JavaScript(笔记)
目录
Hello World
JavaScript 的变量
JavaScript 动态类型
隐式类型转换
JavaScript 数组
JavaScript 函数
JavaScript 中变量的作用域
对象
DOM
选中页面元素
事件
获取 / 修改元素内容
获取 / 修改元素属性
获取 / 修改 表单元素属性
获取 / 修改样式属性
新增元素
删除元素
代码案例:
1、网页版本的猜数字
表白墙程序
JS 是运行在浏览器上的,比如 chrome里面专门有一个模块,就是 JS 引擎,就相当于 JVM 一样,能够解释执行 js 代码
JS 的组成:
DOM API 是浏览器给 js 提供的操作页面的 api
BOM API 是浏览器给 js 提供的操作浏览器窗口的 api
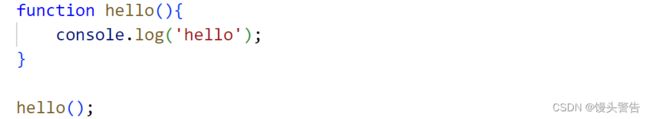
Hello World
通过 script 标签嵌入到 html 中,三种引入方式:
2、外部 js
3、行内 js
![]() alert 能够弹窗,从而让用户看到程序的输出,但是弹窗操作不太好
alert 能够弹窗,从而让用户看到程序的输出,但是弹窗操作不太好
有些对话框,一弹出来,就会阻止用户操作界面的其它部分,叫做 模态对话框
js 里的 console.log 就类似于 java 中的 println ,也是非常有用的调试手段
JavaScript 的变量
var 变量名 = 初始值
js 定义变量不必写类型,不写类型不意味着没有类型
而是变量的类型,是通过初始化操作的值来确定的
JavaScript 动态类型
一个变量在程序运行过程中,类型可以发生改变,这样的特性,就称为动态特性
如果一个变量在程序运行的过程中,类型不能发生改变,就叫做静态类型
动态类型,最大的好处在于代码非常灵活
比如,写一个函数来计算两个数字的和,如果使用 Java ,可能得写两个 int 相加,两个 double 相加,两个 long 相加.....等多个版本
动态类型的语言,只需要写一个函数即可
动态类型的缺点也很明显:一个变量当下到底是什么类型,里面存储了什么样的值,里面提供了哪些方法哪些属性,都是不确定的
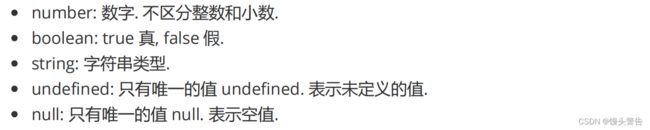
JavaScript 内置的几种类型:
在别的语言中,如果访问到某个东西没有定义,是直接报错的
但是 JS 不会进行报错,而是直接返回 undefined
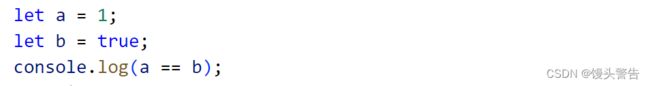
隐式类型转换
这段代码中,就触发了隐式类型转换
在 JS 中,针对不同的类型进行比较 / 运算的时候,会尝试尽可能地转换成相同的类型
又比如说:
像 Java 这种不太支持隐式类型转换的语言,称为 “强类型” 语言
像 JS 这种比较能支持隐式类型转换的语言,称为 “弱类型” 语言
JavaScript 中,引入了一个 ===
当使用===进行比较的时候,不会进行隐式类型转换
JavaScript 数组
这两种,都是 JS 中创建数组的方式
但是一般都是使用第二个
在 JS 中,数组的元素类型不要求统一,可以是任意类型!!!
这个事情,不仅仅是 JS 如此,动态类型的语言都是如此
如何去操作数组元素?
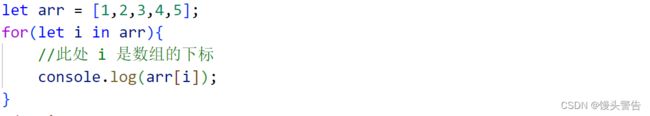
JS 的数组,不仅仅是一个传统意义上的数组(只能按下标来取元素),而是带有 “键值对” 性质的一个东西
不如理解成 Map + 数组 的混血,此时,数组也能够按照 Map 键值对的方式来组织数据
JS 更高的版本中,引入了专门的 map 来表示键值对
数组的遍历:
1、使用 for 循环
2、使用 for-each
给数组添加元素(尾插)
使用 push 方法即可
给数组删除元素:
使用 splice 方法
JavaScript 函数
函数语法规则:
 括号中并不需要写类型(什么类型都可以,只要你传入的变量在函数内部可以正常工作即可)
括号中并不需要写类型(什么类型都可以,只要你传入的变量在函数内部可以正常工作即可)
当我们拿 undefined 和 10 进行相加的时候,会出现 NaN 的结果
全称是 Not a Number 意思是:不是一个数字
但是我们的代码是不会进行报错的,这个结果不符合用户的期望,但是也不会报错
如果实参个数少于形参个数,那么多出来的形参的值就是 undefined
如果形参的个数过多,那么多出来的形参等于没用上
总之,当形参和实参个数不匹配的时候,是不会报错的,只会尽可能地去执行
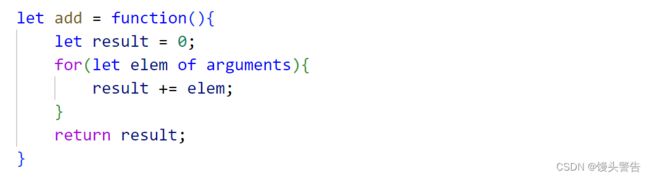
每个函数里面都会自定义一个 arguments 变量,是个数组,包含了所有实参
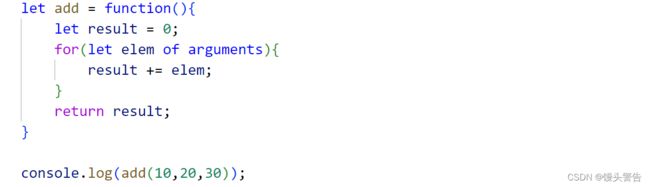
利用 arguements ,我们就可以实现任意个数字的相加
对于 JS 这样的动态类型语言来说,不需要 “重载” 这样的语法
函数表达式:
先定义了一个没有名字的匿名函数,再把匿名函数赋值给了一个 add 变量
add 变量的类型,就叫做 function 类型
对于 function 类型的变量 ,是可以进行调用的
JS 中,可以像普通变量意义,把函数赋值给一个变量,同时也可以把函数作为另一个函数的参数,或者把函数作为另一个函数的返回值(这一点,Java 中做不到)
这个特性,称为:函数在 JS 中给是“一等公民”
JavaScript 中变量的作用域
当代码中想要访问某个变量的时候,要去哪里找到这个变量呢?
JS 会先找当前作用域,如果当前没有,就往上层作用域找,一直往上直到全局作用域,如果还找不到,就会 报错 / undefined
这个语法设定,和 java 中的变量捕获是类似的
对象
JS 不是面向对象的编程语言,但是存在对象的概念
意味着 JS 中关于对象的设定和 JAVA 差别很大
js 中没有封装,继承,多态,甚至没有 类
js 的对象,有属性,也有方法(方法本质上也是属性,因为 函数 在 js 中是一等公民)
此处,就构成了 js 的对象
js 对象中有什么属性,有什么方法,都不是提前约定好的,可以随时添加
DOM
DOM: 文档对象模型,把html 的每个标签,都是可以映射到 js 中的一个对应对象的
标签上显示什么,都可以通过 js 对象感知到
js 对象修改对应属性,能够影响到标签的展示
通过 dom 就可以让 js 代码来操作页面元素
DOM 的 api 有很多,我们这里只介绍几个常用的 api
选中页面元素
querySelector(CSS 选择器)
![]()
document 是浏览器中的全局对象,任何一个页面,都会有一个 document 对象
所有的 dom api 都是通过 document 对象来展开的
如果有多个 ,box,此时默认的是第一个
如果想全部选出来,还有一个方法:querySelectorAll()(返回数组)
事件
事件就是针对用户的操作进行的一些响应
要能够和用户交互,就需要知道用户干了什么,用户做的一些动作,就会在浏览器中产生一些事件
代码就需要针对事件做出反应
事件的三个要素:
1、事件源:哪个元素产生的事件
2、事件类型:点击,双击,移动,按下
3、事件处理程序:事件发生之后,要执行哪个代码(要执行的代码都是提前设定好的)
前端页面中,针对事件也是要有不同的处理方式,都是最开始的时候就设定好了的
最简单的方式:直接在元素中使用 on XXX 的方式,来绑定一个事件处理
 事件源: .box 事件类型: onlick 事件处理程序: alert
事件源: .box 事件类型: onlick 事件处理程序: alert
获取 / 修改元素内容
先获取到该元素,使用 innerHTML 属性,就能拿到元素里的内容
修改该属性,就会影响到界面的显示
获取 / 修改元素属性
html 标签的属性,也会映射到 js 对象中
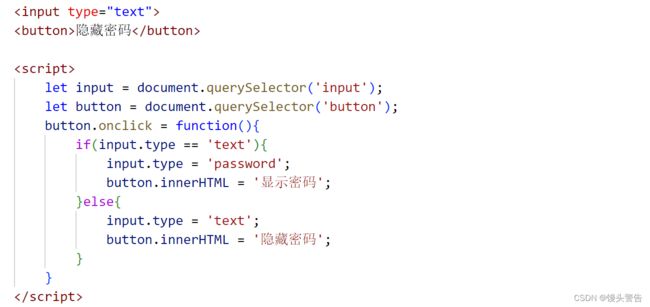
获取 / 修改 表单元素属性
表单元素(input , textarea , select.....)有一些特别的属性,是普通标签没有的
value 获取到元素里用户填写的值
给 input 放一个数字,每次点击按钮,让数字 +1,并显示出来
value 属性是一个 String ,直接 +1 就会变成字符串凭借,我们需要使用parseInt 将字符串转换成整数
获取 / 修改样式属性
1、直接修改 内容样式
(修改 style 属性的值)
弄一个 div,每次点击,都会让字体放大
style 里面的属性名字,都是和 CSS 中的一直的,只不过是脊柱命名换成驼峰
2、修改元素应用的 CSS 类名
切换夜间模式
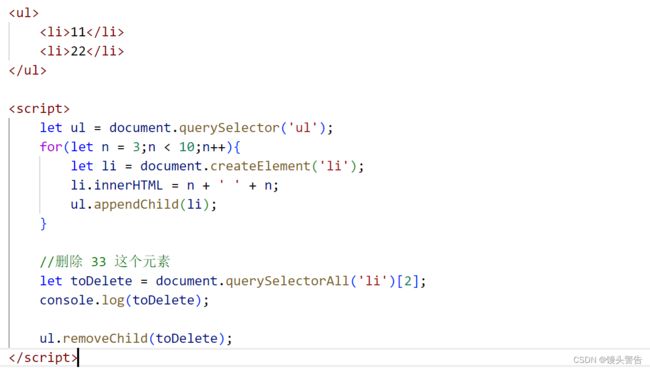
新增元素
1、创建一个元素
2、把这个元素放到 dom 里面去
使用 createElement 方法来创建元素
删除元素
代码案例:
1、网页版本的猜数字
1、生成一个 1 - 100 之间的随机数
2、让用户来输入一个数字
3、根据数字输入的大小关系,给出提示
使用 Math.random 生成的是 [0,1) 之间的随机数
把随机数设置为 N ,在这个基础上 *100,此时 N 的范围就是 [0,100)
并且使用 parseInt 把小数部分去掉,最终得到[0,100)之间的整数
猜数字
请输入要猜的数字
表白墙程序
表白墙
表白墙
输入内容后点击提交,会将信息显示到表格中
谁:
对谁:
说: