Electron打包vue项目 用户可选择安装目录
目录
科普小知识
npm 和 cnpm的不同之处
package.json中 dependencies 和 devDependencies的不同
参数 --save 和 --save-dev的不同
一、NPM安装依赖
以下命令均在项目根目录运行
cnpm install -g electron
cnpm i electron-packager 第一种方式
cnpm i electron-builder 第二种方式
说明
二、vue项目打包成dist文件
打包dist文件
以下操作均在dist文件中进行
三、Electron打包桌面端 packager打包
在项目的package.json文件中的"scripts"添加一行代码
最后开始打包
四、Electron打包可选择安装目录的exe builder打包
在项目的package.json文件中的"scripts"添加一行代码
配置package.json
最后开始打包
五、记录报错 一行代码解决
科普小知识
npm 和 cnpm的不同之处
- npm安装的包是树状结构,层级深,打包速度快
- cnpm安装的包是扁平化,展开node_modules会有非常多的文件,打包速度慢
package.json中 dependencies 和 devDependencies的不同
- dependencies 是生产环境,就是软件在正儿八经的场合用到
- devDependencies 是开发和测试环境,就是日常打代码所用的第三方插件
参数 --save 和 --save-dev的不同
- --save 是安装在生产环境
- --save-dev 安装在开发环境
- 默认安装在生产环境
一、NPM安装依赖
以下命令均在项目根目录运行
推荐使用npm命令安装,如果npm报错cnpm也可以
electron在打包成exe时,是不允许electron相关的依赖存在生产环境当中的。所以下面命令都选择用 --save-dev 来安装
cnpm install -g electron
electron是打包必备的环境,建议用cmd全局安装。
以后打包好的文件再简单配置一下三个文件均可用electron . 来运行
cnpm install -g electron
cnpm i electron-packager 第一种方式
electron-packager 用来直接打包成桌面端,会直接生成一个安装完成的文件夹
cnpm i electron-packager --save-devcnpm i electron-builder 第二种方式
electron-builder 用来打包成exe安装包,点击可进行安装选择目录
cnpm i electron-builder --save-dev
yarn add electron-builder --save-dev说明
builder 和 packager 是两种不同的打包方式
两种方式都可以打包成多系统
builder打包完体积会比packager小、轻量化、支持热更新、多平台
二、vue项目打包成dist文件
打包dist文件
npm run build
根目录生成dist文件后
需要克隆github上electron的空架构
git clone https://github.com/electron/electron-quick-start或者直接github去下载zip
https://github.com/electron/electron-quick-start
以下操作均在dist文件中进行
下载完之后需要把这三个文件放到dist文件中,不需要改动任何内容
- main.js
- package.json
- preload.js
在dist文件中执行命令运行
electron .屏幕弹出一个框框就说明距离成功已经一大半了,如下。
如果启动后白屏,多半是因为静态资源路径不对,只需要在vue.config.js文件里配置以下静态资源路径就可以。
publicPath: './',三、Electron打包桌面端 packager打包
在项目的package.json文件中的"scripts"添加一行代码
"electron_build": "electron-packager ./dist/ --win --ia32 --overwrite --icon=你的ico文件路径"命令参数可参考 electron-packager 命令常用参数大全(含换图标方案)
最后开始打包
npm run electron_build打包完成之后会提示如下语句
文件的根目录会生成一个 electron-quick-start-win32-x64 的文件 说明打包完成了
四、Electron打包可选择安装目录的exe builder打包
在项目的package.json文件中的"scripts"添加一行代码
"electron_builder": "electron-builder --win --ia32"配置package.json
以下是完整的配置,各取所需,使用前取消注释
"build": {
"productName":"XXX",//项目名 这也是生成的exe文件的前缀名
"appId": "com.aimooc.xxxxx",//包名
"copyright":"xxxx",//版权 信息
"directories": { // 输出文件夹
"output": "builder" // 默认项目根目录下的dist
},
"nsis": {
"oneClick": false, // 是否一键安装
"allowElevation": true, // 允许请求提升。 如果为false,则用户必须使用提升的权限重新启动安装程序。
"allowToChangeInstallationDirectory": true, // 允许修改安装目录
"installerIcon": "./build/icons/aaa.ico", // 安装图标路径
"uninstallerIcon": "./build/icons/bbb.ico", //卸载图标
"installerHeaderIcon": "./build/icons/aaa.ico", // 安装时头部图标
"createDesktopShortcut": true, // 创建桌面图标
"createStartMenuShortcut": true, // 创建开始菜单图标
"shortcutName": "xxxx", // 图标名称
"include": "build/script/installer.nsh", // 包含的自定义nsis脚本,这个对于构建需求严格得安装过程相当有用。
},
// 更新用的配置,主要是为了生成lastest.yaml配置文件
"publish": [
{
"provider": "generic", // 服务器提供商 也可以是GitHub等等
"url": "http://xxxxx/" // 服务器地址
}
],
"files": [
"./dist/main.js" // dist文件的入口主文件
],
"dmg": {
"contents": [
{
"x": 410,
"y": 150,
"type": "link",
"path": "/Applications"
},
{
"x": 130,
"y": 150,
"type": "file"
}
]
},
"mac": {
"icon": "build/icons/icon.icns"
},
"win": {
"icon": "build/icons/aims.ico",
"target": [
{
"target": "nsis",
"arch": [ // 打出来32 bit + 64 bit的包(这样的安装包体积较大,建议直接打32的包。
// "x64", // 一般建议去掉
"ia32"
]
}
]
},
"linux": {
"icon": "build/icons"
}
}
最后开始打包
npm run electron_builder提示以下说明打包成功
打包exe完成 试一试吧!
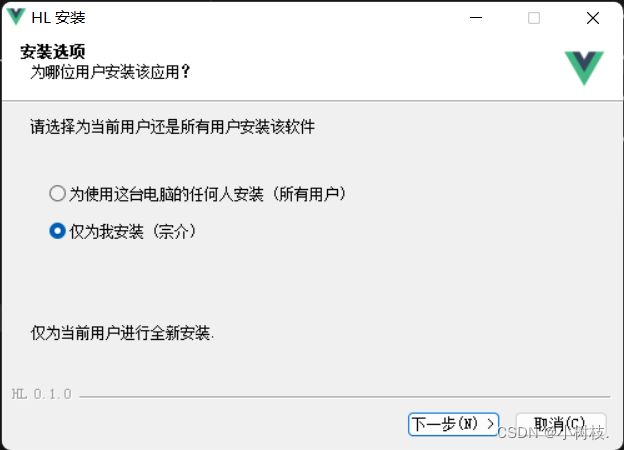
双击exe安装包
选择安装目录,我们的目的已达成
运行
成功拉
如果安装完后出现白屏的情况,大多数是因为electron主进程没有读取到index.html文件
是路径的问题,所以把dist文件中main.js里面的
mainWindow.loadFile('index.html')修改成
mainWindow.loadFile('dist/index.html')
再重新打包一次,问题解决。
五、记录报错 一行代码解决
packager打包报错1
说明缺少依赖直接install npm不行用cnpm
npm installpackager打包报错2 'electron-packager' is not recognized as an internal or external command,翻译过来就是
'electron-packager' is not recognized as an internal or external command,翻译过来就是
'electron-packager' 不被识别为内部或外部命令,
那就全局安装packager npm不行用cnpm
npm install -g electron-packagerpackager打包报错3
下载超时,需要更换国内镜像
npm config set ELECTRON_MIRROR https://npmmirror.com/mirrors/electron/更换完国内镜像重新执行打包命令就成功了