微信小程序云开发入门-数据库插入数据(包含批量)
一、前言
文章将介绍如何在微信小程序云开发中向云开发数据库插入数据(单条或批量)。
写法有好几种,文章将会一一进行对比,看看每种写法之间有何优缺点,如何让代码看起来更优雅。
为了更加贴合实际的开发逻辑,我们定一个小需求,插入完数据后,弹出一个提示。
二、上代码
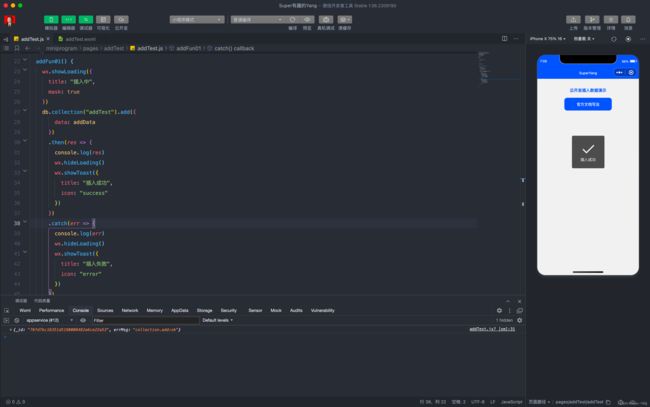
2-1、官方写法
这里先贴一下官方的文档直达链接:官方直达链接
/**
* 插入数据:官方写法
*/
addFun01() {
wx.showLoading({
title: "插入中",
mask: true
})
db.collection("addTest").add({
data: addData
})
.then(res => {
console.log(res)
wx.hideLoading()
wx.showToast({
title: "插入成功",
icon: "error"
})
})
.catch(err => {
console.log(err)
wx.hideLoading()
wx.showToast({
title: "插入失败",
icon: "error"
})
})
},
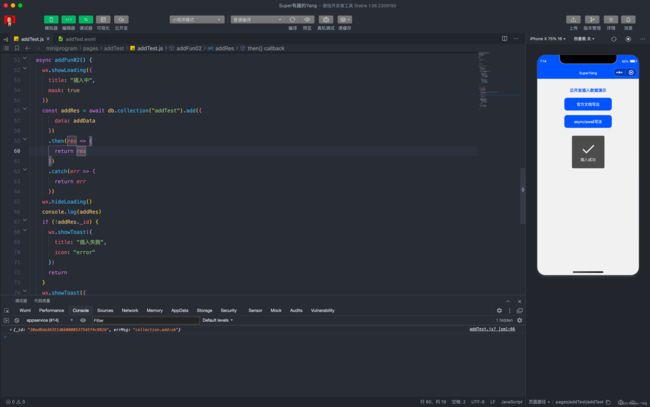
2-2、async-await写法(推荐)
/**
* async-await写法
*/
async addFun02() {
wx.showLoading({
title: "插入中",
mask: true
})
const addRes = await db.collection("addTest").add({
data: addData
})
.then(res => {
return res
})
.catch(err => {
return err
})
wx.hideLoading()
console.log(addRes)
if (!addRes._id) {
wx.showToast({
title: "插入失败",
icon: "error"
})
return
}
wx.showToast({
title: "插入成功",
icon: "success"
})
},
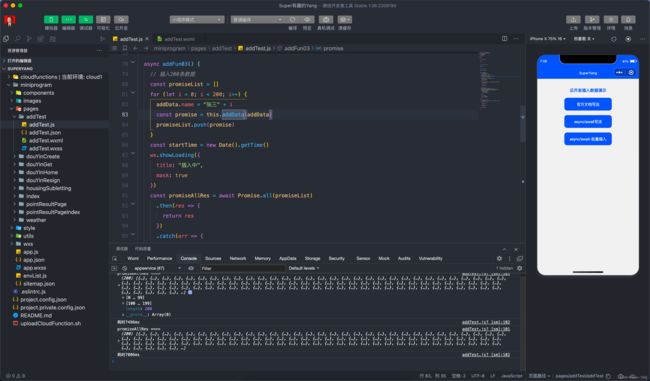
2-3、批量插入数据(小程序端)
因为推荐使用async-await的写法,所以这里的批量插入的话,就使用async-await进行实现。
有同学可能会认为:批量插入还不简单吗,直接给上面的代码套一个for循环不就完事儿了?
首先,这样做可以实现,但是效率很低,每条都要插入耗时100ms,那么20条就需要2s的时间,如果是200条,2000条数据呢?
所以这种做法并不可取。那如何实现呢?看代码:
/**
* 批量插入数据
*/
async addFun03() {
// 插入200条数据
const promiseList = []
for (let i = 0; i < 200; i++) {
addData.name = "张三" + i
const promise = this.addData(addData)
promiseList.push(promise)
}
const startTime = new Date().getTime()
wx.showLoading({
title: "插入中",
mask: true
})
const promiseAllRes = await Promise.all(promiseList)
.then(res => {
return res
})
.catch(err => {
return err
})
wx.hideLoading()
const endTime = new Date().getTime()
console.log("promiseAllRes ===>", promiseAllRes)
console.log(`耗时${endTime-startTime}ms`)
if (!promiseAllRes) {
wx.showToast({
title: "插入失败",
icon: "error"
})
return
}
wx.showToast({
title: "插入成功",
icon: "success"
})
},
async addData(addData) {
const addRes = await db.collection("addTest").add({
data: addData
})
.then(res => {
return res
})
.catch(err => {
return err
})
return addRes
},
这种方式的话,插入200条数据耗时在7s左右,还是很慢,但是要比for循环的快很多了。一般来说,小程序端并不会批量插入这么多数据,如果有,就很可能是需求设计上有问题。
2-4、批量插入数据(云函数端)
服务端插入批量数据的需求就很常见了,那么有没有更快的批量插入的方法呢?
有的。借助云函数。继续看代码实现:
新建一个云函数:addTestFun
const cloud = require('wx-server-sdk')
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV
})
const db = cloud.database()
exports.main = async (event) => {
const dataList = event.dataList
return await db.collection("addTest").add({
// 直接将数组传入
//只有云函数端可以这样,小程序端不支持
data: dataList
})
}
小程序端调用
/**
* 批量插入数据-云函数
*/
async addFun04() {
// 插入200条数据
const dataList = []
for (let i = 0; i < 200; i++) {
addData.name = "张三" + i
dataList.push(addData)
}
const startTime = new Date().getTime()
wx.showLoading({
title: "插入中",
mask: true
})
const cloudRes = await wx.cloud.callFunction({
name: "addTestFun",
data: {
dataList: dataList
}
}).then(res => {
return res
})
.catch(err => {
return err
})
wx.hideLoading()
const endTime = new Date().getTime()
console.log("cloudRes ===>", cloudRes)
console.log(`耗时${endTime-startTime}ms`)
if (!cloudRes) {
wx.showToast({
title: "插入失败",
icon: "error"
})
return
}
wx.showToast({
title: "插入成功",
icon: "success"
})
},
可以看到,这种实现方式就很高效了,同样是插入200条数据,耗时仅仅只有0.587s。
云函数插入的数据的写法基本跟小程序端的一致,区别在于,云函数端可以将一个数组直接作为参数传入data,但是小程序端不支持,这也是两者效率相差巨大的原因(在开发者角度)。
三、结语
本文简单介绍了小程序云开发中插入数据以及批量插入数据的常用做法,希望能够给你带来一定的帮助。
最后来一下常规结语:
分享的是思维不是技术。所以很多地方写得并不是很严谨,仅仅是把逻辑跑了一遍。(大佬们手下留情,谢谢)
实际开发中的其他逻辑就不写了,这里只是最简单的实现。
有任何疑问可以在评论区留下。我每天都会进行回复,私聊不回。(为了刷积分)
以上均是本人开发过程中的一些经验总结与领悟,如果有什么不正确的地方,希望大佬们评论区斧正。
最后!!!不管这篇文章对你有没有用,既然都看到最后了。
赞一个!!!
当然,顺带收藏就最好了。
欢迎转载,原创不易,转载请注明出处✍。
如果你对小程序开发有兴趣或者正在学习小程序开发,可以关注我。每一篇都是原创,每一篇都是干货噢~。
————————————————
版权声明:本文为CSDN博主「super–Yang」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_44702572/article/details/127438504