web常用UI组件
目录
1.按钮
2.标签
3.单选框
4.多选框
5.加载中
6.开关
7.面包屑
8.输入框
9.下拉框
10.表单
11.文字链接
12.弹窗
13.状态页面
14.上传
15.暂无数据
16.头像
17.表格
18.描述列表
19.列表 — 图文
20.列表 — 文字
21.页脚
end.相关图片
内容
**按钮**<button type="button" class="ub-button ub-button--default">
默认按钮
</button>
<button type="button" class="ub-button ub-button--primary">
主要按钮
</button>
<button type="button" class="ub-button ub-button--success">
成功按钮
</button>
<button type="button" class="ub-button ub-button--info">
信息按钮
</button>
<button type="button" class="ub-button ub-button--warning">
警告按钮
</button>
<button type="button" class="ub-button ub-button--danger">
危险按钮
</button>
/* 按钮公共样式 */
.ub-button {
display: inline-block;
line-height: 1;
white-space: nowrap;
cursor: pointer;
background: #fff;
border: 1px solid #dcdfe6;
color: #606266;
-webkit-appearance: none;
text-align: center;
box-sizing: border-box;
outline: none;
margin: 0;
transition: .1s;
font-weight: 500;
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
padding: 12px 20px;
font-size: 14px;
border-radius: 4px;
}
.ub-button:focus,
.ub-button:hover {
color: #409eff;
border-color: #c6e2ff;
background-color: #ecf5ff;
}
/* 主要按钮 */
.ub-button--primary {
color: #fff;
background-color: #409eff;
border-color: #409eff;
}
.ub-button--primary:focus,
.ub-button--primary:hover {
background: #66b1ff;
border-color: #66b1ff;
color: #fff;
}
/* 成功按钮 */
.ub-button--success {
color: #fff;
background-color: #67c23a;
border-color: #67c23a;
}
.ub-button--success:focus,
.ub-button--success:hover {
background: #85ce61;
border-color: #85ce61;
color: #fff;
}
/* 信息按钮 */
.ub-button--info {
color: #fff;
background-color: #909399;
border-color: #909399;
}
.ub-button--info:focus,
.ub-button--info:hover {
background: #a6a9ad;
border-color: #a6a9ad;
color: #fff;
}
/* 警告按钮 */
.ub-button--warning {
color: #fff;
background-color: #e6a23c;
border-color: #e6a23c;
}
.ub-button--warning:focus,
.ub-button--warning:hover {
background: #ebb563;
border-color: #ebb563;
color: #fff;
}
/* 危险按钮 */
.ub-button--danger {
color: #fff;
background-color: #f56c6c;
border-color: #f56c6c;
}
.ub-button--danger:focus,
.ub-button--danger:hover {
background: #f78989;
border-color: #f78989;
color: #fff;
}
<span class="ub-tag ub-tag--light">标签一</span>
<span class="ub-tag ub-tag--success">标签二</span>
<span class="ub-tag ub-tag--info">标签三</span>
<span class="ub-tag ub-tag--warning">标签四</span>
<span class="ub-tag ub-tag--danger">标签五</span>
.ub-tag {
background-color: #ecf5ff;
display: inline-block;
height: 32px;
padding: 0 10px;
line-height: 30px;
font-size: 12px;
color: #409eff;
border: 1 px solid #d9ecff;
border-radius: 4px;
box-sizing: border-box;
white-space: nowrap;
}
/* 标签二 */
.ub-tag.ub-tag--success {
background-color: #f0f9eb;
border-color: #e1f3d8;
color: #67c23a;
}
/* 标签三 */
.ub-tag.ub-tag--info {
background-color: #f4f4f5;
border-color: #e9e9eb;
color: #909399;
}
/* 标签四 */
.ub-tag.ub-tag--warning {
background-color: #fdf6ec;
border-color: #faecd8;
color: #e6a23c;
}
/* 标签五 */
.ub-tag.ub-tag--danger {
background-color: #fef0f0;
border-color: #fde2e2;
color: #f56c6c;
}
<span class="ub-radio">
<inputtype="radio" value="" name="name" id="1">
<label for="1"></label>
<label for="1">选项一</label>
</span>
<span class="ub-radio">
<input type="radio" value="" name="name" id="2">
<label for="2"></label>
<label for="2">选项一</label>
</span>
.ub-radio label{
margin-right: 16px;
cursor: pointer;
}
input[type="radio"] {
display: none;
}
input[type="radio"]+label {
position: relative;
display: inline-block;
width: 20px;
height: 20px;
border: 1px solid #D1D1D1;
vertical-align: bottom;
border-radius: 50%;
margin-right: 2px;
box-sizing: border-box;
cursor: pointer;
}
input[type=radio]:checked+label {
background-color: #409EFF;
border: 1px solid #409EFF;
}
input[type="radio"]+label:before{
position: absolute;
content: "";
width: 10px;
height: 5px;
border: 2px solid #fff;
border-top: none;
border-right: none;
transform: rotate(-45deg);
top: 4px;
left: 3px;
display: none;
}
input[type="radio"]:checked+label::before {
display: block;
}
<span class="ub-checkbox">
<input type="checkbox" value="" name="name" id="1">
<label for="1"></label>
<label for="1">选项一</label>
</span>
<span class="ub-checkbox">
<input type="checkbox" value="" name="name" id="2">
<label for="2"></label>
<label for="2">选项一</label>
</span>
.ub-checkbox label{
margin-right: 16px;
cursor: pointer;
}
input[type="checkbox"] {
display: none;
}
input[type="checkbox"]+label {
position: relative;
display: inline-block;
width: 20px;
height: 20px;
border: 1px solid #D1D1D1;
vertical-align: bottom;
border-radius: 4px;
margin-right: 2px;
-webkit-box-sizing: border-box;
cursor: pointer;
}
input[type=checkbox]:checked+label {
background-color: #409EFF;
border: 1px solid #409EFF;
}
input[type="checkbox"]+label:before{
position: absolute;
content: "";
width: 10px;
height: 5px;
border: 2px solid #fff;
border-top: none;
border-right: none;
transform: rotate(-45deg);
top: 4px;
left: 3px;
display: none;
}
input[type="checkbox"]:checked+label::before {
display: block;
}
<div class="ub-loading-box">
<div class="ub-loading">
<img src="images/loading.png" class="ub-rotate">
<p>拼命加载中</p>
</div>
</div>
.ub-loading-box {
width: 100%;
height: 100%;
position: absolute;
text-align: center;
}
.ub-loading {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
.ub-loading p {
color: #409EFF;
}
.ub-loading .ub-rotate {
animation: rotate 2s infinite linear;
-webkit-animation: rotate 2s infinite linear;
}
@keyframes rotate {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
<input class="ub-switch" type="checkbox">
.ub-switch {
width: 58px;
height: 28px;
position: relative;
border: 1px solid #dfdfdf;
background-color: #fdfdfd;
box-shadow: #dfdfdf 0 0 0 0 inset;
border-radius: 20px;
background-clip: content-box;
display: inline-block;
-webkit-appearance: none;
user-select: none;
outline: none;
margin-right: 18px;
cursor: pointer;
}
.ub-switch:before {
content: '';
width: 25px;
height: 25px;
position: absolute;
top: 0;
left: 0;
border-radius: 20px;
background-color: #fff;
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.4);
transition: left 0.3s;
}
.ub-switch:checked {
border-color: #409eff;
box-shadow: #409eff 0 0 0 16px inset;
background-color: #409eff;
}
.ub-switch:checked:before {
left: 32px;
transition: left 0.3s;
}
<p class="ub-breadcrumbs">
<a href="#">首页</a> / <a href="#">详情</a> / <span>文章</span>
</p>
<p class="ub-breadcrumbs">
<a href="#">首页</a> - <a href="#">详情</a> - <span>文章</span>
</p>
<p class="ub-breadcrumbs">
<a href="#">首页</a> > <a href="#">详情</a> > <span>文章</span>
</p>
.ub-breadcrumbs{
color: #8c8c8c;
font-size: 14px;
}
.ub-breadcrumbs a{
color: #8c8c8c;
text-decoration: none;
}
.ub-breadcrumbs span{
font-weight: 600;
color: #333;
}
<input type="text" placeholder="请输入内容" class="ub-input">
.ub-input {
width: 20%;
background-color: #fff;
background-image: none;
border-radius: 4px;
border: 1px solid #dcdfe6;
box-sizing: border-box;
color: #606266;
display: inline-block;
font-size: inherit;
height: 40px;
line-height: 40px;
outline: none;
padding: 0 8px;
transition: border-color .2s cubic-bezier(.645, .045, .355, 1);
}
<select name="" class="ub-select">
<option value="">请选择</option>
<option value="">选择一</option>
<option value="">选择二</option>
<option value="">选择三</option>
<option value="">选择四</option>
</select>
.ub-select {
width:30%;
background-color: #fff;
background-image: none;
border-radius: 4px;
border: 1px solid #dcdfe6;
box-sizing: border-box;
color: #606266;
display: inline-block;
font-size: inherit;
height: 40px;
line-height: 40px;
outline: none;
padding: 0 8px;
transition: border-color .2s cubic-bezier(.645, .045, .355, 1);
cursor: pointer;
}
<div class="ub-form-item">
<label class="ub-form-item__label">活动名称</label>
<input type="text" class="ub-input">
</div>
<div class="ub-form-item">
<label class="ub-form-item__label">活动选择</label>
<select name="" class="ub-select">
<option value="">请选择</option>
<option value="">选择一</option>
<option value="">选择二</option>
<option value="">选择三</option>
<option value="">选择四</option>
</select>
</div>
.ub-form-item {
display: flex;
align-items: center;
margin-bottom: 12px;
}
.ub-form-item__label {
width: 80px;
text-align: right;
vertical-align: middle;
float: left;
font-size: 14px;
color: #606266;
line-height: 40px;
padding: 0 12px 0 0;
box-sizing: border-box;
}
.ub-input{
width: 20%;
-webkit-appearance: none;
background-color: #fff;
background-image: none;
border-radius: 4px;
border: 1px solid #dcdfe6;
box-sizing: border-box;
color: #606266;
display: inline-block;
font-size: inherit;
height: 40px;
line-height: 40px;
outline: none;
padding: 0 15px;
transition: border-color .2s cubic-bezier(.645, .045, .355, 1);
cursor: pointer;
}
.ub-select {
width: 20%;
background-color: #fff;
background-image: none;
border-radius: 4px;
border: 1px solid #dcdfe6;
box-sizing: border-box;
color: #606266;
display: inline-block;
font-size: inherit;
height: 40px;
line-height: 40px;
outline: none;
padding: 0 15px;
transition: border-color .2s cubic-bezier(.645, .045, .355, 1);
cursor: pointer;
}
<a href="#" target="_blank" class="ub-link ub-link--default is-underline">
默认链接
</a>
<a href="#" target="_blank" class="ub-link ub-link--primary is-underline">
主要链接
</a>
<a href="#" target="_blank" class="ub-link ub-link--success is-underline">
成功链接
</a>
<a href="#" target="_blank" class="ub-link ub-link--warning is-underline">
警告链接
</a>
<a href="#" target="_blank" class="ub-link ub-link--danger is-underline">
危险链接
</a>
<a href="#" target="_blank" class="ub-link ub-link--info is-underline">
信息链接
</a>
/* 公共样式 */
.ub-link {
display: inline-flex;
flex-direction: row;
align-items: center;
justify-content: center;
vertical-align: middle;
position: relative;
text-decoration: none;
outline: none;
cursor: pointer;
padding: 0;
font-size: 14px;
font-weight: 500;
}
/* 默认链接 */
.ub-link.ub-link--default {
color: #606266;
}
.ub-link.ub-link--default:hover {
color: #409eff;
}
/* 主要链接 */
.ub-link.ub-link--primary {
color: #409eff;
}
/* 成功链接 */
.ub-link.ub-link--success {
color: #67c23a;
}
/* 警告链接 */
.ub-link.ub-link--warning {
color: #e6a23c;
}
/* 危险链接 */
.ub-link.ub-link--danger {
color: #f56c6c;
}
/* 信息链接 */
.ub-link.ub-link--info {
color: #909399;
}
<div class="ub-mask"></div>
<div class="ub-message-box">
<p class="ub-message-title">标题名称<i><img src="images/close.png" class="ub-message-close"></i></p>
<div class="ub-message-content">
<p>这是一段内容这是一段内容这是一段内容这是一段内容这是一段内容这是一段内容这是一段内容这是一段内容这是一段内容</p>
</div>
<div class="ub-message-btn">
<button type="button" class="ub-button ub-button--default">
确定
</button>
<button type="button" class="ub-button ub-button--primary">
确定
</button>
</div>
</div>
.ub-mask {
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.5);
position: absolute;
top: 0;
left: 0;
}
.ub-message-box {
width: 20%;
padding: 15px;
border-radius: 4px;
background: #fff;
position: absolute;
top: 40%;
left: 50%;
transform: translate(-50%, -50%);
box-shadow: 0 2px 12px 0 rgb(0 0 0 / 10%);
}
.ub-message-title {
font-size: 18px;
line-height: 1;
color: #333;
display: flex;
justify-content: space-between;
align-items: center;
}
.ub-message-close{
width: 12px;
cursor: pointer;
}
.ub-message-content {
line-height: 1.5;
padding: 15px 0;
color: #606266;
font-size: 14px;
}
.ub-message-btn {
text-align: right;
}
.ub-button {
display: inline-block;
line-height: 1;
white-space: nowrap;
cursor: pointer;
background: #fff;
border: 1px solid #dcdfe6;
color: #606266;
-webkit-appearance: none;
text-align: center;
box-sizing: border-box;
outline: none;
margin: 0;
transition: .1s;
font-weight: 500;
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
padding: 12px 20px;
font-size: 14px;
border-radius: 4px;
}
.ub-button--primary {
color: #fff;
background-color: #409eff;
border-color: #409eff;
}
.ub-button--primary:focus,
.ub-button--primary:hover {
background: #66b1ff;
border-color: #66b1ff;
color: #fff;
}
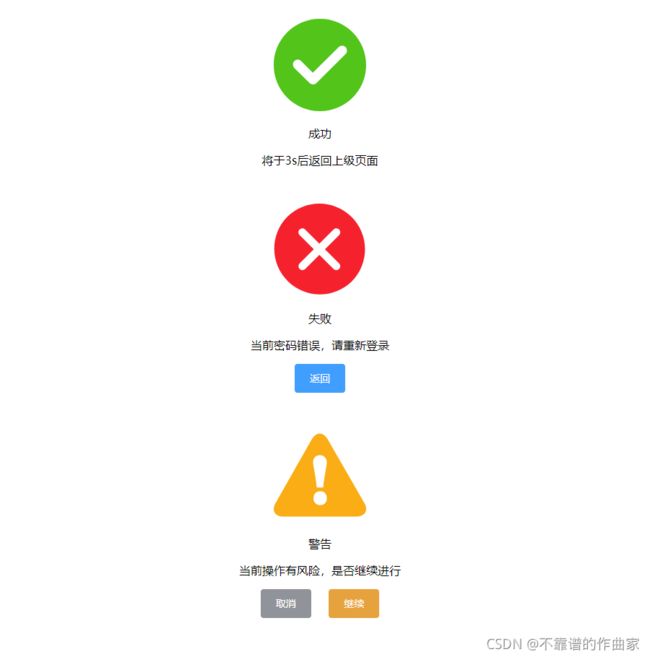
<div class="ub-count">
<!--成功 -->
<div class="ub-state">
<img src="images/success.png">
<p class="ub-stateTitle">成功</p>
<p class="ub-stateSup">将于3s后返回上级页面</p>
</div>
<!-- 失败 -->
<div class="ub-state">
<img src="images/error.png">
<p class="ub-stateTitle">失败</p>
<p class="ub-stateSup">当前密码错误,请重新登录</p>
<div class="ub-stateBox" style="justify-content: center;">
<button type="button" class="ub-button ub-button--primary">
返回
</button>
</div>
</div>
<div class="ub-state">
<img src="images/warning.png">
<p class="ub-stateTitle">警告</p>
<p class="ub-stateSup">当前操作有风险,是否继续进行</p>
<div class="ub-stateBox">
<button type="button" class="ub-button ub-button--info" style="margin-right: 10px;">
取消
</button>
<button type="button" class="ub-button ub-button--warning" style="margin-left: 10px;">
继续
</button>
</div>
</div>
</div>
.ub-count{
width: 100%;
margin: 0 auto;
text-align: center;
}
.ub-state{
margin-top: 50px;
}
.ub-button {
display: inline-block;
line-height: 1;
white-space: nowrap;
cursor: pointer;
background: #fff;
border: 1px solid #dcdfe6;
color: #606266;
-webkit-appearance: none;
text-align: center;
box-sizing: border-box;
outline: none;
margin: 0;
transition: .1s;
font-weight: 500;
-moz-user-subect: none;
-webkit-user-select: none;
-ms-user-select: none;
padding: 12px 20px;
font-size: 14px;
border-radius: 4px;
}
.ub-button--primary {
color: #fff;
background-color: #409eff;
border-color: #409eff;
}
.ub-button--info {
color: #fff;
background-color: #909399;
border-color: #909399;
}
.ub-button--info:focus,
.ub-button--info:hover {
background: #a6a9ad;
border-color: #a6a9ad;
color: #fff;
}
.ub-button--warning {
color: #fff;
background-color: #e6a23c;
border-color: #e6a23c;
}
.ub-button--warning:focus,
.ub-button--warning:hover {
background: #ebb563;
border-color: #ebb563;
color: #fff;
}
<div class="ub-upload">
<input type="file">
<img src="images/upload.png">
</div>
.ub-upload {
border: 1px solid #d9d9d9;
position: relative;
display: flex;
align-items: center;
justify-content: center;
width: 100px;
height: 100px;
}
.ub-upload input {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
z-index: 9999;
opacity: 0;
cursor: pointer;
}
.ub-upload img {
cursor: pointer;
max-width: 100px;
max-height: 100px;
}
<div class="ub-empty">
<img src="images/empty.png">
<p>暂无数据</p>
</div>
.ub-empty{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
text-align: center;
}
.ub-empty img{
width: 40%;
}
.ub-empty p{
font-size: 16px;
color: #909399;
}
<!-- 圆 -->
<div class="ub-avatar-round">
<img src="images/avatar1.png" >
</div>
<!-- 方 -->
<div class="ub-avatar-side">
<img src="images/avatar2.png" >
</div>
/* 圆 */
.ub-avatar-round{
width: 50px;
height: 50px;
border-radius: 50%;
}
.ub-avatar-round img{
width: 100%;
}
/* 方 */
.ub-avatar-side{
width: 50px;
height: 50px;
border-radius: 4px;
}
.ub-avatar-side img{
width: 100%;
}
<div class="ub-table-box">
<tableclass="ub-table" border="0" cellspacing="0" cellpadding="0">
<thead>
<tr>
<th>日期</th>
<th>姓名</th>
<th>地址</th>
</tr>
</thead>
<tbody>
<tr>
<td>
2021-11-04
</td>
<td>
伊尔叁
</td>
<td>
上海市普陀区金沙江路 1518 弄
</td>
</tr>
<tr>
<td>
2021-11-04
</td>
<td>
伊尔叁
</td>
<td>
上海市普陀区金沙江路 1518 弄
</td>
</tr>
<tr>
<td>
2021-11-04
</td>
<td>
伊尔叁
</td>
<td>
上海市普陀区金沙江路 1518 弄
</td>
</tr>
</tbody>
</table>
</div>
.ub-table-box {
width: 50%;
padding: 12px;
border-radius: 2px;
border: 1px solid #ebebeb;
}
.ub-table {
width: 100%;
font-size: 14px;
}
.ub-table thead tr th,
.ub-table tbody tr td {
min-width: 96px;
text-align: left;
padding: 12px 0;
color: #606266;
line-height: 1.5;
border-bottom: 1px solid #ebeef5;
}
.ub-table tbody tr:nth-child(odd) {
background: #fafafa;
}
.ub-table tbody tr:hover {
background: #F5F7FA;
}
<div class="ub-descriptions-box">
<ul class="ub-descriptions">
<li>
<p>用户名</p>
<p>admin</p>
</li>
<li>
<p>手机号</p>
<p>18778901234</p>
</li>
<li>
<p>居住地</p>
<p>江苏省南京市江宁区秣陵街道</p>
</li>
<li>
<p>居住地</p>
<p>江苏省南京市江宁区秣陵街道</p>
</li>
<li>
<p>居住地</p>
<p>江苏省南京市江宁区秣陵街道</p>
</li>
<li>
<p>备注</p>
<p>暂无</p>
</li>
</ul>
</div>
.ub-descriptions-box {
width: 50%;
padding: 12px;
color: #606266;
font-size: 14px;
border-radius: 2px;
border: 1px solid #ebebeb;
}
.ub-descriptions {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.ub-descriptions:after{
content: "";
width: 33.33%;
}
.ub-descriptions li{
width: 33.33%;
margin-bottom: 16px;
}
.ub-descriptions li p{
padding: 6px 0;
line-height: 1.5;
}
<div class="ub-news-box">
<div class="ub-news">
<a href="#">
<div class="ub-news-img">
<img src="images/default.png">
</div>
<div class="ub-news-content">
<p class="ub-news-title">史上最强海淘天团来到进博会,直呼相见恨晚</p>
<p class="ub-news-intro">
先后两次出使西域,打开了中国与中亚、西亚、南亚以至通往欧洲的陆路交通,从此中国人通过这条通道向西域和中亚等国出售丝绸、茶叶、漆器和其他产品。
</p>
</div>
</a>
</div>
</div>
.ub-news-box {
width: 50%;
margin: 100px;
padding: 12px;
border-radius: 2px;
border: 1px solid #ebebeb;
}
.ub-news:hover {
background: #F5F7FA;
}
.ub-news a {
display: flex;
align-items: center;
justify-content: space-between;
text-decoration: none;
padding: 8px 0;
border-bottom: 1px solid #ebeef5;
}
.ub-news-img {
width: 88px;
height: 88px;
font-size: 0;
}
.ub-news-img img {
width: 100%;
}
.ub-news-content {
width: calc(100% - 102px);
font-size: 16px;
}
.ub-news-content .ub-news-title {
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
font-weight: bold;
color: #606266;
line-height: 1.5;
margin-bottom: 6px;
}
.ub-news-content .ub-news-intro {
display: -webkit-box;
-webkit-box-orient: vertical;
overflow: hidden;
-webkit-line-clamp: 2;
text-overflow: ellipsis;
line-height: 1.5;
color: #909399;
font-size: 14px;
}
<div class="ub-news-box">
<ul class="ub-news-list">
<li>
<a href="#">2021年福建省体育彩票管理中心专管员公开招聘面试通知</a>
<span>2021-11-03</span>
</li>
</ul>
</div>
.ub-news-box {
width: 50%;
margin: 100px;
padding: 12px;
border-radius: 2px;
border: 1px solid #ebebeb;
}
.ub-news-list li{
display: flex;
justify-content: space-between;
align-items: center;
font-size: 16px;
padding: 8px 0;
border-bottom: 1px solid #ebeef5;
}
.ub-news-list li a{
width: 80%;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
color: #606266;
text-decoration: none;
}
.ub-news-list li a::before{
content: "●";
color: #409EFF;
padding-right: 6px;
}
.ub-news-list li a:hover{
color: #409EFF;
}
.ub-news-list li span{
color: #909399;
font-size: 14px;
}
![]()
<p class="ub-footer">
Copyright © 2011-2021 <a href="http://www.iubo.cn/" target="_blank">www.iubo.cn</a>
</p>
.ub-footer{
text-align: center;
color: #909399;
font-size: 14px;
}
.ub-footer a{
text-decoration: none;
color: #909399;
}