数据格式之Json及JsonCpp静态库文件的生成与使用
本篇文章通过JsonCpp静态库文件的生成和简单的使用示例,来让大家初步了解一下数据格式中的Json
JsonCpp静态库文件的生成这里使用了两种方法,一是使用vcpkg来帮助我们生成JsonCpp的静态库文件;二是我们通过JsonCpp的源码来自己编译生成静态库文件
vcpkg
vcpkg是命令行包管理工具,利用该工具可以很好的对第三方库进行生成相关的静态库文件,很大程度上方便了开发人员对第三方库的使用
使用方法会通过该工具对JsonCpp静态库文件的生成来进行实际使用讲解
Json
Json全称为JavaScript Object Notation,是即html、Xml后的一种数据格式,该种格式的简洁性使其的运用范围非常广泛,比如在一些网页数据的传输上使用的就是Json数据格式来进行传输的。
json格式特点:
与开发语言无关
轻量级的数据储存格式,相对于其它企业级的数据格式
易于解析和封装
数据对象内部一般采用key-value(键值对)模式来存储
支持数组、字符串、整数、小数、对象、布尔、空等数据类型
可以用于数据传输、数据保存、数据交换
格式示例
{
"name":"张三",
"age":18,
"身高":1.81,
"生日":"2002-01-02",
"学校":"XXXX",
"专业":["厨师","挖掘机"],
"单身":true,
"地址":null,
"好友":{...}
}
下载地址
JsonCpp源码下载地址:https://github.com/open-source-parsers/jsoncpp
vcpkg下载地址:https://github.com/Microsoft/vcpkg/ 、https://gitee.com/yao_yu_qq/vcpkg
JsonCpp静态库文件的生成
注意配置的全过程都不要出现中文的文件名
利用vcpkg编译生成JsonCpp静态库文件
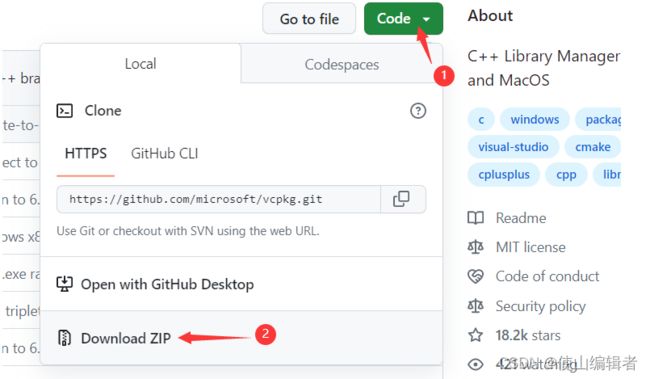
· 先去官网下载vcpkg的安装包
点击Code然后点击Download ZIP下载vcpkg安装包
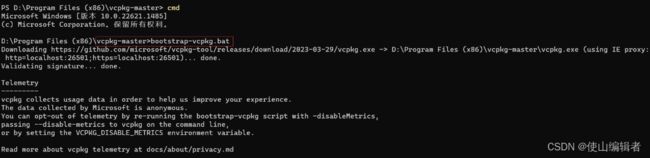
· 解压后用cmd运行文件夹下的bootstrap-vcpkg.bat下载vcpkg.exe
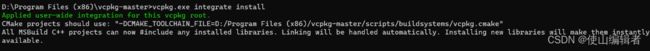
· 用cmd运行指令vcpkg.exe integrate install集成到全局
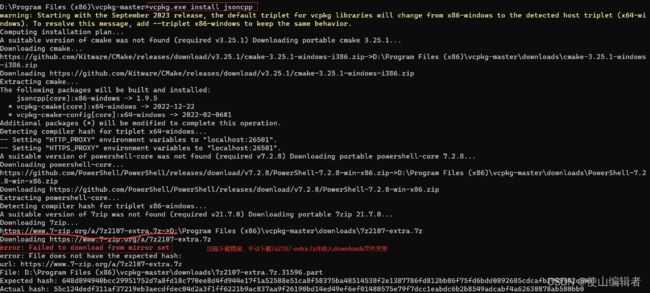
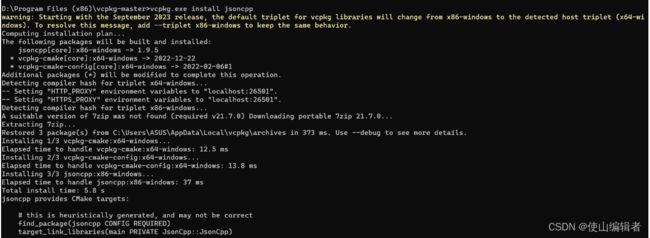
· 用cmd运行指令vcpkg.exe install jsoncpp安装jsoncpp库
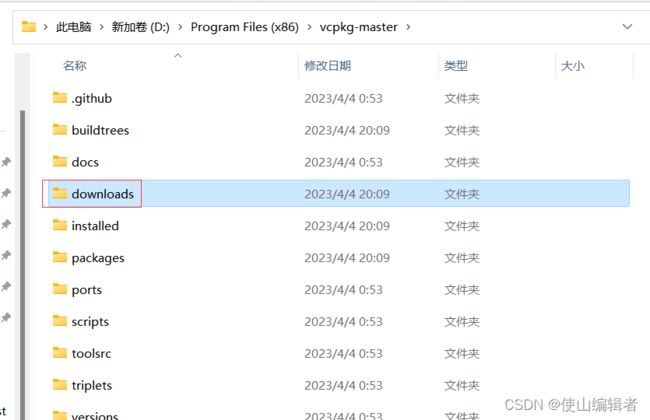
第一次运行需要下载一些环境程序,如果下载时出现错误,则可以手动下载,并放入vcpkg的downloads文件夹下
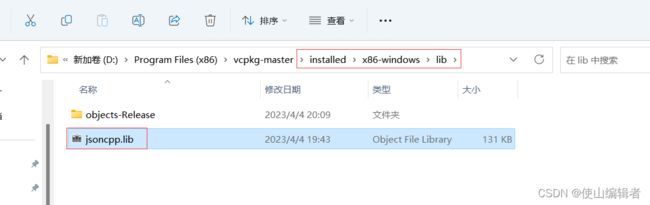
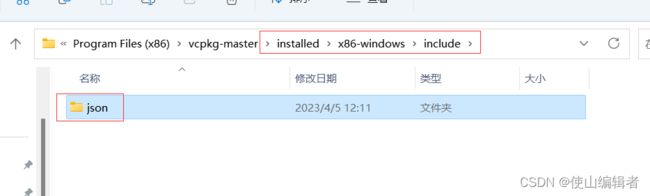
生成好的Jsoncpp静态库文件在.\installed\x86-windows\lib文件夹下,相关的头文件在.\installed\x86-windows\include\json文件夹下
JsonCpp静态库文件
JsonCpp头文件
自己编译生成JsonCpp静态库文件
通过上面的方法,可以获得编译好的静态库和头文件,使用时直接复制到相关项目中就可以
接下来,我们讲一下如何自己制作静态库(利用VS2019等其它开发工具)
打开VS2019点击创建新项目→选择静态库点击创建
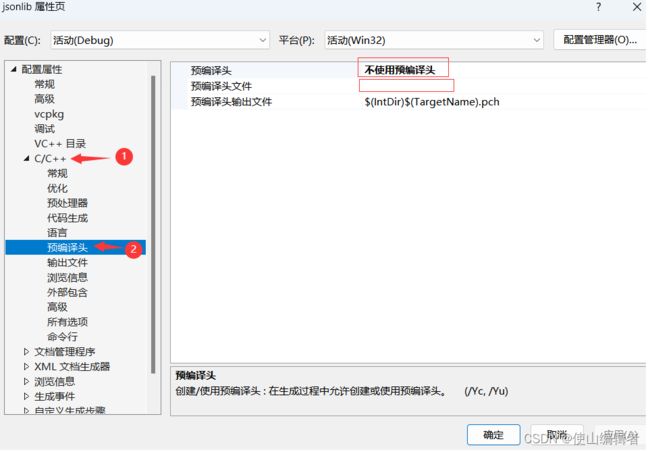
创建成功后,把项目中自带的头文件和源文件删除,右键项目选择属性→选择c/c++点击预编译头→选择不使用预编译头和删除预编译头文件
把下载的JsonCpp源码文件里.\include\json下的头文件和.\src\lib_json下的cpp、h、inl文件复制到创建项目的文件目录下
注:inl文件里面是一些头文件的引用也需要包含进来
然后右键项目选择添加→选择添加现有项,把上面的文件包含进来,编译就可以了
最后把JsonCpp对应的头文件和编译生成的lib文件复制到要使用的项目里就可以使用了
JsonCpp在项目中的使用
首先把JsonCpp静态库文件和相关头文件复制到项目目录下
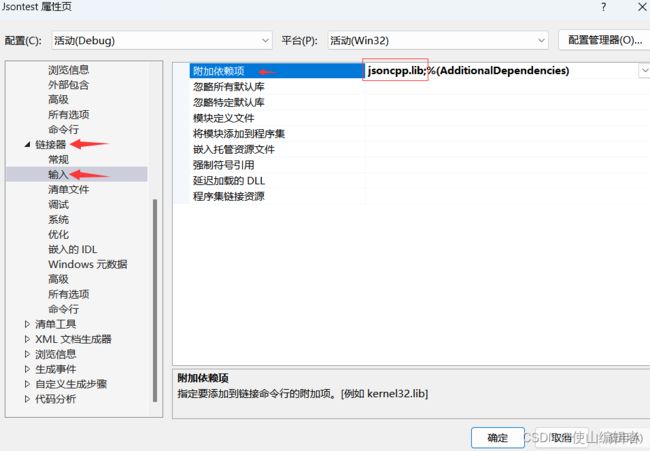
在项目中添加JsonCpp的静态库文件:右键项目点击属性→选择链接器点击输入→在附加依赖项中添加静态库文件名
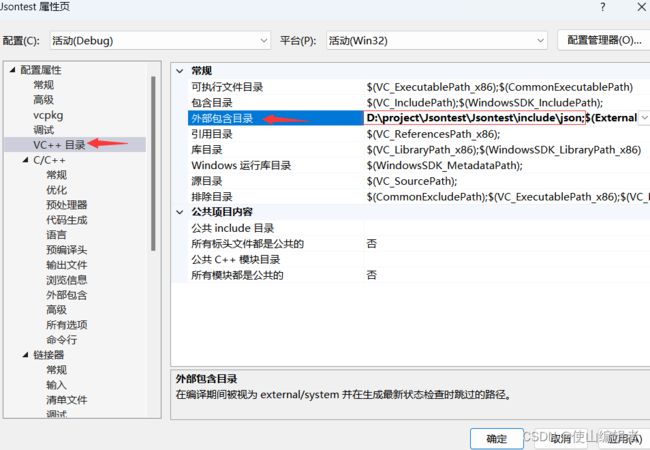
添加JsonCPP头文件目录:右键项目点击属性→选择VC++目录→在外部包含目录里添加头文件的所在目录,可以是绝对或相对路径
在源文件中引入json.h头文件,进行编译,如果编译成功,则导入成功
JsonCpp的简单使用示例
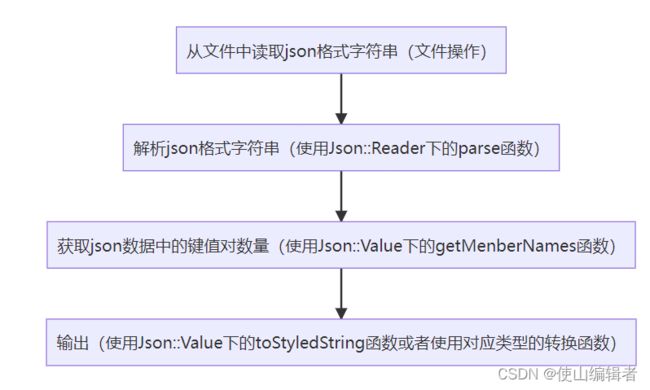
读取json格式数据
流程图:
示例代码:
//读取解析并输出json格式数据
FILE* pFile = fopen("json.txt", "r");//打开文件
if (pFile == NULL)return 0;
std::string buffer;
buffer.resize(4096);
memset((char*)buffer.c_str(), 0, 4096);
size_t len = fread((char*)buffer.c_str(), 1, 4096, pFile);//读取文件里的Json格式数据
fclose(pFile);
buffer.resize(len);
Json::Value root;
Json::Reader reader;
if (reader.parse(buffer, root)) {//解析字符串为json格式
auto members = root.getMemberNames();//获取json数据中的键值对数量
for (unsigned i = 0; i < members.size(); i++) {
/*根据类型输出键值对
switch (root[members[i]].type()) {
case Json::intValue:
std::cout << members[i] << "==>" << root[members[i]].asInt() << std::endl;
break;
case Json::stringValue:
std::cout << members[i] << "==>" << root[members[i]].asString() << std::endl;
break;
default:
std::cout << members[i] << "==>";
std::cout << root[members[i]].toStyledString() << std::endl;
break;
}*/
std::cout << members[i] << "==>" << root[members[i]].toStyledString() << std::endl;//输出每一个键值对
}
}编写json格式数据
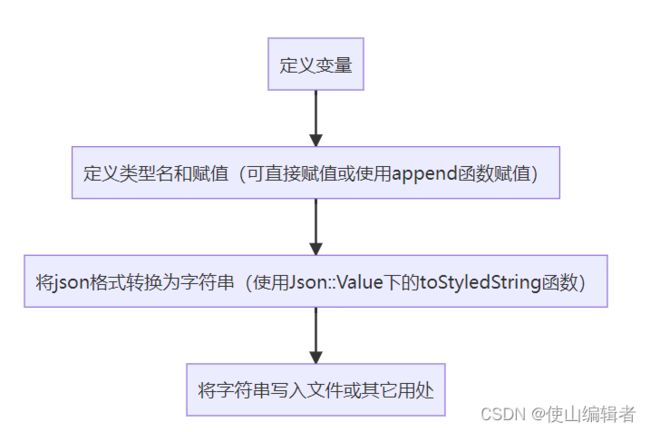
流程图:
代码示例:
//编写json格式
Json::Value root;
root.clear();
root["bool"] = false; //[键] = 值
root["array"] = Json::Value(Json::arrayValue); //数组
root["array"].append("hello"); //数组中添加元素
root["array"].append("world");
std::cout << root.toStyledString(); //转换为字符串并输出到控制台将json格式数据转换为字符串并输出到文件和控制台
代码示例:
//将json格式转换为字符串并输出到文件
Json::Value root;
FILE* pFile = fopen("test.json", "wb+");
std::string data = root.toStyledString();
fwrite(data.c_str(), 1, data.size(), pFile);
std::cout << data << std::endl;数据格式Json就先介绍到这里,欢迎大家留言或私信共同讨论遇到的问题
感谢观看学习,大佬们多多指点,愿明天的自己会感谢当下的努力!!!!