Python爬虫猿人学逆向系列——第六题
题目:采集全部5页的彩票数据,计算全部中奖的总金额(包含一、二、三等奖)
地址:https://match.yuanrenxue.cn/match/6
本题比较简单,只是容易踩坑。话不多说请看分析。
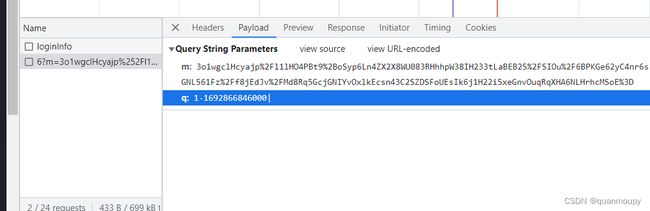
两个参数,一个m一个f,与cookie无关,但是这里会遇到第一个坑,在响应数据中。
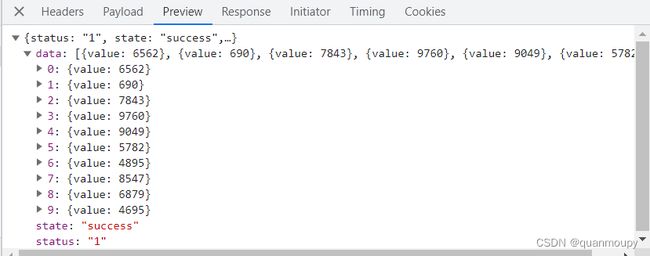
可以发现只有三等奖的金额,并没有一等奖和二等奖的金额。所以我们需要找到三者的关系。直接来到source中查看。
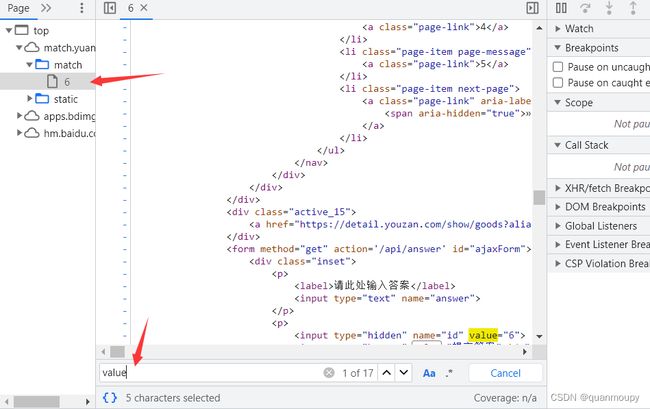
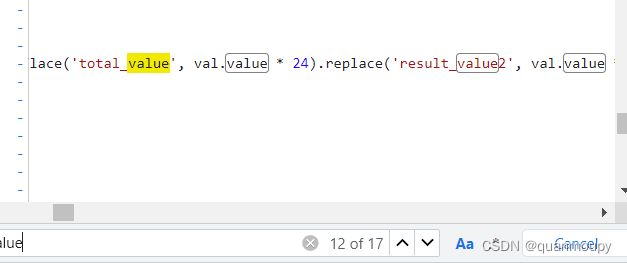
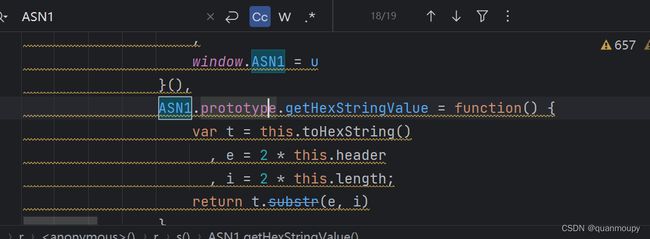
直接搜索value,一共17个结果,一个一个观察。在第12个时,其相关的内容。
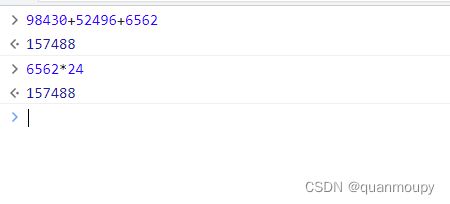
这里意思是总金额为三等奖的24倍,具体是不是这样呢,我们来验证一下。
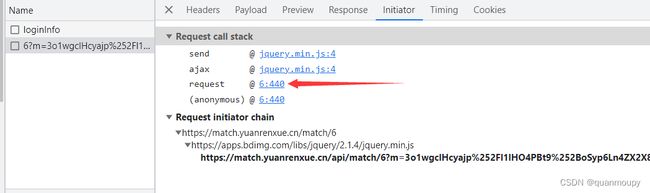
还真是,那么就是说总中奖金额就是总三等奖金额的24倍。第一个坑解决。接下来开始逆向参数,刚刚已经知道了需要的参数就两个,m和q,传书的是parmas参数,所以我们直接来跟栈。
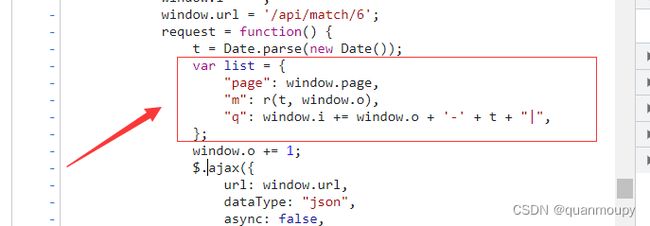
跟到请求时的栈,代码非常简单,如下:
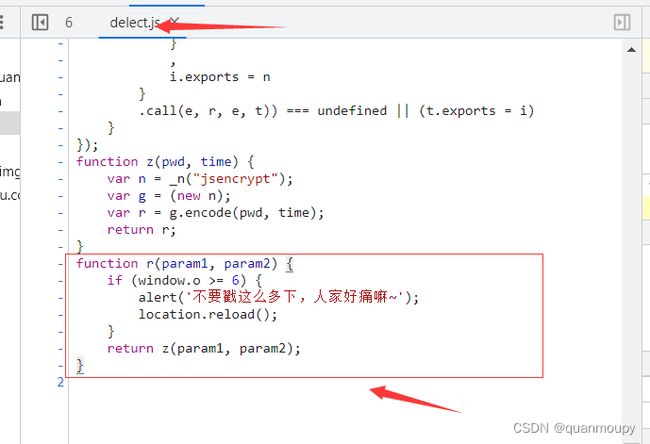
找到之后直接打上断点,先看m的值。
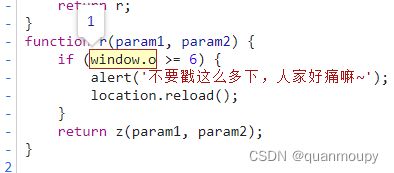
这里就是入口函数,可以看到当window.o的值大于等于6的时候就会重新加载页面,那估计这个window.o可能是会增加的,并且有可能和页数有关。
现在它的值为1,访问下一页看看。
果然,变成2了,那也就是说我们在本地运行的时候他不可能大于等于6,因为我们最多就循环五次爬个五页,根本不说手抖戳它这么多下。所以这里的代码我们就可以稍微简化一下不要r函数了,直接一步到位到z函数。
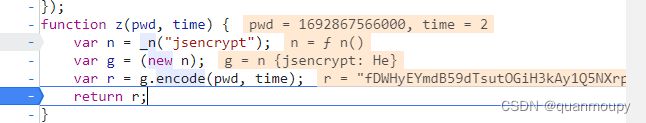
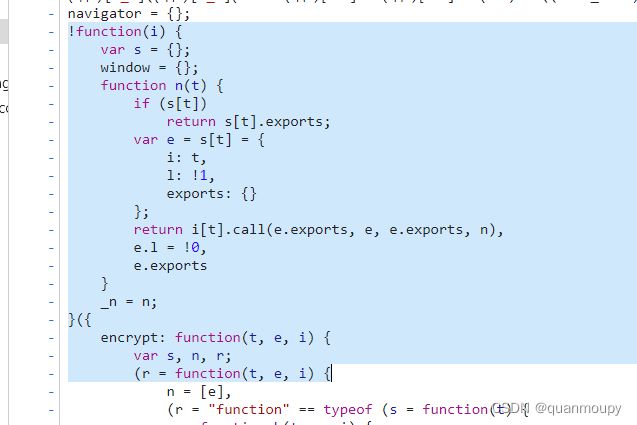
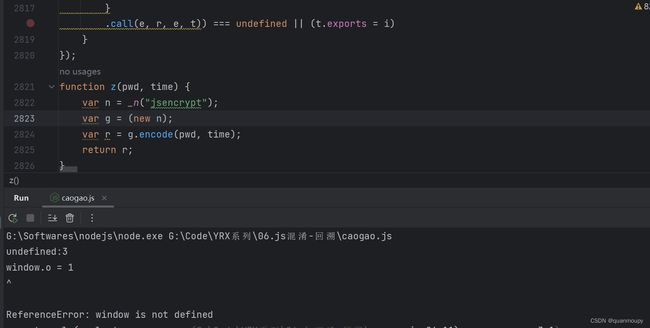
z函数其实熟悉js的话一看就知道这就是webpack的调用的方式。翻到最上方
果然,就是一个webpack,那还不简单,模块加载器如此的标准,我都不好意思去删删改改了,直接全部copy。接下来就调用z函数看看会出现什么样的问题了。
window没有定义,那我们就给他定义一个window。在最开头加上一个var window = global;然后再执行,就会发现一样的错误,这个时候大家就会发现了,报的是window.o = 1这个位置的window没有定义。那问题来了,大家ctrl+f搜索看看,这代码里面有没有window.o呢?答案是没有。
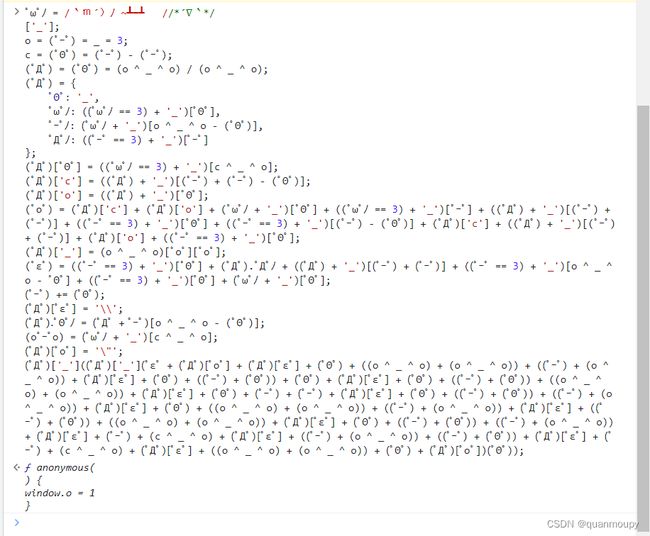
所以,window.o在肯定是在代码中,至于为什么搜不到,那当然就是被混淆了,所以我们就来看看混淆的代码,就在最开头的位置,一个很明显的AA混淆,将它还原一下,这种混淆由专门的工具还原,手动还原的话就直接去掉最后的括号然后执行就可以了。
去掉最后的括号后可以看到这混淆的代码就是一个匿名函数,这个函数的逻辑就是给window.o进行赋值,值为1,所以我们将这段混淆代码替换成window.o = 1就可以了。
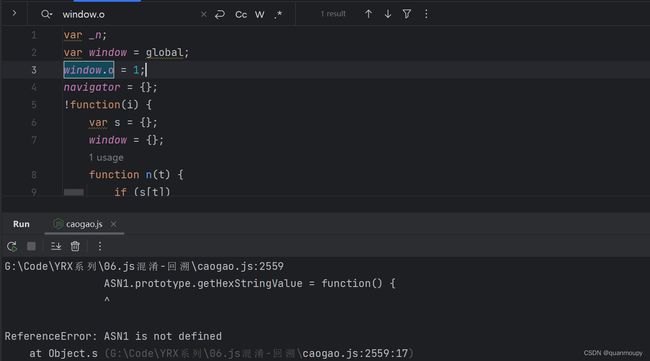
接下来就是下一个错误了,关键词ASN1,这个相当于也是考了一下对js的熟悉程度,就看大家平时经验的积累了,ASN1就是一个js的解码器,它能够解码任何有效的base64的编码或者十六进制编码的DER或BER结构,这个玩意儿在浏览器中一般都是存在的,但问题是nodejs不存在啊。所以,既然这个问题出现了,那肯定就是代码中出现了nodejs无法解码的存在了,那我们就来慢慢找一下这些代码都在什么地方。一直翻一直翻。
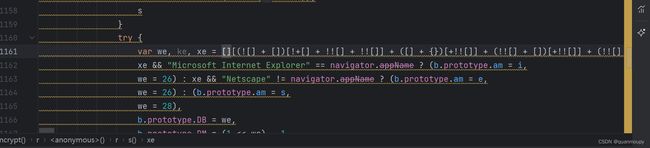
找到了,1161行,大家和我的误差应该就几行的误差,自己找很废时间,反正我眼睛看瞎了已经。这很明显又是一段混淆代码,jsfuck的混淆,老规矩,还原一下。直接全部复制到console中执行一下看看结果是什么。
就是一个false…那就直接替换了吧。再执行代码,会发现还是这个错误。
那证明这里面可能还有,已经找到过一次有经验了,知道了是jsfuck混淆,那我们就搜一下特殊符号![
果然,又来了。直接还原替换
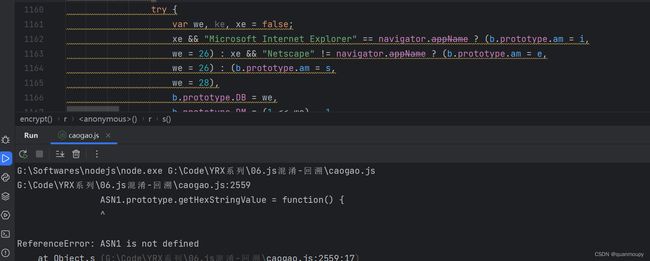
啥也不是,那就直接删掉。然后再执行,还是会报了这个错误,但是这个时候代码中已经没有混淆代码了,那问题来了,什么原因导致的呢,定位到报错的2559行,看下能不能删除这个逻辑?
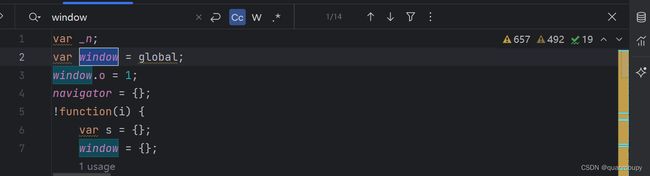
好吧,根本删不掉,关联度太高。那问题来了,从这里来看的话ASN1是在本地赋值进去的,那么就是说就算本地nodejs本身没有的话这里应该也赋值进去了,为啥还会报这样的错呢?那就是说window.ASN1压根没有去赋值,要么就是直接没有window了。那就有点意思了,我们来搜索一下window。
一共是14个,但是…webpack里面那个window是来捣乱的吧。前面先用了window.o要我们先赋值了,你自执行里面又要置空?这不闹呢嘛?直接删掉。
完事,直接出结果。这里其实就涉及的是浏览器的环境和nodejs环境的不同,在浏览器中window是不能被重新赋值的,所以webpack中的这个置空并没有任何意义,但是在nodejs中就不一样了,window可以被重新赋值,因此就直接导致了上方我们看到的错误信息了。
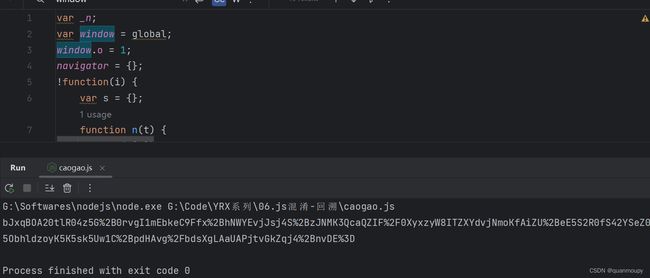
搞定之后我们来对比一下浏览器中的值和本地执行的结果是否能够匹配上了。将浏览器中传入的参数复制下来运行一下(刷新了下页面重新获取的两个参数值)。
两个结果完全一致,那么到这里参数m就完成了。
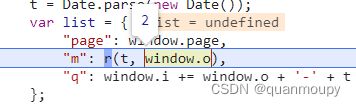
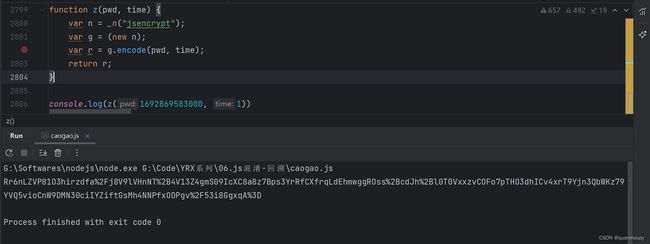
接下来就是q参数,q参数从逻辑来看
![]()
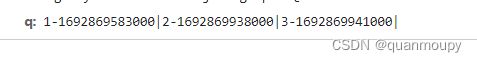
就是其拼接出来的格式就是1-1692867522000|这样的,但是这里需要注意,由于我们会话并没有保持,相当于每一次都是一个新的请求,同时浏览器中window.o能够每次执行js代码的时候自增,但本地可不会,所以我们就按照每次都是全新的请求来实现参数q,如果是浏览器中那样的格式的话最终会将前面的值拼接起来,如下:
但我们本地的话就不能再拼接了,否则是会触发这个页面的风控的,接下来就给大家看一下这两种情况在本地的时候的结果,一个能够成功获取值,一个则触发风控。先来写一个js代码的入口函数。
function run(o) {
t = Date.parse(new Date())
res = z(t, o);
return {
'm': res,
't': t,
}
}
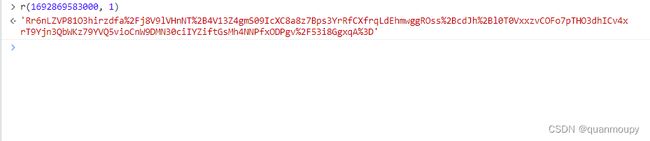
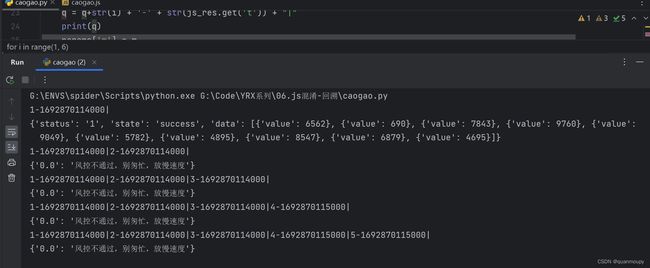
第一种情况,触发风控。
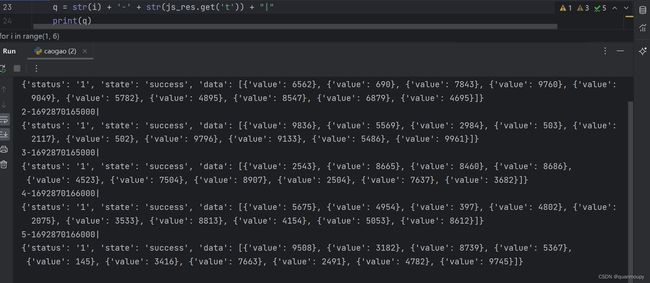
这就是按照浏览器模式来实现q值时的结果,所以直接全新请求即可,不用拼接前面的值。
最后将所有的value加起来再乘以24就获取到正确答案了,答案为6883344

完整代码请转https://gitee.com/shuailiuquan/spider-code/tree/master