- vue3-video-play 插件在 Vue 3 项目上的应用
放逐者-保持本心,方可放逐
vue3应用vue.js前端javascriptvue3-video-play
文章目录vue3-video-play插件在Vue3项目上的应用一、插件简介二、插件安装三、插件组件应用示例1.局部引入组件2.全局引入组件四、需要注意的事项五、本地环境将`package.json`中`"module":"./dist/index.es.js"`改为`"module":"./dist/index.mjs"`问题解析探索问题描述原因分析解决方案格式及应用实例vue3-video-p
- Vue.js 基础与实战指南:从入门到跑路
王嘉俊705
前端javascriptvisualstudiocodehtml前端vue.js
一、Vue的两种使用方式扩展核心包开发直接通过引入Vue.js,适用于简单页面或局部功能增强。优点:轻量,无需构建工具。缺点:难以管理复杂项目,缺少工程化支持。工程化开发使用VueCLI、Vite等工具创建项目,结合Webpack/Vite构建。支持单文件组件(.vue文件),结构清晰(`,,)。插件生态丰富(如VueRouter、Vuex、Pinia)。二、Vue实例的深入理解核心配置项 new
- mac下docker搭建nginx+php+mysql,并实现nginx负载均衡
自娱自乐22
macosdockernginx负载均衡php
一环境系统:macOSSonoma14.3芯片:AppleM3Prodocker版本:25.0.5二软件OrbStack[推荐,一款轻量化的docker管理软件,还是docker的命令]item2三步骤拉取nginx镜像dockerpullnginx新建一个nginx容器dockerrun--namenginx5-d-p80:80nginx确认nginx内部的目录[第一次一定要确认下目录]-配置目
- vue3计算属性computed
计算属性computedimport{computed}from"vue"//方式一//constcollapse=computed(()=>{//console.log('计算属性变化');//returnisCollapse//})//方式二constcollapse=computed({get:()=>{//返回订阅值returnisCollapse},set:(val)=>{//这里可以对
- macOS Monterey(MacOS 12) 系统升级cocoapods
cocoapods
老款MacBook系统Monterey(MacOS12)由于brew停止了从上游下载cocoapods提示不支持os12系统,无法安装最新版cocoapods,本文讲述了另一种方法来更新cocoapods原文链接:http://www.kovli.com/2024/12/18/old-macos-install-cocoapods/作者:Kovli重要通知:红宝书第5版2024年12月1日出炉了,
- solidjs中实现vue中的keep-alive功能的总结
chrome-devtools
在Solid.js中,虽然没有像Vue中keep-alive这样的直接API,但你可以使用类似的方式来保持组件的状态或避免组件的重复挂载。Solid.js中的组件本质上是基于反应式系统的,每个组件都在被销毁时自动清除其反应式状态。所以,如果你想模拟keep-alive的效果,可以使用以下几种方式:1.使用createEffect或createMemo保存状态你可以通过使用createEffect或
- solidjs中实现vue中的keep-alive功能的方法
angular
在Solid.js中,虽然没有像Vue中keep-alive这样的直接API,但你可以使用类似的方式来保持组件的状态或避免组件的重复挂载。Solid.js中的组件本质上是基于反应式系统的,每个组件都在被销毁时自动清除其反应式状态。所以,如果你想模拟keep-alive的效果,可以使用以下几种方式:1.使用createEffect或createMemo保存状态你可以通过使用createEffect或
- [附源码]计算机毕业设计基于SpringBoot的小说阅读系统
计算机毕设程序设计
springbootjava后端
项目运行环境配置:Jdk1.8+Tomcat7.0+Mysql+HBuilderX(Webstorm也行)+Eclispe(IntelliJIDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:SSM+mybatis+Maven+Vue等等组成,B/S模式+Maven管理等等。环境需要1.运行环境:最好是javajdk1.8,我们在这个平台上运行的。其他版本理论上也可以。2.ID
- 基于 Spring Boot 的社区居民健康管理系统部署说明书
小星袁
毕业设计原文springboot后端java
目录1系统概述2准备资料3系统安装与部署3.1数据库部署3.1.1MySQL的部署3.1.2Navicat的部署3.2服务器部署3.3客户端部署4系统配置与优化5其他基于SpringBoot的社区居民健康管理系统部署说明书1系统概述本系统主要运用了SpringBoot框架,前端页面的设计主要依托Vue框架来构建,实现丰富且交互性强的用户界面,后台管理功能则采用SpringBoot框架与MySQL数
- 【系统设计】忘记MySQL密码,应该如何重置
红烧白开水。
mysql数据库开发语言数据关系型数据库密码重置
如果在电脑上安装的MySQL数据库忘记了密码,可以通过以下步骤重置密码。具体操作因操作系统和MySQL版本略有不同,但总体流程类似:步骤1:停止MySQL服务首先需要停止正在运行的MySQL服务。Linux/macOSsudosystemctlstopmysql#或sudoservicemysqlstopWindows按Win+R,输入services.msc并回车。找到MySQL服务,右键选择停
- 小程序类毕业设计选题题目推荐 (29)
初尘屿风
毕业设计后端小程序课程设计springboot微信后端学习
基于微信小程序的设备故障报修管理系统设计与实现,SpringBoot+Vue+毕业论文基于微信小程序的设备故障报修管理系统设计与实现,SSM+Vue+毕业论文基于微信小程序的电影院购票小程序系统,SpringBoot+Vue+毕业论文+指导搭建视频基于微信小程序的宿舍报修管理系统设计与实现,SpringBoot(15500字)+Vue+毕业论文+指导搭建视频基于微信小程序的电影院订票选座系统的设计
- scoped作用原理及样式穿透的应用
太阳与星辰
Vue2前端面试前端vue面试
scoped作用原理及样式穿透的应用(1)scoped作用原理(2)对第三条的详细解释(3)场景----微调第三方库样式(4)样式穿透(5)补充(1)scoped作用原理scoped是Vue样式作用域的一个特性,相信很多人经常在项目中用它来避免样式污染(即样式隔离)。当我们在一个组件中给style标签加上scoped时候,它会遵循以下三个规则,如下为组件实例生成一个唯一标识(可以称为文件指纹),给
- vue3+vite 自动引入export default的包
大橙子-
vue.js前端
importautoImportfrom'unplugin-auto-import/vite';exportdefaultdefineConfig({plugins:[vue(),vueJsx(),autoImport({imports:['vue','vue-router','pinia',{//相当于importuseRouterStackStorefrom'@/store/modules/r
- vue制作导航栏html,Vue实现导航栏菜单
DataQueen
vue制作导航栏html
本文实例为大家分享了Vue实现导航栏菜单的具体代码,供大家参考,具体内容如下这里是刚学习vue的时候,没有用vue的任何UI组件库写的导航栏菜单。menu.html导航栏左项目名称您好,用户!v-bind:class="{checked:index==nowIndex}"v-on:click="setTab('menu',index,menus)">{{menu.text}}菜单一的内容菜单二的内
- vue3 项目如何接入 AI 大模型
代码搬运媛
人工智能
以下是在Vue3项目中接入AI大模型的一般步骤:准备工作确定要接入的AI模型,如OpenAI的gpt-3.5-turbo、科大讯飞的星火大模型等。选择AI模型及获取API密钥:注册对应AI平台的账号,进入账户设置页面找到“ViewAPIKeys”或类似选项,创建属于自己的API密钥,并妥善保存。创建Vue项目并安装依赖打开命令行,使用vuecreate项目名命令创建一个新的Vue项目,按照提示完成
- vue-router 中滚动行为设置的妙用
代码搬运媛
vue.jsjavascript前端
在vue-router里,滚动行为设置能够对路由切换时的页面滚动位置进行控制,这在单页面应用(SPA)里十分有用,能够为用户带来更流畅、更符合预期的浏览体验。下面为你详细介绍滚动行为设置的作用和使用方法。作用恢复滚动位置当用户在某个页面滚动到特定位置后,再导航到其他页面,之后又返回到该页面时,滚动行为设置可以让页面恢复到之前的滚动位置。这在浏览长页面或者列表页时非常实用,用户无需重新滚动到之前查看
- DeepSeek 助力 Vue 开发:打造丝滑的导航栏(Navbar)
宝码香车
#DeepSeekvue.js前端javascriptecmascriptDeepSeek
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue开发:打造丝滑的导航栏(Navbar)前言页面效果指令输入属性定义1.导航栏样式相关2.导航项相关3.响应式相关4.对齐方式相关事件定义1.导航项点击事件2.菜单折叠切换事件其他建议1.可访问性2.动画效果3.图标支
- vue3 + vite引入地址路径报错,以及无法点击跳转相应的文件
zmyalh
前端javascriptvue.js
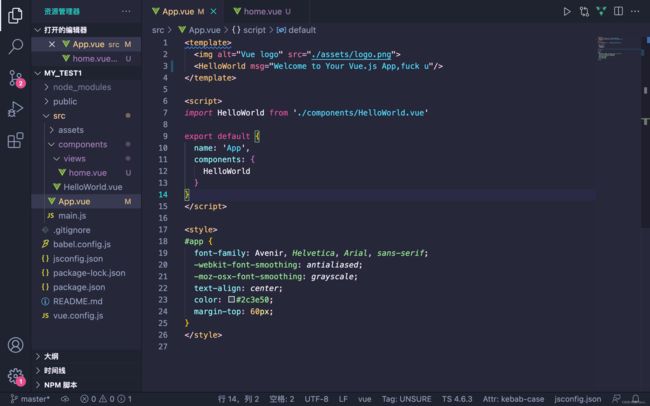
vue3+vite引入地址路径报错,以及无法点击跳转相应的文件在项目中找到tsconfig.json,或者jsconfig.json文件,使用一下代码替换即可。如果两个文件都不存在,如果项目使用了ts,就创建tsconfig.json文件,复制下方代码。如果不是使用的ts,就创建jsconfig.json文件,复制下方代码。配置完成后关掉软件重启!!!{"compilerOptions":{"ba
- vue播放m3u8视频
zmyalh
html视频video前端
这里封装成组件先安装插件npmivue-video-player-S//版本"^5.0.2"npmivideojs-flash-S//播放rtmpnpmivideojs-contrib-hls-S//播放m3u8父页面://传入视频地址videoUrl页面引入importvideosfrom"../../../components/videos/videos.vue";components:{vi
- vue中nextTick函数和react类似实现
向画
vue.jsreact.js前端
Vue3基本用法:import{nextTick}from'vue';//全局调用nextTick(()=>{//在下一个DOM更新循环后执行的代码});//在组件内部调用setup(){asyncfunctionhandleUpdate(){//修改数据...awaitnextTick();//在数据引发的DOM更新完成后执行的代码}}nextTick函数现在作为vue包的一个导出成员,需要显式
- vue面试题|[2025-1-10]
○陈
vue面试题vue.jsjavascript前端
1.vue和jquery的区别是什么?1.原理不同vue就是数据绑定;jq是先获取dom再处理2.着重点不同vue是数据驱动,jq是着重于页面3.操作不同4.未来发展不同2.vuex的响应式处理vuex是vue的状态管理工具vue中可以直接触发methods中的方法,vuex是不可以的。处理异步,当触发事件的时候,会通过dispatch来访问actions中的方法,actions中的commit会
- electron学习笔记
weixin_46452138
electron学习javascript
electron个人学习笔记一、electron简单了解Electron是一个跨平台的、基于Web前端技术的桌面GUI应用程序开发框架。可以使用HTML、CSS来绘制界面和控制布局,使用JavaScript来控制用户行为和业务逻辑,使用Node.js来通信、处理音频视频等,几乎所有的Web前端技术和框架(jQuery、Vue、React、Angular等)都可以应用到桌面GUI开发中。二、开发前基
- 【开源免费】基于Vue和SpringBoot的医院后台管理系统(附论文)
杨荧
vue.jsspringboot前端开源springcloudjavascript
本文项目编号T170,文末自助获取源码\color{red}{T170,文末自助获取源码}T170,文末自助获取源码目录一、系统介绍二、数据库设计三、配套教程3.1启动教程3.2讲解视频3.3二次开发教程四、功能截图五、文案资料5.1选题背景5.2国内外研究现状六、核心代码6.1查询数据6.2新增数据6.3删除数据一、系统介绍在管理员功能模块确定下来的基础上,对管理员各个功能进行设计,确定管理员功
- 教程 | Ventoy全攻略:2025最新安装与使用教程,打造万能多系统启动盘
The god of big data
教程神器?三叉戟?虚拟系统系统架构
一、Ventoy简介与核心优势Ventoy是一款开源免费的多系统启动盘工具,支持Windows、Linux、macOS等操作系统及各类维护工具。其最大特点是无需反复格式化U盘,只需将ISO/WIM/IMG等镜像文件直接拷贝至U盘即可启动,且支持LegacyBIOS与UEFI双模式。相较于传统工具,Ventoy的优势包括:多系统兼容性:支持超1000种ISO镜像,涵盖主流操作系统及工具(如Windo
- MacOS Python版本管理(pyenv)
IT匠人
macos
1.通过homebrew安装pyenvbrewupdatebrewinstallpyenv2.修改zshprofile否则通过pyenv切换python版本会不生效#编辑.zshrcor~/.bash_profilevim~/.zshrc#在配置下面增加exportPYENV_ROOT="$HOME/.pyenv"exportPATH="$PYENV_ROOT/shims:$PATH"ifcomm
- vue 的axios请求数据2种方式 很重要
缘飞梦
vue前端技术vueaxios请求数据的方法
show:function(){//post方式//赋值给变量self//使用axios请求后台的数据get和post的两种方式varself=this;varurl='xxxx.json';axios.post(url,{params:{username:"yyyyy",password:'18888'}}).then(function(response){console.log(respons
- 本地运行 DeepSeek-R1 的成本究竟多高?
前端javascript
ReactHook深入浅出CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读本地运行DeepSeek-R1的成本究竟多高?DeepSeek让人们对大规模生成式模型的追求更进一步,甚至有人想在本地跑下规模高达671B参数的版本。但要在家里开这种“巨无霸”,可不是闹着玩的:光是推理就对硬件提出了非常高的要求。这篇文章将大致拆解一下,如果真想在个人电脑上运行DeepSeek-R1,可能需
- 构建 Next.js 应用时的安全保障与风险防范措施
前端javascript
ReactHook深入浅出CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读在Web应用开发过程中,确保应用的安全性至关重要,这不仅能保护用户数据,还能防止应用本身遭受各种安全攻击。Next.js作为一款备受欢迎的React框架,内置了许多安全功能和推荐做法,但开发者仍需清楚地了解潜在的安全隐患,并采取合适的防范策略。一、Next.js安全问题概述尽管Next.js为构建安全应用提
- Vue中事件名的命名规范
sakuraxiaoyu
vue.js前端javascript
Vue中事件名的命名规范起因:本人之前不太写vue的项目,最近接触了vue的代码,在学习的过程中同时也会伴随着一点疑惑。比如一以下面的父子组件的事件传递为例:父组件:显然,父组件有个自定义事件refresh-list需要子组件进行接收。子组件:...constemit=defineEmits(["refreshList"]);...//触发事件emit("refreshList");我疑惑的点在于
- DeepSeek 助力 Vue 开发:打造丝滑的表单验证(Form Validation)
宝码香车
#DeepSeekvue.js前端javascriptecmascriptDeepSeek
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue开发:打造丝滑的表单验证(FormValidation)前言页面效果指令输入组件属性定义1.表单数据绑定相关2.验证规则相关3.样式和布局相关4.其他组件事件定义1.验证相关2.表单提交相关3.字段值变化相关其他可能
- mongodb3.03开启认证
21jhf
mongodb
下载了最新mongodb3.03版本,当使用--auth 参数命令行开启mongodb用户认证时遇到很多问题,现总结如下:
(百度上搜到的基本都是老版本的,看到db.addUser的就是,请忽略)
Windows下我做了一个bat文件,用来启动mongodb,命令行如下:
mongod --dbpath db\data --port 27017 --directoryperdb --logp
- 【Spark103】Task not serializable
bit1129
Serializable
Task not serializable是Spark开发过程最令人头疼的问题之一,这里记录下出现这个问题的两个实例,一个是自己遇到的,另一个是stackoverflow上看到。等有时间了再仔细探究出现Task not serialiazable的各种原因以及出现问题后如何快速定位问题的所在,至少目前阶段碰到此类问题,没有什么章法
1.
package spark.exampl
- 你所熟知的 LRU(最近最少使用)
dalan_123
java
关于LRU这个名词在很多地方或听说,或使用,接下来看下lru缓存回收的实现
1、大体的想法
a、查询出最近最晚使用的项
b、给最近的使用的项做标记
通过使用链表就可以完成这两个操作,关于最近最少使用的项只需要返回链表的尾部;标记最近使用的项,只需要将该项移除并放置到头部,那么难点就出现 你如何能够快速在链表定位对应的该项?
这时候多
- Javascript 跨域
周凡杨
JavaScriptjsonp跨域cross-domain
- linux下安装apache服务器
g21121
apache
安装apache
下载windows版本apache,下载地址:http://httpd.apache.org/download.cgi
1.windows下安装apache
Windows下安装apache比较简单,注意选择路径和端口即可,这里就不再赘述了。 2.linux下安装apache:
下载之后上传到linux的相关目录,这里指定为/home/apach
- FineReport的JS编辑框和URL地址栏语法简介
老A不折腾
finereportweb报表报表软件语法总结
JS编辑框:
1.FineReport的js。
作为一款BS产品,browser端的JavaScript是必不可少的。
FineReport中的js是已经调用了finereport.js的。
大家知道,预览报表时,报表servlet会将cpt模板转为html,在这个html的head头部中会引入FineReport的js,这个finereport.js中包含了许多内置的fun
- 根据STATUS信息对MySQL进行优化
墙头上一根草
status
mysql 查看当前正在执行的操作,即正在执行的sql语句的方法为:
show processlist 命令
mysql> show global status;可以列出MySQL服务器运行各种状态值,我个人较喜欢的用法是show status like '查询值%';一、慢查询mysql> show variab
- 我的spring学习笔记7-Spring的Bean配置文件给Bean定义别名
aijuans
Spring 3
本文介绍如何给Spring的Bean配置文件的Bean定义别名?
原始的
<bean id="business" class="onlyfun.caterpillar.device.Business">
<property name="writer">
<ref b
- 高性能mysql 之 性能剖析
annan211
性能mysqlmysql 性能剖析剖析
1 定义性能优化
mysql服务器性能,此处定义为 响应时间。
在解释性能优化之前,先来消除一个误解,很多人认为,性能优化就是降低cpu的利用率或者减少对资源的使用。
这是一个陷阱。
资源时用来消耗并用来工作的,所以有时候消耗更多的资源能够加快查询速度,保持cpu忙绿,这是必要的。很多时候发现
编译进了新版本的InnoDB之后,cpu利用率上升的很厉害,这并不
- 主外键和索引唯一性约束
百合不是茶
索引唯一性约束主外键约束联机删除
目标;第一步;创建两张表 用户表和文章表
第二步;发表文章
1,建表;
---用户表 BlogUsers
--userID唯一的
--userName
--pwd
--sex
create
- 线程的调度
bijian1013
java多线程thread线程的调度java多线程
1. Java提供一个线程调度程序来监控程序中启动后进入可运行状态的所有线程。线程调度程序按照线程的优先级决定应调度哪些线程来执行。
2. 多数线程的调度是抢占式的(即我想中断程序运行就中断,不需要和将被中断的程序协商)
a)
- 查看日志常用命令
bijian1013
linux命令unix
一.日志查找方法,可以用通配符查某台主机上的所有服务器grep "关键字" /wls/applogs/custom-*/error.log
二.查看日志常用命令1.grep '关键字' error.log:在error.log中搜索'关键字'2.grep -C10 '关键字' error.log:显示关键字前后10行记录3.grep '关键字' error.l
- 【持久化框架MyBatis3一】MyBatis版HelloWorld
bit1129
helloworld
MyBatis这个系列的文章,主要参考《Java Persistence with MyBatis 3》。
样例数据
本文以MySQL数据库为例,建立一个STUDENTS表,插入两条数据,然后进行单表的增删改查
CREATE TABLE STUDENTS
(
stud_id int(11) NOT NULL AUTO_INCREMENT,
- 【Hadoop十五】Hadoop Counter
bit1129
hadoop
1. 只有Map任务的Map Reduce Job
File System Counters
FILE: Number of bytes read=3629530
FILE: Number of bytes written=98312
FILE: Number of read operations=0
FILE: Number of lar
- 解决Tomcat数据连接池无法释放
ronin47
tomcat 连接池 优化
近段时间,公司的检测中心报表系统(SMC)的开发人员时不时找到我,说用户老是出现无法登录的情况。前些日子因为手头上 有Jboss集群的测试工作,发现用户不能登录时,都是在Tomcat中将这个项目Reload一下就好了,不过只是治标而已,因为大概几个小时之后又会 再次出现无法登录的情况。
今天上午,开发人员小毛又找到我,要我协助将这个问题根治一下,拖太久用户难保不投诉。
简单分析了一
- java-75-二叉树两结点的最低共同父结点
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import ljn.help.*;
public class BTreeLowestParentOfTwoNodes {
public static void main(String[] args) {
/*
* node data is stored in
- 行业垂直搜索引擎网页抓取项目
carlwu
LuceneNutchHeritrixSolr
公司有一个搜索引擎项目,希望各路高人有空来帮忙指导,谢谢!
这是详细需求:
(1) 通过提供的网站地址(大概100-200个网站),网页抓取程序能不断抓取网页和其它类型的文件(如Excel、PDF、Word、ppt及zip类型),并且程序能够根据事先提供的规则,过滤掉不相干的下载内容。
(2) 程序能够搜索这些抓取的内容,并能对这些抓取文件按照油田名进行分类,然后放到服务器不同的目录中。
- [通讯与服务]在总带宽资源没有大幅增加之前,不适宜大幅度降低资费
comsci
资源
降低通讯服务资费,就意味着有更多的用户进入,就意味着通讯服务提供商要接待和服务更多的用户,在总体运维成本没有由于技术升级而大幅下降的情况下,这种降低资费的行为将导致每个用户的平均带宽不断下降,而享受到的服务质量也在下降,这对用户和服务商都是不利的。。。。。。。。
&nbs
- Java时区转换及时间格式
Cwind
java
本文介绍Java API 中 Date, Calendar, TimeZone和DateFormat的使用,以及不同时区时间相互转化的方法和原理。
问题描述:
向处于不同时区的服务器发请求时需要考虑时区转换的问题。譬如,服务器位于东八区(北京时间,GMT+8:00),而身处东四区的用户想要查询当天的销售记录。则需把东四区的“今天”这个时间范围转换为服务器所在时区的时间范围。
- readonly,只读,不可用
dashuaifu
jsjspdisablereadOnlyreadOnly
readOnly 和 readonly 不同,在做js开发时一定要注意函数大小写和jsp黄线的警告!!!我就经历过这么一件事:
使用readOnly在某些浏览器或同一浏览器不同版本有的可以实现“只读”功能,有的就不行,而且函数readOnly有黄线警告!!!就这样被折磨了不短时间!!!(期间使用过disable函数,但是发现disable函数之后后台接收不到前台的的数据!!!)
- LABjs、RequireJS、SeaJS 介绍
dcj3sjt126com
jsWeb
LABjs 的核心是 LAB(Loading and Blocking):Loading 指异步并行加载,Blocking 是指同步等待执行。LABjs 通过优雅的语法(script 和 wait)实现了这两大特性,核心价值是性能优化。LABjs 是一个文件加载器。RequireJS 和 SeaJS 则是模块加载器,倡导的是一种模块化开发理念,核心价值是让 JavaScript 的模块化开发变得更
- [应用结构]入口脚本
dcj3sjt126com
PHPyii2
入口脚本
入口脚本是应用启动流程中的第一环,一个应用(不管是网页应用还是控制台应用)只有一个入口脚本。终端用户的请求通过入口脚本实例化应用并将将请求转发到应用。
Web 应用的入口脚本必须放在终端用户能够访问的目录下,通常命名为 index.php,也可以使用 Web 服务器能定位到的其他名称。
控制台应用的入口脚本一般在应用根目录下命名为 yii(后缀为.php),该文
- haoop shell命令
eksliang
hadoophadoop shell
cat
chgrp
chmod
chown
copyFromLocal
copyToLocal
cp
du
dus
expunge
get
getmerge
ls
lsr
mkdir
movefromLocal
mv
put
rm
rmr
setrep
stat
tail
test
text
- MultiStateView不同的状态下显示不同的界面
gundumw100
android
只要将指定的view放在该控件里面,可以该view在不同的状态下显示不同的界面,这对ListView很有用,比如加载界面,空白界面,错误界面。而且这些见面由你指定布局,非常灵活。
PS:ListView虽然可以设置一个EmptyView,但使用起来不方便,不灵活,有点累赘。
<com.kennyc.view.MultiStateView xmlns:android=&qu
- jQuery实现页面内锚点平滑跳转
ini
JavaScripthtmljqueryhtml5css
平时我们做导航滚动到内容都是通过锚点来做,刷的一下就直接跳到内容了,没有一丝的滚动效果,而且 url 链接最后会有“小尾巴”,就像#keleyi,今天我就介绍一款 jquery 做的滚动的特效,既可以设置滚动速度,又可以在 url 链接上没有“小尾巴”。
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/37.htmHTML文件代码:
&
- kafka offset迁移
kane_xie
kafka
在早前的kafka版本中(0.8.0),offset是被存储在zookeeper中的。
到当前版本(0.8.2)为止,kafka同时支持offset存储在zookeeper和offset manager(broker)中。
从官方的说明来看,未来offset的zookeeper存储将会被弃用。因此现有的基于kafka的项目如果今后计划保持更新的话,可以考虑在合适
- android > 搭建 cordova 环境
mft8899
android
1 , 安装 node.js
http://nodejs.org
node -v 查看版本
2, 安装 npm
可以先从 https://github.com/isaacs/npm/tags 下载 源码 解压到
- java封装的比较器,比较是否全相同,获取不同字段名字
qifeifei
非常实用的java比较器,贴上代码:
import java.util.HashSet;
import java.util.List;
import java.util.Set;
import net.sf.json.JSONArray;
import net.sf.json.JSONObject;
import net.sf.json.JsonConfig;
i
- 记录一些函数用法
.Aky.
位运算PHP数据库函数IP
高手们照旧忽略。
想弄个全天朝IP段数据库,找了个今天最新更新的国内所有运营商IP段,copy到文件,用文件函数,字符串函数把玩下。分割出startIp和endIp这样格式写入.txt文件,直接用phpmyadmin导入.csv文件的形式导入。(生命在于折腾,也许你们觉得我傻X,直接下载人家弄好的导入不就可以,做自己的菜鸟,让别人去说吧)
当然用到了ip2long()函数把字符串转为整型数
- sublime text 3 rust
wudixiaotie
Sublime Text
1.sublime text 3 => install package => Rust
2.cd ~/.config/sublime-text-3/Packages
3.mkdir rust
4.git clone https://github.com/sp0/rust-style
5.cd rust-style
6.cargo build --release
7.ctrl