CSS布局全解析
目录
- 一、前言
- 二、flex布局(常用)
- 三、grid网格布局(常用)
- 四、float浮动
-
- 4.1 简单的例子
- 4.2 可视化浮动效果
- 4.3 清除浮动
- 4.4 清除盒子浮动
-
- 4.4.1 设置父元素高度(不推荐)
- 4.4.2 增加子容器(不推荐)
- 4.4.3 改变下方受影响元素(不推荐)
- 4.4.4 伪元素
- 4.4.5 使用BFC
- 五、position定位(常用)
-
- 5.1 静态定位(static)
- 5.2 相对定位(relative)
- 5.3 绝对定位(absolute)
- 5.4 层叠关系(z-index)
- 5.5 固定定位(fixed)
- 5.6 粘性定位(sticky)
- 六、响应式设计
- 七、媒体查询
- 八、BFC
- 十、布局实战
-
- 10.1 单列
- 10.2 双列
-
- 10.2.1 浮动
- 10.2.2 定位
- 10.2.3 flex布局
- 10.2.4 grid布局
- 10.3 三列
-
- 10.3.1 浮动
- 10.3.2 定位
- 10.3.3 flex布局
- 10.3.4 gird布局
- 10.4 圣杯和双飞翼
- 10.5 居中显示
一、前言
CSS 布局 - 学习 Web 开发 | MDN
CSS 布局是指通过 CSS 样式来控制 HTML 元素在页面中的位置和大小。常见的 CSS 布局方式包括:
- 盒模型布局:通过设置元素的 width、height、padding、border 和 margin 等属性来控制元素的大小和位置。
- 浮动布局:通过设置元素的 float 属性来使元素脱离文档流,并根据其在文档中的位置进行浮动布局。
- 定位布局:通过设置元素的 position 属性和 top、bottom、left、right 等属性来控制元素在页面中的位置。
- 弹性盒子布局(Flexbox):通过设置元素的 display: flex 属性和 flex-direction、justify-content、align-items 等属性来控制元素在弹性盒子容器中的位置和大小。
- 网格布局(Grid):通过设置元素的 display: grid 属性和 grid-template-columns、grid-template-rows、grid-column、grid-row 等属性来控制元素在网格容器中的位置和大小。
以上这些布局方式都有其特点和适用场景,开发者可以根据实际需求选择合适的布局方式。
源码地址:css布局
二、flex布局(常用)
弹性盒子 - 学习 Web 开发 | MDN
Flex 布局语法教程 | 菜鸟教程
深入理解 flex-grow、flex-shrink、flex-basis - 掘金
flex-grow、flex-shrink 和 flex-basis 是 CSS 中用于设置 flex item 的三个属性。
- flex-grow 属性指定了 flex item 在 flex container 中的剩余空间中所占的比例。默认值为 0,表示该元素不会在空间充足时增长。
- flex-shrink 属性指定了 flex item 在空间不足时所占的比例。默认值为 1,表示该元素会在空间不足时缩小。
- flex-basis 属性指定了 flex item 在主轴方向上的初始大小。默认值为 auto,表示该元素的初始大小由其内容和其他属性(如 width、height 等)来决定。优先级max-width/min-width > flex-basis > width > box
三、grid网格布局(常用)
网格 - 学习 Web 开发 | MDN
Grid Garden
最强大的 CSS 布局 —— Grid 布局 - 掘金
四、float浮动
浮动 - 学习 Web 开发 | MDN
CSS 中的浮动(float)是一种布局方式,可以使元素脱离文档流,并根据其在文档中的位置进行浮动布局。浮动元素会尽可能地靠近容器的左侧或右侧,并且会尽可能地占据容器中的空间。浮动元素可以通过设置 float 属性来实现。
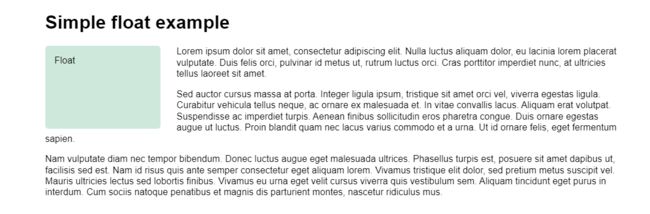
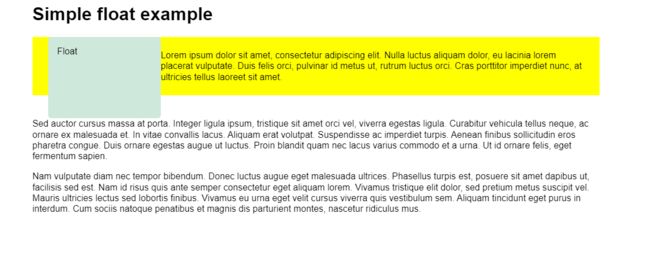
4.1 简单的例子
.box {
float: left;
width: 150px;
height: 100px;
border-radius: 5px;
background-color: rgb(207, 232, 220);
padding: 1em;
margin-right: 25px;
}
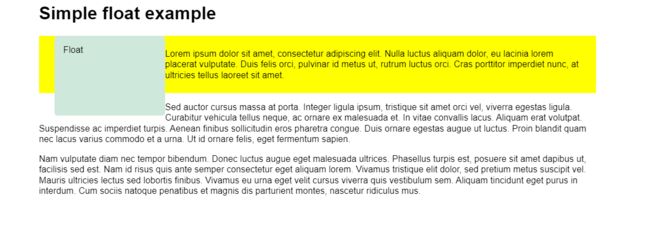
4.2 可视化浮动效果
4.3 清除浮动

应该看到,第二个段落已经停止了浮动,不会再跟随浮动元素排布了。clear 属性接受下列值:
- left:停止任何活动的左浮动
- right:停止任何活动的右浮动
- both:停止任何活动的左右浮动
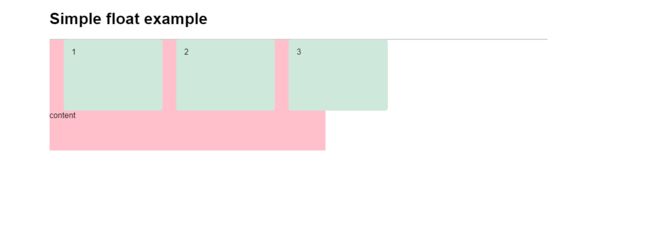
4.4 清除盒子浮动
【小白入门】浮动、清除浮动与BFC - 掘金
<div class="wrapper">
<div class="box">1div>
<div class="box">2div>
<div class="box">3div>
div>
<div class="content">
content
div>
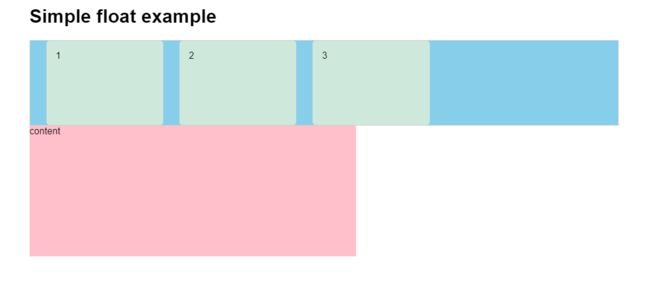
4.4.1 设置父元素高度(不推荐)
.wrapper {
width: 100%;
height: 200px;
background-color: skyblue;
border: 1px solid #ccc;
}
不推荐使用的原因有以下几点:
- 内容溢出
当子元素的内容超出父元素的高度时,会导致内容溢出,从而影响布局的效果。如果使用固定高度来设置父元素高度,就无法自适应子元素的高度,从而可能导致内容溢出的问题。
- 响应式布局
在响应式布局中,需要根据不同的设备尺寸来调整布局。如果使用固定高度来设置父元素高度,就无法适应不同的设备尺寸,从而可能导致布局错乱的问题。
- 维护成本高
当需要修改布局时,如果使用固定高度来设置父元素高度,就需要手动修改高度值,从而增加了维护成本。而如果使用其他布局方式,例如使用 flexbox 或 grid 布局,就可以更方便地进行布局调整。
4.4.2 增加子容器(不推荐)
.clear {
/* 清除左右浮动元素 */
clear: both;
}
<div class="wrapper">
<div class="box">1div>
<div class="box">2div>
<div class="box">3div>
<div class="clear">div>
div>
原因:增加无用标签结构
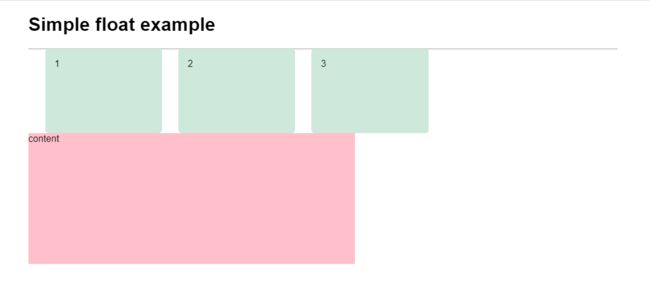
4.4.3 改变下方受影响元素(不推荐)
.content {
width: 500px;
height: 200px;
background-color: pink;
clear: both;
}
原因:这种方式只能清除上面的浮动,但是浮动元素未撑开父级元素
4.4.4 伪元素
.wrapper::after {
content: "";
display: block;
clear: both;
}
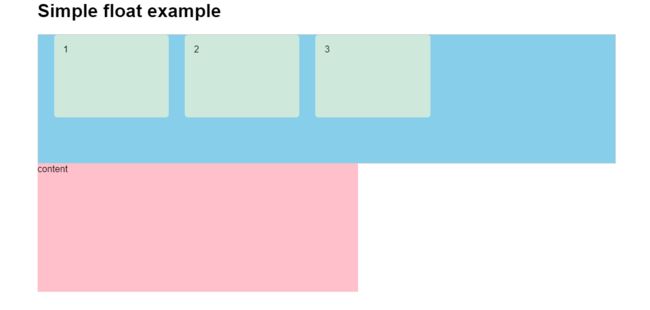
4.4.5 使用BFC
.wrapper {
width: 100%;
/* height: 200px; */
background-color: skyblue;
border: 1px solid #ccc;
overflow: hidden;
}
五、position定位(常用)
定位 - 学习 Web 开发 | MDN
5.1 静态定位(static)
静态定位(static)是元素的默认定位方式,元素按照其在 HTML 中的顺序进行布局。在静态定位下,元素的位置不会受到 top、bottom、left、right、z-index 等属性的影响,也不会受到其他元素的影响。因此,静态定位的元素会按照其在 HTML 中的顺序进行布局,并且不会脱离文档流。
.positioned {
position: static;
background: yellow;
}
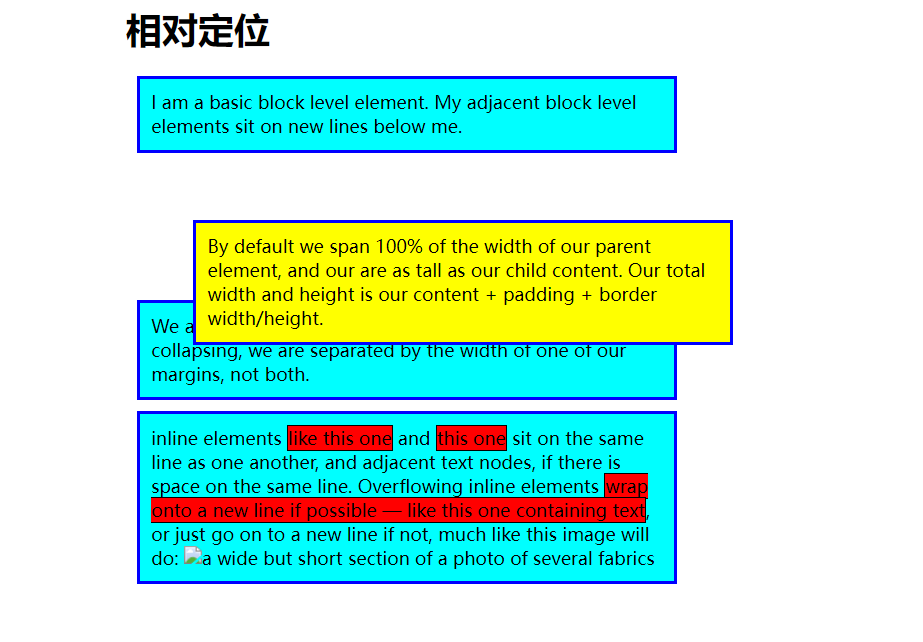
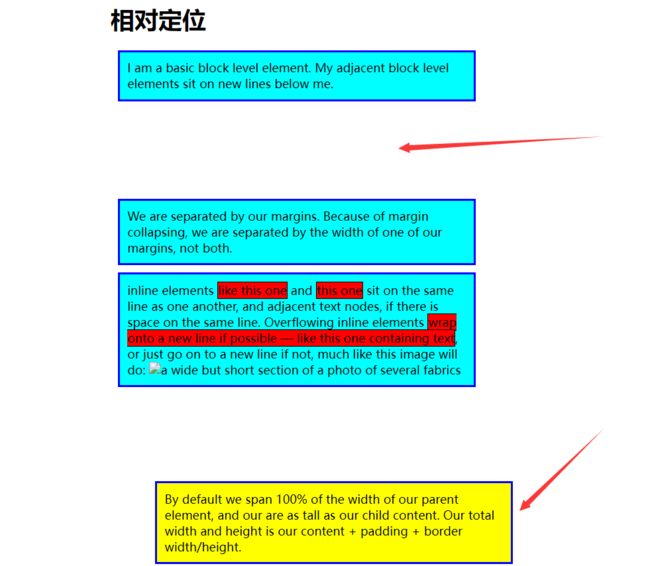
5.2 相对定位(relative)
.positioned {
position: relative;
background-color: yellow;
top: 50px;
left: 50px;
}
相对定位(relative)是相对于原本元素在文档流中的位置进行定位的,参照物是元素在文档流中的位置。
在相对定位下,元素的位置可以通过设置 top、bottom、left、right 等属性来进行微调,但是元素仍然占据其在文档流中的位置,不会影响其他元素的布局。
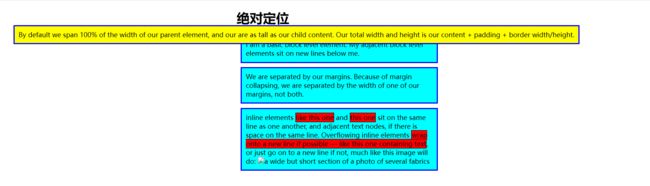
5.3 绝对定位(absolute)
绝对定位(absolute)是相对于元素的最近的已定位祖先元素进行定位的,如果没有已定位的祖先元素,则相对于文档的左上角进行定位。在绝对定位下,元素的位置可以通过设置 top、bottom、left、right 等属性来进行微调,元素会脱离文档流,可能会影响其他元素的布局。
**在绝对定位下,元素会脱离文档流,不再占据原来的空间,因此它的宽度不再受到父元素的限制。**在这个例子中,.positioned 元素设置了 position: absolute,因此它是一个绝对定位的元素,不再占据原来的空间,宽度默认为内容的宽度。由于 .positioned 元素的宽度不再受到父元素的限制,因此它的宽度变成了内容的宽度加上 padding 和 border 的宽度。如果需要设置 .positioned 元素的宽度,可以通过设置 width 属性来进行设置。
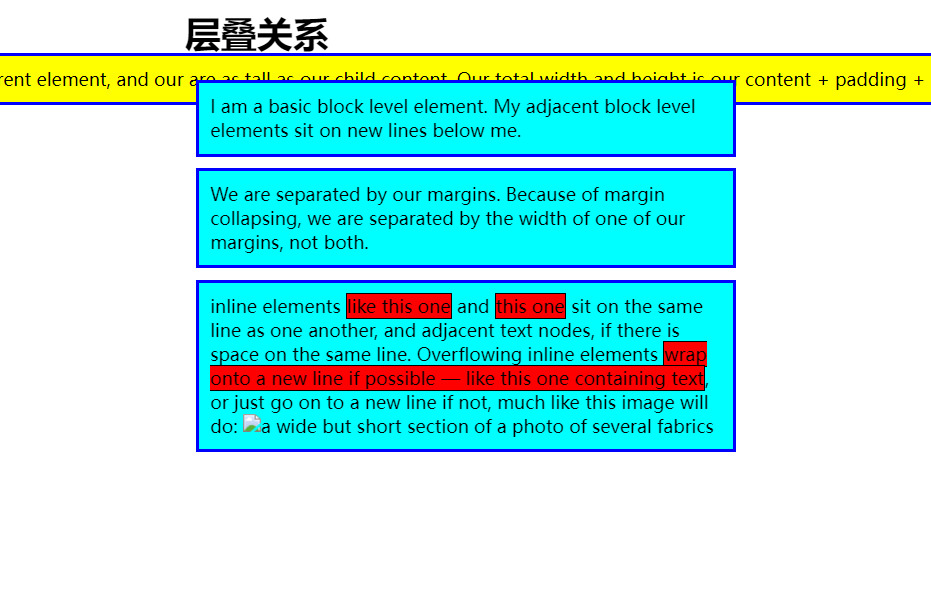
5.4 层叠关系(z-index)

z-index 是 CSS 中用来控制元素层叠顺序的属性。在定位方式为**相对定位(relative)、绝对定位(absolute)和固定定位(fixed)、粘性定位(sticky)**的元素中,可以使用 z-index 属性来控制元素的层叠顺序。z-index 属性的值越大,元素越靠近顶部,覆盖在其他元素之上。
需要注意的是,z-index 属性只对定位元素有效,对于未定位的元素是无效的。
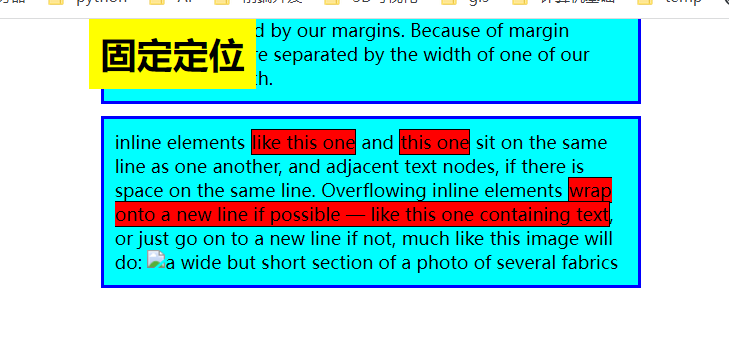
5.5 固定定位(fixed)

固定定位(fixed)是一种定位方式,它可以让元素相对于浏览器窗口固定位置。在固定定位下,元素的位置可以通过设置 top、bottom、left、right 等属性来进行微调,元素会脱离文档流,不会影响其他元素的布局。
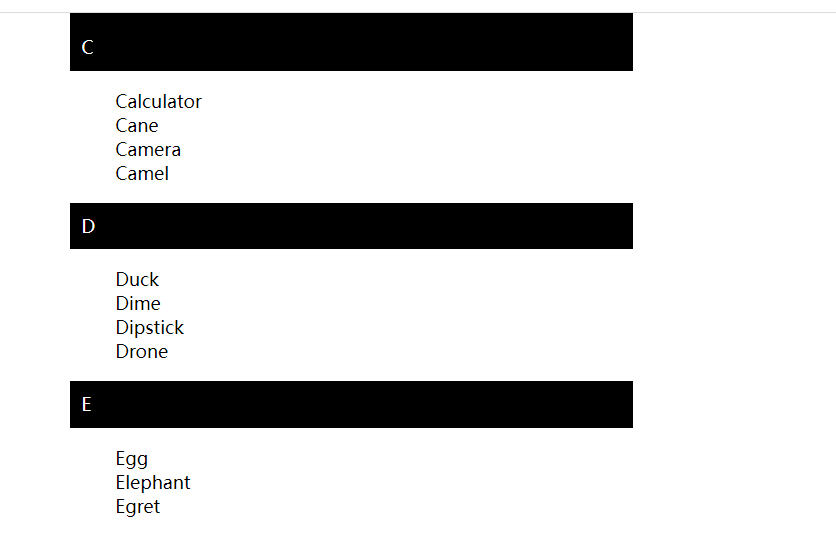
5.6 粘性定位(sticky)
它基本上是相对位置和固定位置的混合体,它允许被定位的元素表现得像相对定位一样,直到它滚动到某个阈值点(例如,从视口顶部起 10 像素)为止,此后它就变得固定了。例如,它可用于使导航栏随页面滚动直到特定点,然后粘贴在页面顶部。
六、响应式设计
响应式设计 - 学习 Web 开发 | MDN
七、媒体查询
媒体查询入门指南 - 学习 Web 开发 | MDN
CSS 媒体查询(Media Queries)是一种用于针对不同的设备和屏幕尺寸应用不同的样式的技术。使用媒体查询可以让网页在不同的设备上呈现出最佳的显示效果,从而实现响应式设计。
@media media-type and (media-feature-rule) {
/* CSS rules go here */
}
//简写
@media (media-feature-rule) {
/* CSS rules go here */
}
它由以下部分组成:
- 一个媒体类型,告诉浏览器这段代码是用在什么类型的媒体上的(例如印刷品或者屏幕);
- 一个媒体表达式,是一个被包含的 CSS 生效所需的规则或者测试;
- 一组 CSS 规则,会在测试通过且媒体类型正确的时候应用。
media-type 是媒体类型,用于指定媒体查询适用的设备类型。常见的媒体类型包括:
- all:适用于所有设备;
- screen:适用于计算机屏幕、平板电脑、智能手机等;
- print:适用于打印机和打印预览;
- speech:适用于屏幕阅读器等语音合成设备。
八、BFC
区块格式化上下文 - Web 开发者指南 | MDN
掌握外边距折叠 - CSS:层叠样式表 | MDN
外边距合并和塌陷问题及解决方法_如何解决外边距合并_陈闲之的博客-CSDN博客
十、布局实战
10.1 单列
解释:一般的块级盒模型,一层层显示
单列布局
10.2 双列
解释:双列布局为左侧固定宽度,右侧自适应。一般有四种方法,分别为浮动、定位、flex布局、grid布局
<div class="container">
<div class="left">div>
<div class="right">div>
div>
10.2.1 浮动
.left {
float: left;
width: 200px;
height: 100%;
background-color: pink;
}
.right {
margin-left: 200px;
width: auto;
height: 100%;
background-color: skyblue;
}
10.2.2 定位
.container {
position: relative;
width: 100%;
height: 100vh;
}
.left {
position: absolute;
width: 200px;
height: 100%;
background-color: pink;
}
.right {
margin-left: 200px;
height: 100%;
background-color: skyblue;
}
10.2.3 flex布局
.container {
display: flex;
width: 100%;
height: 100vh;
}
.left {
width: 200px;
height: 100%;
background-color: pink;
}
.right {
flex: 1;
background-color: skyblue;
height: 100%;
}
10.2.4 grid布局
.container {
display: grid;
grid-template-columns: 200px 1fr;
width: 100%;
height: 100vh;
}
.left {
height: 100%;
background-color: pink;
}
.right {
background-color: skyblue;
height: 100%;
}
10.3 三列
<div class="container">
<div class="left">div>
<div class="right">div>
<div class="center">div>
div>
解释:左右两侧固定宽度,中间自适应
10.3.1 浮动
.container {
width: 100%;
height: 100vh;
overflow: hidden;
}
.left {
float: left;
width: 100px;
height: 100%;
background-color: pink;
display: block;
}
.center {
background-color: darksalmon;
margin: 0 100px;
height: 100%;
}
.right {
float: right;
width: 100px;
background-color: skyblue;
height: 100%;
}
<div class="container">
<div class="left">div>
<div class="right">div>
<div class="center">div>
div>
注意:布局时需要将center元素写在最后,因为默认中间盒子撑开。如果放在首位,则会让左右两侧浮动元素掉下来
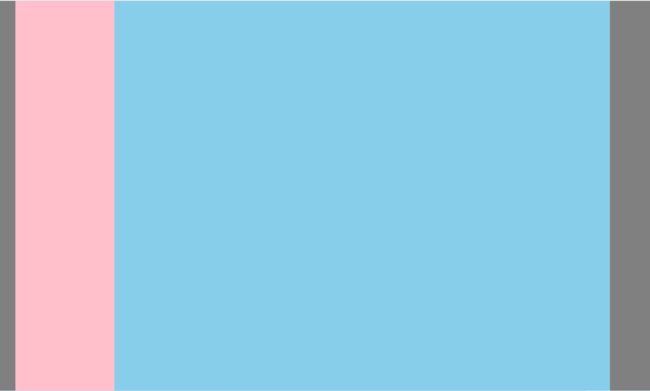
10.3.2 定位
.container {
position: relative;
width: 100%;
height: 100vh;
}
.left {
position: absolute;
left: 0;
width: 100px;
height: 100%;
background-color: pink;
}
.center {
margin: 0 100px;
height: 100%;
background-color: darksalmon;
}
.right {
position: absolute;
right: 0;
width: 100px;
background-color: skyblue;
height: 100%;
}
10.3.3 flex布局
.container {
display: flex;
width: 100%;
height: 100vh;
}
.left {
width: 200px;
height: 100%;
background-color: pink;
}
.center {
flex: 1;
height: 100%;
background-color: darksalmon;
}
.right {
width: 200px;
background-color: skyblue;
height: 100%;
}
10.3.4 gird布局
.container {
display: grid;
grid-template-columns: 100px auto 100px;
width: 100%;
height: 100vh;
}
.left {
height: 100%;
background-color: pink;
}
.center {
height: 100%;
background-color: darksalmon;
}
.right {
background-color: skyblue;
height: 100%;
}
10.4 圣杯和双飞翼
CSS经典三列布局—圣杯布局与双飞翼布局 - 掘金
圣杯和双飞翼先加载中间的模块,左右两侧随后加载。布局尽量不使用浮动,可以使用flex或者grid布局,随后用order调整顺序。