09-微信小程序 网络请求API(实现轮播广告和简易的聊天窗口)
09-微信小程序API网络请求(实现轮播广告和简易的聊天窗口)
文章目录
- 微信小程序API
-
- 服务器域名配置注意
- 网络相关API
-
- request
-
- RequestTask 请求任务对象
- object.success 回调函数
- object.fail 回调函数
- 案例代码(实现轮播图)
- WebSocket
-
- 案例代码(实现简易的聊天面板)
微信小程序API
做项目的开发,一定离不开网络相关的操作,小程序做的都是客户端,客户端请求服务端做一些交互。
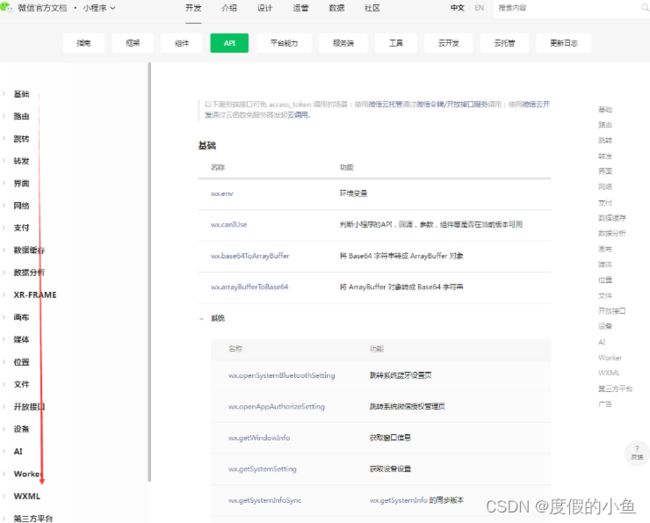
微信小程序提供的API的方式,通过API的方式可以调用微信提供的强大的功能,以增强小程序的功能,如:网络请 求、拍照、扫码等;详见以下官方文档。
官方文档
如果单纯的做一些网页,用到拍照扫描等,需要写好多代码,现在可以调用微信封装好的API来实现。下面我们看一下微信api 的这些官方文档
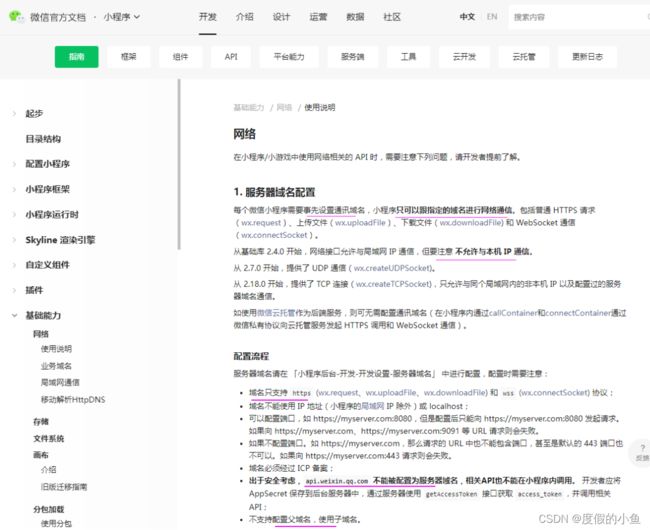
服务器域名配置注意
在小程序/小游戏中使用网络相关的 API 时,需要注意下列问题,请开发者提前了解。
- 每个微信小程序需要事先设置通讯域名,小程序只可以跟指定的域名进行网络通信。
- 域名只支持
https(wx.request、wx.uploadFile、wx.downloadFile) 和wss(wx.connectSocket) 协议; - 域名不能使用 IP 地址(小程序的局域网 IP 除外)或 localhost;
- 等等详见以下官方文档标红记录
官方文档
网络相关API
request
发起 HTTPS 网络请求。使用前请注意阅读相关说明。
通过request对象进行网络通信操作。
说明: 每个微信小程序需要事先设置一个通讯域名,小程序只可以跟指定的域名与进行网络通信。包括普通 HTTPS 请求(wx.request)、上传文件(wx.uploadFile)、下载文件(wx.downloadFile) 和 WebSocket 通信 (vconnectSocket)
-
用法:
RequestTask wx.request(Object object) -
参数 Object object wx.request
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
url |
string | 是 | 开发者服务器接口地址 | ||
data |
string/object/ArrayBuffer | 否 | 请求的参数 | ||
header |
Object | 否 | 设置请求的 header,header 中不能设置 Referer。 content-type 默认为 application/json |
||
timeout |
number | 否 | 超时时间,单位为毫秒。默认值为 60000 | 2.10.0 | |
method |
string | GET | 否 | HTTP 请求方法 | |
dataType |
string | json | 否 | 返回的数据格式 | |
responseType |
string | text | 否 | 响应的数据类型 | 1.7.0 |
enableHttp2 |
boolean | false | 否 | 开启 http2 | 2.10.4 |
enableQuic |
boolean | false | 否 | 开启 quic | 2.10.4 |
enableCache |
boolean | false | 否 | 开启 cache | 2.10.4 |
enableHttpDNS |
boolean | false | 否 | 是否开启 HttpDNS 服务。如开启,需要同时填入 httpDNSServiceId 。 HttpDNS 用法详见 移动解析HttpDNS | 2.19.1 |
httpDNSServiceId |
string | 否 | HttpDNS 服务商 Id。 HttpDNS 用法详见 移动解析HttpDNS | 2.19.1 | |
enableChunked |
boolean | false | 否 | 开启 transfer-encoding chunked。 | 2.20.2 |
forceCellularNetwork |
boolean | false | 否 | wifi下使用移动网络发送请求 | 2.21.0 |
success |
function | 否 | 接口调用成功的回调函数 | ||
fail |
function | 否 | 接口调用失败的回调函数 | ||
complete |
function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
RequestTask 请求任务对象
data 参数说明
最终发送给服务器的数据是 String 类型,如果传入的 data 不是 String 类型,会被转换成 String 。转换规则如下:
- 对于
GET方法的数据,会将数据转换成 query string(encodeURIComponent(k)=encodeURIComponent(v)&encodeURIComponent(k)=encodeURIComponent(v)...) - 对于
POST方法且header['content-type']为application/json的数据,会对数据进行 JSON 序列化 - 对于
POST方法且header['content-type']为application/x-www-form-urlencoded的数据,会将数据转换成 query string(encodeURIComponent(k)=encodeURIComponent(v)&encodeURIComponent(k)=encodeURIComponent(v)...)
| 方法 | 描述 |
|---|---|
| RequestTask.abort() | 中断请求任务 |
| RequestTask.onHeadersReceived(function listener) | 监听 HTTP Response Header 事件。会比请求完成事件更早 |
| RequestTask.offHeadersReceived(function listener) | 移除 HTTP Response Header 事件的监听函数 |
| RequestTask.onChunkReceived(function listener) | 监听 Transfer-Encoding Chunk Received 事件。当接收到新的chunk时触发。 |
| RequestTask.offChunkReceived(function listener) | 移除 Transfer-Encoding Chunk Received 事件的监听函数 |
object.method 的合法值
| 合法值 | 说明 |
|---|---|
OPTIONS |
HTTP 请求 OPTIONS |
GET |
HTTP 请求 GET |
HEAD |
HTTP 请求 HEAD |
POST |
HTTP 请求 POST |
PUT |
HTTP 请求 PUT |
DELETE |
HTTP 请求 DELETE |
TRACE |
HTTP 请求 TRACE |
CONNECT |
HTTP 请求 CONNECT |
object.dataType 的合法值
| 合法值 | 说明 |
|---|---|
json |
返回的数据为 JSON,返回后会对返回的数据进行一次 JSON.parse |
其他 |
不对返回的内容进行 JSON.parse |
object.responseType 的合法值
| 合法值 | 说明 |
|---|---|
text |
响应的数据为文本 |
arraybuffer |
响应的数据为 ArrayBuffer |
object.success 回调函数
Object res
| 属性 | 类型 | 说明 | 最低版本 |
|---|---|---|---|
| data | string/Object/Arraybuffer | 开发者服务器返回的数据 | |
| statusCode | number | 开发者服务器返回的 HTTP 状态码 | |
| header | Object | 开发者服务器返回的 HTTP Response Header | 1.2.0 |
| cookies | Array. | 开发者服务器返回的 cookies,格式为字符串数组 | 2.10.0 |
| profile | Object | 网络请求过程中一些调试信息,查看详细说明 | 2.10.4 |
| exception | Object | 网络请求过程中的一些异常信息,例如httpdns重试等 | 3.0.0 |
object.fail 回调函数
Object err
| 属性 | 类型 | 说明 | 最低版本 |
|---|---|---|---|
| errMsg | String | 错误信息 | |
| errno | Number | errno 错误码,错误码的详细说明参考 Errno错误码 | 2.24.0 |
案例代码(实现轮播图)
- 轮播广告页面代码
index.wxml
<swiper indicator-dots="true" autoplay="true" interval="3000" duration="500">
<swiper-item wx:for="{{images}}">
<image src="{{item.original}}" width="375" height="150" />
swiper-item>
swiper>
循环 images 图片数据,这个数据需要在data中做设置,进入index.js中,设置images数组,默认空
/**
* 页面的初始数据
* 默认设置 images 空的数组
*/
data: {
images:[]
},
在写一个方法,去加载数据
//加载广告数据
loadDate() {
},
在onLoad 中做加载,调用this.loadDate();方法
/**
* 生命周期函数--监听页面加载
*/
onLoad:function(options) {
console.log("页面加载完成",options);
this.loadDate();
},
现在编写loadDate();方法逻辑
可以拷贝官网中的示例代码做修改
拷贝以上参考文档中的示例代码做如下修改
- 首先是
url修改为自己用的, 找到自己项目的url
index.js
//demo/index.js
Page({
data: {
images: []
},
loadData() {
const _this = this;
wx.showLoading({
title: '加载中',
});
wx.request({
url: 'http://127.0.0.1:18080/ad?type=1',
success(res) {
_this.setData({
images: res.data.data.list
});
wx.hideLoading();
}
})
},
onLoad(options) {
this.loadData();
}
})
WebSocket
案例代码(实现简易的聊天面板)
新建一个im 文件,im文件下新建 im.wxml
全局 app.json 中配置 im 页面
{
"pages":[
"pages/index/index",
"pages/logs/logs",
"pages/demo/index",
"pages/im/im"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#80ff80",
"navigationBarTitleText": "我的第一个微信小程序",
"navigationBarTextStyle":"black"
},
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text":"首页"
},
{
"pagePath": "pages/logs/logs",
"text":"日志"
},
{
"pagePath": "pages/demo/index",
"text":"Demo"
},
{
"pagePath": "pages/im/im",
"text":"IM"
}
]
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
将案例代码拷贝到 im.wxml中
/* pages/im/im.wxml*/
<input name="url" value="ws://127.0.0.1:18081/ws/1001" bindinput="urlInput" />
<button size='mini' type="warn">断开连接button>
<button size='mini' type="primary" bindtap="connectSocket">开启连接button>
<textarea placeholder="输入发送内容" bindinput="msgInput">textarea>
<button size='mini' type="primary" bindtap="sendMsg">发送button>
<view wx:for="{{msgs}}">{{index}}: {{item}}view>
在 im.wxss中调整样式
/* pages/im/im.wxss */
input,textarea{
border: 1px black solid;
}
button,input,textarea,view{
margin: 10px;
}
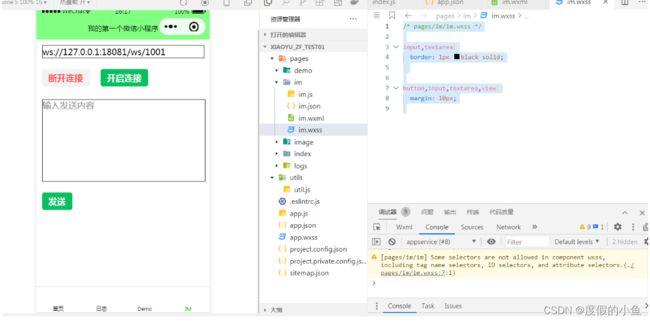
效果图
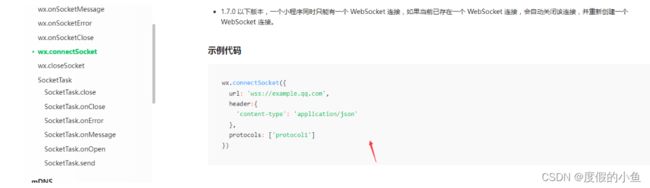
在im.js 中写个connectSocket方法来创建连接
可以参考官网拷贝代码修改
// pages/im/index.js
Page({
/**
* 页面的初始数据
*/
data: {
url: 'ws://127.0.0.1:18081/ws/1001',
msgs: [],
msg: ''
},
connectSocket() {
let _this = this;
let task = wx.connectSocket({
url: _this.data.url
});
task.onMessage(function (res) {
let data = JSON.parse(res.data);
let msg = data.from.id + ", " + data.msg;
_this.setData({
msgs: [..._this.data.msgs, "接收到消息 -> " + msg]
});
});
_this.setData({
socketTask: task,
msgs: [..._this.data.msgs, "连接成功!"]
});
},
urlInput(e) {
this.setData({
url: e.detail.value
});
},
msgInput(e) {
this.setData({
msg: e.detail.value
});
},
sendMsg() {
let msg = this.data.msg;
this.data.socketTask.send({
data: msg
});
this.setData({
msgs: [...this.data.msgs, "发送消息 -> " + msg]
});
}
})
效果图