2023年8月22日【微信小程序获取头像临时路径转base64编码传给后台储存】
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 前言
-
- 微信小程序上传头像和昵称持久化保存
- 微信小程序获取用户头像昵称手机号最新版
- 小程序图片转base64方案(多种解决方案)
- 一、获取头像代码
- 二、使用步骤
-
- 1.点击头像
- 2.把图片转化为base64格式传给后台
- 总结
前言
提示:这里可以添加本文要记录的大概内容:
参考链接
微信小程序上传头像和昵称持久化保存
微信小程序获取用户头像昵称手机号最新版
小程序图片转base64方案(多种解决方案)
头像昵称填写 | 微信开放文档
提示:以下是本篇文章正文内容,下面案例可供参考
一、获取头像代码
wxml代码
<view style="margin: 20rpx 0;display: flex;flex-direction: column;align-items: center;">
<button class="avatar-wrapper" open-type="chooseAvatar" bind:chooseavatar="onChooseAvatar">
<image class="avatar" src="{{avatarUrl}}" style="width: 100rpx;height: 100rpx;" mode="aspectFit">image>
button>
<input type="nickname" class="weui-input" placeholder="请输入昵称" />
view>
js
const defaultAvatarUrl = 'https://mmbiz.qpic.cn/mmbiz/icTdbqWNOwNRna42FI242Lcia07jQodd2FJGIYQfG0LAJGFxM4FbnQP6yfMxBgJ0F3YRqJCJ1aPAK2dQagdusBZg/0'
Page({
data: {
avatarUrl: defaultAvatarUrl,
},
// 获取路径
onChooseAvatar(e) {
const { avatarUrl } = e.detail
this.setData({
avatarUrl,
})
}
})
二、使用步骤
1.点击头像
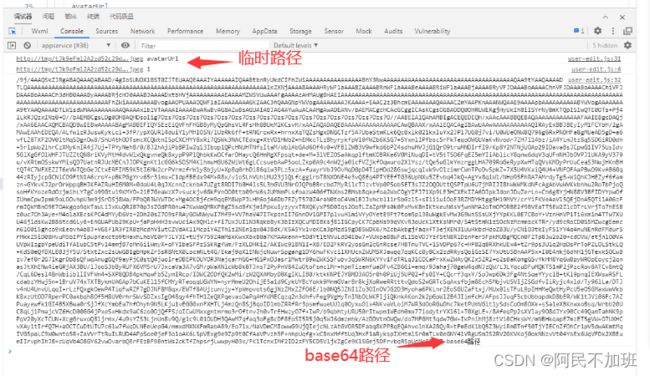
点击微信头像,打印的链接是一个临时链接,复制到外面的浏览器打开失效。
不管是点击微信头像,还是上传图片、或者是拍照,得到的都是一个路径。
http://tmp/DXGZXiE0qJ0Teb5748474b9a6cf28e2dd60c91f22c42.jpeg
外部浏览器会打不开,微信开发者工具能打开预览
2.把图片转化为base64格式传给后台
代码如下(示例):
// 图片转64代码
base64(url, type) {
return new Promise((resolve, reject) => {
wx.getFileSystemManager().readFile({
filePath: url, //选择图片返回的相对路径
encoding: 'base64', //编码格式
success: res => {
// resolve('data:image/' + type.toLocaleLowerCase() + ';base64,' + res.data)
resolve(res.data)
},
fail: res => reject(res.errMsg)
})
})
},
success里面的resolve返回值,有的要加data:image/png,有的不要,
看你后台获取有没有问题,我这里后台获取是不需要base64的前缀。我保留了注释
之前已经写过了获取头像路径的方法,配合base64转化方法一起使用
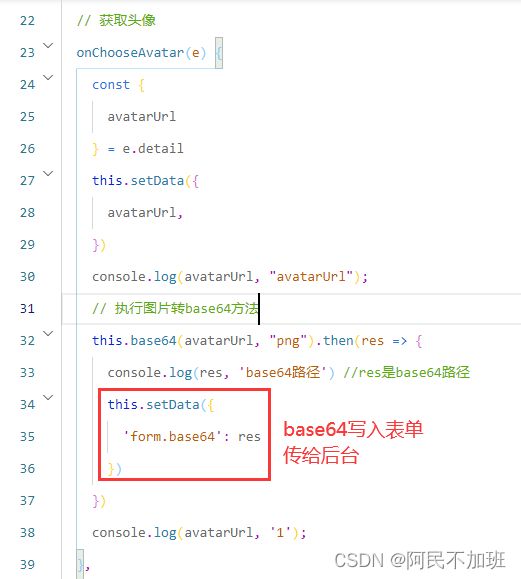
// 获取头像
onChooseAvatar(e) {
const {
avatarUrl
} = e.detail
this.setData({
avatarUrl,
})
console.log(avatarUrl, "avatarUrl");
// 执行图片转base64方法
this.base64(avatarUrl, "png").then(res => {
console.log(res, 'base64路径') //res是base64路径
this.setData({
'form.base64': res
})
})
console.log(avatarUrl, '1');
},
// 图片转64
base64(url, type) {
return new Promise((resolve, reject) => {
wx.getFileSystemManager().readFile({
filePath: url, //选择图片返回的相对路径
encoding: 'base64', //编码格式
success: res => {
// resolve('data:image/' + type.toLocaleLowerCase() + ';base64,' + res.data)
resolve(res.data)
},
fail: res => reject(res.errMsg)
})
})
},
form.base64就是
总结
全部代码
wxml
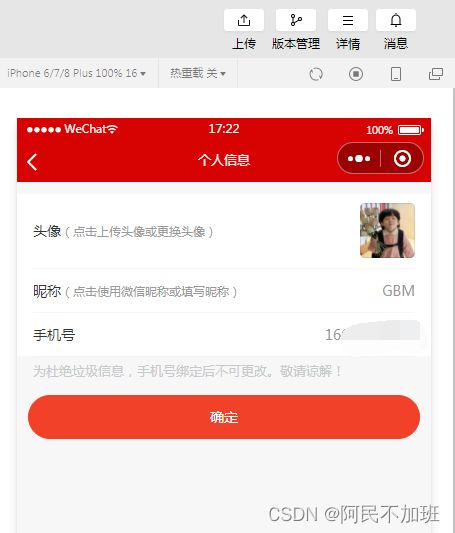
<view class="userInfo-container">
<view style="background-color: #F7F7F7;height: 20rpx;">view>
<van-cell-group>
<van-cell title-width="400rpx">
<view slot="title" class="cell-title">
头像<text style="color: #999;font-size: 22rpx;">(点击上传头像或更换头像)text>
view>
<view class="cell-value">
<button class="cell-btn" open-type="chooseAvatar" bind:chooseavatar="onChooseAvatar">
<image src="{{avatarUrl}}" mode="aspectFill">image>
button>
view>
van-cell>
<van-cell title-width="400rpx">
<view slot="title">
昵称<text style="color: #999;font-size: 22rpx;">(点击使用微信昵称或填写昵称)text>
view>
<input type="nickname" value="{{form.nickName}}" class="weui-input" bindinput="onChangeInput" placeholder="请输入昵称" />
van-cell>
<van-cell title="手机号">
<input wx:if="{{form.phone}}" type="nickname" value="{{form.phone}}" class="weui-input" bindinput="onChangeInput" disabled />
<button wx:else="" open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber" size="mini">一键获取button>
van-cell>
van-cell-group>
<view style="color: #C8C9CC; font-size: 24rpx;padding: 10rpx 30rpx;">
为杜绝垃圾信息,手机号绑定后不可更改。敬请谅解!
view>
<view class="form-btn">
<van-button type="primary" round block color="#F24129" bindtap="onSave">确定van-button>
view>
<image src="{{img}}" mode="aspectFill">image>
view>
样式
/* pages/mine/user-edit/user-edit.wxss */
.userInfo-container{
/* margin: 20rpx 0; */
background-color: #f7f7f7;
height: 100vh;
}
.cell-title{
line-height: 100rpx;
}
.cell-value{
display: flex;
justify-content: flex-end;
}
.cell-btn {
padding: 0;
width: 100rpx;
height: 100rpx;
margin: 0;
}
.cell-btn image{
width: 100rpx;
height: 100rpx;
}
/* 提交按钮 */
.form-btn{
margin: 20rpx;
}
js代码
// pages/mine/user-edit/user-edit.js
var app = getApp()
const defaultAvatarUrl = 'https://mmbiz.qpic.cn/mmbiz/icTdbqWNOwNRna42FI242Lcia07jQodd2FJGIYQfG0LAJGFxM4FbnQP6yfMxBgJ0F3YRqJCJ1aPAK2dQagdusBZg/0'
Page({
/**
* 页面的初始数据
*/
data: {
// 头像
avatarUrl: defaultAvatarUrl, // 头像链接
form: {
nickName: "", // 用户昵称
base64: "", // 图片
phone: "", // 手机号
},
img: "",
},
// 获取头像
onChooseAvatar(e) {
const {
avatarUrl
} = e.detail
this.setData({
avatarUrl,
})
console.log(avatarUrl, "avatarUrl");
// 执行图片转base64方法
this.base64(avatarUrl, "png").then(res => {
console.log(res, 'base64路径') //res是base64路径
this.setData({
'form.base64': res
})
})
console.log(avatarUrl, '1');
},
// 图片转64
base64(url, type) {
return new Promise((resolve, reject) => {
wx.getFileSystemManager().readFile({
filePath: url, //选择图片返回的相对路径
encoding: 'base64', //编码格式
success: res => {
// resolve('data:image/' + type.toLocaleLowerCase() + ';base64,' + res.data)
resolve(res.data)
},
fail: res => reject(res.errMsg)
})
})
},
// 输入昵称
onChangeInput(e) {
// console.log(e.detail.value, '昵称');
this.setData({
"form.nickName": e.detail.value
})
},
// 点击确定
onSave() {
console.log(this.data.form);
// 说明手机号不存在,必须先授权手机号
if (!this.data.form.phone) {
wx.showToast({
title: '请先授权手机号',
icon: 'none',
duration: 1500
})
return
}
let data = {
yh_img: this.data.form.base64,
yh_name: this.data.form.nickName,
user_id: wx.getStorageSync('openid')
}
app.http.request("/purchase/usereid", data, "POST").then(res => {
console.log(res, '提交头像和名字');
if (res.code == 100) {
// this.setData({
// img: res.data.yh_img
// })
wx.showToast({
title: '修改成功',
icon: 'success',
duration: 1500
})
setTimeout(() => {
let pages = getCurrentPages(); //页面栈
let beforePage = pages[pages.length - 2];
var obj = JSON.parse(JSON.stringify(beforePage)).options
let query = ""
let aUrl = []
let fnAdd = function (key, value) {
return key + '=' + value
}
for (var k in obj) {
aUrl.push(fnAdd(k, obj[k]))
}
query = aUrl.join('&')
wx.switchTab({
url: '/' + beforePage.route + "?" + query
})
wx.reLaunch({
url: '/' + beforePage.route + "?" + query
})
}, 1500)
}
})
},
// 允许授权手机号
getPhoneNumber(e) {
console.log(e, '执行方法');
console.log(e.detail.errMsg, '返回信息'); //
console.log(e.detail.iv, '加密算法的初始向量'); //加密算法的初始向量
console.log(e.detail.encryptedData, '包括敏感数据在内的完整用户信息的加密数据'); //包括敏感数据在内的完整用户信息的加密数据
if (e.detail.encryptedData && e.detail.iv) {
wx.checkSession({ //监测登录是否过期
success: () => {
let data = {
encryptedData: e.detail.encryptedData,
iv: e.detail.iv,
session_key: wx.getStorageSync('sessionKey'),
user_id: wx.getStorageSync('openid'),
}
app.http.request("/Phone/phoneadd", data, "POST").then(res => {
console.log(res, '添加手机号到后台');
this.getUserPhone()
})
},
fail: () => { // session_key 已经失效,需要重新执行登录流程
}
})
}
},
// 获取自己电话
getUserPhone() {
app.http.request("/Phone/phonelist", {
user_id: wx.getStorageSync('openid'),
}, "POST").then(res => {
console.log(res.data, '自己的电话');
wx.setStorageSync('userphone', res.data)
this.setData({
"form.phone": res.data
})
})
},
// 获取用户原有信息
getUserInfo() {
app.http.request("/Userlist/userlist", {
user_id: wx.getStorageSync('openid'),
}, "POST").then(res => {
console.log(res, '用户信息');
if (res.code == 100) {
this.setData({
avatarUrl: res.data.yh_img,
'form.nickName': res.data.yh_name,
'form.phone': res.data.yh_phone
})
if(this.data.form.nickName=="微信用户"){
this.setData({
'form.nickName': "",
})
}
}
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
// 如果没有用户id
if (!wx.getStorageSync('openid')) {
wx.navigateTo({
url: '/pages/login/index'
})
} else {
this.getUserInfo()
}
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})