Vue3 安装下载,基础语法
安装 Vue 3
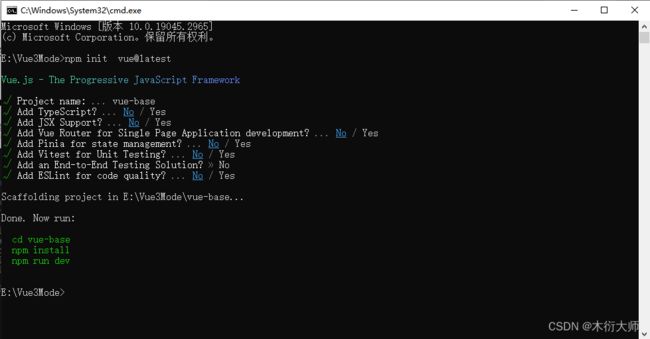
一 、文件目录下执行cmd命令
第一条
npm init vue@latest
vue-base

进入文件目录,执行 cnpm install 命令

注:没有cnpm 可以在node安装目录下执行cmd命令 npm install -g cnpm --registry=https://registry.npm.taobao.org
使用 启动服务
npm run dev
二、vs code 开发
在vs code 安装扩展包 Vue Language Features
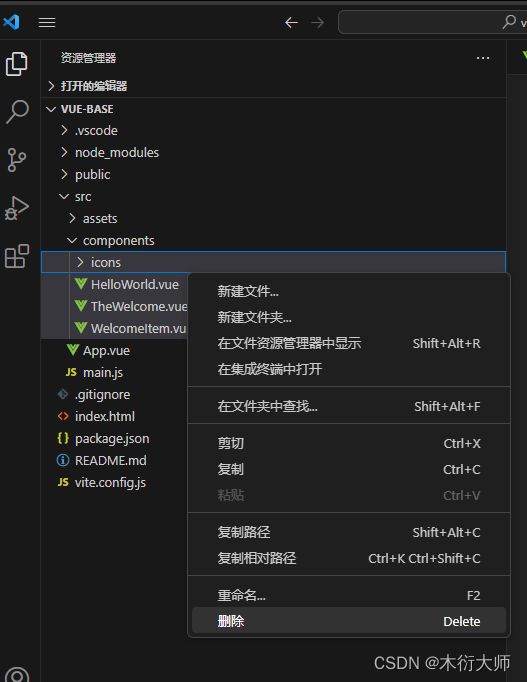
1 vue文件夹 介绍

删除App.vue 的引用

Vue 使用一种基于 HTML 的模板语法,使我们能够声明式地将其组件实例的数据绑定到呈现的 DOM 上。所有的 Vue 模板都是语法层面合法的 HTML,可以被符合规范的浏览器和 HTML 解析器解析。
三 Vue 语法
1、文本插值
最基本的数据绑定形式是文本插值,它使用的是”Mustache”语法(即双大括号):
<template>
<H1>页面</H1>
<p>{{ msg }}</p><br>
<p>{{ hello }}</p>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default{
data(){
return{
msg:"显示的内容",
hello:"hello word"
}
}
}
</script>
2、 使用JavaScript 表达式
每个绑定仅支持单一表达式,也就是一段能够被求值的JavaScript 代码。一个简单的判断方法是是否可以合法地写在 return 后面
<template>
<H1>页面</H1>
<p>{{number+1 }}</p>
<p>{{boot ? "yes":"No" }}</p>
<p>{{message.split("").reverse().join("") }}</p>
</template>
<script >
export default{
data(){
return{
number:10,
boot:true,
message:"VUE第一课"
}
}
}
</script>
3、 原始 HTML
双大括号将会将数据插值为纯文本,而不是 HTML。若想插入 HTML,你需要使用 v-html 指令
<template>
<p v-html="halHtml"></p>
</template>
<script >
export default{
data(){
return{
halHtml:"点击我"
}
}
}
4、属性绑定
4.1 属性绑定v-bind
双大括号不能在 HTML attributes 中使用。想要响应式地绑定一个 attribute,应该使用 v-bind 指令
v-bind 指令指示 Vue 将元素的 id attribute 与组件的 dynamicld 属性保持一致。如果绑定的值是 nul 或者undefined,那么该 attribute 将会从渲染的元素上移除
<template>
<div v-bind:id="ids" v-bind:class="msg">测试</div>
</template>
<script>
export default{
data(){
return{
msg:"active",
ids:"confiy"
}
}
}
</script>
<style>
.active{
color: red;
font-size: 30px;
}
</style>
4.2 v-bind简写
因为v-bind 比较常用,所以Vue支持简写
<div :id="ids" :class="msg"></div>
4.3 布尔型 Attribute 使用
布尔型 attribute 依据 true /false 值来决定 attribute 是否应该存在于该元素上, disabled 就是最常见的例子之一
<tempIate>
<button :disabTed="isButtonDisabled">Button</button>
</tempIate>
<script>
export default {
data(){
return{
isButtonDisabled:true
}
}
}
</script>
4.4 动态绑定多属性
<template>
<div v-bind="objst">测试</div>
</template>
<script>
export default{
data(){
return{
objst:{
class:"active",
id:'thid'
}
}
}
}
</script>
<style>
.active{
color: red;
font-size: 30px;
}
</style>
5、 条件渲染
Vue 提供了条件渲染
v-if
v-else
v-else-if
v-show 只能判定自己本身绑定的值为 true / false
<template>
<h1>条件渲染</h1>
<div v-if="flag">测试条件判断</div>
<div v-if="type=='A'">A</div>
<div v-else-if="type=='B'">B</div>
<div v-else-if="type=='C'">C</div>
<div v-else> 没有ABC</div>
</template>
<script>
export default{
data(){
return{
flag:true,
type:"d"
}
}
}
</script>
6、 列表渲染
6.1 简单数据渲染和复杂数据渲染
<template>
<h3> 列表渲染</h3>
<p v-for="item in names">{{ item }}</p>
<div v-for="a in datas">
<p>{{ a.title }}</p>
<a href="a.avator" :id="a.id">{{ a.id }}</a>
</div>
</template>
<script>
export default{
data(){
return{
names:["张三","李四","王五","陈七"],
datas:[{
"id":"tm1",
"title":"标题1",
"avator":"./asdq/qweqwq/com"
},{
"id":"tm2",
"title":"标题2",
"avator":"./asdq/qweqwq.com"
}
]
}
}
}
</script>
v-for 也支持使用第二个参数表示当前项的位置索引
<p v-for="(item,index) in names" > {{ index}}--{{item}} </p>
of 也可以作为分隔符来代替 in
<p v-for="item of names" >{{ }} </p>
也可以使用v-for 来遍历对象所有属性
<p v-for="(value,key,index) of names" > {{}} </p>
6.2 通过Key管理状态
为了给Vue一个提示,方便它跟踪每一个节点,从而重用和重新排序现有的元素,需要给每个元素对应的块增加一个唯一的Key attribute
<p v-for="(item,index) of names" :key="item.id"> {{}} </p>
7、事件处理
我们可以使用 -on 指令(简写为 @)来监听 DOM 事件,并在事件触发时执行对应的JavaScript。用法:v-on:click="methodName”@click=“handler”
事件处理器的值可以是
内联事件处理器: 事件被触发时执行的内联JavaScript 语句(与 onclick 类似)
方法事件处理器:一个指向组件上定义的方法的属性名或是路径
7.1 内联事件处理器
常用于简单的场景
<template>
<h3>内联事件处理器</h3>
<button @click="count++">Add</button>
<p>{{ count }}</p>
</template>
<script>
export default{
data(){
return{
count:0
}
}
}
</script>
</script>
7.2 方法事件处理器
<template>
<h3>方法事件处理器</h3>
<button @click="addcount">Add</button>
<p>{{ count }}</p>
</template>
<script>
export default{
data(){
return{
count:0
}
},
methods:{
addcount(){
this.count+=1;
}
}
}
</script>
7.3 事件传参
<template>
<h3>事件传参</h3>
<p @click="getNmae('yht')" v-for="(item ,index) of names" :key="index"> {{item}}</p>
<p @click="getNmae1(item,$event)" v-for="(item ,index) of names" :key="index"> {{item}}</p>
</template>
<script>
export default{
data(){
return{
names:["asdajgdaj","qweqrgt","wpordDAS"]
}
},
methods:{
getNmae(mse1){
console.log(mse1);
},
getNmae1(mse1,e){
console.log(mse1,e);
}
}
}
</script>
7.4 事件修饰符
在处理事件时调用 event.preventDefault() 或 event.stopPropagation() 是很常见的。尽管我们可以直接在方法内调用,但如果方法能更专注于数据逻辑而不用去处理 DOM 事件的细节会更好。
为解决这一问题,Vue 为 v-on 提供了事件修饰符。修饰符是用 . 表示的指令后缀,包含以下这些:
.stop
.prevent
.self
.capture
.once
.passive
具体参考官网 :
https://cn.vuejs.org/guide/essentials/event-handling.html#event-modifiers
阻止默认事件
prevent 添加后就可以阻止href的跳转
<a @click.prevent="clickHandle”href="https://3123131.com">跳转</a>
7.5事件冒泡
<template>
<div @click="clickDiv">
<!--可以在这里设置stopPropagation-->
<p @click.stop="clickP">事件冒泡</p>
</div>
</template>
<script>
export default{
data(){
return{
}
},
methods:{
clickDiv(){
console.log("div")
},
clickP(e){
//也可以在这里设置stopPropagation
//e.stopPropagation();
console.log("P");
}
}
}
</script>
7.6 数据变化的侦测
7.6.1 变更方法
Vue能够侦听响应式数组的变更方法,并在他们被调用的时候触发相关的更新
1、push()
2、pop()
3、shift()
4、unshift()
5、splice()
6、sort()
7、reverse()
7.6.2 替换一个数组
会对调用他们的原数组进行变更,相对的也有一些不可变的方法(immutable)方法,如fliter(),concat(),slice(),这些都不会改变原数组,而是返回一个新数组,当遇到非变更方法时,需要将旧的数组替换为新的
7.7 计算属性
和方法的区别
计算属性:计算属性会基于其响应的依赖,一个计算属性只有在其响应式依赖更新时才会重新计算
方法:方法调用总是会在重渲染发生时再次执行函数