Flask全栈解决小问题系列(2)给bootstrap treeview提供些数据
时间不多,闲话少说,实践出真知!
1.目的:网上实在难找treeview数据供其使用,没办法自己按treeview要求格式写段数据能让它跑起来看看效果,我估计其他小伙伴也需要
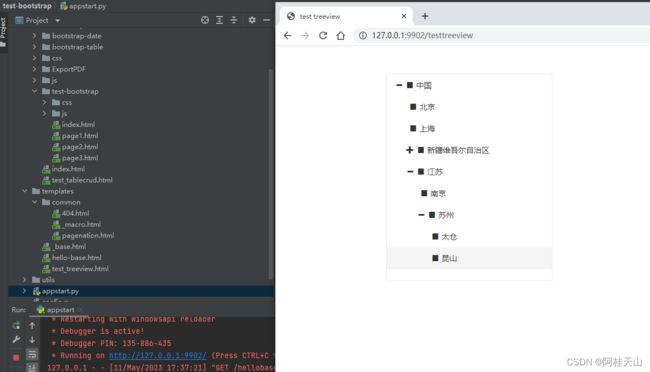
2.先看执行效果:
3.data数据:
data ="""[{"id": 1, "text": "中国", "pid": 0, "nodes": [{"id": 2, "text": "北京", "pid": 1}, {"id": 3, "text": "上海", "pid": 1}, {"id": 4, "text": "新疆维吾尔自治区", "pid": 1, "nodes": [{"id": 5, "text": "乌鲁木齐", "pid": 4}, {"id": 6, "text": "吐鲁番", "pid": 4}, {"id": 7, "text": "哈密", "pid": 4}]}, {"id": 8, "text": "江苏", "pid": 1, "nodes": [{"id": 9, "text": "南京", "pid": 8}, {"id": 10, "text": "苏州", "pid": 8, "nodes": [{"id": 11, "text": "太仓", "pid": 10}, {"id": 12, "text": "昆山", "pid": 10}]}]}]}]"""4.页面部分templates/test_treeview.html
{% extends '_base.html' %}
{%block title%}
test treeview
{%endblock title%}
{%block head%}
{%endblock head%}
{% block body %}
{% endblock body%}
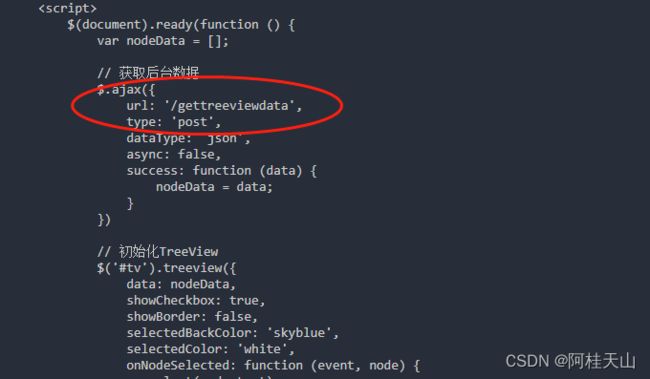
重点注意,我要通过gettreeviewdata获取数据:
5)appstart.py中增加两段蓝图:
#=============================================================
#---------------------阿桂天山 Ewangda--------------------------
"""
bootstrap table和tableExport导出支持中文的Excel和pdf等表格
https://blog.csdn.net/youand_me/article/details/76642434
"""
@app.route('/testtreeview', methods=['GET','POST'])
def testtreeview():
return render_template('/test_treeview.html')
@app.route('/gettreeviewdata', methods=['GET','POST'])
def gettreeviewdata():
data ="""[{"id": 1, "text": "中国", "pid": 0, "nodes": [{"id": 2, "text": "北京", "pid": 1}, {"id": 3, "text": "上海", "pid": 1}, {"id": 4, "text": "新疆维吾尔自治区", "pid": 1, "nodes": [{"id": 5, "text": "乌鲁木齐", "pid": 4}, {"id": 6, "text": "吐鲁番", "pid": 4}, {"id": 7, "text": "哈密", "pid": 4}]}, {"id": 8, "text": "江苏", "pid": 1, "nodes": [{"id": 9, "text": "南京", "pid": 8}, {"id": 10, "text": "苏州", "pid": 8, "nodes": [{"id": 11, "text": "太仓", "pid": 10}, {"id": 12, "text": "昆山", "pid": 10}]}]}]}]"""
return data #json.dumps(data)
运行,浏览器http://localhost:9902/testtreeview即可展现前图样式
总结:这只是静态数据后端提交前端,后续将提供通过数据库获取数据展示给前端