前端零碎知识点,前端踩坑记录
- This指向问题。this对象指向调用函数的对象,全局环境中this指向window。call和apply函数中的this指向指定的对象,如果所指定的是undefined或是null,this将重新指向window。在箭头函数中,this等同于外层代码块的this。
- 取整时,建议使用Math.trunc( )来代替ParseInt( ),Math.trunc( )这个办法仅仅只是删除小数点后的数字。还可以使用 |0 例如:156.33 |0 //156 或是使用 ~~1234.33 //1234 。 如果我没有记错的话,后两种方法比第一种方法运行速度更快。
- arguments也是对象,而且是一种特殊的对象,它的属性是按照传入参数的序列来的。第一个参数属性名“ 0 ”,第二个参数名为 “ 1 ”以此类推。其主要作用为存储当前传入函数参数的个数,我们也称之为类数组对象。
- call( )用括号里的对象来集成括号外的函数属性,我们称之为“ 继承 ”。
- cannot set property “…” of undefined 出错原因为 在获取属性时出错,获取属性的方法不正确。
- cannot read property “…” of null 出错原因在于 捕获类型错误,需要检查元素是否被正确的获取到。
- addEventListener 中使用各种Js触发事件,触发事件不可以加括号!
- bind( )函数存在一个问题,即不可以兼容IE6、7、8。
- confirm( )弹窗包含确定与取消,分别返回“ true ”和 “ false”。window.open( )可以打开一个i新的窗口。
- tap事件在移动端中会比click事件更灵敏,但tap事件并不是浏览器BOM事件中的一种。是第三方库封装的。
- Js中没有块级作用域,只有函数作用域,但是支持块级作用域。let和const 相同之处在于都可以声明一个块级作用域。使用var声明,其作用域为该语句所在的函数内,且存在变量提升的问题。let声明,其作用域为该语句所在的代码块内,不存在变量提升的问题。const多用于声明一个常量,即为初始化默认值。设置过const之后就不可以改变可不可以赋值。这也正是const与let的不同之处。
- 二维数组的本质,数组中的元素还是数组。即子数组作为元素存在父级数组中。二维数组给我们带来了行与列的选择方式。
var arr=[[0,1],["a","b"]]; alert(arr[1][0])alert第一个中括号代表找到arr中索引为1的数组即[“a”,“b”],第二个中括号代表找到arr中索引为0的[0,1]。 - webpack是模块打包机,它做的事情是分析你的项目结构,找到Js模块以及其他的一些浏览器不能直接运行的拓展语言:例如C、sass等并打包为最合适的格式供浏览器使用。
- 同步:只能做一件事,其他必须等当前事件完成后才能继续。异步:提交数据后,可以做很多事情,不必等。JSON.parse( )解析json中的数据 output输出 JSON.stringify()将对象转换成json。
- window.open() 打开页面适用于PC端,移动端安卓可以兼容,但ios并不兼容。
- IOS的旋转机制与css3 rotate不同,如果是IOS则需要考虑兼容性问题。
- 通讯录抬头月份的展示:由于月份是放在统一Json中,需要在渲染的时候进行比对:
//index,billmonth是传入的形参,mounth即为后端的月份字段
//这个方法应该放在Vue.js中的methods中,并在html中调用
MonthScreen:function(index,billmonth){
if(index==0){
return true;
}else{
if(this.dataList[index-1].mounth!=billmonth){
return true;
}else{
return false;
}
}
}
- 如果node环境升级了,出现基于老版的node创建的VueCLI运行不起来的现象。最简单高效的方法即是 删除 node_modules文件夹以及package-lock.json。重新 npm install 一下即可。
- 比较好用的VueUI框架 vant。vantUI跳转地址
- Vue.js 如果需要根据参数的不同来跳转不同的页面时,最好不在html中做判断(v-if 以及 else)。而是用methods中的函数来判断跳转地址,(将methods中的函数放在html中)或是使用计算属性。
- < a v-on:click.stop=“doThis”>< /a> .stop 修饰符可以阻止冒泡事件。
- HTML5本地存储只能存字符串,任何格式存储的时候都会被自动转为字符串,所以读取的时候,需要自己进行类型的转换。
- 在画页面时,我们可以将一些数据通过虚拟数据的方式显示出来。这样即为后期添加数据接口打下基础,另一方面还可以测试页面的性能。
- $().each()这个方法,在dom处理上用的比较多,如果页面上有多个input标签为checkbox,就可以用改方法来处理多个checkbox,例如:
$("input[name='ch']").each(function(i){
if ($(this).attr('checked') == true){
//do something
}
})
- .map()函数用于处理当前jQuery对象匹配的所有元素,并将处理结果封装为新的数组。map(callback)为包装集中的每一个元素调用回调函数,并将返回值收集到jQuery对象的实例中。
/* .map()方法遍历json数组中的某个key值并且以字符串的格式输出
注意item["age"]这里需要添加引号""
*/
var data=[{name:"a",age:12},{name:"b",age:11},{name:"c",age:13}, {name:"d",age:14}];
var newArr = data.map(function(item,index) {
var age = item["age"];
return age;
}).toString();
//输出为 12,11,13,14 字符串格式
- 画一个中间带文字的空心圆
.circle {
position: absolute;
width: 20px;
height: 20px;
background-color: transparent;
border: 1px solid #fff;
border-radius: 10px;
}
.circle span {
height: 20px;
line-height: 20px;
display: block;
font-size: 12px;
color: #000;
text-align: center;
}
- map()可以用来遍历一个数组中的所有元素
var arr = [1, 2, 4, 5, 6];
var newArr = arr.map(function(item, index) {
return item * 2;
});
console.log(newArr); //[2, 4, 8, 10, 12]
filter()可以可以取出数组中符合条件的元素 重新组成一个新的数组
var arr = [1, 2, 4, 5, 6];
var newArr = arr.filter(function(item, index) {
return item > 3;
});
console.log(newArr); //[4, 5, 6]
forEach()
var arr = [1, 2, 4, 5, 6];
arr.forEach(function(item, index) {
console.log(item); //1, 2, 4, 5, 6
});
reduce()让数组中的前项和后项做某种计算,并累计最终值
var arr = [1, 2, 4, 5, 6];
var result = arr.reduce(function(prev, next) {
return prev+next;
});
console.log(result);
every()检测数组中的每一项是否符合条件
var arr = [1, 2, 4, 5, 6];
var result = arr.every(function(item,index) {
return item > 0;
});
console.log(result); //全部满足才为true
some()检测数组中是否有某些项符合条件
var arr = [1, 2, 4, 5, 6];
var result = arr.some(function() {
return item > 1;
});
console.log(result); //只要满足一个条件即为true
Find() 检测数组中是否有某些项符合条件(Vue的写法)
var time = this.cityList.find(item => {
return item.name === this.city;
});
time.'需要修改的属性名' = '修改后的值';
apicloud 中禁止使用原生ajax,否则在全局加密、编译打包APP时将会出现请求失效的情况,建议使用api.ajax
VueCli打包之后会出现.map文件。之所以有.map文件是因为,项目打包后,代码都是经过压缩加密的,如果运行时报错,输出的错误信息无法准确得知是哪里的代码报错。 有了map就可以像未加密的代码一样,准确的输出是哪一行哪一列有错。但是.map文件的体积庞大不利于网页的性能。通常我们会在vue.config.js文件中将其注销。 productionSourceMap:false
VueCli 还可以通过路由懒加载的方式提高网页的性能。懒加载的好处是,可以按需加载。把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件。
例如:原先是这样引入的
import OrderList from './views/OrderList.vue'
routes: [{
path:'/',
name: 'OrderList',
component: OrderList,
meta: {
title:"订单列表"
}
}]
使用路由懒加载可以这样写:
//import OrderList from './views/OrderList.vue'
routes: [{
path:'/',
name: 'OrderList',
component: resolve=>(require(["@/views/OrderList.vue"],resolve)),
meta: {
title:"订单列表"
}
}]
使用路由懒加载后可以大大减小js、css文件的大小。还有就是,如果我们引入了第三方组件库,最好是通过按需引入的方式引入相关的组件,这样也是有利于网页的整体性能的。
axios的get请求在ie浏览器下数据会被缓存,所以需要再url后面加个随机参数,如时间戳。
在遍历数组时,尽量避免使用for in ,而是采用原生的for方法。在遍历对象时,而且对顺序要求不高,可以for in 。IE8下for in不能正常使用
jquery input事件IE8不起作用支持。IE9以上 IE8使用keyup/change事件
页面标签请务必引入下行代码,可实现让ie浏览器以最高版本的渲染引擎进行页面渲染。
arry数组排序时,如果使用sort来对数组进行排序的话。需要注意sort是根据阿斯克码值(ASCLL)来进行排序的。如下所示,ASCLL值会取数字中的第一个数字来进行排序。控制台将会出现如下排序结果:
{1,33,43,44,45,56,7}
若想要正常排序,可以在sort中写一个回调函数。回调函数里接收两个值。x与y,这个x与y将会将数组中的值依次传递进来。
数组名.sort(function(x,y){
return x-y //此排序即为正序,反之则为倒序
})
HTTP通信示意图


微信小程序,安卓机分享标题不能换行的问题
这个问题在IOS上不会出现,只会在安卓机上复现。这个问题,暂时没有什么好解决的方法。需要等待官方修复。
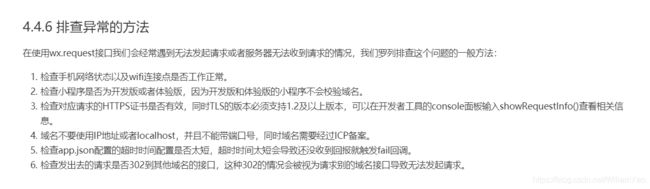
微信小程序wx.request 请求失效时如何排查?(转自小程序官方文档)

微信小程序里如果提示某个页面未被注册,则首先在app.json界面的page中注册页面,检查路径拼写。然后再检查一下 app.js 里是否有写 APP{()} 或是 其他.js文件中 Page{()}, 注意P要大写
有关于import form的含义链接文章 import form
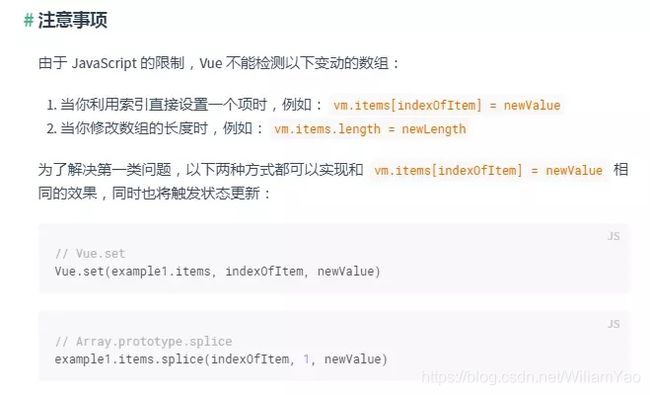
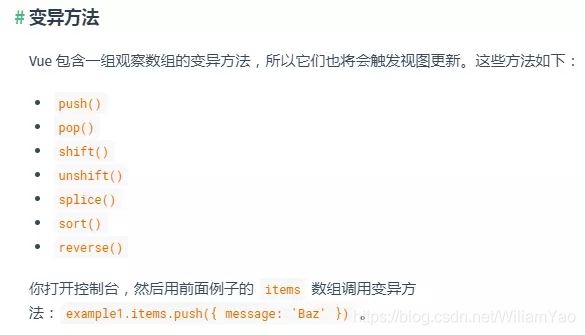
很多初使用Vue的同学会发现,在改变数组的值的时候,值确实是改变了,但是视图却无动于衷,果然是因为数组太高冷了吗?


当用axios请求链接地址时,控制台报错 Unhandled promise rejection Network:Error 。且这个地址能ping通,那就说明是后端的服务没开所导致的。多半和前端没关系
当时用axios进行传参时,POST方式需要使用data方式传参。如果是get方式,就不能用data了,需要使用params的方式传参。get方式是没有data这个属性的。
base64 3.4.4插件在ie10上会有兼容性问题,如果要兼容ie10需要用2.5.2版本
10-32位数字或字母:----------/^[a-zA-Z0-9]{10,32}$/
手机号:---------------------/^1[34578]\d{9}$/
座机号:---------------------/^(0\d{2,3}-){0,1}\d{7,8}$/
整数:-----------------------/^[0-9]+$/
只能数字,且不能超过2位小数:--/^[0-9]+([.][0-9]{1,2})?$/
15或18位身份证号:------------/(^\d{15}$)|(^\d{18}$)|(^\d{17}(\d|X|x)$)/
士官证号,例如:军字第2001988号:----/^[\u4E00-\u9FA5](字第)([0-9a-zA-Z]{4,8})(号?)$/
3至21位户口本号:------------------/^[a-zA-Z0-9]{3,21}$/
15或者17或者18或者20位字母、数字组成:---/^[A-Z0-9]{15}$|^[A-Z0-9]{17}$|^[A-Z0-9]{18}$|^[A-Z0-9]{20}$/
邮箱:------------------------/^(([^<>()\[\]\\.,;:\s@"]+(\.[^<>()\[\]\\.,;:\s@"]+)*)|(".+"))@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\])|(([a-zA-Z\-0-9]+\.)+[a-zA-Z]{2,}))$/
2020/05/21格式日期:----------(/^[0-9]{4}\/[0-9]{1,2}\/[0-9]{1,2}$/
新电脑配置git。首先要安装git命令行。然后cd ~/.ssh 检查有没有配置过公钥
如果没有 输入 ssh-keygen.exe 回车三次,然后根据命令行目录找到配置好的公钥。如果使用sourceTree的话,需要在里面配置一下新建的公钥。
跑项目时,如果报错node-sass缺少python。则需要安装Python及环境变量配置。一定要安装python2.7的版本。环境变量安装可以参考:python环境变量安装
安装好之后,再npm i 一下,如果报错node-sass与本地版本不一致时,先卸载本地版npm uninstall node-sass 然后再安装npm install [email protected] (相对应的版本号)
如果sourceTree里提示,ssh认证失败。则需要在工具—选项—一般 中将ssh密钥选项修改为Openssh。因为一般sourceTree会默认为Putty/Plink。