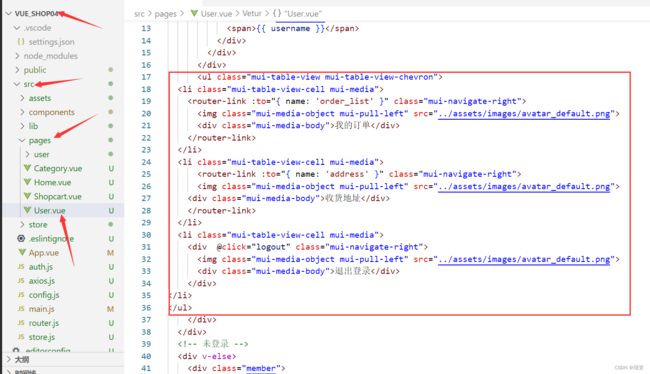
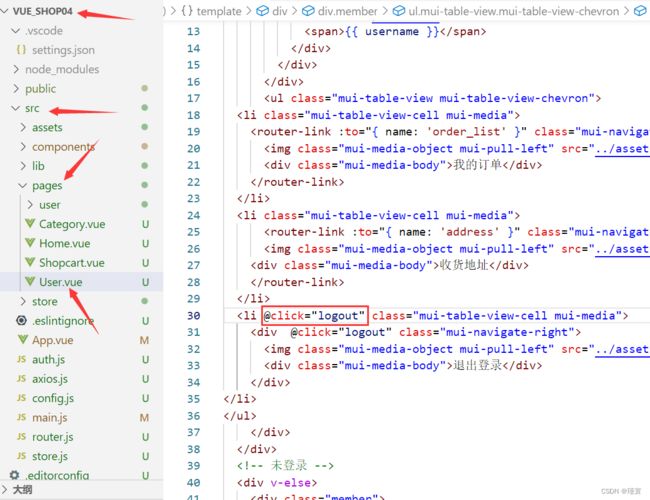
打开src\pages\User.vue文件,在已登录部分进行代码编写,示例代码如下。
……(原有代码)
-
 我的订单
我的订单
-
 收货地址
收货地址
-
 退出登录
退出登录
6.退出登录
打开src\pages\User.vue文件,给退出登录的外层父元素绑定logout()单击事件,示例代码如下。
 退出登录
退出登录
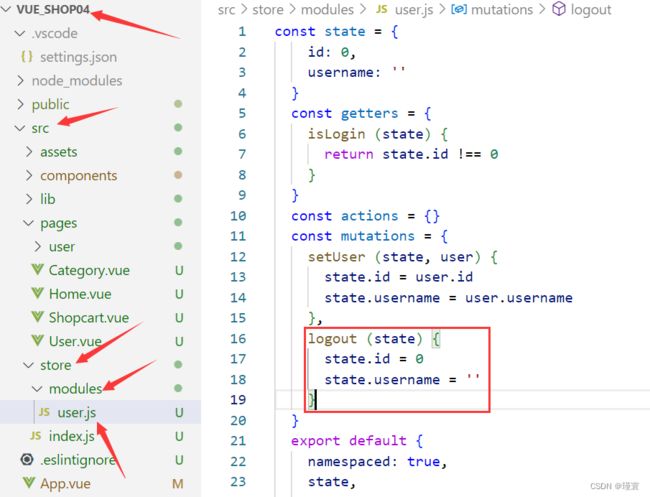
在src\store\modules\user.js文件的mutations对象中,定义logout事件,示例代码如下。
const mutations = {
……(原有代码)
logout (state) {
state.id = 0
state.username = ''
}
}
程序测试,当单击“退出登录”以后,页面会变成未登录的状态,效果如下图所示。
7.注册页面
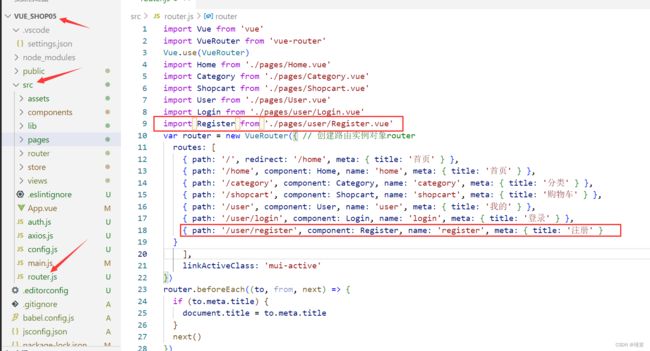
在src\router.js文件中,导入Register.vue注册组件
| import Register from './pages/user/Register.vue' |
在routes数组中配置路由匹配规则,示例代码如下。
routes: [
……(原有代码)
{ path: '/user/register', component: Register, name: 'register', meta: { title: '注册' } }
],
创建src\pages\user\Register.vue组件,编写HTML结构代码,示例代码如下。
注册成功后的用户可用于登录
保存代码,启动项目,运行结果如下图所示。
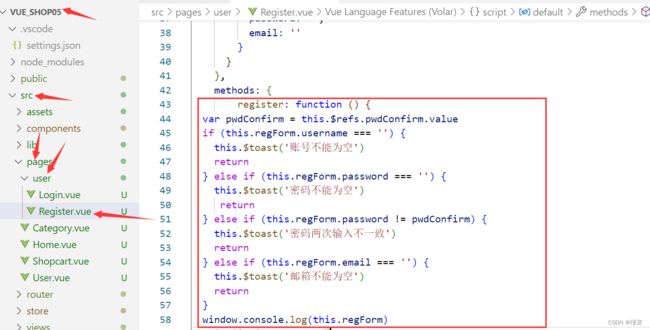
在methods中编写register方法,用于表单提交,示例代码如下
register: function () {
var pwdConfirm = this.$refs.pwdConfirm.value
if (this.regForm.username === '') {
this.$toast('账号不能为空')
return
} else if (this.regForm.password === '') {
this.$toast('密码不能为空')
return
} else if (this.regForm.password != pwdConfirm) {
this.$toast('密码两次输入不一致')
return
} else if (this.regForm.email === '') {
this.$toast('邮箱不能为空')
return
}
window.console.log(this.regForm)
}
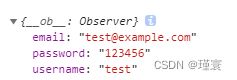
保存代码,启动项目,在浏览器控制台中查看是否提交成功,运行结果如下图所示。
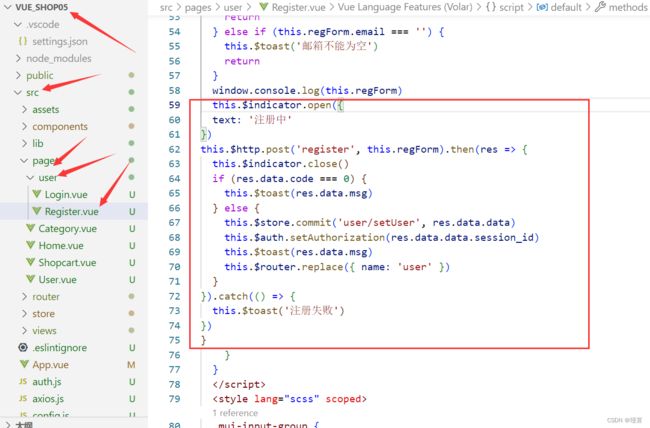
8.实现注册功能
在src\pages\user\Register.vue文件中,提交注册表单,示例代码如下。
// window.console.log(this.regForm)
this.$indicator.open({
text: '注册中'
})
this.$http.post('register', this.regForm).then(res => {
this.$indicator.close()
if (res.data.code === 0) {
this.$toast(res.data.msg)
} else {
this.$store.commit('user/setUser', res.data.data)
this.$auth.setAuthorization(res.data.data.session_id)
this.$toast(res.data.msg)
this.$router.replace({ name: 'user' })
}
}).catch(() => {
this.$toast('注册失败')
})
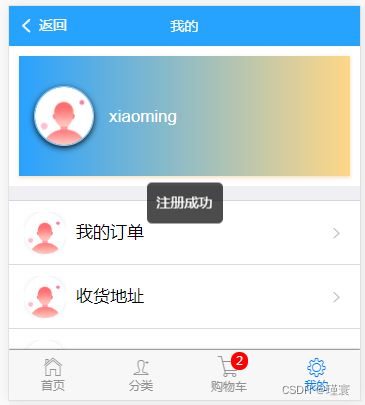
保存代码,启动项目,输入用户名和密码,单击注册,注册成功后的页面效果如下图所示。
接着这篇文章的是“微商城”项目(6商品分类)
若出现问题可以私信我,如果我能解决,会尽量帮忙的(●ˇ∀ˇ●)