Vue3+Spring Boot前后端分离开发
前言
之前本人在学习Vue3.x与Spring Boot整合时,遇到了诸如跨域、使用axios报错等问题,在成功解决后,总结了一些经验,于是将如何从零开始搭建Vue3.x+SpringBoot前后端分离项目写成文章,当分享和记录。示例使用的是Window系统。(默认已配置好Java环境、Maven、MySQL、npm以及下载并安装IDEA,因为本文目的是完成Vue3.x通过axios访问Spring Boot项目的接口)
- 安装Vue3.x
打开命令行工具(尽量用管理员权限打开)cmd或powershell都行(Windows请先安装npm),输入如下命令安装Vue CLI,安装过程中如有报错请自行检索报错信息,毕竟不同的电脑体质遇到的错误不尽相同
yarn global add @vue/cli
# 或
npm install -g @vue/cli
![]()
安装完成后输入vue -V即可查看版本信息
![]()
- 创建Vue工程,在命令行(尽量管理员权限打开)中输入vue ui打开Vue图形化工具
vue ui
![]()
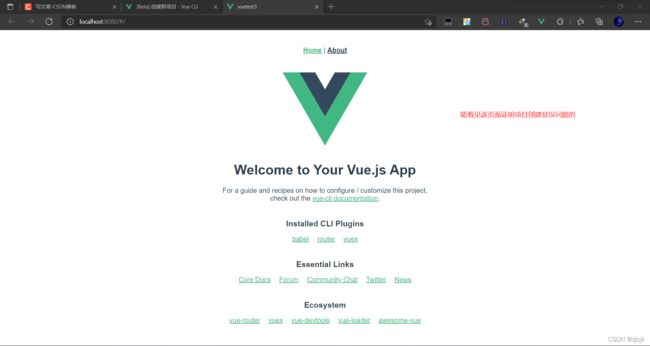
在浏览器输入http://localhost:8000/进入对应网页
![]()
![]()
![]()
![]()
![]()
![]()
接下来就是祈祷佛祖保佑创建过程不要报错了,如报错了也是请自行检索报错信息来解决。
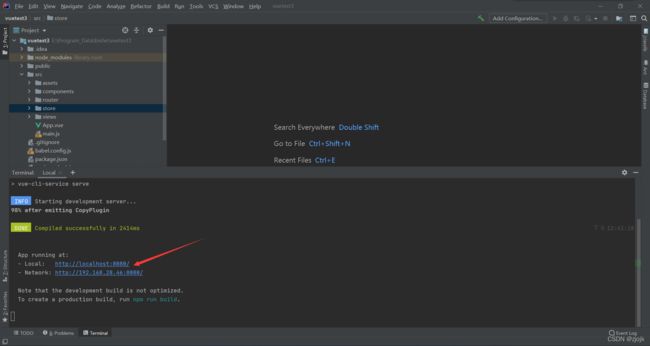
- 使用IDEA来打开创建的Vue工程,当然什么工具打开都行,只是起到编辑和方便查看代码的作用,最后都是可以用npm run serve/npm run dev/npm run build来运行项目的



- 接下来就是axios的安装了(先停掉项目,Ctrl+C),这里比较重要,因为通过命令行下载的axios是Vue2的版本,要想在Vue3.x中使用需要修改一点代码
安装命令
vue add axios
![]()
打开axios.js文件,将倒数第二行的Vue.use(Plugin)注释掉
![]()
打开main.js文件,添加如下代码,注意添加的代码要在createApp(App).use(store).use(router).mount(’#app’)前面
import axios from 'axios'
import VueAxios from 'vue-cli-plugin-axios'
createApp(App).use(VueAxios, axios)
![]()
这样,Vue中的配置就完成了
-
Spring Boot项目中配置(如果你是在Vue项目中解决跨域问题,这部分可以不看)
Spring Boot中接口的编写就不展示了,因为这个并不是这篇文章的重点,跨域问题只需要在项目中编写一个配置类即可解决,类中具体代码都是在网上cv的

-
简单测试

Test.vue中的代码
<template>
<div>
<table>
<tr>
<td>编号</td>
<td>菜单名</td>
<td>父节点</td>
<td>请求编号</td>
</tr>
<tr v-for="(item,index) in tests">
<td>{{index}}</td>
<td>{{item.menuName}}</td>
<td>{{item.parentId}}</td>
<td>{{item.orderNum}}</td>
</tr>
</table>
</div>
</template>
<script>
import axios from "axios"
export default {
name: "Test",
data(){
return {
tests:[]
}
},
created() {
const _this = this
axios.get('http://localhost:8181/test/findAll').then(function (res){
console.log(res.data)
_this.tests = res.data
})
}
}
</script>
<style scoped>
</style>
在index.js中配置Test.vue的路由信息
![]()
index.js中的代码
import { createRouter, createWebHashHistory } from 'vue-router'
import Home from '../views/Home.vue'
import Test from '../views/Test.vue'
const routes = [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/about',
name: 'About',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/About.vue')
},
{
path: '/test',
name: 'Test',
component: Test
}
]
const router = createRouter({
history: createWebHashHistory(),
routes
})
export default router
分别运行SpringBoot项目和Vue项目,注意设置好端口,因为Vue项目和SpringBoot项目默认端口都是8080
![]()
成功访问并读取到数据
仓库地址:https://gitee.com/Sakurazjp/vue3_springboot