Android使用TabLayout+Viewpager+ Fragment实现了底部导航栏的效果
首先TabLayout一般都是配合Viewpager使用的,Viewpager里的Fragment随着顶部的Tab一起联动,这种场景再熟悉不过了。效果如图所示:

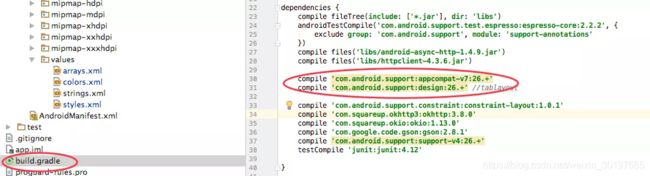
一、 配置build.gradle (添加如下代码)
二、values属性文件
1.arrays.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string-array name="tab_titles">
<item>首页</item>
<item>发现</item>
<item>分类</item>
<item>购物车</item>
<item>我的</item>
</string-array>
</resources>
2.colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#3F51B5</color>
<color name="colorPrimaryDark">#303F9F</color>
<color name="colorAccent">#FF4081</color>
<color name="tab_background">#f9f9f9</color>
</resources>
3.strings.xml
<resources>
<string name="app_name">My Application</string>
<!-- TODO: Remove or change this placeholder text -->
<string name="hello_blank_fragment">Hello blank fragment</string>
</resources>
4.styles.xml
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<style name="MyCustomTabLayout" parent="Widget.Design.TabLayout">
<item name="tabIndicatorColor">?attr/colorAccent</item>
<item name="tabIndicatorHeight">0dp</item>
<!--<item name="tabPaddingStart">12dp</item>-->
<item name="tabTextColor">#6b7984</item>
<!--<item name="tabPaddingEnd">12dp</item>-->
<item name="tabSelectedTextColor">#f7554a</item>
</style>
</resources>
三、drawable图形文件
tab1.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/ico_1_sel" android:state_selected="true" />
<item android:drawable="@drawable/ico_1" />
</selector>
四、layout布局文件
1.activity_mian.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".activity.MainActivity"
android:clipToPadding="true"
android:fitsSystemWindows="true">
<android.support.v4.view.ViewPager
android:layout_width="match_parent"
android:layout_height="0dp"
android:id="@+id/view_pager"
android:layout_weight="1"/>
<ImageView
android:layout_width="match_parent"
android:layout_height="1dp"
android:src="#bfbfbf"/>
<android.support.design.widget.TabLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/tab"
app:tabBackground="@color/tab_background"
app:tabMode="fixed"
app:tabGravity="fill"
style="@style/MyCustomTabLayout" />
</LinearLayout>
2.建立五个fragment布局文件
五、建立ViewPager适配器(MyFragmentPagerAdapter)
public class MyFragmentPagerAdapter extends FragmentPagerAdapter{
private List<Fragment>fragmentList;
private String[] titles;
public MyFragmentPagerAdapter(FragmentManager fragmentManager, List<Fragment>fragmentList, String[] titles){
super(fragmentManager);
this.fragmentList = fragmentList;
this.titles = titles;
}
@Override
public Fragment getItem(int position) {
return fragmentList.get(position);
}
@Override
public int getCount() {
return fragmentList.size();
}
@Override
public CharSequence getPageTitle(int position) {
return titles[position];
}
}
六、生成五个BlankFragment
七、最主要的一步
MainActivity
public class MainActivity extends AppCompatActivity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//初始化各控件
initView();
}
/**
* 初始化各控件
*/
private void initView(){
//获取数据 在values/arrays.xml中进行定义然后调用
String[] tabTitle = getResources().getStringArray(R.array.tab_titles);
//将fragment装进列表中
List<Fragment> fragmentList = new ArrayList<>();
fragmentList.add(new BlankFragment1());
fragmentList.add(new BlankFragment2());
fragmentList.add(new BlankFragment3());
fragmentList.add(new BlankFragment4());
fragmentList.add(new BlankFragment5());
//声明viewPager
ViewPager viewPager = (ViewPager) findViewById(R.id.view_pager);
//viewpager加载adapter
viewPager.setAdapter(new MyFragmentPagerAdapter(getSupportFragmentManager(), fragmentList, tabTitle));
//viewPager事件
viewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
//定义TabLayout
TabLayout tabLayout = (TabLayout) findViewById(R.id.tab);
//TabLayout的事件
tabLayout.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
//选中了tab的逻辑
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
//未选中tab的逻辑
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
//再次选中tab的逻辑
}
});
//TabLayout加载viewpager
//一行代码和ViewPager联动起来,简单粗暴。
tabLayout.setupWithViewPager(viewPager);
Drawable d = null;
for (int i = 0; i < tabLayout.getTabCount(); i++){
TabLayout.Tab tab = tabLayout.getTabAt(i);
switch (i){
case 0:
d = getResources().getDrawable(R.drawable.tab1);
break;
case 1:
d = getResources().getDrawable(R.drawable.tab2);
break;
case 2:
d = getResources().getDrawable(R.drawable.tab3);
break;
case 3:
d = getResources().getDrawable(R.drawable.tab4);
break;
case 4:
d = getResources().getDrawable(R.drawable.tab5);
//tintManager.setStatusBarTintResource(R.color.colorAccent);
break;
}
tab.setIcon(d);
}
}
}