数据分析毕业设计 Django在线考试系统 - python
# 1 课题背景
随着计算机技术的不断发展,越来越多智能手段代替了传统依靠大量人力、物力才能解决的问题。目前,Java认证、DB2认证、全国计算机等级考试等均采用了在线考试的方式进行。Python作为一种先进的计算机语言,具有简洁、易读、可扩展等特性,被各个企业广泛应用,进而导致社会对Python人才的需求急剧增长。为了适应社会的需求,开设Python课程的高校越来越多。然而,传统Python考试工作需要人工完成出题、印刷以及判分等工作,需要花费大量时间和精力。通过Python在线考试系统达到了简化考试流程的目的,实现了试卷批阅、统计成绩等的自动化,减轻了教师和管理人员的工作量
选题指导,项目分享:
https://gitee.com/yaa-dc/warehouse-1/blob/master/python/README.md
2 实现效果
本在线考试网主要采用在Pycharm嵌入Django动态网页技术的B/S结构设计,系统从安全性、易维护性等方面着手实现了后台管理端和前台客户端的分离。系统设计过程中用到了网页制作关键技术,如用框架和CSS样式表来控制布局,还用了Python脚本语言实现前台浏览器端的校验功能。Python模式是Web网站开发较为成功的解决方案,因此在本系统中也采用了这一模式来设计。
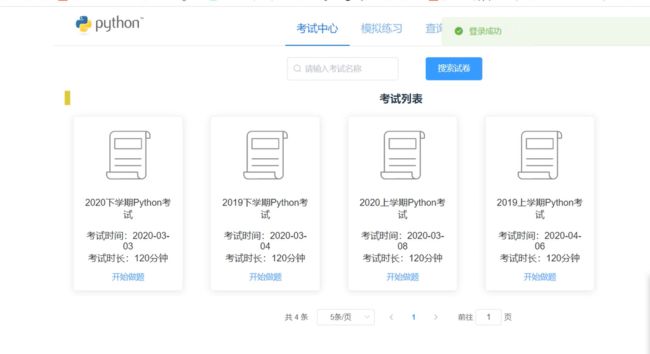
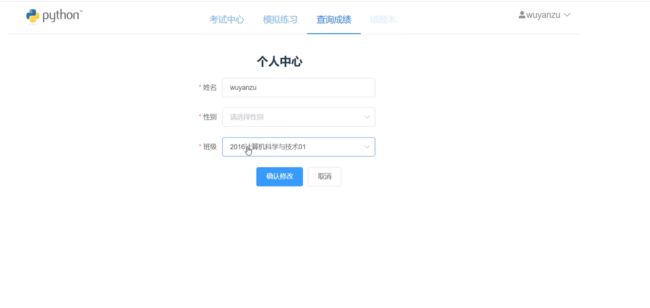
考试界面
from django.db import models
from question.models import Choice, Fill, Judge, Program
from user.models import Student, Clazz
from datetime import datetime
import random
# Create your models here.
class Paper(models.Model):
"""试卷模型类"""
LEVEL_CHOICES = (
('1', '入门'),
('2', '简单'),
('3', '普通'),
('4', '较难'),
('5', '困难')
)
name = models.CharField("试卷名称", max_length=20, default="")
score = models.PositiveSmallIntegerField("总分", default=100)
choice_number = models.PositiveSmallIntegerField("选择题数", default=10)
fill_number = models.PositiveSmallIntegerField("填空题数", default=10)
judge_number = models.PositiveSmallIntegerField("判断题数", default=10)
program_number = models.PositiveSmallIntegerField("编程题数", default=5)
level = models.CharField("难度等级", max_length=1, choices=LEVEL_CHOICES, default="1")
class Meta:
ordering = ["id"]
verbose_name = "试卷"
verbose_name_plural = verbose_name
def __str__(self):
return self.name
def save(self, *args, **kwargs):
self.score = (self.choice_number + self.fill_number + self.judge_number) * 2 + self.program_number * 8
super().save(*args, **kwargs)
class Exam(models.Model):
"""考试模型类"""
name = models.CharField("考试名称", max_length=20, default="")
exam_date = models.DateField("考试日期", default="")
total_time = models.PositiveSmallIntegerField("时长", default=120, help_text="时长按照分钟填写")
paper = models.OneToOneField(Paper, on_delete=models.CASCADE, verbose_name="试卷", default="")
major = models.CharField("专业", max_length=20, default="")
tips = models.TextField("考生须知", default="")
clazzs = models.ManyToManyField(Clazz, verbose_name="参加考试的班级")
class Meta:
ordering = ["id"]
db_table = 'exam_info'
verbose_name = "考试"
verbose_name_plural = verbose_name
def __str__(self):
return self.name
class Grade(models.Model):
"""成绩模型类"""
exam = models.ForeignKey(Exam, verbose_name="考试", on_delete=models.CASCADE)
student = models.ForeignKey(Student, verbose_name="学生", on_delete=models.CASCADE)
score = models.PositiveSmallIntegerField("分数", default="")
create_time = models.DateTimeField("创建日期", auto_now_add=True)
update_time = models.DateTimeField("修改日期", auto_now=True)
class Meta:
ordering = ['id']
verbose_name = '成绩'
verbose_name_plural = verbose_name
def __str__(self):
return f'{self.id}的{self.student}为{self.score}分'
class Practice(models.Model):
"""模拟练习"""
name = models.CharField("练习名称", max_length=20)
student = models.ForeignKey(Student, verbose_name="学生", on_delete=models.CASCADE)
create_time = models.DateTimeField("练习时间", auto_now_add=True)
class Meta:
ordering = ['id']
verbose_name = '练习'
verbose_name_plural = verbose_name
def __str__(self):
return self.name
def save(self, *args, **kwargs):
self.name = f'模拟练习{datetime.now().strftime("%Y%m%d")}{random.randint(1000, 9999)}'
super().save(*args, **kwargs)
3 Django框架
Django是一个基于Web的应用框架,由python编写。Web开发的基础是B/S架构,它通过前后端配合,将后台服务器的数据在浏览器上展现给前台用户的应用。Django本身是基于MVC模型,即Model(模型)+View(视图)+ Controller(控制器)设计模式,View模块和Template模块组成了它的视图部分,这种结构使动态的逻辑是剥离于静态页面处理的。 Django框架的Model层本质上是一套ORM系统,封装了大量的数据库操作API,开发人员不需要知道底层的数据库实现就可以对数据库进行增删改查等操作。Django强大的QuerySet设计能够实现非常复杂的数据库查询操作,且性能接近原生SQL语句。Django支持包括PostgreSQL、My Sql、SQLite、Oracle在内的多种数据库。Django的路由层设计非常简洁,使得将控制层、模型层和页面模板独立开进行开发成为可能。基于Django的Web系统工程结构示意图如图所示。
![]()
从图中可以看到,一个完整的Django工程由数个分应用程序组成,每个分应用程序包括四个部分:
urls路由层:决定Web系统路由结构,控制页面间的跳转和数据请求路径
![]()
views视图层:业务层,主要进行逻辑操作和运算,是前端页面模板和后端数据库之间的桥梁。Django框架提供了大量的数据库操作API,开发人员甚至不需要使用SQL语句即可完成大部分的数据库操作。
![]()
models模型层:Web应用连接底层数据库的关键部分,封装了数据库表结构和实现。开发人员可以在Model层按照Django的指令要求进行建表,无须使用SQL语句或者第三方建表工具进行建表。建表的过程类似于定义变量和抽象编程语言中的类,非常方便。
![]()
templates模板层:HTML模板文件,后端数据会填充HTML模板,渲染之后返回给前端请求。考虑到项目周期尽可能小,尽快完成平台的搭建,项目决定采用开源的Django框架开发整个系统的Web应用层。
![]()
关键代码
def main():
os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'ExamOnline.settings')
try:
from django.core.management import execute_from_command_line
except ImportError as exc:
raise ImportError(
"Couldn't import Django. Are you sure it's installed and "
"available on your PYTHONPATH environment variable? Did you "
"forget to activate a virtual environment?"
) from exc
execute_from_command_line(sys.argv)
4 VUE
简介
Vue是一套用于构建用户界面的渐进式框架。Vue采用自底向上增量开发的设计,提供了MVVM数据绑定和可组合的组件系统,具有简单、灵活的API,通过简单的API可实现响应式的数据绑定和可组合的视图组件。
特点
Vue.js 使用了基于 HTML 的模版语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。
Vue.js 的核心是一个允许你采用简洁的模板语法来声明式的将数据渲染进 DOM 的系统。
vue.js 支持路由功能开发的 叫vue-route.js,vue.js支持数据请求功能开发的 叫vue-resource.js,李祥需求查资料求证?
vue.js 下载过来直接在html中引入就能使用,并不一定要npm install vue,那仕么业务开发需求场景下需要使用NPM呢?NPM是仕么?
Vue.js可以在html里直接引用后使用,等到与Vue一起配合使用的第三方应用的库或框架多起来后,一个个从html里引入就不方便了,所有要借用node.js中的npm管理包的引入,是方便包管理。
使用Vue.js开发的前端项目如何部署?我们用到node.js中的程序打包工具比如webpack(node.js中的程序部署打包工具),可以直接require引入之后将不同模块打包成单个js文件。同时这些工具提供各种自动化处理,让前端开发更爽。
Vue.js是数据驱动,和JQuery思路不同,你几乎不需要自己进行复杂低效的dom操作,开发简介明了。从这一点上说,可以基本抛弃JQuery了。
Vue.js开发有第三方支持的项目构建工具,vue-cli脚手架
通过上面的分析,与其说是VUE需要借助NODE开发前端项目,不如换个思路,在NODE中集成VUE开发前端项目,所以,先安装Node,使用Node的npm先安装Vue,然后再安装vue-cli脚手架,最后通过vue-cli脚手架构建前端项目。
选题指导,项目分享:
https://gitee.com/yaa-dc/warehouse-1/blob/master/python/README.md