wazuh环境配置及漏洞复现
wazuh环境配置
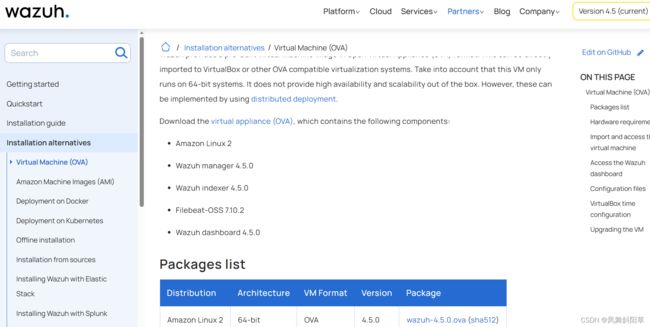
1.进入官网下载OVA启动软件
Virtual Machine (OVA) - Installation alternatives (wazuh.com)

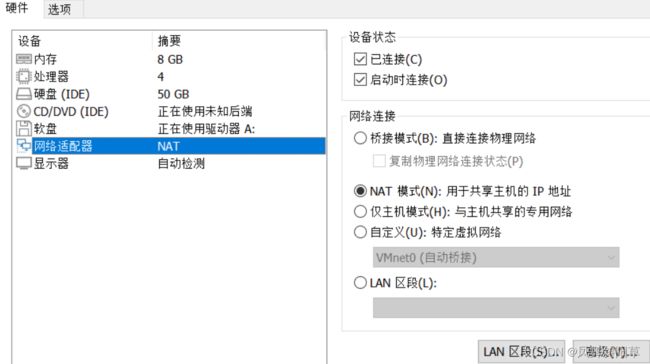
2.进入VMware像配置其他虚拟机一样进行配置即可
3.上面会有提示:账号为,wazuh-user;密码,wazuh

4.将网络连接模式更改为NAT,否则不能连上网

5.重启网络,查看ip 连接xshell
service network restart
ip addr
6 .开启小皮Apache,输入ip进行访问,然后登录wazuh,用户名和密码默认为admin
systemctl restart wazuh-manager
wazuh初体验理解
当我们使用本地的cmd通过ssh一直连接wazuh的时候便会出现十级报错,此次在后台可以明显的看到有爆破的提示扫描,通过分析其具体的数据包以及对应的规则理解到wuzuh在外来访问的时候,会触发到解码器,其作用是用来抓取关键信息,其中核心便是正则表达式进行正则匹配,当数据来了之后,wazuh程序会分析我们的日志,把这些日志信息发到相对应的解码器去,通过解码器去进行解码,解码完后,再发送到相应的规则,然后把解码完的数据通过规则,再次进行匹配,最终展示到仪表盘的Modules里的Security events里
function fun($var): bool{
$blacklist = ["\$_", "eval","copy" ,"assert","usort","include", "require", "$", "^", "~", "-", "%", "*","file","fopen","fwriter","fput","copy","curl","fread","fget","function_exists","dl","putenv","system","exec","shell_exec","passthru","proc_open","proc_close", "proc_get_status","checkdnsrr","getmxrr","getservbyname","getservbyport", "syslog","popen","show_source","highlight_file","`","chmod"];
foreach($blacklist as $blackword){
if(strstr($var, $blackword)) return True;
}
return False;
}
error_reporting(0);
define("UPLOAD_PATH", "./uploads");
$msg = "Upload Success!";
if (isset($_POST['submit'])) {
$temp_file = $_FILES['upload_file']['tmp_name'];
$file_name = $_FILES['upload_file']['name'];
$ext = pathinfo($file_name,PATHINFO_EXTENSION);
if(!preg_match("/php/i", strtolower($ext))){
die("1111");
}
$content = file_get_contents($temp_file);
if(fun($content)){
die("11111");
}
$new_file_name = md5($file_name).".".$ext;
$img_path = UPLOAD_PATH . '/' . $new_file_name;
if (move_uploaded_file($temp_file, $img_path)){
$is_upload = true;
} else {
$msg = 'Upload Failed!';
die();
}
echo ''.$msg." Look here~ ".$img_path."";
}
前端页面
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<div class="light"><span class="glow">
<form enctype="multipart/form-data" method="post" action="./index.php">
11111111
<input class="input_file" type="file" name="upload_file" />
<input class="button" type="submit" name="submit" value="upload" />
form>
span><span class="flare">span>
div>
body>
html>