KVue2&Vue3
视频地址:第一谈:企业案例实战讲解Vue2&Vue3_哔哩哔哩_bilibili
项目实战 - SpringBoot结合Vue2.x群统计项目_哔哩哔哩_bilibili
课前所需工具
相关工具和文档
官网
官网:Vue.js
v2文档:介绍 — Vue.js
v3文档:介绍 | Vue.js
vscode工具下载
Visual Studio Code - Code Editing. Redefined
hbuilder工具下载
HBuilderX-高效极客技巧
idea开发工具
IntelliJ IDEA: The Capable & Ergonomic Java IDE by JetBrains
vue2.x下载
CDN
npm
npm install vueaxios下载
npm install axios下载jquery
npm intall [email protected]vue3下载
npm install vue@nextVue课程目标
课程目标1
1、了解VUEJS作用及MVVM框架
2、掌握VUEJS中常用指令
3、了解VUEJS的生命周期
4、掌握VUEJS中通过AXIOS完成异步请求
5、计算属性Computed
6、完成实战开发—SpringBoot搭建ssm和Vue实现学相伴统计项目开发
课程目标2
1、Vue的高级编程-组件Component开发
1-1、Props
1-2、槽点solt
2、Vue的高级编程-过滤器Filter
3、Vue的高级编程-指令Directive
4、Vue的高级编程-混入mixin
5、Vue的高级编程-响应式属性Set编译
6、Vue的高级编程-继承extend
7、Vue的高级编程-动态编译Compile
8、Vue的高级编程-动画aniamte和transition使用
9、实战开发、自定义组件-模拟完成elementui或者antd的组件组件和按钮组件
课程目标3
1、Vue的路由管理vue-router
2、Vue的状态管理vuex
3、Vue-cli项目的搭建和自定义组件的定义和融合
4、Axios的框架的在认识和项目的结合重构
5、项目实战开发:使用elementui或者vue-admin-ui完成实战开发统计数据后台管理
课程目标4
1、反思vue的本质和核心是什么
2、反思vue和我们学习的js/css/html/jquery有什么关联
3、如果看待其他的框架react/angularjs
4、如何看待微信小程序和uniapp
课程目标5
后记
什么是Vue
引文来自官方:深入响应式原理 — Vue.js
参考:介绍 — Vue.js
01、Vue2.x的概述
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。
与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
02、理解vue的核心理念1
那么,怎样理解什么是渐进式框架?在这之前,我们首先要理解什么是框架.在最初的前端开发中,为了完成某个功能,我们需要通过js在HTML页面中获得dom节点,随后获得dom节点中的文本内容或者在dom节点上添加事件,进行一系列的程序操作,但是,如果任务量很大的情况下,代码会随着业务的增加而变得臃肿和混乱,在现实的开发中,负责的逻辑和巨大的开发量,是原生js无法完成的.
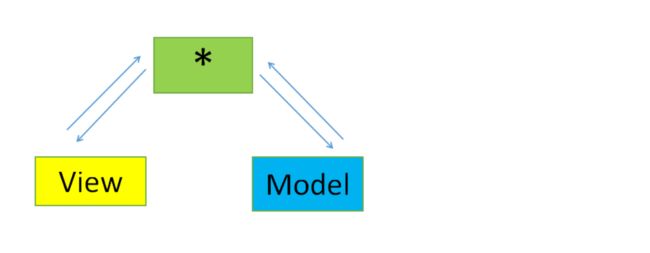
这个时候,开发人员将js代码分为了三个板块,数据(Model),逻辑控制(*),视图(View),数据板块只负责数据部分,视图板块负责更改样式,逻辑控制负责联系视图板块和数据板块,这样子有很大的好处,当需求发生变动时,只需要修改对应的板块就好
这种开发模式,就是所谓的MV结构,我们现在了解的MVC,MVP,MVVM都是MV的衍生物,对比这几种框架模式,我们会总结出来一个本质的特点,那就是这些开发模式都是让视图和数据间不会发生直接联系.对比用原生JS获得dom的操作,你会发现原生dom流其实是将dom作为数据,从dom中获得Model,随后又更改dom来实现更新视图,视图和模型其实混在一起,所以代码自然混乱,不易维护.
在具有响应式系统的Vue实例中,DOM状态只是数据状态的一个映射 即 UI=VM(State) ,当等式右边State改变了,页面展示部分UI就会发生相应改变。很多人初次上手Vue时,觉得很好用,原因就是这个.不过,Vue的核心定位并不是一个框架,设计上也没有完全遵循MVVM模式,可以看到在图中只有State和View两部分, Vue的核心功能强调的是状态到界面的映射,对于代码的结构组织并不重视, 所以单纯只使用其核心功能时,它并不是一个框架,而更像一个视图模板引擎,这也是为什么Vue开发者把其命名成读音类似于view的原因。
上文提到,Vue的核心的功能,是一个视图模板引擎,但这不是说Vue就不能成为一个框架。如下图所示,这里包含了Vue的所有部件,在声明式渲染(视图模板引擎)的基础上,我们可以通过添加组件系统、客户端路由、大规模状态管理来构建一个完整的框架。更重要的是,这些功能相互独立,你可以在核心功能的基础上任意选用其他的部件,不一定要全部整合在一起。可以看到,所说的“渐进式”,其实就是Vue的使用方式,同时也体现了Vue的设计的理念.
03、理解vue的核心理念2
先了解一下前端开发模式的发展。
静态页面
最初的网页以HTML为主,是纯静态的网页。网页是只读的,信息流只能从服务的到客户端单向流通。开发人员也只关心页面的样式和内容即可。
异步刷新,操作DOM
- 1995年,网景工程师Brendan Eich 花了10天时间设计了JavaScript语言.
随着JavaScript的诞生,我们可以操作页面的DOM元素及样式,页面有了一些动态的效果,但是依然是以静态为主。 - ajax盛行:
- 2005年开始,ajax逐渐被前端开发人员所重视,因为不用刷新页面就可以更新页面的数据和渲染效果。
- 此时的开发人员不仅仅要编写HTML样式,还要懂ajax与后端交互,然后通过JS操作Dom元素来实现页面动态效果。比较流行的框架如Jquery就是典型代表。——jquery—-ajax—-js——jquery全部所有浏览器的兼容性问题。
MVVM,关注模型和视图
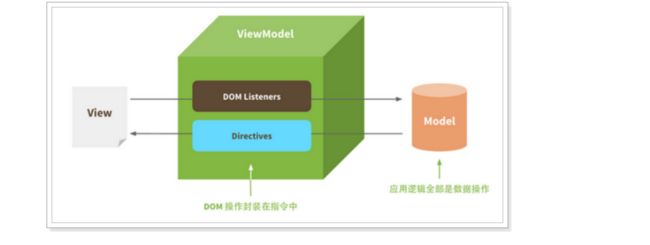
MVVM模式
- M:即Model,模型,包括数据和一些基本操作
- V:即View,视图,页面渲染结果
- VM:即View-Model,模型与视图间的双向操作(无需开发人员干涉)—-vue
在MVVM之前,开发人员从后端获取需要的数据模型,然后要通过DOM操作Model渲染到View中。而后当用户操作视图,我们还需要通过DOM获取View中的数据,然后同步到Model中。
而MVVM中的VM要做的事情就是把DOM操作完全封装起来,开发人员不用再关心Model和View之间是如何互相影响的:
- 只要Model发生了改变,View上自然就会表现出来。
好处:数据和视图分离,便于维护和升级。
04、小结
Vue 最独特的特性之一,是其非侵入性的响应式系统。数据模型仅仅是普通的 JavaScript 对象。而当你修改它们时,视图会进行更新。这使得状态管理非常简单直接。好处就是:数据和视图分离,便于维护和升级。
创建一个 Vue 实例
参考:Vue 实例 — Vue.js
01、vue2.x下载和安装
CDN
npm
npm install vue02、创建一个vue实例
一个 Vue 应用由一个通过 new Vue 创建的根 Vue 实例,如下:
var vm = new Vue({
# 挂载目标
el:"#app",
// 数据模型
data:{},
// 生命周期
created: function () {
// `this` 指向 vm 实例
console.log('a is: ' + this.a)
},
// 事件定义
methods:{
}
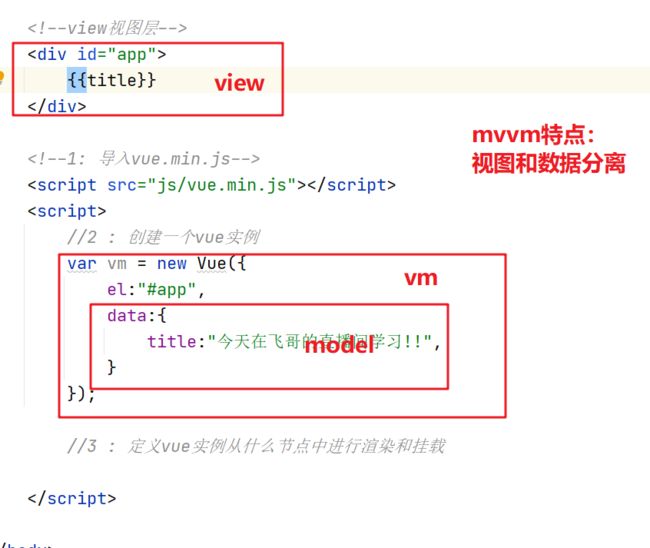
})Vue模板语法-插入值表达式
官网参考:模板语法 — Vue.js
01、目标
数据绑定最常见的形式就是使用“Mustache”语法 (双大括号) 的文本插值
02、插入值的方式
- { {data中的key} }
- v-bind:属性=”data中的key”
模板语法
Message: { { msg } }它也支持
{ { number + 1 } }
{ { ok ? 'YES' : 'NO' } }
{ { message.split('').reverse().join('') } }
VueJs指令:v-on:click
官网参考:事件处理 — Vue.js
01、目标
目标掌握vuejs的点击事件
02、语法
v-on:click="事件名(定义在methods)"
@click="事件名(定义在methods)"03、具体实现如下
双击:demo03.html
VueJs指令:v-on:click
{ {title} }
04、思考问题:事件的作用?
05、小结
1:v-on:事件类型(click,mouseenter) =”事件名”.
事件名必须定义在methods中。以key:value的方式存在
2:v-on在vuejs有简写。@事件类型=“事件名”
VueJs指令:v-on:keydown
官网参考:事件处理 — Vue.js
01、目标
目标掌握键盘按下事件
02、语法
v-on:keydown="事件名(定义在methods)"
@keydown="事件名(定义在methods)"03、具体实现如下
双击:demo04.html
VueJs指令:v-on:keydown
你可以输入{ {size} }字
04、效果如下
05、小结
获取键盘码使用的是event的那个方法? keyCode
VueJs指令:v-on:mouseover & mouseleave
官网参考:事件处理 — Vue.js
01、目标
掌握鼠标悬停事件
02、语法
v-on:mouseover="事件名(定义在methods)"
@mouseover="事件名(定义在methods)"03、具体实现如下
双击:demo04.html
VueJs指令:v-on:mouseenter
我是以div,鼠标移动进来会可以效果哦
04、效果如下
鼠标进入的效果:mouseenter
鼠标离场的效果:mouseleave
VueJs指令:v-on:事件修饰符
官网参考:事件处理 — Vue.js
01、目标
掌握事件指令v-on事件操作符应用场景
02、概述
在事件处理程序中调*用 event.preventDefault() 或 event.stopPropagation() 是非常常见的需求。尽管我们可以在方法中轻松实现这点,但更好的方式是:方法只有纯粹的数据逻辑,而不是去处理 DOM 事件细节。
为了解决这个问题,Vue.js 为 v-on 提供了事件修饰符。之前提过,修饰符是由点开头的指令后缀来表示的。
.stop:阻止事件冒泡.prevent:阻止默认事件发生.capture:使用事件捕获模式.self:只有元素自身触发事件才执行。(冒泡或捕获的都不执行).once:只执行一次
03、具体实现如下
双击:demo06.html
.prevent:阻止默认事件发生
Document
真实案例解决a连接锚点置定问题:
Document
sdfsdf
sdfsdf
sdfsdf
sdfsdf
sdfsdf
sdfsdf
sdfsdf
sdfsdf
sdfsdf
sdfsdf
sdfsdf
sdfsdf
sdfsdf
sdfsdf
sdfsdf
sdfsdf
sdfsdf
sdfsdf
sdfsdf
sdfsdf
sdfsdf
sdfsdf
sdfsdf
sdfsdf
sdfsdf
sdfsdf
sdfsdf
sdfsdf
sdfsdf
sdfsdf
sdfsdf
sdfsdf
sdfsdf
sdfsdf
sdfsdf
sdfsdf
sdfsdf
sdfsdf
sdfsdf
sdfsdf
sdfsdf
sdfsdf
sdfsdf
sdfsdf
sdfsdf
sdfsdf
sdfsdf
sdfsdf
sdfsdf
sdfsdf
sdfsdf
sdfsdf
sdfsdf
sdfsdf
sdfsdf
sdfsdf
sdfsdf
sdfsdf
sdfsdf
加载更多
加载更多
04、小结
事件修饰符的作用是什么? 简化开发
VueJs指令:v-on:按键修饰符
官网参考:事件处理 — Vue.js
01、目标
掌握v-on的按键修饰符
02、概述
Vue 允许为 v-on 在监听键盘事件时添加按键修饰符
全部的按键别名:
.enter(enter键)
.tab (Tab键)
.delete (捕获 “删除” 和 “退格” 键)
.esc (退出键)
.space(空格键)
.up (向上)
.down(向下)
.left(向左)
.right(向右)
.ctrl
.alt
.shift
.meta
注意:在 Mac 系统键盘上,meta 对应 command 键 (⌘)。在 Windows 系统键盘 meta 对应 Windows 徽标键 (⊞)。在 Sun 操作系统键盘上,meta 对应实心宝石键 (◆)。在其他特定键盘上,尤其在 MIT 和 Lisp 机器的键盘、以及其后继产品,比如 Knight 键盘、space-cadet 键盘,meta 被标记为“META”。在 Symbolics 键盘上,meta 被标记为“META”或者“Meta”。
非上面的键码参考ascii码表:
03、具体实现如下
双击:demo07.html
Document
04、小结
按键修饰符有哪些?请说出三个 enter space tab delete
VueJs指令:v-text与v-html
官网参考:API — Vue.js
官网参考:API — Vue.js
01、目标
掌握文本输出与样式渲染输出
提示:v-text不支持标签解析,v-html支持标签解析
02、具体实现如下
双击:demo07.html
Document
{ {content} }
{ {price + num} }
{ {price - num} }
{ {price * num} }
{ {price / num} }
{ {price % num} }
04、小结
v-html/v-text 它也可以达到也{ {} }插值表达式类同的效果
VueJs指令:v-bind
官网参考:API — Vue.js
01、目标
掌握绑定html标签的属性值
提示:{ {} } 是不能直接使用在属性上,需要借助v-bind指令来解决此问题!
02、具体实现如下
双击:demo07.html
Document
{ {content} }
{ {content} }
04、小结
1、{ {} } 是不能直接使用在属性上,需要借助v-bind指令来解决此问题!
2、v-bind: 可以简写成什么? :
VueJs指令:v-bind-Class 与 Style 绑定
参考网址:Class 与 Style 绑定 — Vue.js
01、概述
操作元素的 class 列表和内联样式是数据绑定的一个常见需求。因为它们都是 attribute,所以我们可以用 v-bind 处理它们:只需要通过表达式计算出字符串结果即可。不过,字符串拼接麻烦且易错。因此,在将 v-bind 用于 class 和 style 时,Vue.js 做了专门的增强。表达式结果的类型除了字符串之外,还可以是对象或数组。
02、:class具体实现
02-1、对象语法
我们可以传给 v-bind:class 一个对象,以动态地切换 class:
视图层:
数据层
data: {
isActive: true,
hasError: false
}结果渲染
02-2、数组语法
我们可以把一个数组传给 v-bind:class,以应用一个 class 列表
视图层:
#如果你也想根据条件切换列表中的 class,可以用三元表达式:
数据层
data: {
activeClass: 'active',
errorClass: 'text-danger'
}结果渲染
02、:style具体实现
02-1、对象语法
v-bind:style 的对象语法十分直观——看着非常像 CSS,但其实是一个 JavaScript 对象。CSS property 名可以用驼峰式 (camelCase) 或短横线分隔 (kebab-case,记得用引号括起来) 来命名:
视图层:
#或者直接绑定到一个样式对象通常更好,这会让模板更清晰:
数据层
data: {
activeColor: 'red',
fontSize: 30,
styleObject: {
color: 'red',
fontSize: '13px'
}
}03、多重值
从 2.3.0 起你可以为 style 绑定中的 property 提供一个包含多个值的数组,常用于提供多个带前缀的值,例如:
这样写只会渲染数组中最后一个被浏览器支持的值。在本例中,如果浏览器支持不带浏览器前缀的 flexbox,那么就只会渲染 display: flex。
案例分析:
VueJs指令:v-model
官网参考:API — Vue.js
01、目标
掌握model的值绑定
02、具体实现如下
双击:demo07.html
如果参数不多的情况下使用如下:
v-model指令
如果参数过多建议使用对象包裹:
v-model指令
04、小结
| v-model绑定的是什么? Model |
| v-model与v-bind的区别是什么? bind绑定的标签的属性 |
| 如果参数多个用什么方式处理:对象 |
VueJs指令:v-for
官网参考:API — Vue.js
v-for参考:列表渲染 — Vue.js
01、目标
| 掌握迭代数组 |
|---|
| 掌握迭代对象 |
| 掌握迭代对象数组 |
02、具体实现如下
双击:demo07.html
v-model指令
普通数据类型
{ {title} }
{ {num} }
{ {flag} }
对象取值
{ {user.id} }
{ {user.name} }
{ {user.age} }
数组
{ {users[0]} }
{ {users[1]} }
{ {users[2]} }
v-for循环---数组对象
{ {index + 1} }:{ {user.id} } == { {user.name} }==={ {user.age} }
v-for循环---数组
{ {f} }
v-for循环---对象
{ {value} }==={ {value} }
03、小结
所以建议命名规范是很重要的事情 |
VueJs指令:v-if与v-show
官网参考:API — Vue.js
官网参考:API — Vue.js
01、目标
掌握如何隐藏一个页面中的元素
02、具体实现如下
双击:demo07.html
v-model指令
用户编号:{ {user.id} }
用户名字:{ {user.name} }
用户性别:
女
男
保密
女
男
男
保密
v-if和v-show的区别
v-model指令
v-if我显示了
v-show我显示了
03、小结
| v-if 是 根据值是否渲染页面元素 还是 根据值切换元素的display css属性? 是否渲染页面元素 |
| v-show 是 根据值是否渲染页面元素 还是 根据值切换元素的display css属性?切换元素的display css |
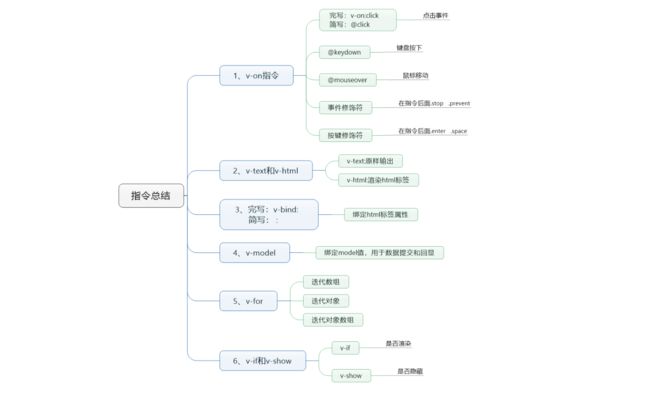
VueJs指令总结
01、目标
掌握常用vue指令
获取值得方式是:{ {} } 插值表达式,支持四则运算。
1:文本指令:v-html / v-text 和插值表达式,名字也必须定义在data中。
2:事件指令:v-on:click=”事件名”,缩写:@click=”事件名”,注:事件名定义在:methods中
3:属性指令:v-bind:属性名=”data的key” 缩写 : 属性名=”data的key” .注意动静拼接的问题
4:控制指令:v-model=”data的key”,用于获取form控制元素的值。如果的多余3个建议使用对象去定义和获取
5: 循环指令:v-for =”(obj,index) inf data中定义数组的名字” 。
6:条件指令:v-if / v-else-if /v-else 注意中间不能出现标签,否则会出现断层。
7:显示指令:v-show 控制元素的隐藏和显示。(鼠标事件 + v-show /v-if选项卡)
02、小结
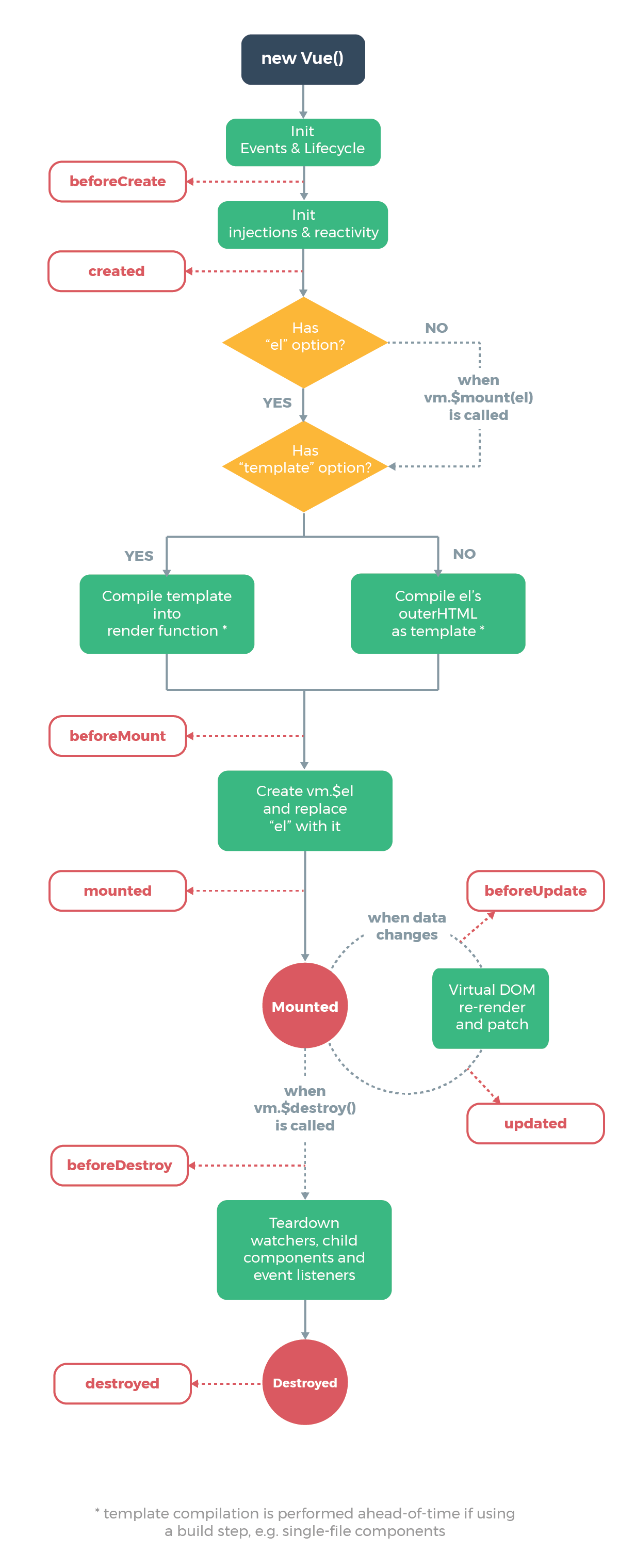
VueJs的生命周期
官网参考:Vue 实例 — Vue.js
01、目标
VueJs的生命周期
02、概述
掌握它的生命周期是为了用它的生命周期的方法:一共8个,两两一组
这些方法不用我们触发,都是由vue自己触发的方法,知道这些方法的调用时机就可以了
创建时期:beforeCreate created
挂载时期:beforeMount mounted
更新时期:beforeUpdate updated
死亡时期:beforeDestory destoryed
方法和时期的作用
你可以在这些方法中,去变更data的数据,vuejs会把你修改的数据进行渲染。
03、图解
04、核心代码
生命周期
{ {message} }
05、小结
vuejs的生命周期钩子有几个?分别是?
创建时期:beforeCreate created
挂载时期:beforeMount mounted
更新时期:beforeUpdate updated
死亡时期:beforeDestory destoryed
06、为什么要学习生命周期:
1:是因为开放的过程,有一些逻辑的数据初始化需要在页面加载完毕的时候就去执行。那么必须要知道那个地方执行即可:
created
mounted
一般在开放中我们都会使用这个两个方法去初始化和改变数据,然后给手续进行渲染和替换。不是beforeMounte不行,是因为mounted更适合。Vuejs计算属性:computed
官网参考:计算属性和侦听器 — Vue.js
01、目标
使用vuejs计算属性完成
在插值表达式中使用js表达式是非常方便的,而且也经常被用到。
02、具体实现
vuejs测试
当前时间是:{ {birth} }
VueJs的异步请求:axios介绍
01、目标
掌握和学习异步处理组件axios.
02、概述
Vuejs 并没有直接处理ajax的组件,但可以使用axios或vue-resource组件实现对异步请求的操作。
vue-resource
vue-resource是Vue.js的插件提供了使用XMLHttpRequest或JSONP进行Web请求和处理响应的服务。 当vue更新
到2.0之后,作者就宣告不再对vue-resource更新,而是推荐axios。
vue-resource的github: https://github.com/pagekit/vue-resource
axios简介
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中进行异步调用
axios的github:GitHub - axios/axios: Promise based HTTP client for the browser and node.js
03、安装下载
# 如果使用npm则可以如下安装
npm install axios或者也可以直接使用公共的CDN(内容分发网络)服务:
04、axios可以使用的方法有:
axios({
url: '',
method: 'get'
})- axios(config)
- axios.get(url[, config]).
- axios.delete(url[, config])
- axios.head(url[, config])
- axios.post(url[, data[, config]])
- axios.put(url[, data[, config]])
- axios.patch(url[, data[, config]])
config请求配置
这些是创建请求时可以用的配置选项。只有 url 是必需的。如果没有指定 method,请求将默认使用 get 方法。
{
// `url` 是用于请求的服务器 URL
url: '/user',
// `method` 是创建请求时使用的方法
method: 'get', // 默认是 get
// `baseURL` 将自动加在 `url` 前面,除非 `url` 是一个绝对 URL。
// 它可以通过设置一个 `baseURL` 便于为 axios 实例的方法传递相对 URL
baseURL: 'https://some-domain.com/api/',
// `transformRequest` 允许在向服务器发送前,修改请求数据
// 只能用在 'PUT', 'POST' 和 'PATCH' 这几个请求方法
// 后面数组中的函数必须返回一个字符串,或 ArrayBuffer,或 Stream
transformRequest: [function (data) {
// 对 data 进行任意转换处理
return data;
}],
// `transformResponse` 在传递给 then/catch 前,允许修改响应数据
transformResponse: [function (data) {
// 对 data 进行任意转换处理
return data;
}],
// `headers` 是即将被发送的自定义请求头
headers: {
'X-Requested-With': 'XMLHttpRequest',
'Content-Type': 'application/json'
},
// `params` 是即将与请求一起发送的 URL 参数
// 必须是一个无格式对象(plain object)或 URLSearchParams 对象
params: {
ID: 12345
},
// `data` 是作为请求主体被发送的数据
// 只适用于这些请求方法 'PUT', 'POST', 和 'PATCH'
// 在没有设置 `transformRequest` 时,必须是以下类型之一:
// - string, plain object, ArrayBuffer, ArrayBufferView, URLSearchParams
// - 浏览器专属:FormData, File, Blob
// - Node 专属: Stream
data: {
firstName: 'Fred'
},
// `timeout` 指定请求超时的毫秒数(0 表示无超时时间)
// 如果请求话费了超过 `timeout` 的时间,请求将被中断
timeout: 1000,
// `withCredentials` 表示跨域请求时是否需要使用凭证
withCredentials: false, // 默认的
// `responseType` 表示服务器响应的数据类型,可以是 'arraybuffer', 'blob', 'document', 'json', 'text', 'stream'
responseType: 'json', // 默认的
// `maxContentLength` 定义允许的响应内容的最大尺寸
maxContentLength: 2000,
// `validateStatus` 定义对于给定的HTTP 响应状态码是 resolve 或 reject promise 。如果 `validateStatus` 返回 `true` (或者设置为 `null` 或 `undefined`),promise 将被 resolve; 否则,promise 将被 rejecte
validateStatus: function (status) {
return status >= 200 && status < 300; // 默认的
},
// `maxRedirects` 定义在 node.js 中 follow 的最大重定向数目
// 如果设置为0,将不会 follow 任何重定向
maxRedirects: 5 // 默认的
}响应结构
{
// `data` 由服务器提供的响应
data: {},
// `status` 来自服务器响应的 HTTP 状态码
status: 200,
// `statusText` 来自服务器响应的 HTTP 状态信息
statusText: 'OK',
// `headers` 服务器响应的头
headers: {},
// `config` 是为请求提供的配置信息
config: {}
}05、具体实现和参数处理
1、在页面引入js库:axios
2、get请求参数处理:
axios.get('/user?ID=12345')
.then(function (response) {
// handle success
console.log(response);
})
axios.get('/user',{params:{ID:12345} })
.then(function (response) {
// handle success
console.log(response);
})3、post请求参数处理
axios.post('/user',{ID:12345,name:'小飞飞'})
.then(function (response) {
// handle success
console.log(response);
})注意:后台的mvc方法中如果是pojo或者map必须增加@RequestBody
/**
* 新增用户方法
* @return
*/
@PostMapping("/api/user/save")
public User saveuser(@RequestBody User user){
return userService.saveUser(user);
}06、小结
| 小结 |
|---|
| 要进行axios异步请求,第一步要怎么做? |
| axios中的get请求怎么带参数? |
| axios中的post请求怎么带参数? |