- 你对 Vue 项目进行哪些优化?
LuckXinXin
Vuevue
答:第一个方面:代码层面的优化•v-if和v-show区分使用场景•computed和watch区分使用场景•v-for遍历必须为item添加key,且避免同时使用v-if•长列表性能优化•事件的销毁•图片资源懒加载•路由懒加载•第三方插件的按需引入•优化无限列表性能•服务端渲染SSRor预渲染第二个方面:Webpack层面的优化•Webpack对图片进行压缩•减少ES6转为ES5的冗余代码•提取
- 【前端框架与库】「React 全面解析」:从 JSX 语法到高阶组件,深度剖析前端开发中的核心概念与最佳实践
呀啊~~
【前端框架与库】前端框架javascriptreact.js前端学习
React全面解析前言1.React的JSX语法JSX的特点:JSX编译2.组件通信父子组件通信(通过Props)兄弟组件通信3.React生命周期4.组件化开发组件化的好处:5.服务端渲染(SSR)为什么使用SSR?SSR的基本流程:客户端水合:6.ReactHooks自定义Hook:7.数据更新机制8.组件设计模式高阶组件(HOC)9.组件性能优化10.高阶组件(HOC)高阶组件的用途:HOC
- AI赋能编程培训:高效构建Nuxt.js应用
前端
在当今快节奏的软件开发世界中,掌握高效的编程技能至关重要。然而,后端渲染应用的开发,例如基于Nuxt.js框架的项目,常常面临诸多挑战。复杂的组件搭建、繁琐的数据接口对接以及精细的页面渲染优化,都使得学习曲线陡峭,开发效率低下。幸运的是,随着AI写代码工具的兴起,我们迎来了编程学习和开发的新时代。这些智能工具能够显著提升效率,降低学习门槛,为开发者和学习者带来巨大的帮助。Nuxt.js服务端渲染应
- AI赋能编程培训:高效构建Nuxt.js应用
前端
在快速发展的Web开发领域,掌握最新的技术至关重要。然而,学习编程并非易事,尤其对于像Nuxt.js这样服务端渲染的框架而言,学习曲线陡峭,常常让初学者望而却步。幸运的是,随着AI写代码工具的兴起,我们迎来了编程学习的新时代,学习效率得到了显著提升。本文将探讨如何利用AI代码生成工具,高效地构建Nuxt.js应用,并提升编程学习的效率。Nuxt.js服务端渲染应用开发的痛点Nuxt.js作为一款基
- 茶思屋直播|构建多元共生的生态空间:TinyEngine生态的融合之道
前端低代码开源
低代码引擎使能开发者定制低代码平台。它是低代码平台的底座,提供可视化搭建页面等基础能力,既可以通过线上搭配组合,也可以通过cli创建个人工程进行二次开发,实时定制出自己的低代码平台。适用于多场景的低代码平台开发,如:资源编排、服务端渲染、模型驱动、移动端、大屏端、页面编排等。11月21日17点,华为云前端工程师,云计算用户体验部体验技术团队TinyEngine项目成员姚赟老师,将为大家带来#茶思一
- 架构学习之路
SUDO-1
架构学习
1.App架构的演进应用程序架构的演进单体架构:早期的应用程序通常是一个单一的、不可分割的应用,所有功能都紧密集成在一起。这种架构简单易懂,但在功能增加时容易变得难以维护。分层架构:为了应对单体架构的局限性,开发者开始采用分层的方式组织代码,比如经典的MVC(模型-视图-控制器)架构。这样的架构让代码更加模块化,便于管理和维护。服务端渲染(SSR)/客户端渲染(CSR):随着Web技术的进步,出现
- 开发基于WebRTC和OpenAI实时API的AI语音助手框架:技术解析与最佳实践
花生糖@
AIGC学习资料库webrtc人工智能
随着人工智能(AI)和实时通信技术的发展,构建一个能够提供即时响应、多语言支持以及个性化用户体验的AI语音助手变得越来越重要。本文将深入探讨如何使用现代Web技术和先进的AI工具开发这样一个语音助手框架,具体来说,我们将基于Next.js、WebRTC和OpenAIAPI创建一个高效且用户友好的解决方案。技术架构主框架-Next.js选择Next.js作为主框架不仅因为它提供的服务端渲染(SSR)
- 服务端渲染(SSR)与客户端渲染(CSR)详解
创意锦囊
前端
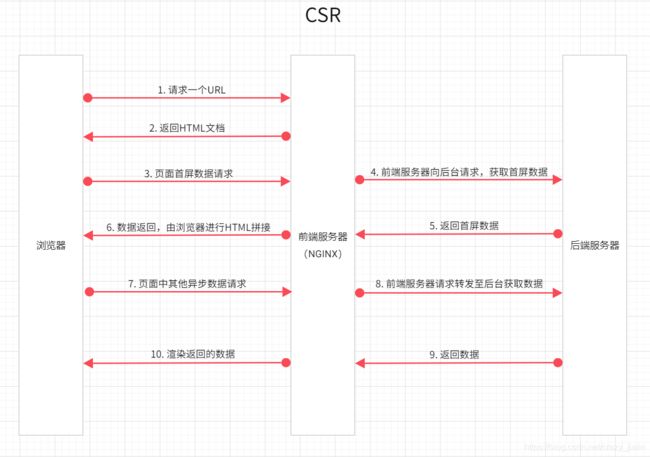
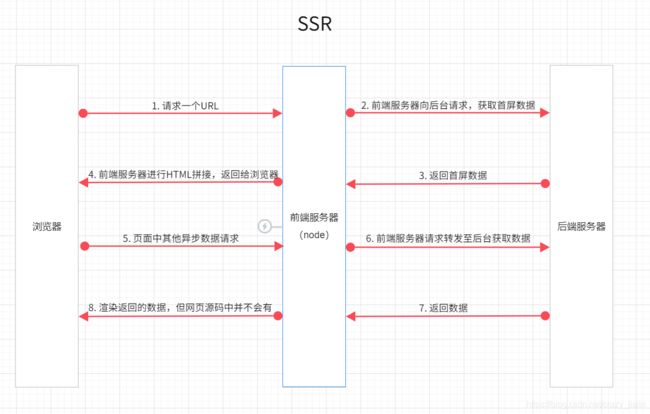
1.背景与概念在早期Web时代,网页主要是静态HTML页面,用户点击链接后会刷新整个页面。随着网络与前端技术的发展,人们开始追求更好的页面性能与用户体验,尤其是在移动端和实时交互场景下,对于页面加载速度的要求不断提升。渲染是指如何将数据转换成可视化的页面输出给用户。渲染策略的不同主要体现在在哪个环节完成页面DOM结构的组装:服务端渲染(SSR,Server-SideRendering):在服务器将
- 放弃传统模板语言,前后端分离架构和传统架构相比到底强在哪?
博远~
前端架构
引言在当今Web开发中,后端SpringBoot和前端Vue通过前后端分离架构来结合,已经是一个成熟的主流技术栈了。这种前后端分离的架构方式,目前广泛应用于约90%以上通过Java开发的Web应用中。但是,对于为何弃用了之前服务端渲染页面的方式,而选择了前后端分离架构,现有大多数开发者和企业都是懵懵懂懂,甚至有些公司还觉得,之前一个人能干的项目,现在变成了两个人干,增加了成本和复杂度,降低了效益。
- AI赋能编程培训:高效构建Nuxt.js应用
前端
随着互联网技术的飞速发展,服务端渲染应用的需求日益增长,掌握构建高性能、高质量网站的能力变得至关重要。Nuxt.js作为一款基于Vue.js的优秀框架,以其简洁的API和强大的功能,成为众多开发者的首选。然而,学习Nuxt.js也面临着一定的挑战,例如理解其核心概念,以及高效地完成项目开发。幸运的是,AI代码生成工具的出现,为我们提供了一种全新的学习和开发方式,显著提升了学习效率和开发速度。高效学
- NextJs 请求数据 (fetch axios)
Nightne
reactjses6
NextJs请求数据(fetchaxios)在使用nextJs请求数据之前首先我们来说一下nextJsnextJs是一个轻量级的react服务端渲染应用框架,所以他不用考虑前端经常要涉及到的跨域nextJs不用写router即路由的配置只需在pages下创建js文件即生成路由路径例如创建about.js就可以用过localhost:3000/about访问的到请求数据官方推荐的是fetch注意fe
- 客户端渲染与服务端渲染(2)
程序员榕叔
javascriptreact.js前端
客户端渲染即普通的React项目渲染方式。客户端渲染流程:浏览器发送请求服务器返回HTML浏览器发送bundle.js请求服务器返回bundle.js浏览器执行bundle.js中的React代码CSR带来的问题:首屏加载时间过长SEO不友好因为时间在往返的几次网络请求中就耽搁了,而且因为CSR返回到页面的HTML中没有内容,就只有一个root空元素,页面内容是靠js渲染出来的,爬虫在读取网页时就
- day49(vueJS)vue3的生命周期钩子 服务端渲染概念 vue3的组建通信 vue3的ref属性应用 vue3(vuex和pinia的使用)
李中豪前端大佬
vue.js前端javascript前端框架
vue3的生命周期钩子服务端渲染概念vue3的组建通信vue3的ref属性应用vue3(vuex和pinia的使用)vue3的生命周期钩子常规要点、总结代码演示补充要点、总结服务端渲染概念要点总结vue3的组建通信要点总结父对子传值子对父传值跨层级组件传值vue3的ref属性应用获取DOM节点要点总结代码演示获取组件实例要点总结代码演示vue3(vuex和pinia的使用)vue3中的vuex要点
- 前后端开发的心得体会_前后端对接的思考及总结
weixin_39586915
前后端开发的心得体会
说在前面的话随着前端NodeJs技术的火爆,现在的前端已经非以前传统意义上的前端了,各种前端框架(Vue、React、Angular......)井喷式发展,配合NodeJs服务端渲染引擎,目前前端能完成的工作不仅仅局限于CSS,JS等方面,很多系统的业务逻辑都可以放在前端来完成,例如我司的管控那可能有些人会说,前端这么火,NodeJs发展这么迅猛,后端是不是以后都没事情干了,其实不然,拿Java
- Pinia 官网速通
yqcoder
官网速通系列vue.js前端javascript
前言:参考Pinia中文文档,在Vue3配合ts中的使用。一:介绍1.什么是PiniaPinia是Vue的存储库,允许跨组件/页面共享状态。1.1.为什么要使用Pinia?热模块更换、保持任何现有状态、使用插件扩展Pinia功能、TS支持、服务端渲染支持。1.2.与Vuex的比较Pinia提供更简单的API,具有更少的规范,mutations不再存在。提供了Composition-API风格的AP
- 前端面试题(工程化&性能优化篇)
大寄一场_
前端性能优化面试
目录1.Webpack的构建流程2.常用的plugin和loader有哪些3.tree-shaking原理4.前端页面性能优化5.首屏渲染优化6.如何减少回流和重绘7.SEO优化8.SSR服务端渲染9.Git的基本使用10.图片懒加载11.Echarts怎么做页面适配1.Webpack的构建流程(1)初始化参数。获取用户在webpack.config.js文件中配置的参数。(2)开始编译。初始化c
- Vue性能「十九」-- Vue常见优化方式 ***
loushumei
合理使用v-show和v-if合理使用computed(缓存)v-for中加key,避免和v-if同时使用自定义事件和DOM事件及时销毁(否则会导致内存泄露)合理使用异步组件(import)合理使用缓存组件(keep-alive)合理使用异步渲染($nextTick)data层级不要太深(导致深度监听时递归的次数比较多)使用vue-loader在开发环境做模板编译(预编译)使用SSR(服务端渲染)
- vue3-应用规模化-路由和状态
王大可996
vue3vue.jsjavascript前端vue
客户端vs.服务端路由服务端路由指的是服务器根据用户访问的URL路径返回不同的响应结果。当我们在一个传统的服务端渲染的web应用中点击一个链接时,浏览器会从服务端获得全新的HTML,然后重新加载整个页面。然而,在单页面应用中,客户端的JavaScript可以拦截页面的跳转请求,动态获取新的数据,然后在无需重新加载的情况下更新当前页面。这样通常可以带来更顺滑的用户体验,尤其是在更偏向“应用”的场景下
- VUE SEO 几种方案经典面试题
光影少年
vue.js前端javascript
1、SSR服务器渲染Vue.js是构建客户端应用程序的框架。默认情况下,可以再浏览器中输出Vue组件,进行生成DOM和操作DOM。然而,也可以将同一个组件渲染未服务器端的HTML字符串,将它们直接发送到浏览器,最后将这些静态标记“激活”为客户端上完全可交互的应用程序。服务端渲染的Vue.js应用程序也可以被认为是“同构”或“通用”,因为应用程序的大部分代码都可以在服务器和客户端上运行。权衡之处:开
- 优化体验:首屏优化,除了Loading动画还有什么
贪心xiong
目标防止页面刷新的瞬间空白效果动画效果实现方法介绍(基于Angular8)01AngularUniversal(首屏输出)02使用ngIf方法以及Index.html写入动画03补充点:如何只用Angular与cordova直接打包(windows)01AngularUniversal官网文档:https://angular.io/guide/universal《Angular5服务端渲染实战》:
- 使用vue-client-only 解决组件不兼容SSR问题
富朝阳
Vuevue.jsSSRvuessrNUXTSSRvue不兼容SSR
目录前言一、解决方案1.基于Nuxt框架的SSR应用2.基于vue2框架的应用3.基于vue3框架的应用二、总结往期回顾前言最近在我的单页面SSR应用上开发JSON编辑器功能,在引入组件后直接客户端跳转OK,但是在直接加载服务端渲染的时候一直报这个错误:[vite]ErrorwhenevaluatingSSRmodule/node_modules/json-editor-vue3/lib/json
- 项目优化
瀡風
普通项目优化页面加载阶段页面渲染阶段一、页面加载dns预解析使用cdn静态资源的压缩与合并减少https请求异步加载defer,async服务端渲染ssr多使用内存和缓存二、页面渲染css放前面,js放后面减少dom查询,多次使用的保存为变量减少dom操作,统一通过dom片段操作事件函数的节流和防抖图片懒加载尽早进行操作,domcontentload与loadvue项目优化代码层面优化webpac
- 使用MITM进行HTTP流量检测
tomo_wang
http网络协议网络网络爬虫密码学
前言网络爬虫是一个比较综合的技术,需要对前后端、网络协议等有比较多的了解,而且需要一些探索精神。本人在早年工作期间主攻服务端,后来接触了前端开发。换工作进入互联网公司,开始接触爬虫。爬虫发展与反爬技术是互相螺旋升级的,早先服务端渲染,然后前端渲染+REST接口,大部分情况下通过观察网络访问记录能够很方便地进行数据观测。后来出现各种验证方式,包括Referer判定,IP地址拦截,UA判定等,还多比较
- SSR项目学习和使用
sasaraku.
前端react.jsjavascript前端
今天开会,同事突然说,我们的项目首屏渲染时间太久,引起客诉了。怎么办呢,需要把项目从客户端渲染转为服务端渲染,也就是SSR,大家一起想想研究一下怎么改才好。我:啊?于是,打开Google,郑重地打出了三个字母+三个汉字:什么是SSR把学习笔记记录在这。————————最后我们使用了next框架改。——————————什么是SSR先看:https://juejin.cn/post/684490401
- vue3 使用defineAsyncComponent 动态加载组件
富朝阳
Vuevue.jsjavascript动态import动态加载组件延迟加载组件
问题场景在项目中使用静态加载组件基本能覆盖80%的场景了,如下图但是我们在需要循环生成一些的component的时候或者在开发ssr服务端渲染的页面就会遇到有些组件以静态方式导入就会报错,导致进程失败,那么这时候就需要用到动态组件。那么怎么去实现动态使用呢?一、defineAsyncComponent函数Vue提供了defineAsyncComponent方法来实现此功能,该方法接收一个返回Pro
- 详解Vue SSR服务端渲染
俄小发
VueSSR介绍SSRGithubDemo什么是服务器端渲染?Vue.js是构建客户端应用程序的框架。默认情况下,可以在浏览器中输出Vue组件,进行生成DOM和操作DOM。然而,也可以将同一个组件渲染为服务器端的HTML字符串,将它们直接发送到浏览器,最后将这些静态标记"激活"为客户端上完全可交互的应用程序。为什么使用服务器端渲染(SSR)?与传统SPA(单页应用程序(Single-PageApp
- ssr服务器端渲染,前后端分离
一包
:(手机备忘录还有好多笔记等下次再更上来吧:)(假装我有粉丝关注我的文章哈哈~~~~加油包子!)1.ssr服务器端渲染优点更利于seo,爬虫一般只会爬源码不会执行脚本(除了谷歌),而mvvm框架页面大多数dom元素是由js动态生成的,可供爬虫爬取的内容大大减少。另外,浏览器爬虫不会等待我们的数据完成之后再去抓取我们的页面数据。服务端渲染返回给客户端的是已经获取了异步数据并执行JavaScript脚
- 【开源】WordPress一键崩溃宕机插件(整活娱乐)
织音z
网站源码开源娱乐
插件介绍可一键实现Wordpress崩溃宕机的整活向插件(请勿用于非法途径,仅供整活娱乐)。鼓励关注网站性能的提升,以提供更好的用户体验,提倡为用户提供良好体验和高效速度的原则。介绍长期以来,人们都在追寻更快的WordPress博客的访问速度,WordPress是一个前后端一体的服务端渲染(SSR)的框架,使用PHP语言。那么,由于最近本人吃饱了撑的,于是开发这么一款插件,使用它,可以使你的Wor
- go websocket 聊天室
douyacun
环境原文链接后端语言golang数据库elastisearchweb框架是基于gin封装的websocket库用的是gorilla/websocket日志:zapError:pkg/errors前端框架:react服务端渲染:nextjsUI:MaterialUI登录认证:cookienookiewebsocket是浏览器原生支持后续聊天功能模仿:https://getstream.io/登录gi
- post,get
金桔柠檬加冰
GET与POST阶段目标能够进行服务端渲染操作能够说出GET与POST请求方式的区别能够在服务端分别接收GET与POST的请求参数能够处理复选按钮的请求参数能够进行文件上传并使用$_FILES处理综合案例:能够完成注册案例一.GET请求请求在网站的访问过程中很常见,并且请求分为多种方式:GET、POST、PUT、DELETE、OPTIONS等。其中GET和POST最常用。1.1什么是GET请求?G
- java短路运算符和逻辑运算符的区别
3213213333332132
java基础
/*
* 逻辑运算符——不论是什么条件都要执行左右两边代码
* 短路运算符——我认为在底层就是利用物理电路的“并联”和“串联”实现的
* 原理很简单,并联电路代表短路或(||),串联电路代表短路与(&&)。
*
* 并联电路两个开关只要有一个开关闭合,电路就会通。
* 类似于短路或(||),只要有其中一个为true(开关闭合)是
- Java异常那些不得不说的事
白糖_
javaexception
一、在finally块中做数据回收操作
比如数据库连接都是很宝贵的,所以最好在finally中关闭连接。
JDBCAgent jdbc = new JDBCAgent();
try{
jdbc.excute("select * from ctp_log");
}catch(SQLException e){
...
}finally{
jdbc.close();
- utf-8与utf-8(无BOM)的区别
dcj3sjt126com
PHP
BOM——Byte Order Mark,就是字节序标记 在UCS 编码中有一个叫做"ZERO WIDTH NO-BREAK SPACE"的字符,它的编码是FEFF。而FFFE在UCS中是不存在的字符,所以不应该出现在实际传输中。UCS规范建议我们在传输字节流前,先传输 字符"ZERO WIDTH NO-BREAK SPACE"。这样如
- JAVA Annotation之定义篇
周凡杨
java注解annotation入门注释
Annotation: 译为注释或注解
An annotation, in the Java computer programming language, is a form of syntactic metadata that can be added to Java source code. Classes, methods, variables, pa
- tomcat的多域名、虚拟主机配置
g21121
tomcat
众所周知apache可以配置多域名和虚拟主机,而且配置起来比较简单,但是项目用到的是tomcat,配来配去总是不成功。查了些资料才总算可以,下面就跟大家分享下经验。
很多朋友搜索的内容基本是告诉我们这么配置:
在Engine标签下增面积Host标签,如下:
<Host name="www.site1.com" appBase="webapps"
- Linux SSH 错误解析(Capistrano 的cap 访问错误 Permission )
510888780
linuxcapistrano
1.ssh -v
[email protected] 出现
Permission denied (publickey,gssapi-keyex,gssapi-with-mic,password).
错误
运行状况如下:
OpenSSH_5.3p1, OpenSSL 1.0.1e-fips 11 Feb 2013
debug1: Reading configuratio
- log4j的用法
Harry642
javalog4j
一、前言: log4j 是一个开放源码项目,是广泛使用的以Java编写的日志记录包。由于log4j出色的表现, 当时在log4j完成时,log4j开发组织曾建议sun在jdk1.4中用log4j取代jdk1.4 的日志工具类,但当时jdk1.4已接近完成,所以sun拒绝使用log4j,当在java开发中
- mysql、sqlserver、oracle分页,java分页统一接口实现
aijuans
oraclejave
定义:pageStart 起始页,pageEnd 终止页,pageSize页面容量
oracle分页:
select * from ( select mytable.*,rownum num from (实际传的SQL) where rownum<=pageEnd) where num>=pageStart
sqlServer分页:
- Hessian 简单例子
antlove
javaWebservicehessian
hello.hessian.MyCar.java
package hessian.pojo;
import java.io.Serializable;
public class MyCar implements Serializable {
private static final long serialVersionUID = 473690540190845543
- 数据库对象的同义词和序列
百合不是茶
sql序列同义词ORACLE权限
回顾简单的数据库权限等命令;
解锁用户和锁定用户
alter user scott account lock/unlock;
//system下查看系统中的用户
select * dba_users;
//创建用户名和密码
create user wj identified by wj;
identified by
//授予连接权和建表权
grant connect to
- 使用Powermock和mockito测试静态方法
bijian1013
持续集成单元测试mockitoPowermock
实例:
package com.bijian.study;
import static org.junit.Assert.assertEquals;
import java.io.IOException;
import org.junit.Before;
import org.junit.Test;
import or
- 精通Oracle10编程SQL(6)访问ORACLE
bijian1013
oracle数据库plsql
/*
*访问ORACLE
*/
--检索单行数据
--使用标量变量接收数据
DECLARE
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
BEGIN
select ename,sal into v_ename,v_sal
from emp where empno=&no;
dbms_output.pu
- 【Nginx四】Nginx作为HTTP负载均衡服务器
bit1129
nginx
Nginx的另一个常用的功能是作为负载均衡服务器。一个典型的web应用系统,通过负载均衡服务器,可以使得应用有多台后端服务器来响应客户端的请求。一个应用配置多台后端服务器,可以带来很多好处:
负载均衡的好处
增加可用资源
增加吞吐量
加快响应速度,降低延时
出错的重试验机制
Nginx主要支持三种均衡算法:
round-robin
l
- jquery-validation备忘
白糖_
jquerycssF#Firebug
留点学习jquery validation总结的代码:
function checkForm(){
validator = $("#commentForm").validate({// #formId为需要进行验证的表单ID
errorElement :"span",// 使用"div"标签标记错误, 默认:&
- solr限制admin界面访问(端口限制和http授权限制)
ronin47
限定Ip访问
solr的管理界面可以帮助我们做很多事情,但是把solr程序放到公网之后就要限制对admin的访问了。
可以通过tomcat的http基本授权来做限制,也可以通过iptables防火墙来限制。
我们先看如何通过tomcat配置http授权限制。
第一步: 在tomcat的conf/tomcat-users.xml文件中添加管理用户,比如:
<userusername="ad
- 多线程-用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
bylijinnan
java多线程
public class IncDecThread {
private int j=10;
/*
* 题目:用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
* 两个问题:
* 1、线程同步--synchronized
* 2、线程之间如何共享同一个j变量--内部类
*/
public static
- 买房历程
cfyme
2015-06-21: 万科未来城,看房子
2015-06-26: 办理贷款手续,贷款73万,贷款利率5.65=5.3675
2015-06-27: 房子首付,签完合同
2015-06-28,央行宣布降息 0.25,就2天的时间差啊,没赶上。
首付,老婆找他的小姐妹接了5万,另外几个朋友借了1-
- [军事与科技]制造大型太空战舰的前奏
comsci
制造
天气热了........空调和电扇要准备好..........
最近,世界形势日趋复杂化,战争的阴影开始覆盖全世界..........
所以,我们不得不关
- dateformat
dai_lm
DateFormat
"Symbol Meaning Presentation Ex."
"------ ------- ------------ ----"
"G era designator (Text) AD"
"y year
- Hadoop如何实现关联计算
datamachine
mapreducehadoop关联计算
选择Hadoop,低成本和高扩展性是主要原因,但但它的开发效率实在无法让人满意。
以关联计算为例。
假设:HDFS上有2个文件,分别是客户信息和订单信息,customerID是它们之间的关联字段。如何进行关联计算,以便将客户名称添加到订单列表中?
&nbs
- 用户模型中修改用户信息时,密码是如何处理的
dcj3sjt126com
yii
当我添加或修改用户记录的时候对于处理确认密码我遇到了一些麻烦,所有我想分享一下我是怎么处理的。
场景是使用的基本的那些(系统自带),你需要有一个数据表(user)并且表中有一个密码字段(password),它使用 sha1、md5或其他加密方式加密用户密码。
面是它的工作流程: 当创建用户的时候密码需要加密并且保存,但当修改用户记录时如果使用同样的场景我们最终就会把用户加密过的密码再次加密,这
- 中文 iOS/Mac 开发博客列表
dcj3sjt126com
Blog
本博客列表会不断更新维护,如果有推荐的博客,请到此处提交博客信息。
本博客列表涉及的文章内容支持 定制化Google搜索,特别感谢 JeOam 提供并帮助更新。
本博客列表也提供同步更新的OPML文件(下载OPML文件),可供导入到例如feedly等第三方定阅工具中,特别感谢 lcepy 提供自动转换脚本。这里有导入教程。
- js去除空格,去除左右两端的空格
蕃薯耀
去除左右两端的空格js去掉所有空格js去除空格
js去除空格,去除左右两端的空格
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>&g
- SpringMVC4零配置--web.xml
hanqunfeng
springmvc4
servlet3.0+规范后,允许servlet,filter,listener不必声明在web.xml中,而是以硬编码的方式存在,实现容器的零配置。
ServletContainerInitializer:启动容器时负责加载相关配置
package javax.servlet;
import java.util.Set;
public interface ServletContainer
- 《开源框架那些事儿21》:巧借力与借巧力
j2eetop
框架UI
同样做前端UI,为什么有人花了一点力气,就可以做好?而有的人费尽全力,仍然错误百出?我们可以先看看几个故事。
故事1:巧借力,乌鸦也可以吃核桃
有一个盛产核桃的村子,每年秋末冬初,成群的乌鸦总会来到这里,到果园里捡拾那些被果农们遗落的核桃。
核桃仁虽然美味,但是外壳那么坚硬,乌鸦怎么才能吃到呢?原来乌鸦先把核桃叼起,然后飞到高高的树枝上,再将核桃摔下去,核桃落到坚硬的地面上,被撞破了,于是,
- JQuery EasyUI 验证扩展
可怜的猫
jqueryeasyui验证
最近项目中用到了前端框架-- EasyUI,在做校验的时候会涉及到很多需要自定义的内容,现把常用的验证方式总结出来,留待后用。
以下内容只需要在公用js中添加即可。
使用类似于如下:
<input class="easyui-textbox" name="mobile" id="mobile&
- 架构师之httpurlconnection----------读取和发送(流读取效率通用类)
nannan408
1.前言.
如题.
2.代码.
/*
* Copyright (c) 2015, S.F. Express Inc. All rights reserved.
*/
package com.test.test.test.send;
import java.io.IOException;
import java.io.InputStream
- Jquery性能优化
r361251
JavaScriptjquery
一、注意定义jQuery变量的时候添加var关键字
这个不仅仅是jQuery,所有javascript开发过程中,都需要注意,请一定不要定义成如下:
$loading = $('#loading'); //这个是全局定义,不知道哪里位置倒霉引用了相同的变量名,就会郁闷至死的
二、请使用一个var来定义变量
如果你使用多个变量的话,请如下方式定义:
. 代码如下:
var page
- 在eclipse项目中使用maven管理依赖
tjj006
eclipsemaven
概览:
如何导入maven项目至eclipse中
建立自有Maven Java类库服务器
建立符合maven代码库标准的自定义类库
Maven在管理Java类库方面有巨大的优势,像白衣所说就是非常“环保”。
我们平时用IDE开发都是把所需要的类库一股脑的全丢到项目目录下,然后全部添加到ide的构建路径中,如果用了SVN/CVS,这样会很容易就 把
- 中国天气网省市级联页面
x125858805
级联
1、页面及级联js
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
&l