mvvm模式 android 缺点,Android开发MVVM设计模式的实现及ButterKnife兼容结合源码详解并总结优缺点...
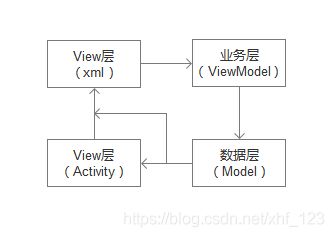
MVVM设计模式主要是view通过中间件viewModel与model数据模型交互,咱们可以看一下流程图:
本篇采用谷歌自带DataBinding 组件实现MVVM,只需要在app.gradle开启就行:
dataBinding {
enabled = true
}
View布局文件xml:
xmlns:tools="http://schemas.android.com/tools">
name="viewModel"
type="MainViewModel" />
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="@{viewModel.getData}"
android:text="测试" />
android:id="@+id/tv_test"
android:layout_width="200dp"
android:layout_height="50dp"
android:layout_marginLeft="20dp"
android:text="@{viewModel.model.name}" />
View接口:
package com.freddy.chat;
/**
* Created by xie on 2020/10/15.
*/
public interface MainView {
void moveText(int offset);
}
View层Activity:
public class MainActivity extends AppCompatActivity implements MainView {
private ActivityMainBinding binding;
@Override
protected void onCreate(Bundle savedInstanceState) {
binding = DataBindingUtil.setContentView(this, R.layout.activity_main);
binding.setViewModel(new MainViewModel(this));
}
@Override
public void moveText(int offset) {
binding.tvTest.setTranslationX(offset);
}
}
业务层viewModel中间件:
package com.freddy.chat;
import android.view.View;
/**
* Created by xie on 2020/10/14.
*/
public class MainViewModel {
private String name = "测试";
private MainModel model;
private MainView view;
// @BindingAdapter("android:text")
// public static void onTextChange(TextView view, CharSequence text) {
// Log.e("tag", String.valueOf(text));
// }
public MainViewModel(MainView view) {
this.view = view;
this.model = new MainModel();
model.setName(name);
}
public MainModel getModel() {
return model;
}
public void getData(View v) {
model.setName("MVVM测试");
view.moveText(100);
}
}
Model数据模型:
package com.freddy.chat;
package com.freddy.chat;
import android.databinding.BaseObservable;
import android.databinding.Bindable;
import com.android.databinding.library.baseAdapters.BR;
/**
* Created by xie on 2020/10/14.
*/
public class MainModel extends BaseObservable {
private String name;
@Bindable
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
notifyPropertyChanged(BR.name);//刷新指定属性UI,刷新所有属性采用notifyChange();
}
}
兼容带ButterKnife老版本版本:
protected abstract boolean isMvvM();
if (!isMvvM()) {
ButterKnife.bind(this);
}
protected View getContentView() {
View root = LayoutInflater.from(this).inflate(R.layout.activity_base, null);
FrameLayout content = (FrameLayout) root.findViewById(R.id.content_frame);
View contentView = LayoutInflater.from(this).inflate(getContentResource(), null);
content.addView(contentView);
if (isMvvM()) binding = DataBindingUtil.bind(contentView);
return root;
}
public T getBinding() {
return (T) binding;
}
MVVM优势:
UI层、业务层、数据层分工明确实现解耦,维护起来直接找准所需维护层大大减少了代码查找时间以及维护困难;
DataBinding采用了双向绑定技术Model发生变化时View通过viewModel实现自动更新UI;
Controller控制层直接拿到view层减少了控制层代码;
MVVM缺点:
由于view绑定了数据导致布局无法复用;
你们的点赞、评论就是我更新文章的动力,希望我的文章输出能帮助到一点正在努力中的你,大家一起加油哦!