Flask全栈解决小问题系列(1)搭建一个bootstrap开发框架
时间不多,闲话少说,实践出真知!
1.目的:为实现Flask+BootStrap开发效果,搞个开发测试项目
2.搭建项目
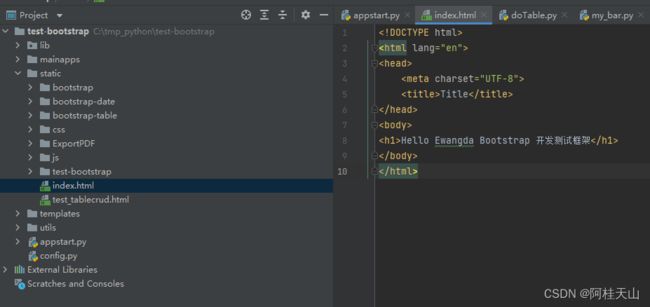
1)建个test-bootstrap项目,项目目录结构如下:
2)appstart.py内容如下:
import json
from flask import Flask,redirect,render_template
app = Flask("__main__")
#=============================================================
#---------------------阿桂天山 Ewangda--------------------------
@app.route('/', methods=['GET','POST'])
def index():
return redirect('/static/index.html')
if __name__ == "__main__":
app.run(port=9902,debug=True)先做个静态页面的连接测试,连接静态页面,重点关注
flask 的redirect可以直接连到static静态页面,这样随便搞个静态页面就可以看效果,太方便了
3)在static目录下,写个index.html
Title
Hello Ewangda Bootstrap 开发测试框架
4)运行appstart看看效果:
运行后,直接跳转到static/index.html
3.测试Flask + Bootstrap基础页面
1)templates/_base.html
{% from "common/_macro.html" import static %}
{% block title %}Flask + Bootstrap 测试{% endblock %}
{% block head %} {% endblock head%}
{% block body %} {% endblock body%}
2)_base.html里面用到common/_macro.html
{% macro static(filename) -%}
{{ url_for("static",filename=filename) }}
{%- endmacro %}3)templates中在写个hello-base.html导航页
{% extends '_base.html' %}
{%block title%}
Ewangda hello-base 导航页
{%endblock title%}
{%block head%}
{%endblock head%}
{% block body %}
{% endblock body%}4)appstart.py中再增加一个路径
5)运行看看效果: